네이버 블로그에서 이전, 원글 작성일시 : 2021.12.16.00:19
지난 포스팅에 이어, 이번엔 CSS Grid를 이용해 배치를 완성시켜 보자!
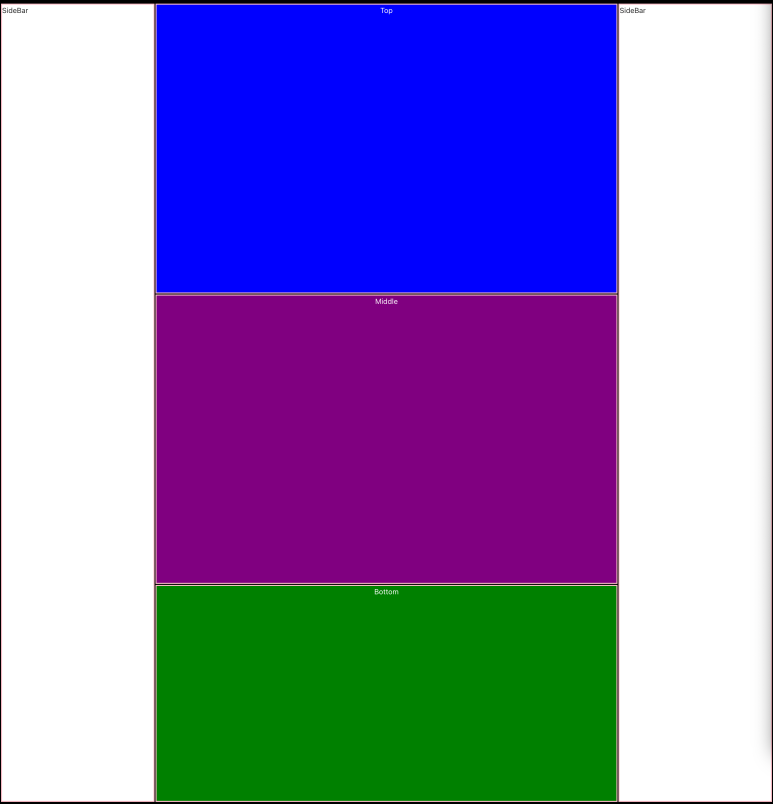
원하는 결과는 아래와 같다.

들어가기 앞서,
너무너무너무너무너무 자세하고 친절한 설명으로 날 이해시켜주신 고마운 곳을 밝히고 가야할 것 같다.
지난번 flex 관련해서도 도움을 받았던, '1분코딩'이다.
css flex, grid 딱 두 포스팅만 읽어보았지만, 읽을때마다 매번 참 대단한 사람이다 느낀다.
그럼 들어가보자
Grid를 이용하기 위해선 먼저 아이템들을 감싸주는 'container' 와 grid 안에 들어갈 'item'을 구분해야 한다.
container에 해당하는 태그의 스타일에는 'display: grid;'를 추가한다.
그리고 내가 만들고 싶은 그리드의 행/열 개수, 각각의 너비/높이를 아래를 참고해 설정한다.
.container {
grid-template-columns: 200px 200px 500px;
/* grid-template-columns: 1fr 1fr 1fr */
/* grid-template-columns: repeat(3, 1fr) */
/* grid-template-columns: 200px 1fr */
/* grid-template-columns: 100px 200px auto */
grid-template-rows: 200px 200px 500px;
/* grid-template-rows: 1fr 1fr 1fr */
/* grid-template-rows: repeat(3, 1fr) */
/* grid-template-rows: 200px 1fr */
/* grid-template-rows: 100px 200px auto */
}여러 방식을 사용할 수 있지만, 나는 비율을 이용하는게 직관적이라 생각해 'fr'을 사용했다.
아래는 간단한 전체 코드이다.
/* TestPage.css */
.container {
display: grid;
grid-template-columns: 2fr 6fr 2fr; // 1fr 3fr 1fr과 똑같을까..?
grid-template-rows: 4fr 4fr 3fr;
width: 100vw;
height: 100vh;
background-color: white;
}
.item {
margin: 1px;
border: 2px solid pink;
background-color: gray;
}// TestPage.js
import '../css/TestPage.css';
import React from 'react';
function TestPage() {
return (
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
);
}
export default TestPage;이렇게 하면 총 9개의 아이템이 들어간 3x3 그리드가 완성된다.
그럼 우린 이제 1열, 3열을 각각 row 방향으로 병합하기만 하면 된다.
간단히 검색해본결과, 'grid-row : span 3'을 item 쪽에 설정해주면 된다고 한다.
그럼 몇가지 의문점이 생긴다.
몇번째 아이템에 설정해줘야하지?
그럼 남는 아이템들은 없애줘야하나?
순서는 어떻게 되는거지?
아직 저 의문들에 대한 답은 알지 못한다.
하지만 여러 시도 끝에 아래와 같이 함으로써 구현할 수 있었다.
/* TestPage.css */
.container {
display: grid;
grid-template-columns: 2fr 6fr 2fr; // 1fr 3fr 1fr과 똑같을까..?
grid-template-rows: 4fr 4fr 3fr;
width: 100vw;
height: 100vh;
background-color: white;
}
.item {
margin: 1px;
border: 2px solid pink;
background-color: gray;
}
.sidebar {
margin: 1px;
border: 2px solid pink;
background-color: white;
grid-row: span 3;
}// TestPage.js
import '../css/TestPage.css';
import React from 'react';
function TestPage() {
return (
<div class="container">
<div class="sidebar">sidebar</div>
<div class="item">top</div>
<div class="sidebar">sidebar</div>
<div class="item">middle</div>
<div class="item">bottom</div>
</div>
);
}
export default TestPage;굉장히 쉬웠다.
지난시간에 Mui(Material-UI) Grid로 뻘짓했던 것에 비하면 너무 간단해서 어이가 없을 정도다.
기본기가 제일 중요하구나, 또 한번 느낀다.
styled-component
현재 react를 쓰고 있다.
react에서 style을 적용하는 방법은 여러가지가 있겠지만
styled-component 방법이 생각보다 편해서
정리해두려고 한다.
공식 문서
https://styled-components.com/docs
아직 제대로 공부해본건 아니고, 당장 간단하게 사용할 수 있길래 써본거라 간단한 내용만 정리할 예정이다.
더 공부하게 된다면 따로 포스팅할수도..?
설치
$ npm install --save styled-componentsimport
import styled from 'styled-components';사용
const myDiv = styled.div`
display: grid;
grid-template-columns: 2fr 6fr 2fr;
grid-template-rows: 4fr 4fr 3fr;
width: 100vw;
height: 100vh;
background-color: white;
padding: 10px;
`;
...
return (
<myDiv> ... </Div>
)기본적인 원리는 styled를 이용해서 새로운 컴포넌트를 생성시키는 것이다.
따로 css 파일에 스타일을 정의할 필요없이, 템플릿 리터럴을 이용해서 스타일을 적어두면,
지정한 스타일이 적용된 나만의 태그가 만들어지는 것이다.
굉~장히 편하고 직관적으로 사용할 수 있어서, 왜 이제야 쓰게 됐나 싶다.
그럼 위의 예시는 아래처럼 정리할 수 있다.
// TestPage.js
import '../css/TestPage.css';
import React from 'react';
import styled from 'styled-components';
function TestPage() {
const GridContainer = styled.div`
display: grid;
grid-template-columns: 2fr 6fr 2fr;
grid-template-rows: 4fr 4fr 3fr;
width: 100vw;
height: 100vh;
background-color: white;
padding: 10px;
`;
const GridItem = styled.div`
background-color: gray;
border: 2px solid pink;
margin: 1px;
`;
const SideBar = styled(GridItem)`
background-color: white;
grid-row: span 3;
`;
return (
<GridContainer>
<SideBar>sidebar</SideBar>
<GridItem>top</GridItem>
<SideBar>sidebar</SideBar>
<GridItem>middle</GridItem>
<GridItem>bottom</GridItem>
</GridContainer>
);
}
export default TestPage;신기한 점은, 이미 만들어둔 스타일 컴포넌트을 재사용해서 다른, 확장된 스타일 컴포넌트를 만들수 있다는 점이다.
놀랍게도 파일을 분리할 필요도 없이, 깔끔하게 코드를 작성할 수 있게 된다.
(물론 스타일 컴포넌트들을 따로 파일에 모아서 불러와도 되겠지만,,,,,)
앞으로 애용할 예정이다.
조금만 더 찾아보면, 이 styled-components를 좀 더 세밀하게 다룰 수 있는 방법들이 많이 나온다.
하지만 당장 필요한 부분은 아니기에 시간이 나게 되면 따로 공부해야겠다.
시간이 나게되고, 공부를 하게 되면 기필코 포스팅하리라....
