1. Scope (유효범위)
모든 변수는 스코프(유효범위)를 지니는데, 이들이 어디에 선언되었느냐에 따라 그 스코프가 어떤 것인지 알 수 있다. 선언된 범위가 어딘지에 따라 이 변수들이 어디까지 참조될 수 있는지 파악할 수 있는데 2가지로 크게 나눠볼 수 있다.
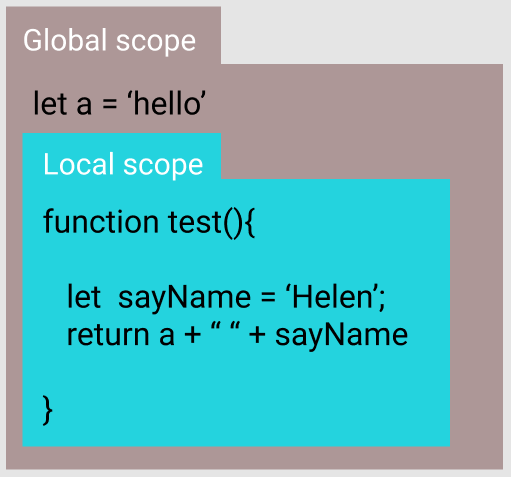
- Global scope : 모든 다른 스코프들을 볼 수 있는 스코프
- Global scope에 선언된 변수는 '전역변수(Global variable)'이다.
- Local scope : 함수 블록으로 만든 스코프로 자신만의 범위를 갖고, 자신과 그 안의 함수만 참조가능하다.
- Local scope 에 선언된 변수는 '지역변수(Local variable)이다.
1) 전역변수와 지역변수

- 함수 바깥으로 나가서도 찾아올 수 있는 것은 전역변수(어디서든 접근 가능)라 지칭 되며,
지역변수는 말그대로 함수 내부에서만 활용할 수 있는 변수이다. - 지역변수를 선언할 수 있는 것은 함수로 제한된다.
위의 그림에서 전역변수는 무엇이고, 지역변수는 무엇일까?

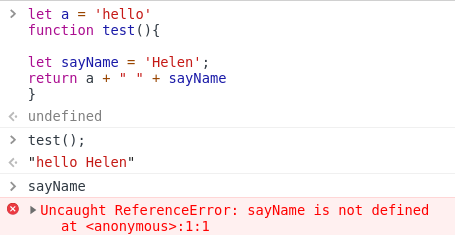
코드를 실제로 실행하게 되면
- 외부에서 아무리 sayName 변수를 단독으로 불러도 대답하지 않는다.(문 걸어 잠그고 방콕)
- 그러나 test() 함수 내부에서 a를 찾는 것은 가능하다. a는 전역변수로 선언되어 있어서 어디서든 불러도 달려간다.
var와 let 선언에서의 차이는?
변수와 타입 참조
2) Block scope(Block-level scope) vs Function scope(Function-level scope)
- Block scope : 중괄호로 시작하고 끝나는 단위
let: lexical scope(렉시컬, 어휘적 스코프)- Block 단위로 변수 선언이 되어있기 때문에 예측하기 쉬운 코드 작성 가능
- Function scope : 함수 단위 범위
var: Block 범위에 한정되지 않고 자신만의 scope를 가짐.(old way)
| let | const | var | |
|---|---|---|---|
| 유효범위 | Block Scope | Block Scope | Function Scope |
| 값의 재정의 | 가능 | 불가능 | 가능 |
| 재선언 | 불가능 | 불가능 | 가능 |
3) 전역변수와 window 객체
- window : 전역범위를 대표하는 객체
- Global scope 에서 선언되거나 var로 선언된 변수는 window 객체 연결된다.
- 한 프로그램 안에서 다양한 js 파일이 들어오게 되는데, 전역변수 설정을 많이 해둘 경우, 해당 js 파일에도 동일한 변수명이 설정되어 있다면 충돌 문제를 일으킬 수 있다.
4) 선언없이 초기화된 전역 변수의 위험성
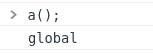
- 선언 키워드 없이 변수를 초기화 하지 말 것
- 선언 키워드가 없다면 해당 변수는 '전역 변수'로 선언이 되어버린다. window.변수와 동일한 효과를 지닌다.
2.Lexical Scope(어휘적 스코프=정적 스코프) = Static Scope
- 함수를 어디서 선언했는지에 따라 상위 스코프를 결정하는 것으로 함수의 '호출' 기준이 아닌 '선언'에 따라 결정된다.
let num = 'global' // 전역변수 num
function a(){
let num = 'local'; // 지역변수 num
b();
}
function b(){
console.log(num); // 여기서 num은 어느 변수의 값을 출력할까?
} ① b() 함수 안에는 num을 지역변수로 설정한 게 없다. 고로 밖으로 나가서 찾아와야하는 상황.
② a 안의 num은 a 지역에서만 쓸 수 있는 변수로 b() 함수가 들어가서 꺼내올 수 없다.
③ 그럼 b() 함수는 최종적으로 바깥에 있는 전역변수인 num의 값을 갖고 들어온다.
④ 결과적으로 a()를 실행했을 때, b()는 갖고 있던 전역변수 num을 출력한다.

3.클로저(Closure)
함수와 정적 스코프 환경의 조합으로 함수가 생성될 당시 외부 변수를 기억해서 생성 이후에도 계속 그 환경에 접근할 수 있는 함수다.참조
function counter() {
let num = 0;
return function (){
return num++
}
}
let counterTest = counter();
console.log(counter()); // 0
console.log(counter()); // 1
console.log(counter()); // 2사용 하는 이유 :
1) 현재 상태를 기억하고 변경된 최신 상태를 유지하기 위해
2) 전역 변수의 사용을 억제 하기위해
3) 정보를 은닉하기 위해
-
외부 함수의 변수에 접근할 수 있는 내부 함수
- 지역변수, 외부함수의 변수, 전역변수 접근 가능
-
대표적인 예시
- 커링 : 함수 하나가 n개의 인자를 받는 대신, n개의 함수를 만들어 각각 인자를 받게 하는 방법
- 클로저 모듈 패턴 : 변수를 스코프 안쪽에 가두어 함수 밖으로 노출시키지 않는 방법
-
private variable
-
scope chain
참조사이트
스코프
Lexical Scope(Static Scope) and Dynamic Scope
자바스크립트 클로저 이해하기
