MVP 중간발표 자료
1. 프로젝트 정보
- 서비스명 : 작업자들
- 서비스 기획 의도 : 미대생이라고 해서 붓과 물감 만을 생각하는 경우가 많은데, 실제로 금속공예나 목공예같은 굵직한(?)작업을 하는 사람들도 쉽게 접근할 수 있도록 만들었습니다. 비싼 도구들과 재료들이 그냥 버려지지 않도록 중고거래 서비스를 만들면서, 다른 학교 학생들과의 커뮤니티 또한 조성하여 활발한 교류의 장이 될 수 있도록 하였습니다. 특히 커뮤니티에 공구 카테고리를 넣어 가까운 지역은 학생들끼리 공구를 할 수 있는 서비스도 구축하였습니다.
- 프로젝트 한 줄 설명 : 미대생들의 비싼 미술용품을 중고거래로 이어주는 서비스(커뮤니티 포함)
- 최종 MVP 스펙 : 로그인/회원가입(소셜로그인), 메인페이지(캐러셀), 중고거래(작성, 목록, 상세페이지), 실시간 채팅기능, 커뮤니티(작성, 목록, 상세페이지), 마이페이지(프로필 수정, 마이게시물)
2. 기술적 의사결정 & 트러블슈팅 기록
- 잦은 회의를 통해서 통합적인 트러블슈팅은 supabase 초기 설정과 테이블 및 칼럼을 맞추는게 조금 어려웠다.(기능을 구현하면서 칼럼이 계속 늘어났기 때문)
- 팀 개인 별 트러블 슈팅 기록
- 수령 : Products
- 무력성 : 실시간알림, 실시간 채팅
- 중감자 : Login & My Page(Profile)
- 대홍단토란 : 커뮤니티
- 꼬막 : HOME
3. 중간발표 피드백
- 우리가 배웠던 CRUD를 적절히 잘 구현했다.
- 엑박으로 나오는 이미지 수정
- PWA 적용 잘해서 모바일에서도 스무스하게 돌아갈 수 있도록 고생 좀 하기(?)
- PWA 사용법 앞에 적어두기? 유입이 쉽도록! (메인 캐러셀에 모달창 띄우기)
4. 중간 발표 후 회고
(1) 미구현 된 MVP 기능
- 모바일 반응형
- PWA
- 테블릿 반응형
- 실시간 알림
- 채팅 이미지 여러 장 보내기 기능
- 로그인 여부에 따른 기능 제한
- 중고거래 및 커뮤니티 검색 기능
(2) 추가/개선 할 기능과 그 이유
-
이미지 엑박 수정 - UI적으로 미완성 된 느낌이 들 수 있다.
-
스켈레톤 UI & 무한스크롤 - 사용자에게 현재 상황을 보여줄 수 있어서 UX 에 좋다. 끊김없는 느낌. 작동 상태를 표현.
-
컴포넌트 분리 - 리팩터링을 하기 전 UI와 스타일을 먼저 분리 후 메인 로직에 손을 대야 할 거 같아서.
-
중고 상세페이지의 이미지에 캐러셀 라이브러리 적용 - 이미지의 개수에 따라 가로 이동 범위를 정해줘야 하는데 라이브러리에서 제공하는 기능으로 무한 캐러셀이 가능 할 거 같음
-
검색결과 반환되는 데이터, 검색어를 세션스토리지에 저장 후 페이지 새로고침 시, 기존 게시물 데이터는 잘 불러오지만 게시물의 상태가 변경되는 것을 추적하지 못한다는 점 때문에 redux-toolkit 만으로 검색 결과를 다시 불러오는 방법을 찾아보려 한다.
-
마이페이지: 찜목록 추가. 처음에 찜 기능을 구현할지 말지 고민을 해서 마이페이지 찜 목록을 마이페이지에서 제외 시켰는데 찜 기능이 생겼기 때문에 추가하게 됨
-
중고 목록 페이지에 검색기능을 넣어 카테고리나 정렬기능과 함께 필터를 걸면 UX적으로 더 좋을 것 같아서 이 부분은 꼭 구현을 해야하고 싶고 원하는 상품을 더 잘 찾기 위해 카테고리 중복 선택 가능하고 정렬기능을 추가 할 예정. 로딩이 오래 될 경우를 대비해 스켈레톤도 고려
-
중고 작성 페이지에 react-hook-form 을 사용 중인데 17개의 state를 이 라이브러리 덕분에 15개를 useRef로 일일이 관리하지 않아도 되었지만 파일과 주소검색은 외부 API 로직을 그대로 가져다 쓰다보니 react-hook-form과 어떻게 연결해야할지 아직 고민중..
-
중고 작성 페이지에서 react-hook-form과 따로 쓰이는 버튼에 뭔가 버그가 일어나 사진 삭제 버튼이 구현되지 않고, 조건부 CSS가 갑자기 먹지 않아서 버그 해결이 시급함.
-
모든 컴포넌트에서 자주 쓰이는 데이터는 전역관리를 통해 관리할 수 있도록 리팩토링이 시급..! 전체적으로 리렌더링이 심한 부분과 코드가 반복되는 부분을 찾아보고 코드 수정 필요.
-
모바일 CSS가 데스크탑 CSS와 레이아웃이 많이 달라져서 시간이 좀 걸릴 것 같다.
(3) 추가/개선할 기능을 어떻게 구현 할 것인지
-
실시간 알림 - 리액트 쿼리로 supabase의 구독 관련 소식을 주기적으로 받아와 layout 컴포넌트에서 사용 / 레이아웃 컴포넌트라 자동적으로 재렌더 되지 않아 주기를 설정해줘야 할 거 같음
-
실시간 채팅 - 이미지 여러 장 보내는 기능 / 인풋에 받는 파일을 배열에 담아 미리 보기 리스트에 띄우고 전송 버튼 클릭 시 storage에 업로드 후 받아 온 url을 메세지 테이블에 저장 / 전송 된 여러 장의 사진을 캐러셀 형태로 보여줘야 할 거 같음.
-
찜 목록필터 - supabase에 저장 json[] 컬럼에 있는( 데이터 형태: [{”nickname”:”name”, “user_id: xxxx123xxxx2344xxxx” }]) user_id에 있는 value값을 가져와 나타낼 예정
-
검색기능 - 전역적으로 필터되고 있는 통합 검색과 연결하여 관리할 수 있도록 함.(통합검색에서 나온 검색 결과를 중고거래 목록 전체보기를 눌렀을 때 검색 필터가 유지된 상태로 넘어올 수 있게 하기 위해서 필요함 / 커뮤니티도 동일)
-
모바일 웹 구현 - PWA에 대한 자료를 조금 더 찾아보고 어떻게 하면 모바일 웹 구현을 부드럽게 할 수 있는지 모바일 테스트를 주기적으로 해볼 예정, 메인페이지 캐러셀에 PWA 이용 방법을 적어놓고 모바일로의 유입이 더 쉽게 이뤄지도록 시각적인 자료 필요.
-
현재 react-hook-form에 대한 커뮤니티가 회원가입 폼에 집중되어 있어 자료가 조금 부족하긴 하지만, 불가능한 방법이 아니라면 최대한 모든 input의 유효성 검사를 실시하고 그 유효성 검사에 따라 조건부로 비활성화 시켜 UI/UX를 향상 시킴
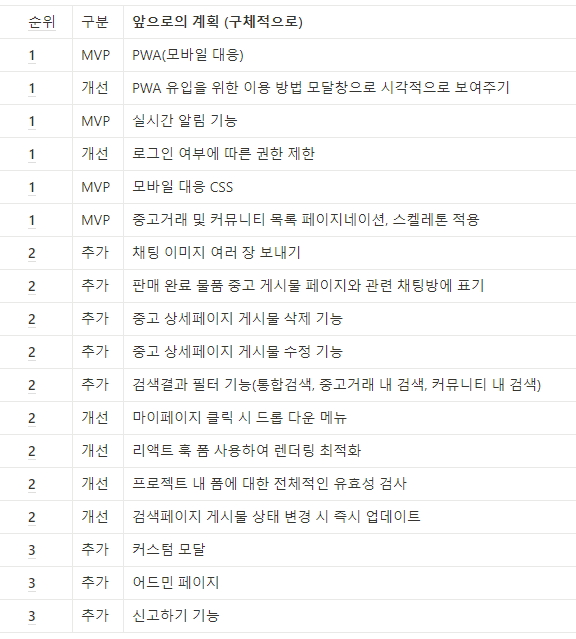
5. 앞으로의 계획 및 우선순위

6. 앞으로 해야 할 일 (4주차)
-
팀 전체
- 사용자 테스트에 초점 - 반응형 & PWA (배경 색 맞추고 모든 페이지 UI 자연스럽게 배치)
- 컴포넌트 공통화 및 코드 리팩토링
- MVP 기능에 집중
-
팀원(개인별로 작성)
- 수령
- [중고 목록] 카테고리 중복 선택 가능하게 만들기
- [중고 목록] 정렬기능(최신순, 인기순, 가격높은순, 가격낮은순)
- [중고 목록] 페이지 네이션
- [중고 목록] 스켈레톤 / 내용물이 없을 때 보여질 UI
- [중고 작성] React-hook-form 버그 해결하기(react-hook-form 안에 함께 들어있지만 state로 관리되는 버튼이 이상하게 작동하는 문제)
- [중고 작성] 사진 올라가는 부분에 삭제 버튼 만들고 대표사진은 잘 보이도록 CSS 변경
- [중고 작성] 아래에 유효성 검사 결과가 시각적으로 보일 수 있도록 디자이너님과 소통하여 UI 개선(주소 검색 버튼 호버 이벤트가 발생하지 않는 버그 해결하기)
- [중고 상세] react-hook-form을 이용하여 UX가 향상된 수정기능 만들기
- 무력성
- PWA(모바일 대응) - PWA 빌더의 권장사항 학습 / 조건 맞추기
- [레이아웃 컴포넌트_헤더] 실시간 알림 기능 - useQuery를 사용한 주기적 구독 데이터 fetch
- [맡은 페이지] 모바일 대응 CSS
- [실시간 채팅] 채팅 이미지 여러 장 보내기
- [중고 상세] 판매 완료 물품 중고 게시물 페이지와 관련 채팅방에 표기
- [중고 상세] 중고 상세페이지 게시물 삭제 기능
- Supabase 관련 class 만들어 리팩터링
- 대홍단토란
- [맡은 페이지]반응형 css /폰트 신경 써서
- 커뮤니티 게시글 전역 상태로 관리하기(?)
- 프로필 가져오는 부분 react-query로 관리하기 ⇒ 쿼리 겹치는 부분 정리하기
- 썸네일 이미지 로직 구현
- 댓글 달린 게시글 유저에게 알림 넣기 (‘제목’게시글에 댓글이 달렸어요.)
- [변경사항]대댓글 구현
- 중감자
- 로그인 여부에 따른 페이지 권한 완성
- 구매상품과 찜목록 완성하기
- 마이페이지에 반응형 추가
- 프로필 사진 통일: 네브바에 있는 사진과 마이페이지에 있는 사진이 다름.
- 프로필 폼 유효성 검사
- 커뮤니티 카드에 html parser 적용하기 - 그런데 이부분은 공통 컴포넌트화 하면 해결 될듯
- 배포 후 프로필 정보들이 늦게 들어와 로그인 후 마이페이지로 들어왔을 때 사용자 정보가 보여지지가 않을 때가 있음
- 디자이너님과 상의 후 추가 내용있는지 확인 필요. 프로필 부분이 조금 비어 있는 느낌이 듦.
- 탭마다 상품과 커뮤니티 내용이 없는 경우를 위한 UX/UI
- 수령
느낀 점
- 생각보다 중간 중간 팀원 간이나 디자이너 간에 회의해야할 것이 많았고, supabase에 들어가는 테이블과 컬럼을 처음 로직을 짜기 전부터 어느정도 생각하고 했는데도 빠진 부분이 많아서 나중에 서로 맞춰서 수정하는데 고생했다. 이렇게 작은 규모의 프로젝트도 이런데 큰 프로젝트는 어떨지 감히 상상이 가질 않는다. 그래도 마음 맞는 사람끼리 협업하니, 서로 으쌰으쌰 해주고 도닥여주느 모습에 힘들어도 그 과정이 참 즐거운 것 같다.
