- 중고거래 작성 form이 많이 길어서 아래에 임시저장 버튼을 누르기가 어려워 스크롤을 어디로 내리든 하단에 버튼이 보이도록 고정되게 만들고 싶었다. (마치 velog 작성 페이지 처럼..)
- 내가 찾은 방법은 두 가지 정도 있었고, 생각보다 간단했다.
1. position: fixed
fixed의 특징
- 어떤 element의 position 속성을 fixed로 지정해줄 경우, 해당 element는 부모 element로부터 완전히 독립되어 브라우저 화면 상에서 어디든지 원하는 위치에 자유롭게 배치시킬 수 있다.
- 스크롤을 했을 때도 영향을 받지 않기 때문에 다른 element들은 움직이더라도 fixed position으로 적용된 element는 그 자리에서 움직이지 않는다.
fixed 적용 코드 (1)
- 현재 기본적인 작성 form만 작성하였으므로.. 다른 코드는 제외하고 해당 element의 style 코드만 보여주기로..😂 (영상의 css가 거슬리더라도 양해 부탁...😉)
- styled-components로 만들기 전 테스트를 위해 인라인 css로 작성
<div style={{
position: 'fixed',
bottom: 0,
backgroundColor: 'yellow',
height: '50px',
padding: '15px'}}>
<button>임시저장</button>
<button>등록하기</button>
</div>
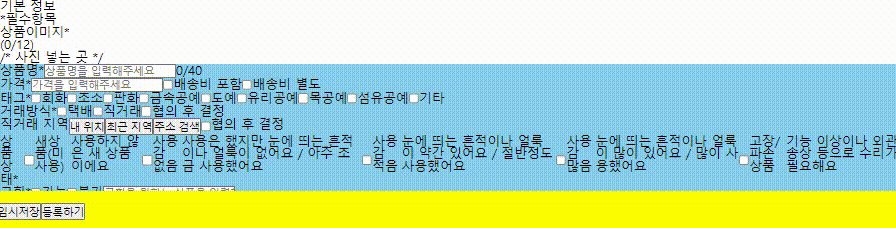
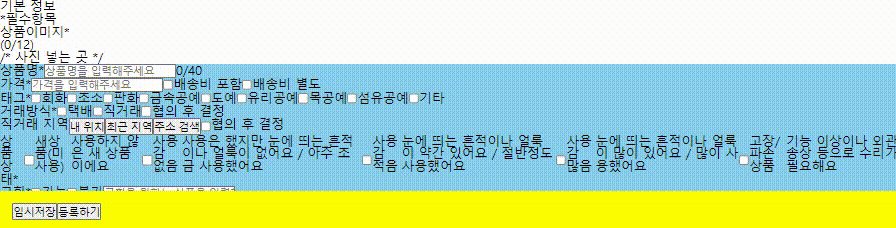
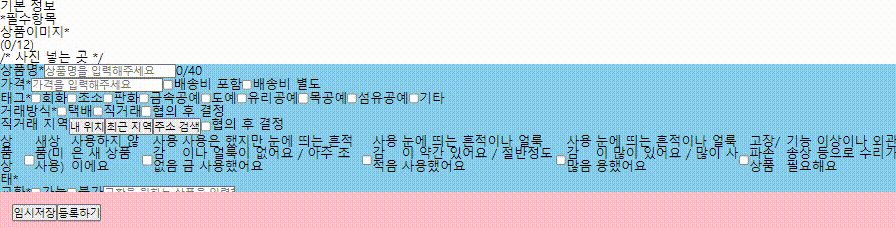
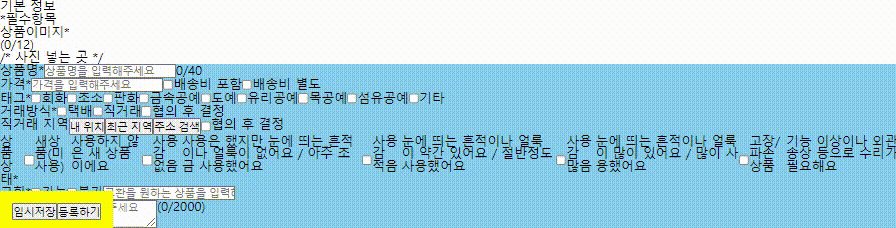
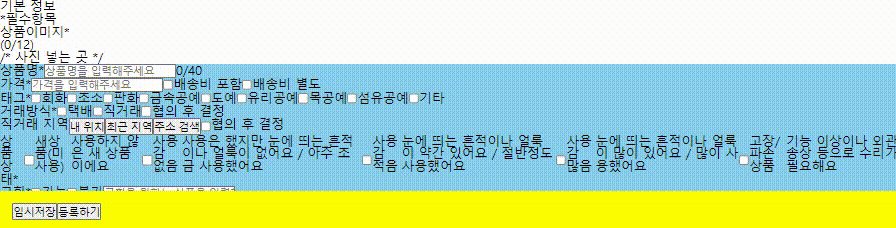
- offset(top | bottom | right | left)을 bottom만 지정했더니 전체 영역이 버튼까지만 지정되어 있었고, 왼쪽에 붙어 있는 element가 부모 element의 시작점과 동일했다.
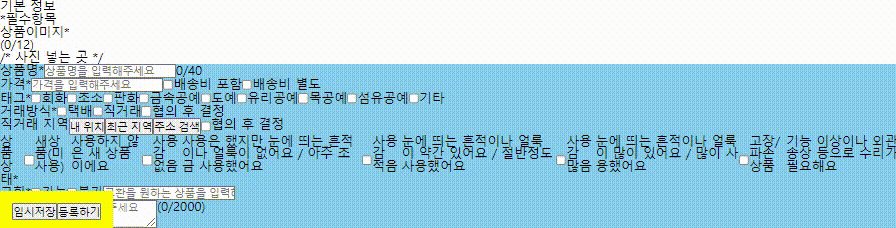
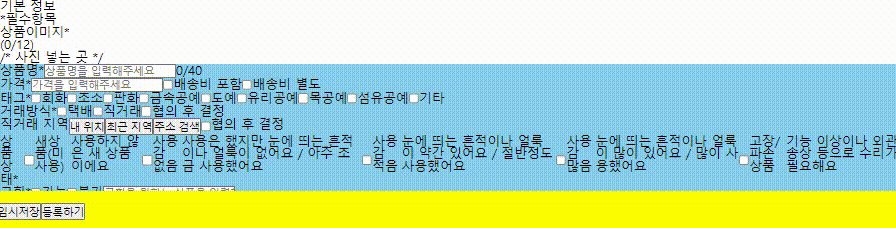
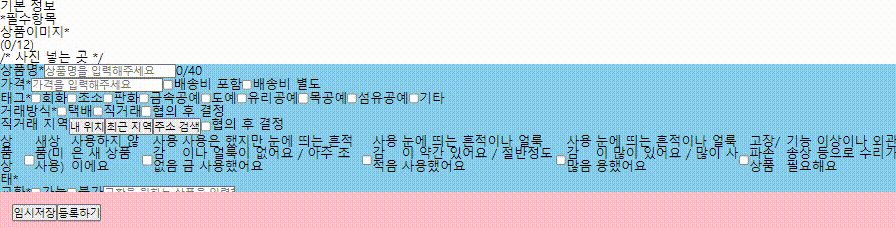
fixed 적용 화면 (1)

fixed 적용 코드 (2)
- 다른 코드는 다 똑같고 오른쪽과 왼쪽의 offset을 지정해줬다.
<div style={{
position: 'fixed',
bottom: 0,
left: 0,
right: 0,
backgroundColor: 'yellow',
height: '50px',
padding: '15px'}}>
<button>임시저장</button>
<button>등록하기</button>
</div>
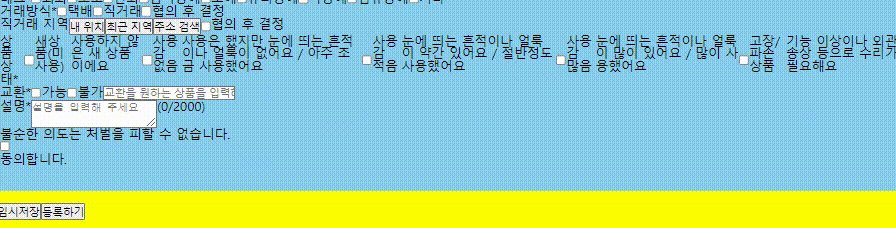
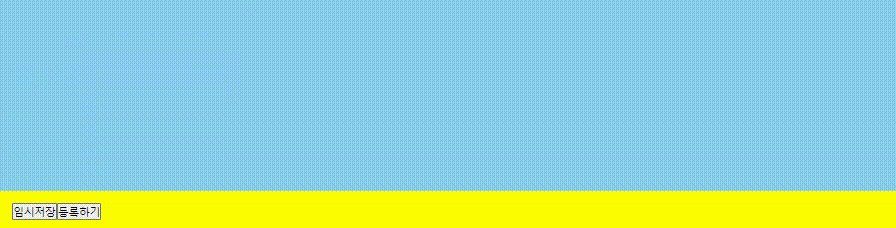
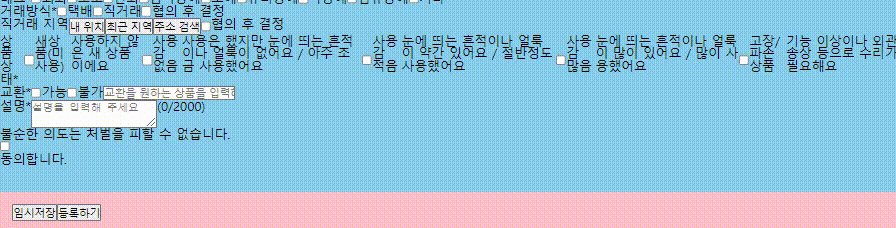
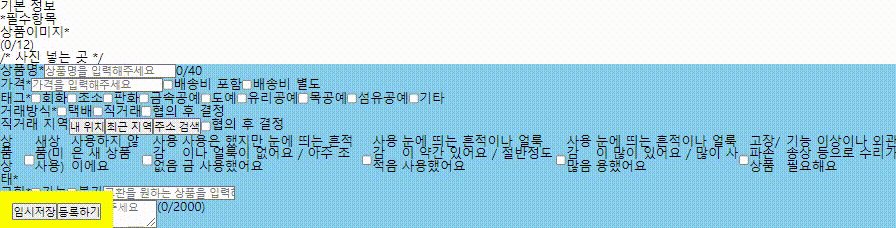
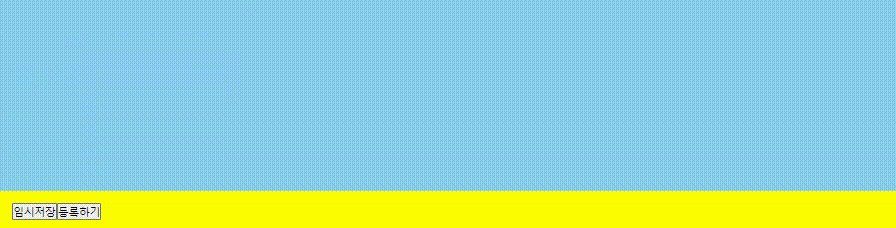
- 이제 전체적으로 버튼을 감싸고 있는 영역이 길어졌는데 오른쪽과 왼쪽 여백이 0이라서 width 값은 부모 element보다 길어졌다.
- 아래 화면을 보면 왼쪽에 붙어 있는 element가 부모 element의 시작점보다 더 왼쪽에 오는 것을 볼 수 있다.(임시저장 버튼이 잘려져 보임)
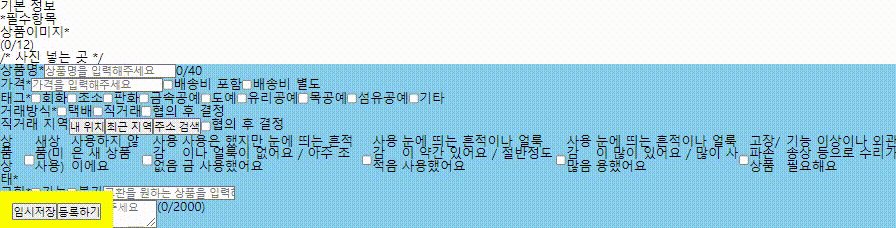
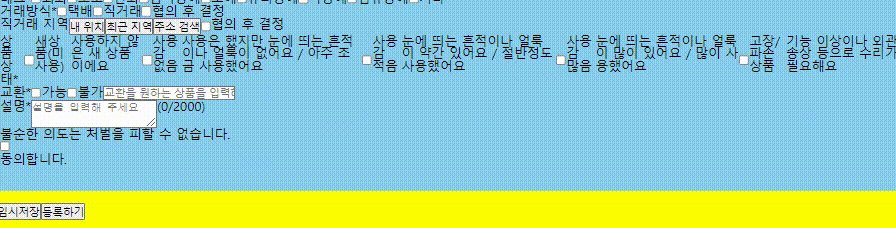
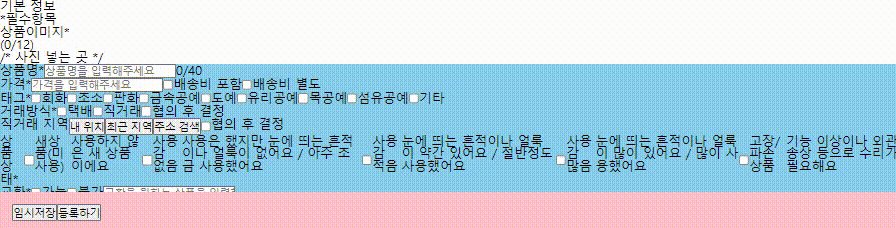
fixed 적용 화면 (2)

fixed 적용 코드 (3)
- fixed position으로 지정해줄 경우, 해당 element는 부모 element로부터 완전히 독립되기 때문에 부모 element에 설정했던 padding 값을 똑같이 주어야 width가 똑같아진다.
<div style={{
position: 'fixed',
bottom: 0,
left: 20,
right: 20,
backgroundColor: 'yellow',
height: '50px',
padding: '15px'}}>
<button>임시저장</button>
<button>등록하기</button>
</div>
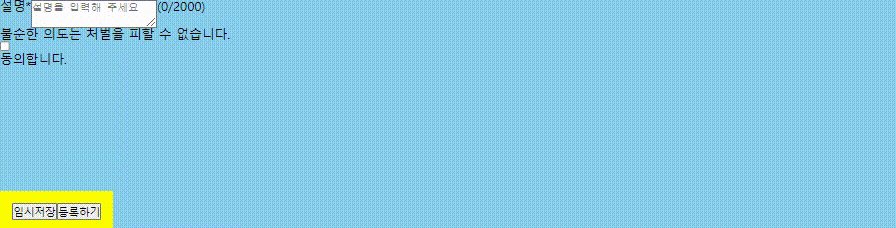
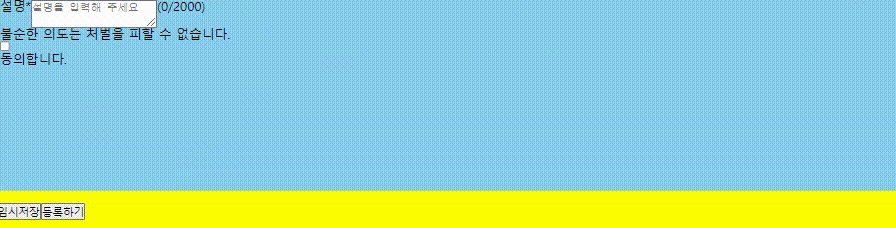
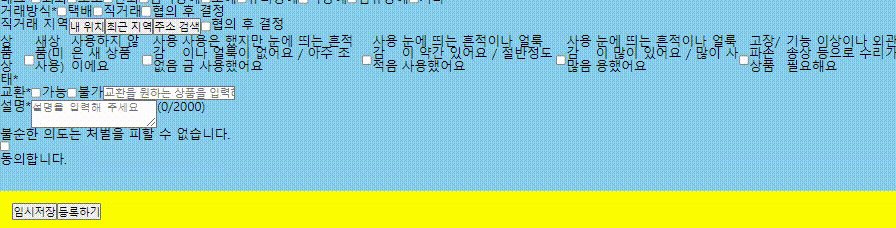
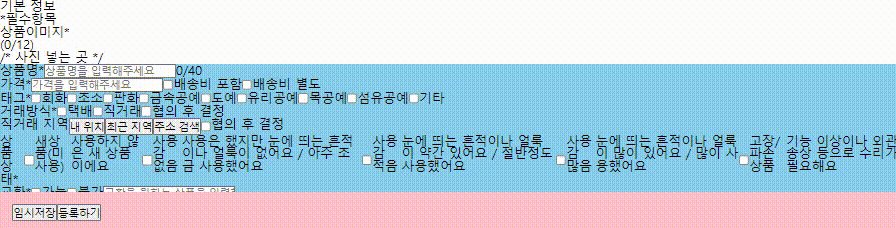
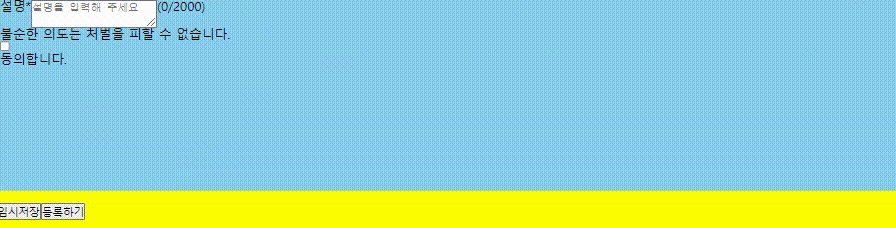
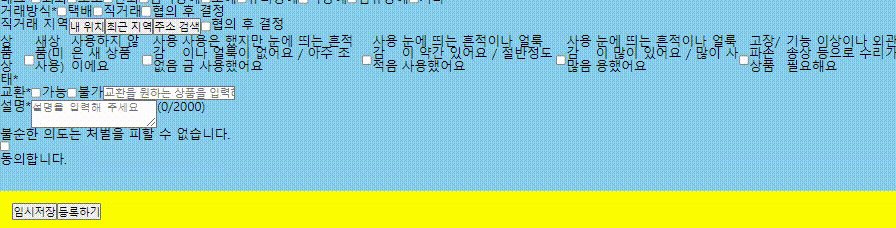
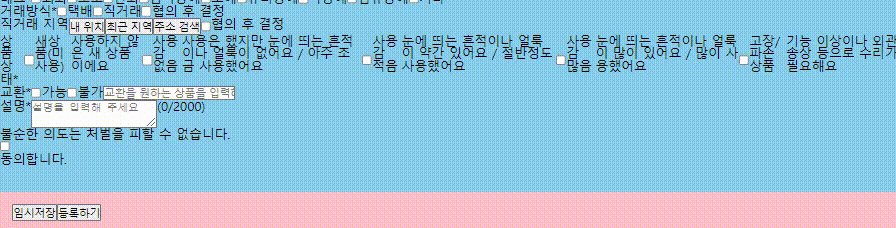
fixed 적용 화면 (3)

- 이제야 편안해진 모습 ㅎㅎ..
- fixed도 나쁘지 않지만 다른 속성 값도 찾아보았다.
2. position: sticky
sticky 특징
- 스크롤하지 않을 때는 static position(위치를 지정하지 않을 때 사용하는 기본 값)처럼 동작하다가 스크롤할 때는 fixed position과 유사하게 동작함.
- sticky position으로 설정되어 있는 element는 마치 static position으로 설정되어 있는 것처럼 부모 엘리먼트 내부에서 공간을 차지한다.
- 하지만 스크롤할 때는 마치 fixed position으로 설정되어 있는 것처럼 다른 엘리먼트들이 상하좌우로 움직일 때 지정된 자리에서 움직이지 않는다.
sticky 적용 코드
- 고정하고 싶은 영역에 position과 offset을 적어준다.
- top | bottom | right | left 중 고정을 원하는 곳에 적을 수 있는데, 적지 않으면 position이 아예 먹지 않으니 주의!
<div style={{
position: 'sticky',
bottom: 0,
backgroundColor: 'pink',
height: '50px',
padding: '15px'}}>
<button>임시저장</button>
<button>등록하기</button>
</div>
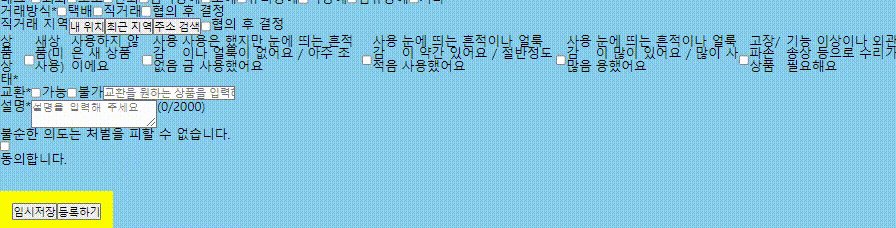
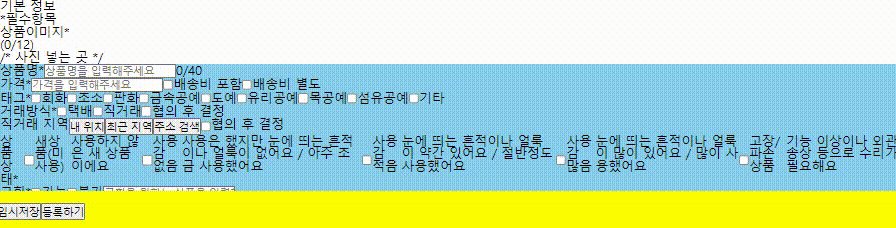
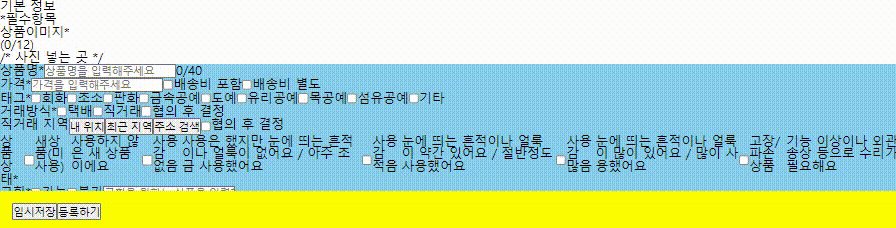
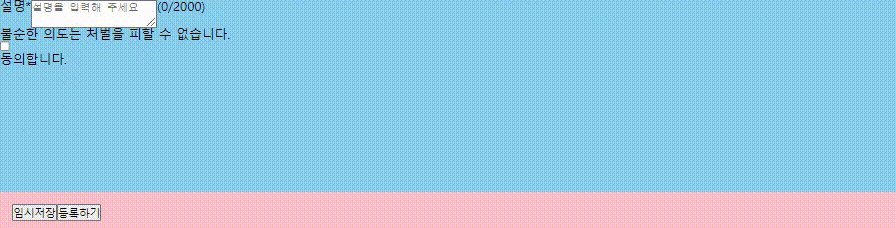
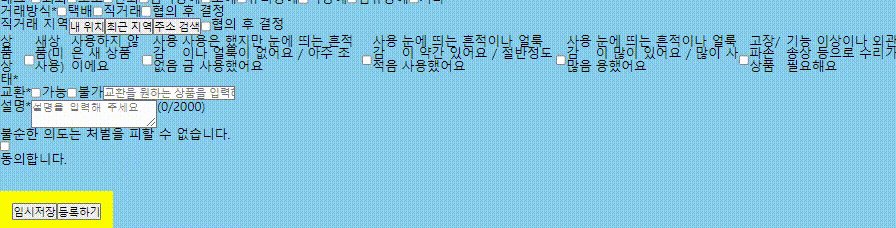
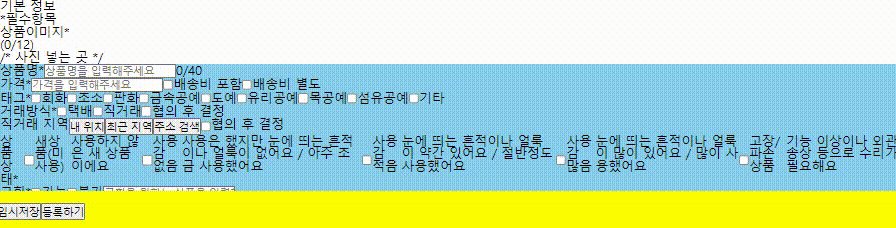
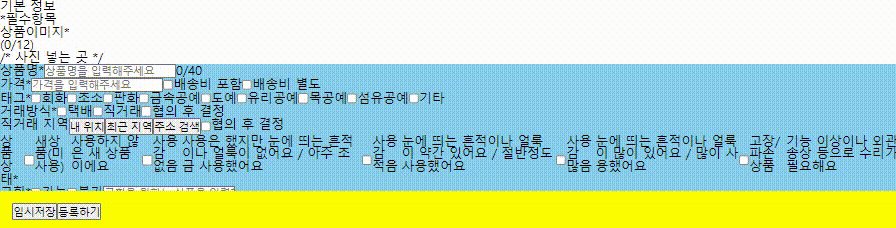
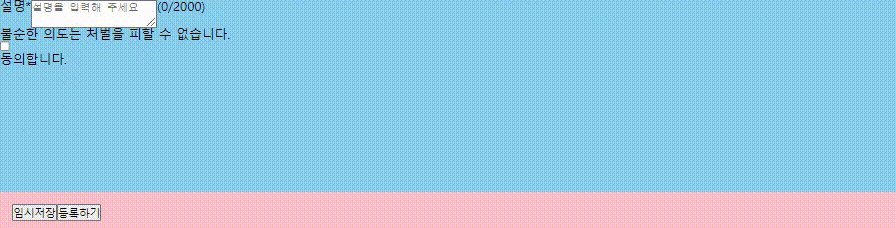
sticky 적용 화면

- 오.. 다른 값을 주지 않고 bottom: 0 을 설정하니 form component의 padding 값에 맞춰서 width 값은 저절로 설정이 되었다.
- sticky는 fixed 이후에 나온 포지셔닝 매커니즘이니 만큼 조금만 설정해도 편하게 사용할 수 있었다.
* sticky와 fixed의 차이점
- fixed는 부모에게서 완전히 독립되지만, sticky는 부모 내에서 유지가 된다.
- fixed는 브라우저 화면 자체에 고정이 되지만, sticky는 내가 정한 offset에 닿을 때 부터 고정이 된다.
- fixed든 sticky든 부모요소에 있는 글을 가리게 되므로, 사용하기 적절하지 않다.
-> 이때는 헤더나 푸터에 가려지는 글이 보이도록 부모요소에 꼭 padding을 적용해야 한다.
참고