React 심화 프로젝트
프로젝트 명
- 나의 쾌변 일지
프로젝트 설명
프로젝트 주제 선정 이유
- 갑자기 화장실이 급한 적이 많았던 우리가 필요해서 우리가 만드는 웹페이지로, 화장실과 더불어 휴지를 구매할 수 있는 가까운 편의점까지 표시하였다.
- 더불어 일기형식으로 나의 쾌변 일지를 작성하여 나의 상태를 확인할 수 있고, 정보 공유와 고민을 질의 응답하는 커뮤니티도 있으면 좋을 것 같아서 만들어보았다.
한 줄 정리
- 큰 일을 볼 때 힘겨운 사람들을 위한 & 당신만 변비가 있는 게 아니야!
와이어 프레임
- 열띤 회의의 장

상세 구성
- 전제 레이아웃 구성(커뮤니티 부분은 가려서 보이지 않도록)
2. 로그인 화면

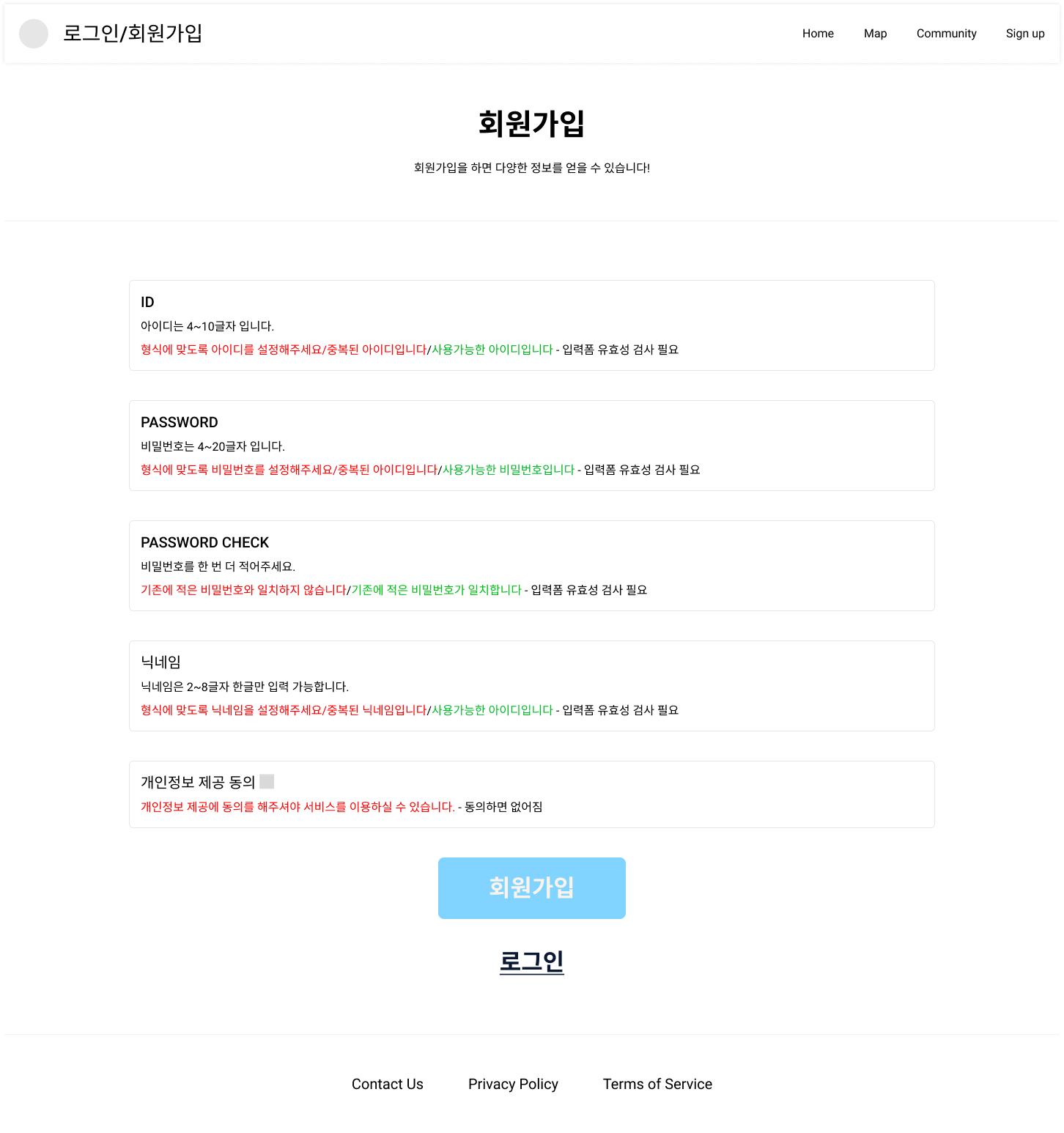
3. 회원가입 화면

4. 로그인 시 헤더

5. map
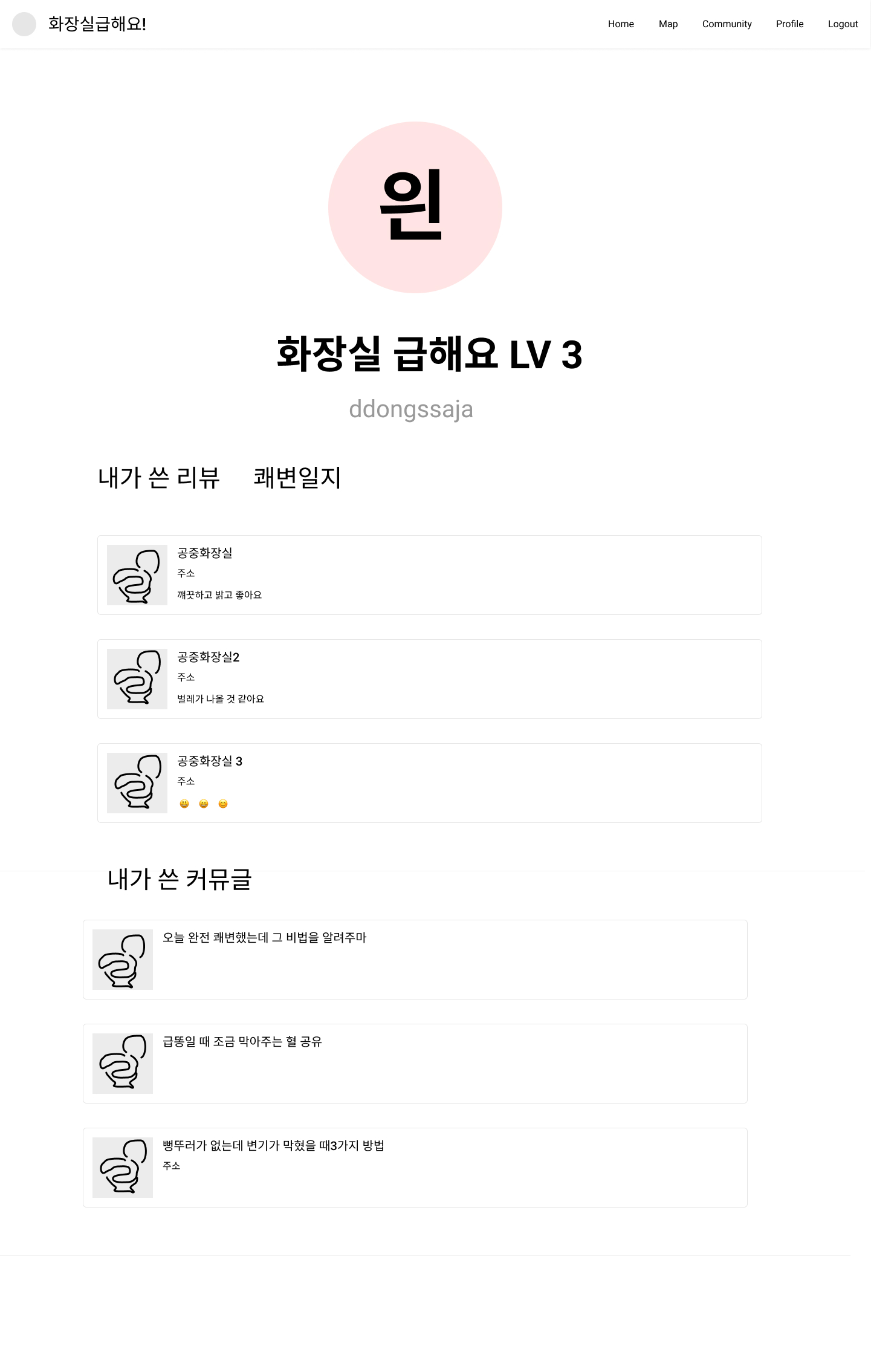
6. 프로필

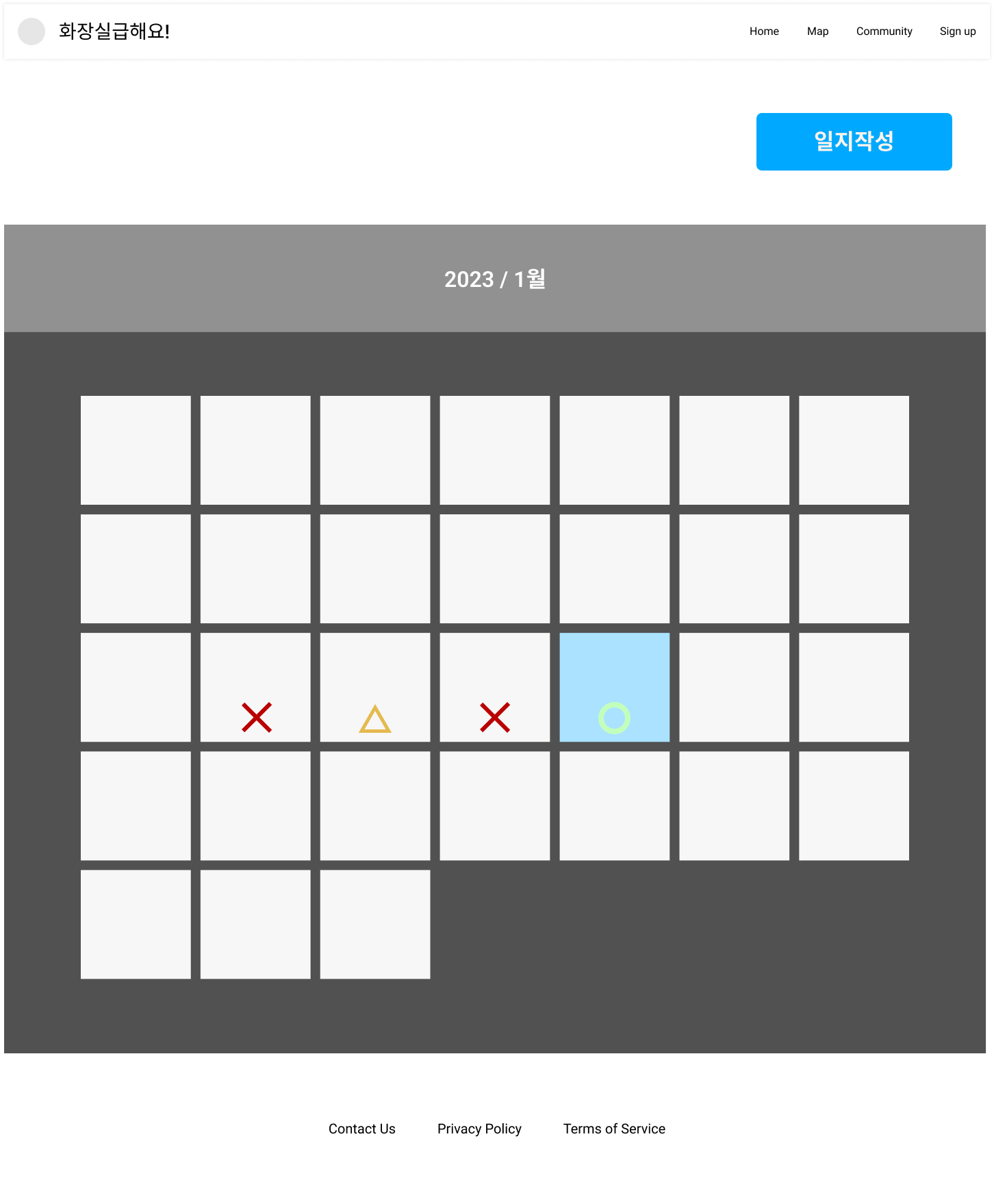
7. 쾌변일지(달력)

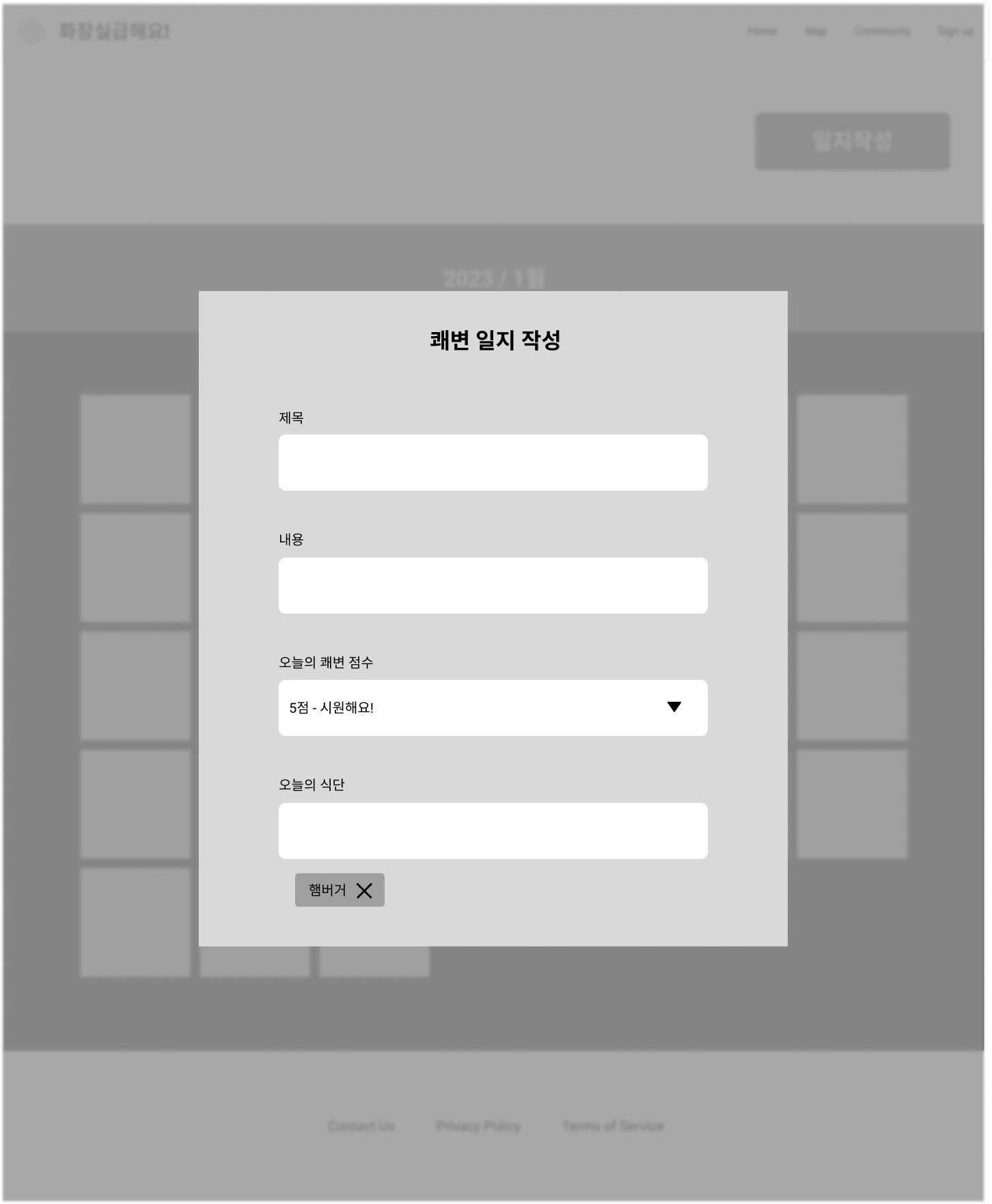
8. 쾌변일지 (새로 글 작성)

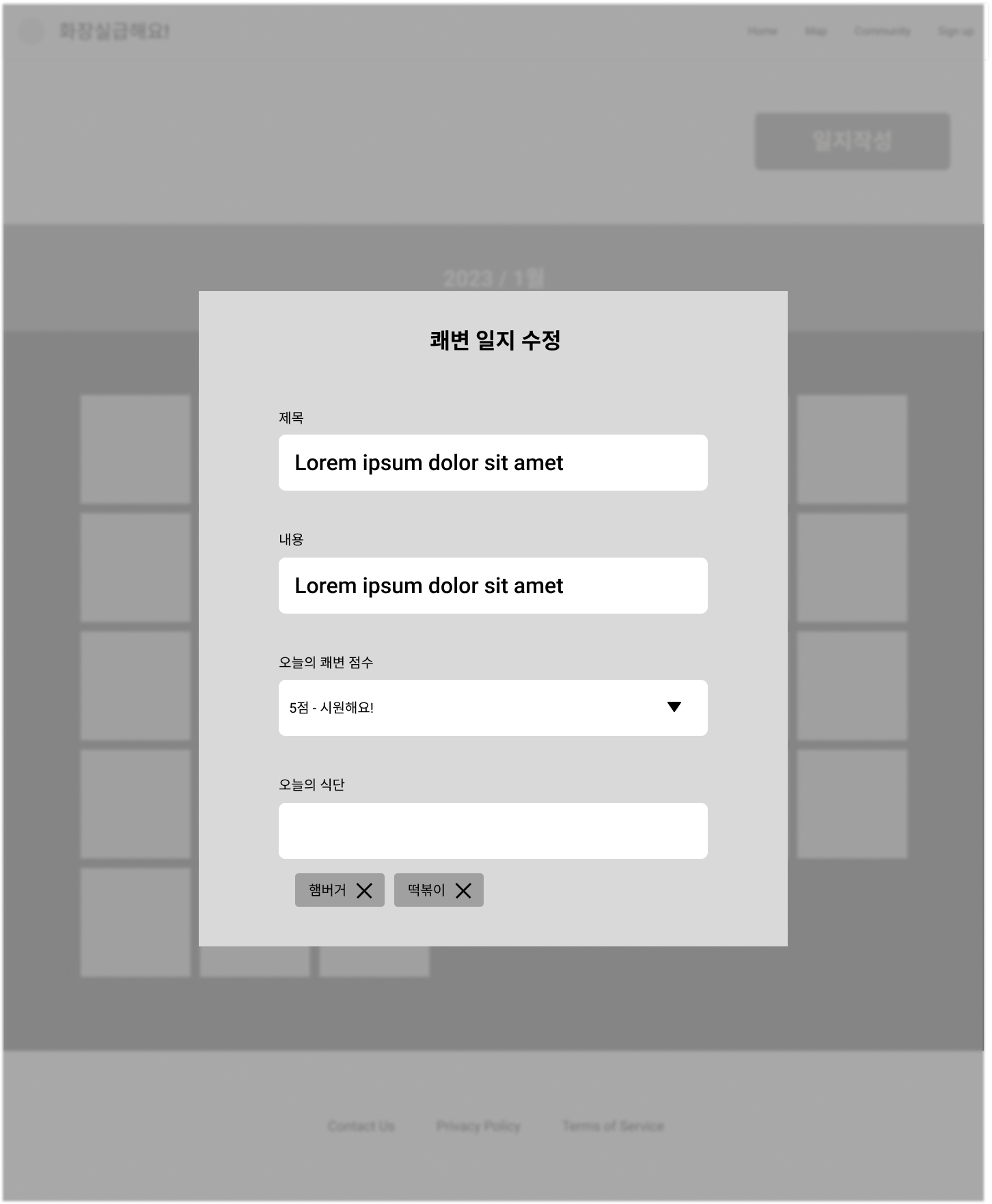
9. 쾌변일지 (수정)

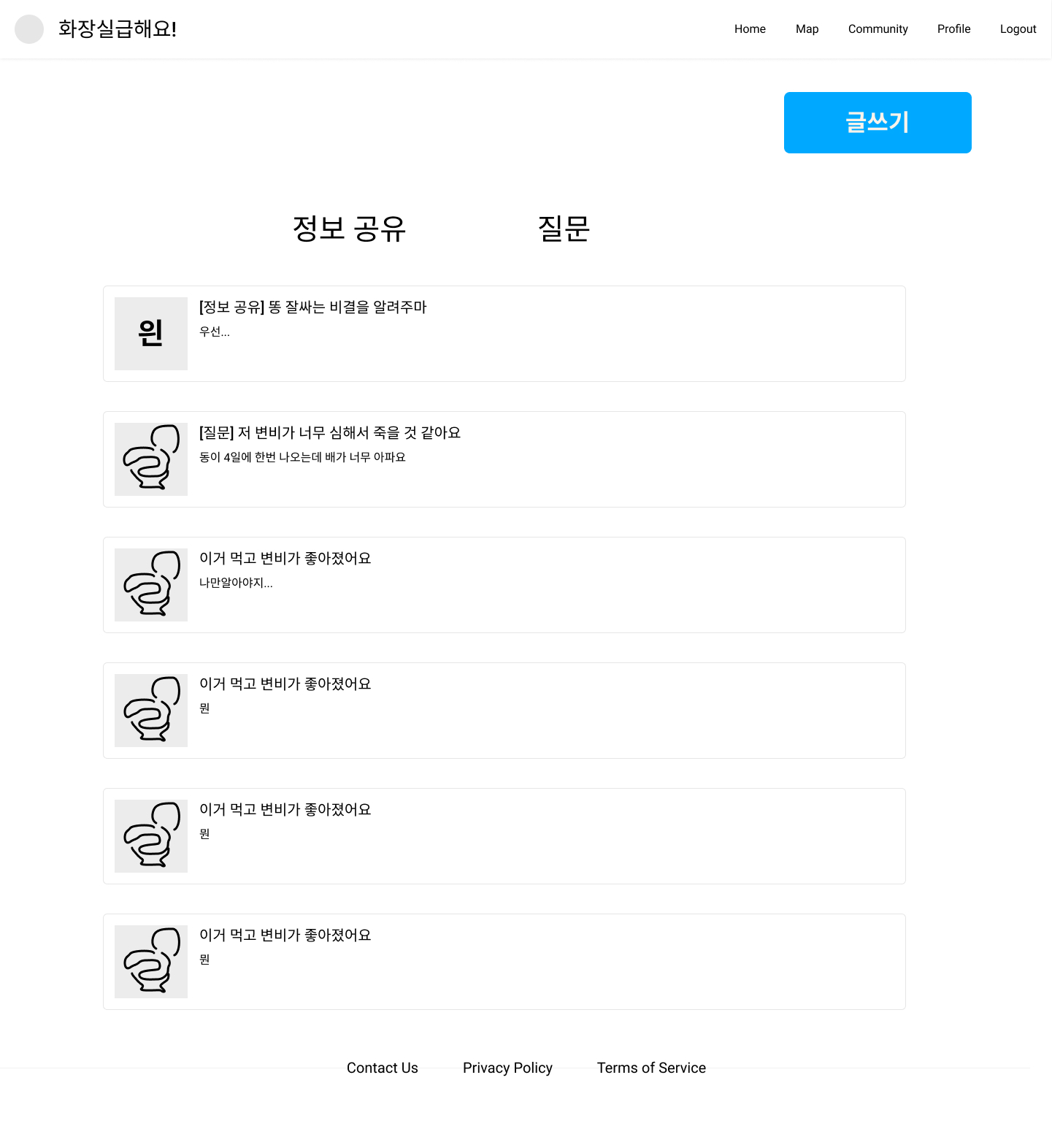
10. 커뮤니티

구현 기능
- 홈페이지 레이아웃 구성
- 헤더
- 메인
- 푸터
- API
- 카카오맵
- 편의점
- 공중화장실 정보 링크
- 홈페이지
- 로그인 없이도 화장실보기 가능 (커뮤니티에서 로그인 필요)
- 리뷰작성 가능: 지도에서 리뷰작성 가능하게
- 로그아웃 상태일 때 닉네임, 비밀번호를 입력하여 리뷰를 작성할 수 있도록
- 지도 (내 현위치와 내 주변 화장실)
- 프로필
- 내가 작성한 리뷰 목록
- 쾌변 일지
- 닉네임 / 이미지
- 본인의 변비 레벨
- 리뷰
- 쾌변일지(오직 작성한 사용자만 보이게)
- 제목, 내용, 날짜, 오늘의 쾌변점수, 식단, 달력, 글삭제 시 알림 띄우기
- 커뮤니티(이모티콘으로 시각화)
- 변비정도 1~4까지 레벨
- 😫 화장실 갈때마다 너무 아프고 힘들어요
- 😣 아프진 않지만 오래걸려요
- 😐 Soso
- 😊 쾌변~
프로젝트 협업 진행 과정
- 구현할 페이지 중 각자 해보고 싶은 페이지를 골라 진행하는 방식을 시도해보기로 했다.
- 해당 페이지 구현이 끝나면 팀원에게 알린 뒤, 남은 페이지를 구현하는 식으로 진행하는데, 만약 막히는 부분이 있다면 30분 정도 고민해보고 팀원과 상의하는 것으로 의견을 모았다.