Supabase
- 이번 프로젝트에서는 관계형 데이터베이스인 Postgresql을 채택하고 있는 Supabase를 사용해보기로 했다.
- Firebase의 대체제로 떠오르고 있는 Supabase를 어떻게 사용해야하는지 알아보자.
Supabase 프로젝트 설정하기
1. 계정에 가입한 후 로그인하기
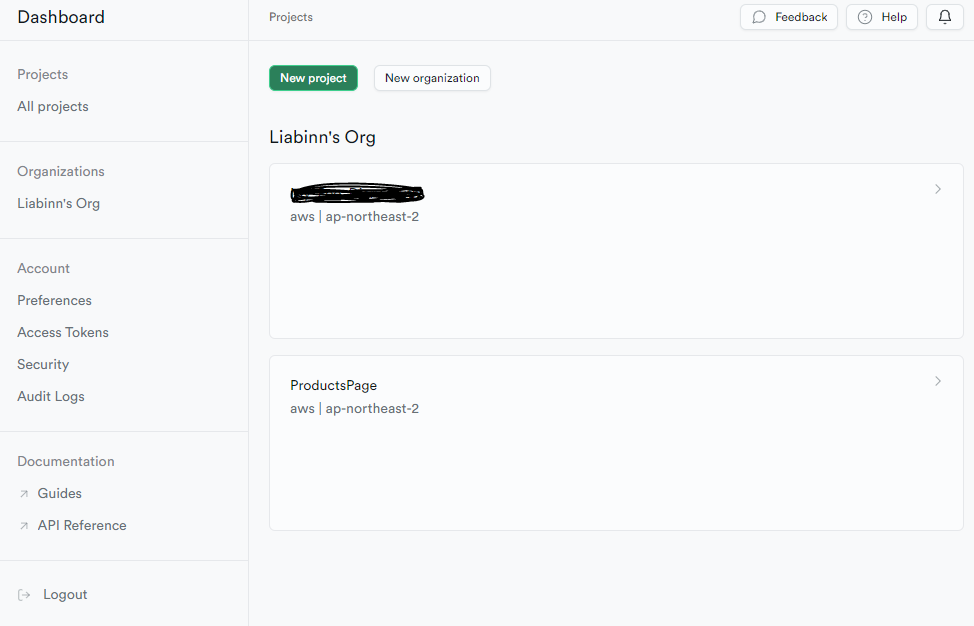
- 오른쪽 상단의 Sign Up 버튼을 눌러 회원가입한 후 로그인 하면 아래와 같은 창이 뜰텐데

- 만약 아래와 같은 페이지가 뜬다면 Start your project 클릭 시 위와 같은 대시보드가 뜰 것이다.

2. 새 프로젝트 만들기
- 프로젝트가 없다면 New Project 버튼을 누르고(새로운 프로젝트는 2개까지 만들기 가능)

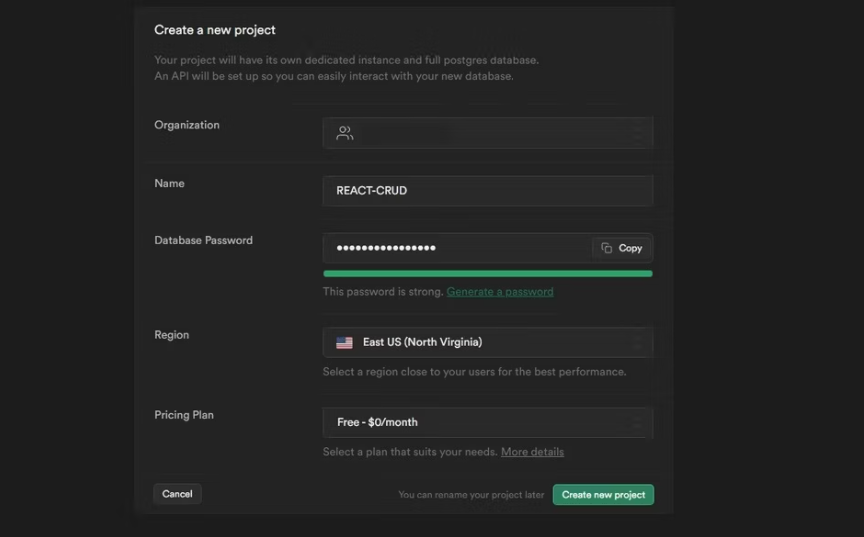
- 프로젝트 세부정보를 입력한 후 Create new project를 클릭
(Region은 원하는 지역으로 선택 - 나는 서울로 선택했다.)

3. 데이터 테이블 만들기
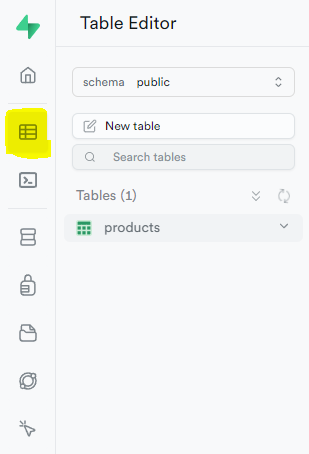
- 프로젝트가 설정되면 왼쪽 창 기능 패널에서 Table Editor 버튼을 눌러준다.

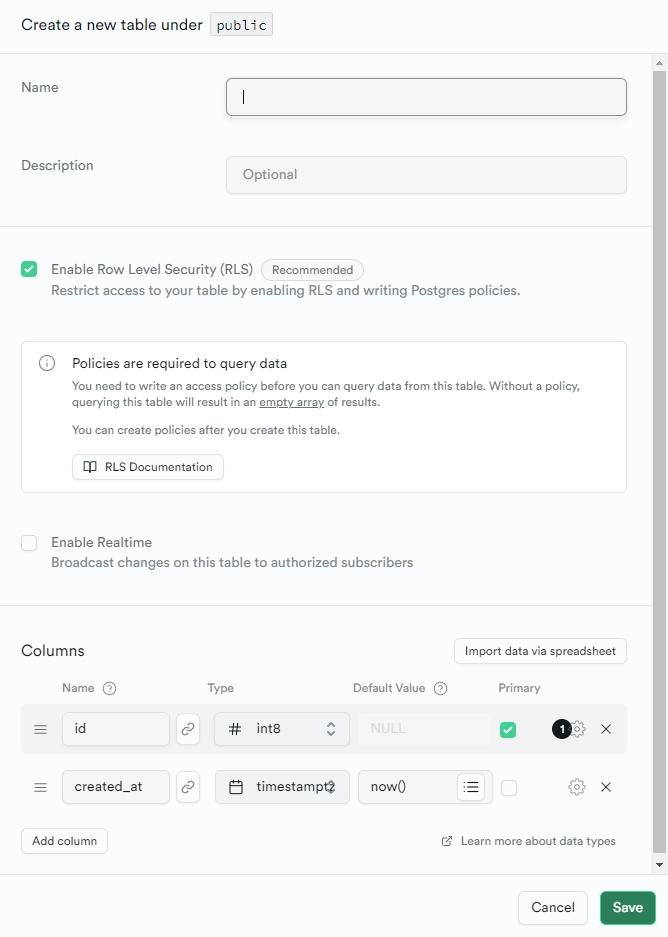
- 여기서 New table을 누르고 Name을 적어준 뒤 아래 Columns 부분에 필요한 데이터를 추가해준다.
- supabase는 id와 created_at은 기본으로 적용되어 있으니 추가로 필요한 데이터만 더 넣어주면 된다.

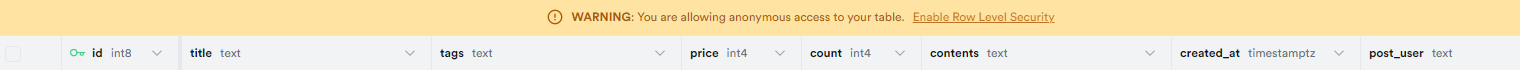
-> 나는 학습을 목적으로 만들어서 Enable Row Level Security를 체크 해제 했더니 주의 하라는 문구가 나온다.

※ 참고로 가장 많이 쓰이는 text와 number의 종류가 헷갈릴텐데 아주 간단히 설명하자면
- string 형태의 차이점
- varchar와 text는 모두 컬럼에 가변길이의 문자열 타입을 지정한다.
- varchar - 1~65535의 값을 가질 수 있으며 인덱스를 생성할 수 있다.
- text - 1~65535의 값을 가질 수 있으나 크기를 미리 지정할 수 없으며 인덱스를 제한적으로 생성할 수 있다. (부분 prefix 인덱스만 가능)
-> varchar는 비교적 짧은 글자수를 가진 데이터에 사용하고, text는 상당히 긴 컬럼을 가진 곳에서 많이 쓰인다.
- number 형태의 차이점
- int 4 - 일반적인 integer / 정수 최소 값 ~ 최대 값
- int 8 - int4보다 더 넓은 범위의 정수
- numeric - 소수 정수 모두 사용가능 / 범위: 소수점 위 131072 자리까지 소주점 아래 16383까지
- 결론
- string을 사용하는 테이블은 짧은 칼럼도 있지만 일괄적으로 text를 사용하기로 하였다.
- number를 사용하는 테이블에서는 우리는 소수를 사용하지 않고, 엄청나게 큰 정수를 사용하지 않을 것이기 때문에(즉, 예상 가능한 범위 내에 있는 정수를 사용할 것이기 때문에) 기본적으로 사용하는 int4를 선택하였다.
* 여기까지 왔다면 table 만드는 것까지 완성!
참고
- Supabase 공식문서
https://supabase.com/docs - Supabase 홈페이지
https://supabase.com/
