네이버 블로그에서 이전, 원글 작성일시 : 2021.12.14.23:58
react로 컴포넌트를 여러개 만들다보니, 사용하는 쪽에선 컴포넌트 하나당 import 문 하나를 작성해야한다.
지저분하고 비효율적이라고 생각해 머리를 굴려서 아래와 같이 실행해봤다.
// 기존
import Home from '../pages/Home';
import PickOrder from '../pages/PickOrder';
import FirstPick from '../pages/FirstPick';
import LastPick from '../pages/LastPick';
import Detail from '../pages/Detail';
// 변경
import { Home, PickOrder, FirstPick, LastPick, Detail } from '../pages';.. 잘 될 것만 같다 ..!

실패!
해결!
이리저리 수소문 해보니, index.js라는것을 만들어서 중간 다리로 놔줘야 한다고 하더라.
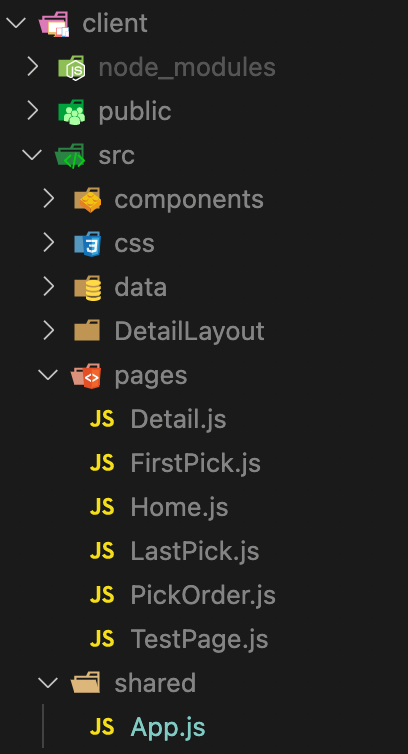
현재 프로젝트의 폴더구조(client)는 아래와 같다.

1. 단체로 import할 녀석들이 들어있는 폴더에 index.js 파일을 만들고, 아래와 같이 작성한다.
// client/src/pages/index.js
export { default as Home } from './Home';
export { default as PickOrder } from './PickOrder';
export { default as FirstPick } from './FirstPick';
export { default as LastPick } from './LastPick';
export { default as Detail } from './Detail';
export { default as TestPage } from './TestPage';2. 사용하려는 쪽에서 한번에 import!
// client/src/shared/App.js
import { Home, PickOrder, FirstPick, LastPick, Detail } from '../pages';실행해보면 잘되는 것을 확인할 수 있다.
신기하게도 만든 index.js는 어디서도 import 하지 않는다.
구글링을 하다보면 사용하는쪽에서 '../pages' 같은 상대경로가 아닌 'pages' 폴더이름만으로도 가능하던데
해보니까 폴더명만으로는 안돼서, 상대경로로 해봤더니 해결되었다.
왜 저런 문제가 있고, 왜 이 방법으로 해야만 하는지는 아직 잘 모르겠다.
아마 export랑 관련이 있지 않을까..?
알게되면 추가해야겠다. 😁
이렇게 말하고 추가하지 않겠지만, 말이라도 해놓으면 마음이 편해진다.
