요약
- CSS로 원하는 모양을 구현할 수 있다.
- 오늘 사용한 CSS
1.공백넣기
2.gap
3.white-space:nowrap
4.margin
5.줄바꿈 들여쓰기(hanging indentation)
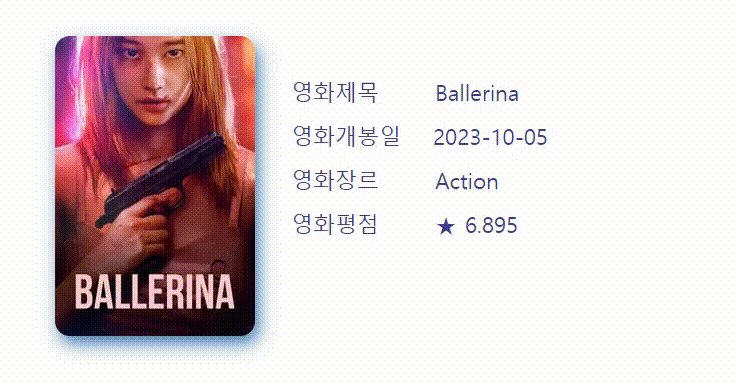
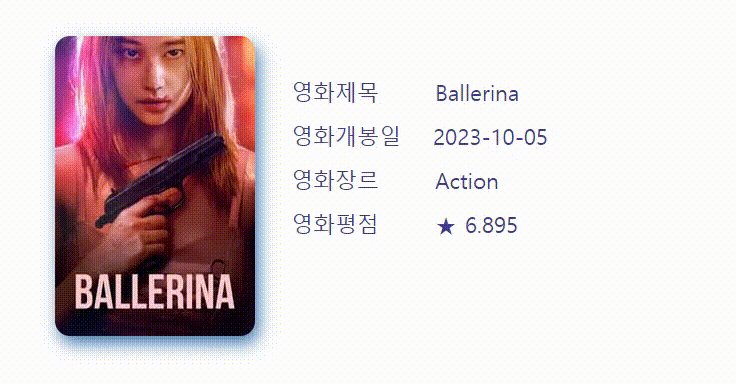
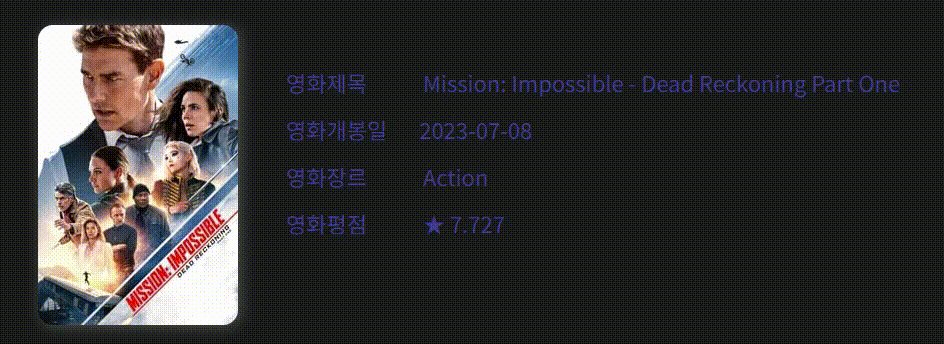
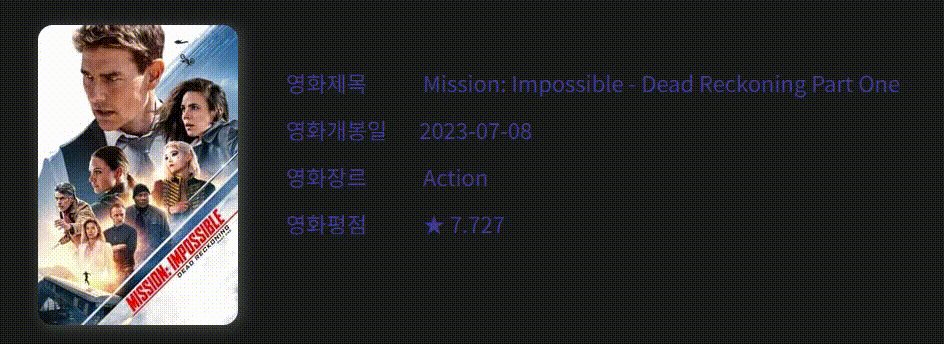
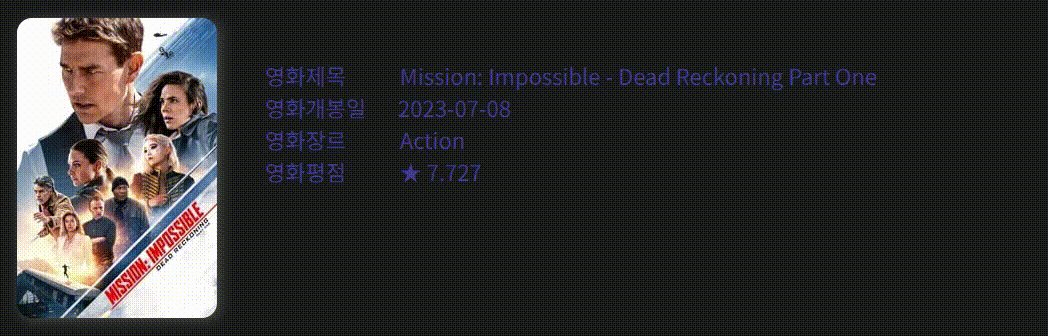
오늘의 완성작

완성 코드
<style>
.movie-body {
width: 100%;
height: 250px;
padding: 1rem;
white-space: nowrap;
}
.text-body div {
display: flex;
align-items: center;
text-align: left;
gap: 2rem;
margin-bottom: 15px;
}
.text-gap {
margin-right: 1.5rem;
}
</style>
<script>
<div class="movie-body">
<div class="text-body">
<div><span class="text-gap">영화제목</span><span>${movie.title}</span></div>
<div><span>영화개봉일</span><span>${movie.release_date}</span></div>
<div><span class="text-gap">영화장르</span><span>${movie.genres[0].name}</span></div>
<div><span class="text-gap">영화평점</span><span>★ ${movie.vote_average}</span></div>
</div>
</div>
</script>movie-body의 내용물을 div 대신 span으로 변경
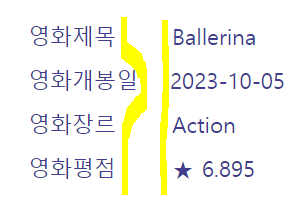
원했던 css

원래 코드: 공백 사용
<div class="movie-body">
<div class="text-body">
<div>영화제목    ${movie.title}</div>
<div>영화개봉일   ${movie.release_date}</div>
<div>영화장르    ${movie.genres[0].name}</div>
<div>영화평점    ★ ${movie.vote_average}</div>
</div>
</div>- 원래 코드는 텍스트를 모두 div에 집어넣었더니 앞의 문자길이에 따라 뒷 내용이 일렬로 정렬되지 않아 공백을 넣어줬었다. 처음에는 공백 1칸 넣는 방법만 알아서 공백을 6~7개씩 사용했다.
하지만 구글링 하다보니 공백 2칸, 3칸 넣을 수 있는 방법이 있어서 적용시켜보았다.
// 공백 1칸
  // 공백 2칸
  // 공백 3칸바뀐 코드: span과 gap, margin-right 사용
가로, 세로 정렬을 위해 div 안에 span 2개씩 묶기
- 영화제목 Ballerina 부분은 가로로 정렬 후 다른 내용도 같은 배열로 세로 정렬
- span은 기본 설정이 가로 정렬, div는 기본 성정이 세로 정렬이라 정렬은 따로 건드릴 필요가 없었다.
<div class="text-body">
<div><span class="text-gap">영화제목</span><span>${movie.title}</span></div>
<div><span>영화개봉일</span><span>${movie.release_date}</span></div>
<div><span class="text-gap">영화장르</span><span>${movie.genres[0].name}</span></div>
<div><span class="text-gap">영화평점</span><span>★ ${movie.vote_average}</span></div>
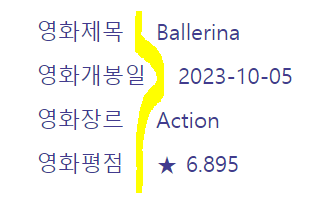
</div>원하는 간격을 위해 gap과 margin 사용

- 일단 각각의 div 사이의 줄 간격이 너무 좁아서 간격을 조금 넓혀주고 싶었다.
- text-body 안의 div를 지정하여 margin-bottom을 15px 정도 줘서 가독성이 좋아지도록 만들었다.
- margin은 요소의 네 방향 바깥 여백 영역을 설정하므로 margin-bottom은 네 방향의 여백 중 아래쪽의 영역만 설정해준다.
- 영화 제목과 데이터 사이의 띄어쓰기를 위해 gap도 2rem으로 줘봤다.
.text-body div {
display: flex;
align-items: center;
text-align: left;
gap: 2rem;
margin-bottom: 15px;
}
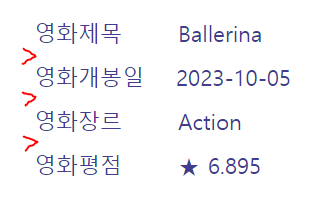
- 영화제목, 영화장르, 영화평점과 다르게 영화개봉일이 글자수가 많아서 오른쪽 내용이 정렬이 안되는 것이 너무 거슬렸다.
- 영화개봉일 빼고 나머지 span 부분에 text-gap이라는 동일한 class를 주고 margin-right를 1.5rem 정도 줘서 밀어줬다.
.text-gap {
margin-right: 1.5rem;
}
- 사실 같은 결과로 나오긴 했지만 웹 표준을 따라서 div 안에 span으로 텍스트를 넣어봤다.
- 웹 표준은 웹 사이트를 작성할 때 따라야 하는 공식 표준이나 기술 규격을 말하며, 반드시 지켜야할 부분은 아니지만 웹 접근성을 고려하여 개발해야 하는 만큼 따라주는 것이 좋다.
창이 줄어들 때 글씨가 줄바꿈 되지 않도록 CSS 변경
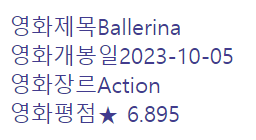
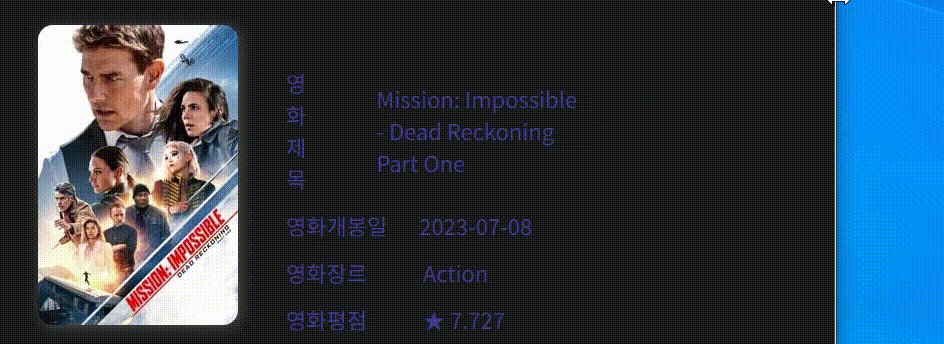
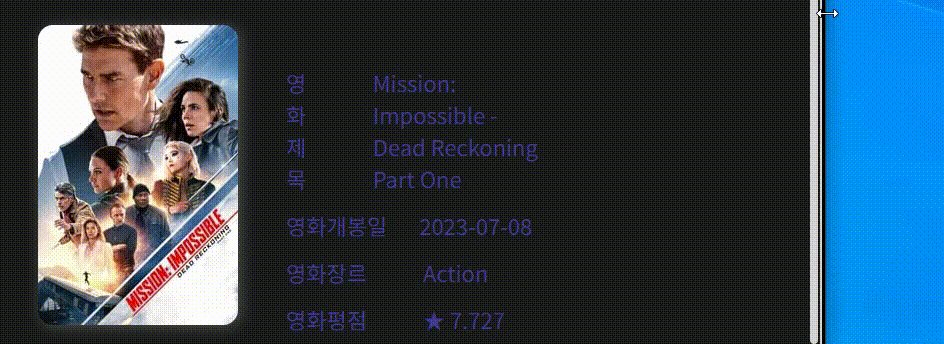
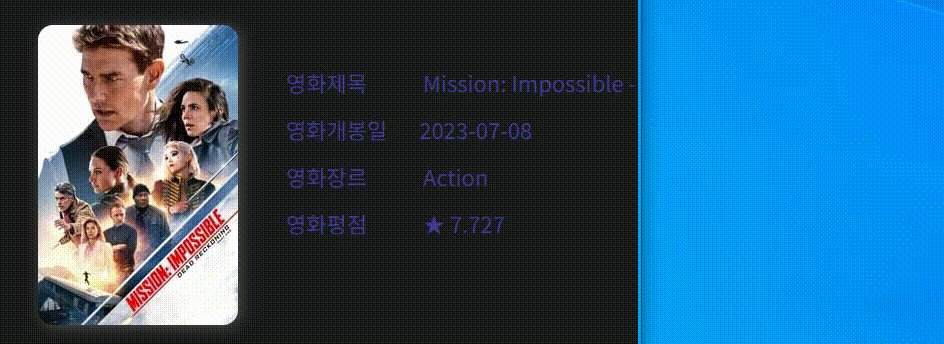
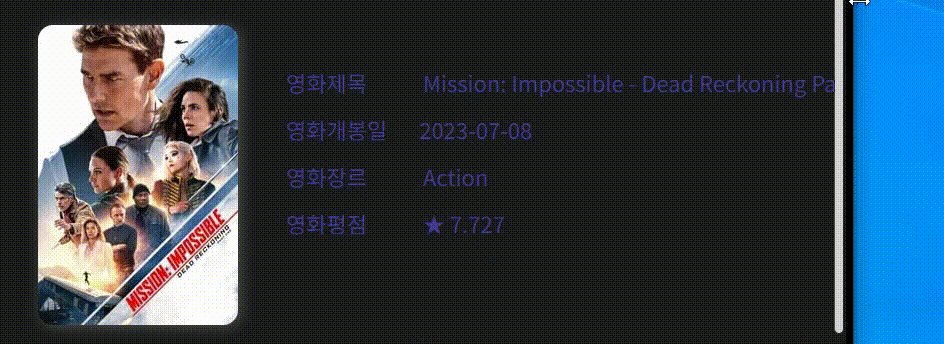
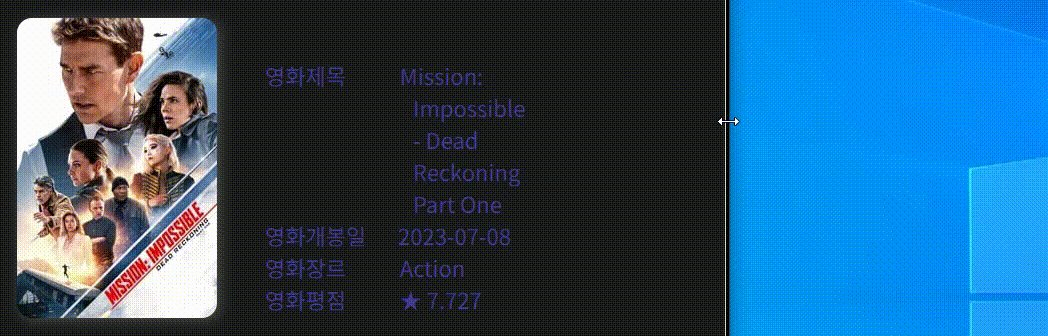
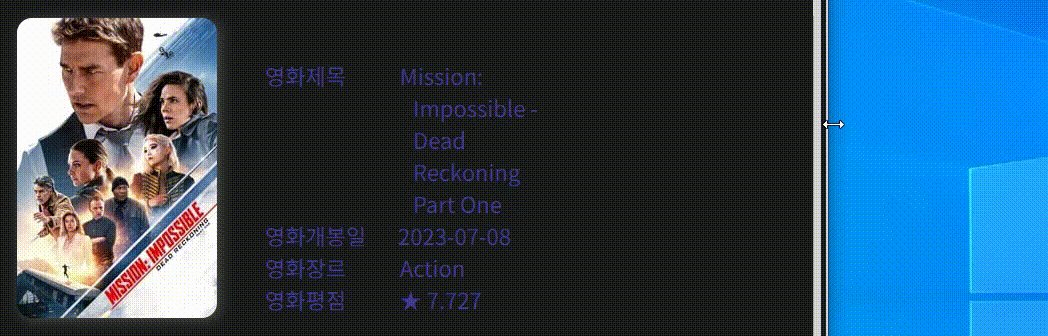
문제의 텍스트 줄바꿈 문제..

- 브라우저 창이 클때는 괜찮았는데 창을 줄이니 글자가 계속 줄바꿈이 되어서 밑을 뚫고 나갔다..
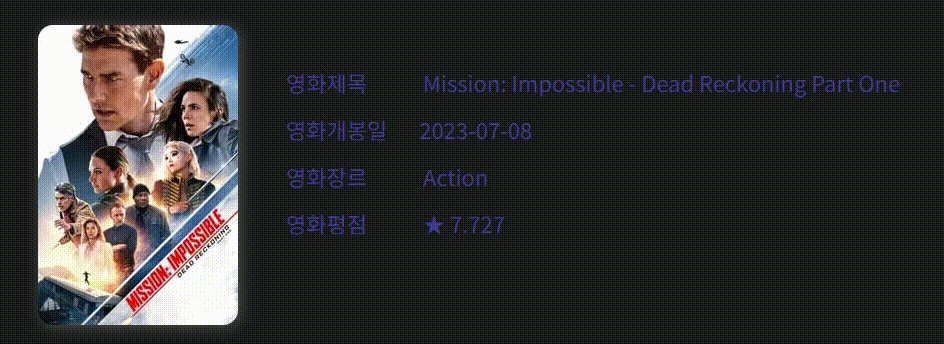
- white-space 속성을 nowrap으로 바꾸니 글씨가 줄바꿈되지 않고 유지가 됐다.
- 브라우저를 작게 사용하는 이용자는 글자가 잘리겠지만.. 밑으로 뚫고 나가는것보다는 낫지 않을까...
.movie-body {
width: 100%;
height: 250px;
padding: 1rem;
white-space: nowrap;
}
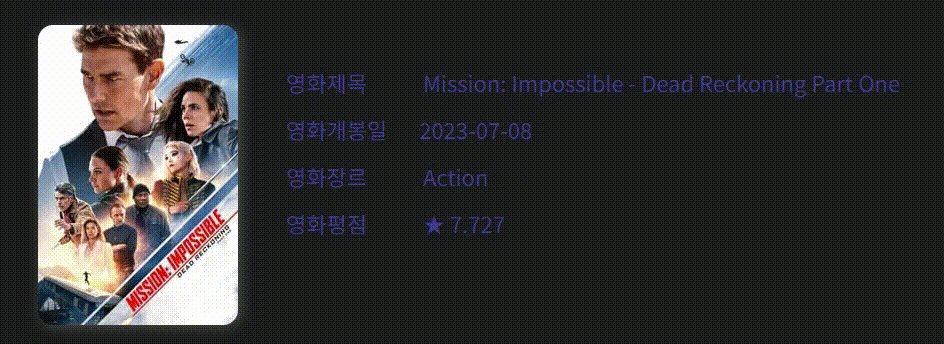
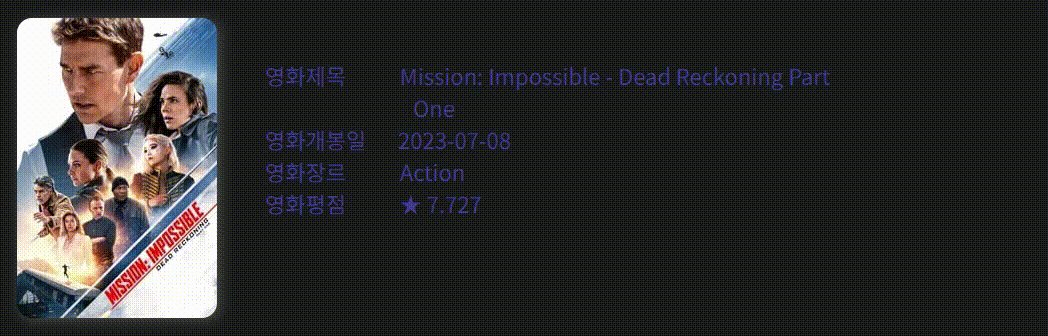
줄바꿈 들여쓰기(hanging indentation)
- 원래는 줄바꿈을 하면서 들여쓰기를 해서 브라우저창을 줄여도 글자의 가독성이 떨어지지 않도록 설정을 했었다.
- 이것도 일정 이상 브라우저 창이 줄어들면 지정된 박스를 뚫고 나가서 결국 nowrap을 설정할 수 밖에 없었지만.. 그래도 공부했으니 적어보겠다.
바꾼 코드: padding-left와 text-indent 사용
<style>
.movie-body {
width: 100%;
height: 250px;
padding: 1rem;
}
.text-body div {
display: flex;
align-items: center;
text-align: left;
}
.text-gap {
padding-left: 148px; text-indent: -148px;
}
</style>
<script>
<div class="text-body">
<div class="text-gap">영화제목    ${movie.title}</div>
<div class="text-gap">영화개봉일   ${movie.release_date}</div>
<div class="text-gap">영화장르    ${movie.genres[0].name}</div>
<div class="text-gap">영화평점    ★ ${movie.vote_average}</div>
</div>
</script>
- 아래의 코드를 해당 텍스트의 class에 적어주고 padding-left와 text-indent의 값을 양수-음수로 맞춰주면 원하는 크기대로 줄여도 들여쓰고 줄바꿈이 된다.
padding-left: 40px; text-indent: -40px;느낀 점
css는 정말 무궁무진한 것 같다.. 당연하다고 생각했던 부분의 하나부터 열까지 다 설정을 해줘야해서 아주 디테일한 놈이라는 생각이 들었다. 덕분에 머리가 쪼개질 것 같았지만 만들어놓으면 확실히 뿌듯하긴 하다.
css 속성을 전부 외울 순 없지만 나중에 사용할 때 '아, 나 그거 사용해봤었지'하고 다시 따로 찾아볼 필요없이 내 게시글로eh 딱 알아볼 수 있도록 앞으로 TIL도 상세하게 적어놔야겠다.

와우 생각과 구현이 너무 멋져요!