네이버 블로그에서 이전, 원글 작성일시 : 2021.12.15.23:01
컴포넌트의 배치를 하고싶어 졌다.
시중(?)엔 다른 좋은 페이지 레이아웃 예시들이 넘쳐난다.
하지만 혼자 해보고싶기도 하고, 10 중에 필요한 1, 2가지를 위해 불필요한 것을 지우는 것보다
내가 필요한 1, 2가지만 공부해서 적용하면 이들은 진짜 내것이 된다고 생각하기 때문에
혼자 해보기로 마음 먹었다.
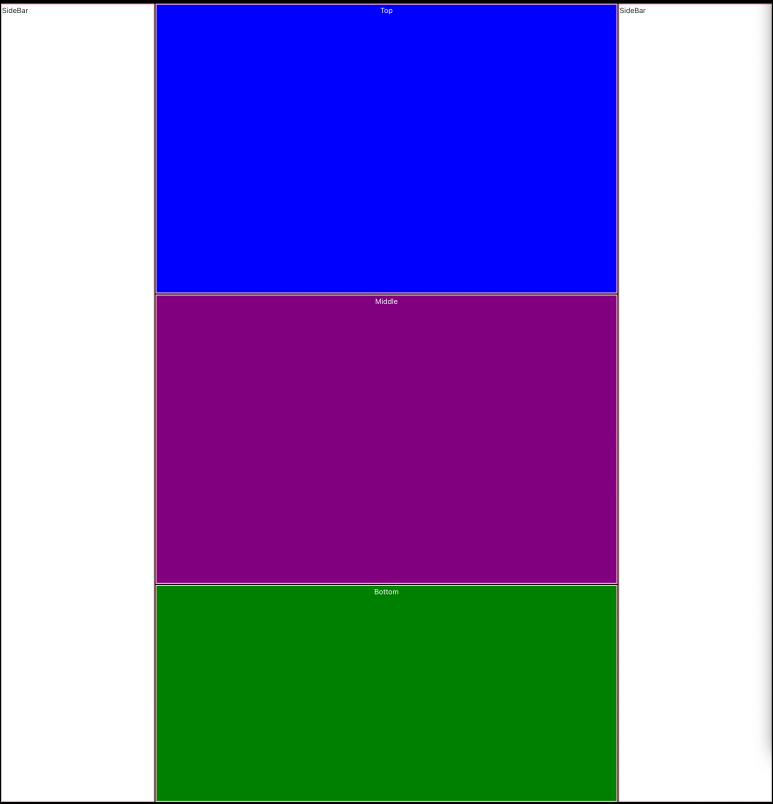
먼저 내가 필요한 배치는 아래와 같았다.

Material-UI(이하 Mui)가 제공하는 Grid 컴포넌트 사용
출처 : React Grid component - MUI
이해하는데 시간이 좀 걸렸지만 생각보다 쉽게 사용할 수 있었다.
<Grid container /> 안에 <Grid item />을 넣으면 된다.
css의 flex를 이용해 구현된 것이라서 flex와 비슷한 개념으로 이해하고 사용하면 된다.
flex에서 쓰던 justify-content, align-items 등 모두 쓸 수 있다.
container 너비가 최대 12까지 있다고 생각하고 item들의 너비를 정해주면 된다.(xs, sm, md, lg, xl 등)
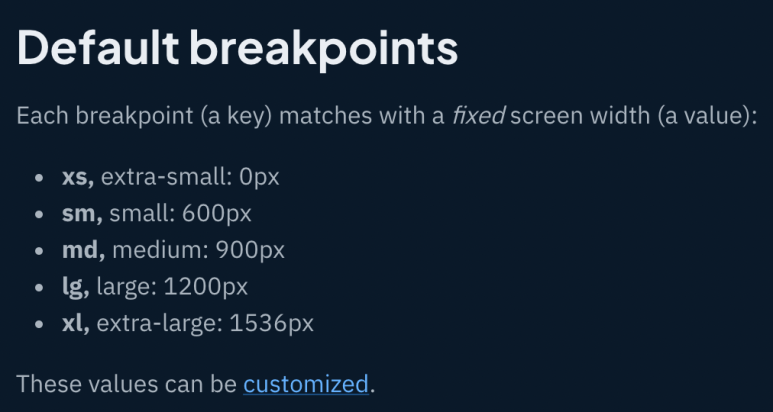
참고로 xs, sm, md, lg, xl는 breakpoint라고 나오는데, 이해하느라 시간이 좀 걸렸다.

즉, 스크린(브라우저)의 너비가
0-600px 일때는 xs 값을,
600-900px 일때는 sm 값을,
900-1200px 일때는 md 값을,
1200-1536px 일때는 lg 값을,
1563px 이상일 때는 xl 값을
<Grid item />의 너비로 채택하겠다는 뜻이다.
그래서 실제로 저 5개의 breakpoint값들을 모두 다르게 입력한 다음, 브라우저의 크기를 조절해보면
브라우저의 너비에 따라 각각 변하는 것을 볼 수 있을 것이다. 상당히 유용해 보인다.
자세한 내용은 아래 링크를 참고해보자.
https://mui.com/customization/breakpoints/#main-content
그래서 내가 원하는 배치를 하기 위해 다음처럼 생각했다.
- Grid container를 만든다. (direction : row)
- 가로로 3개의 Grid item들을 넣고 세로방향으로 쭉 늘린다(stretch).
- 가운데 Grid item 안에 또 Grid container를 넣는다.
- 이 두번째 Grid container에는 세로방향으로 Grid item 3개를 넣는다(direction : column).
- 세로 방향의 Grid item 들의 높이 비율은 변경 가능해야한다.
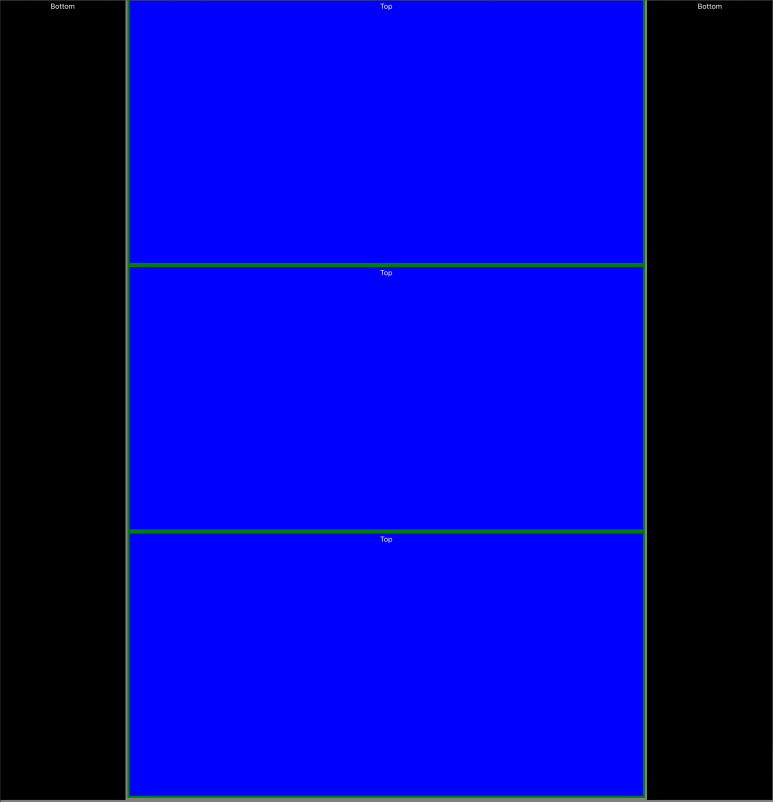
위 방법으로 차곡차곡 쌓아가다 5번에서 막혔다.

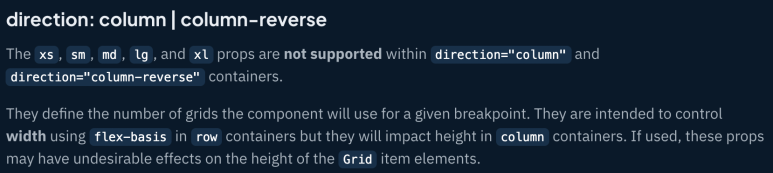
direction="column"일때 xs,sm,md,lg,xl 들은 지원되지 않는다고 한다....
그래서 아래처럼 균등한 높이까진 되지만, 다른 비율로는 설정할 수 없었다...

꽤나 시간을 쏟던 작업이 크게 막히니까,
Mui Grid는 과감히 포기하고 CSS Grid를 이용하기로 했다.
아마 Mui Grid를 이용해 다른 방법으로 구현은 할 수 있었을 것이다.
지원하지 않는다는 공식문서가 주는 좌절감도 한 몫 했지만,
가장 근본적인 문제는 내가 CSS에 대해서 너무 모르고 있다는 것이라 생각해 CSS Grid를 이용하기로 마음먹었다.
지나고나서야 하는 얘기지만, 저 정도 배치를 위해 굳이 남이 만들어 놓은 Grid를 쓸 필요는 없다.
너무 간단하기 때문에, Mui Grid를 이용하려 했다는 것조차 부끄럽다.
CSS Grid는 다음 포스팅에서 정리할 예정이다.
