KDT 회고
- 공부한 것, 배운 것 보다는 "협업"을 하며 느낀 점, 앞으로 더 잘 하고 싶은 점과 관련된 이야기를 많이 나누어 공유하기! 실제로 많은 회사들이 프로젝트가 종료될 때마다 회고를 진행한다고 한다😄
개요
- 프로젝트 명: OUTSOURCING-PAIK’S COFFEE
- 프로젝트 소개 : '우리가 기업에게 아웃소싱을 받는다면?'라는 아이디어를 가지고 하나의 업체를 선택해 해당 기업을 홍보하는 페이지를 제작한다.
- 프로젝트 기간 : 23.12.04. ~ 23.12.11.
- 함께한 팀원 : 김지예, 이진호, 이하빈, 장가을, 최민혁(탈주)
- 주요 목표
- 비동기 통신에 대한 이해
- Redux 이해
- React Query 이해
- 웹사이트 기능
- 메인 화면: 유튜브 비디오 ID를 불러와 홍보 영상을 확인할 수 있다.
- 메뉴: 서버에서 데이터를 요청한 후 각 메뉴에 대한 간단한 소개를 확인할 수 있다.
- 매장 안내: 웹 브라우저 API로 사용자 위치에서 가까운 빽다방 매장을 표시한다.
- 선호 조사: 나이대, 성별에 따른 각 메뉴의 선호 지표를 확인할 수 있다.
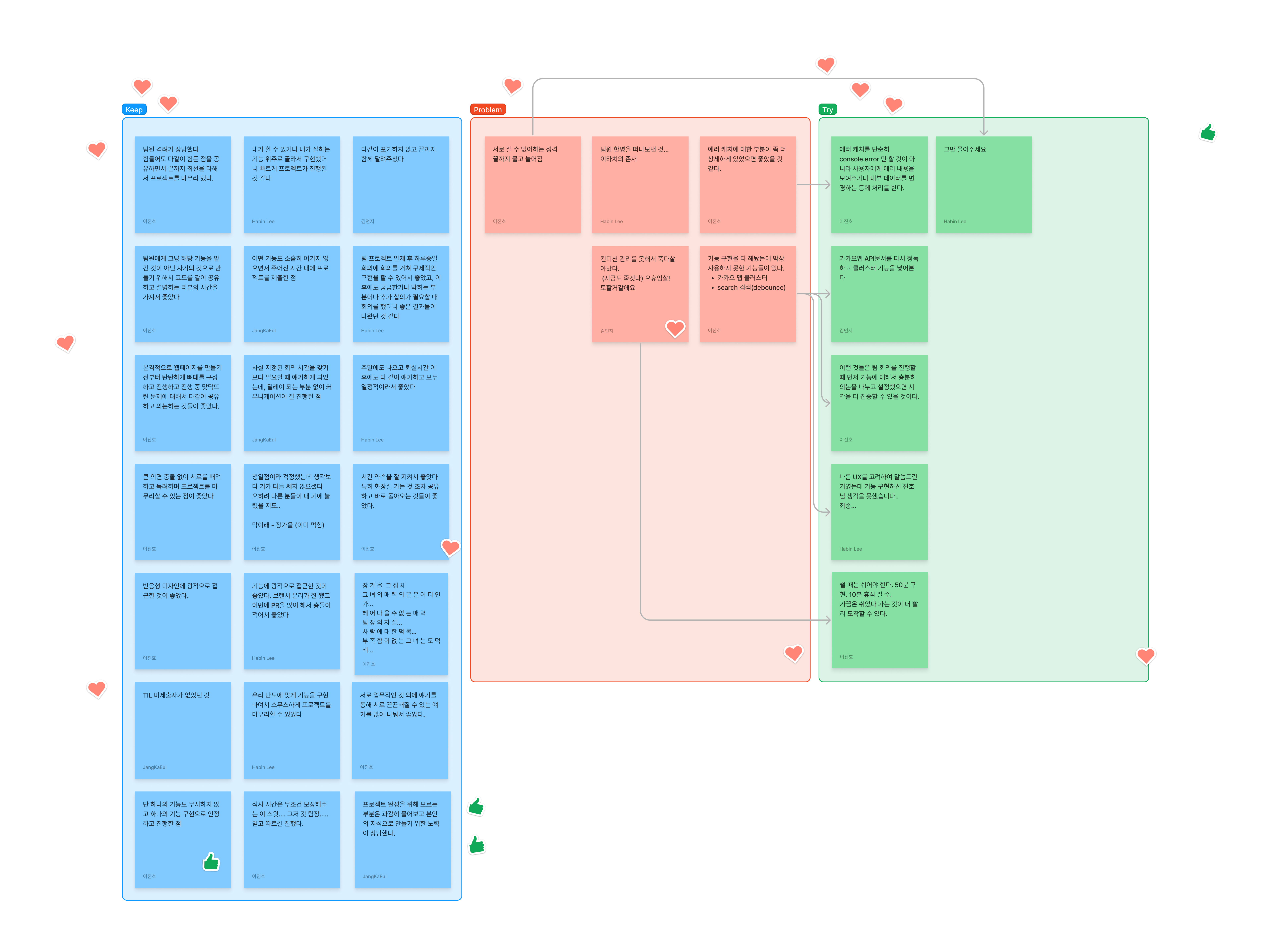
KPT 포스트잇💙

Keep - 현재 만족하고 있는 부분
- 팀원들 간의 시너지가 좋았다(현 상황 및 문제 공유, 격려, 책임감 있는 협업 등)
- 팀원 간 빠른 피드백과 원활했던 커뮤니케이션(시간 약속 준수 등)
- 큰 의견 충돌 없이 배려하며 진행한 프로젝트
- 그 외에 업무적인 것 외 다른 얘기들로 빠른 친밀도 증가
- 자신이 할 수 있는 기능을 골라서 진행한 점
- 각자의 컨디션에 맞는 난이도를 고려해 딜레이 되는 시간 없이 프로젝트가 진행되어 리팩토링에 시간 투자가 가능했다.
- 프로젝트 도입 전 꼼꼼한 와이어프레임 작성 및 회의 진행했던 점
- 기능별 브랜치 분리와 git add, commit, PR의 습관화로 충돌이 적었던 점
- 프로젝트 완성을 위해 모르는 부분은 과감히 물어보고 본인 지식으로 만들기 위하 노력했던 점
Problem - 불편했던 부분
- 팀원 한 명을 떠나 보낸 점 😥
- 에러 캐치에 대한 상세한 보완이 이뤄지지 않은 점
- 기능 구현을 했음에도 막상 사용하지 못했던 점
- 컨디션 관리가 어려웠던 점
Try
- 에러 캐치를 단순히 console.error만 하는 게 아닌 사용자에게 에러 내용을 보여주고, 내부 데이터를 변경하는 등의 처리를 진행
- 사용할 API 문서에 대해 정독하고 분석하는 능력을 기르고 수행하도록 노력한다
- UI를 만들 때 UX도 함께 고려하며 남는 기능이 생기거나 불필요한 기능이 만들어지지 않게 한다.
- 쉴 때는 쉬어야 한다. 50분 구현, 10분 휴식을 필수로 하며 구현 시간에 집중하여 코드를 작성한다.
느낀 점
이번 팀 프로젝트는 협업하는 팀원이랑 잘 맞았고, 본인이 원하는 기능을 가져가서 구현한 점이 서로의 장점을 살려서 기한 내에 쫓기지 않고 빠르게 끝낼 수 있었던 이유였던 것 같다.
회의나 PR은 무조건 많이 하는게 좋은 것 같다.(아 물론 쓸데없이 시도때도 없이 한다는건 아니고 ㅎㅎ)
+ 귀여운 우리 팀원들.. 발표 무사히 끝난 기념?으로 피그마에서 그림그리고 놀았다😄