Supabase 연동
- 저번에 supabase로 데이터를 읽어왔으니 이제 데이터를 등록해보도록 하자!
(1) 테이블 내에 있는 컬럼의 이름과 요소들의 이름 맞춰주기
- 먼저 supabase products 테이블 안에 있는 컬럼의 이름과 요소들의 이름에 맞춰서 이름을 변경해줘야 한다.
- 가장 많은 값(radio, text, number, textarea value)이 들어있는 textRadioValue는 처음 데이터를 받을 때부터 컬럼의 이름과 똑같이 받아 객체 형태로 저장해뒀기 때문에 값을 합칠 때는 전개구문으로 한 번 펼쳐주면 된다.
...textRadioValue
- check한 major카테고리의 값을 배열로 담은 majorCheckedList는 category로 선언해주고
const category = majorCheckedList
- 동의 여부 값을 담은 agreementCheckedList도 agreement로 이름을 똑같이 맞춰 변경해준다.
const agreement = agreementCheckedList
(2) 값을 객체로 합치기
- 이렇게 각 요소의 이름까지 맞춘 뒤에 드디어 합칠 수 있게 됐다.
- entireProductsPosts라는 이름의 변수에 객체로 모든 값을 넣어준다.
const entireProductsPosts = {...textRadioValue, category, agreement}
(3) 값이 제대로 합쳐졌는지 확인하기

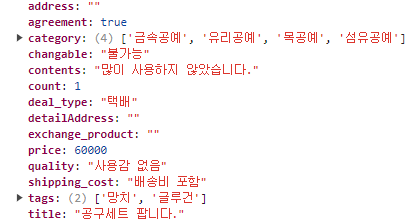
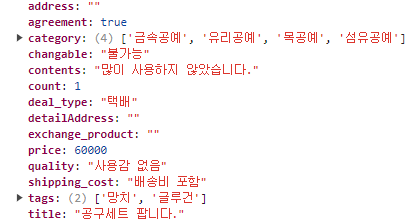
- console로 entireProductsPosts 값 확인해보기

- 짜잔! 이렇게 내가 원하는 값이 예쁘게 잘 나온다!
2. Supabase insert하기
- SupabaseClient.ts에 들어있는 supabase를 import해준다.
import { supabase } from '../../../api/supabase/supabaseClient';
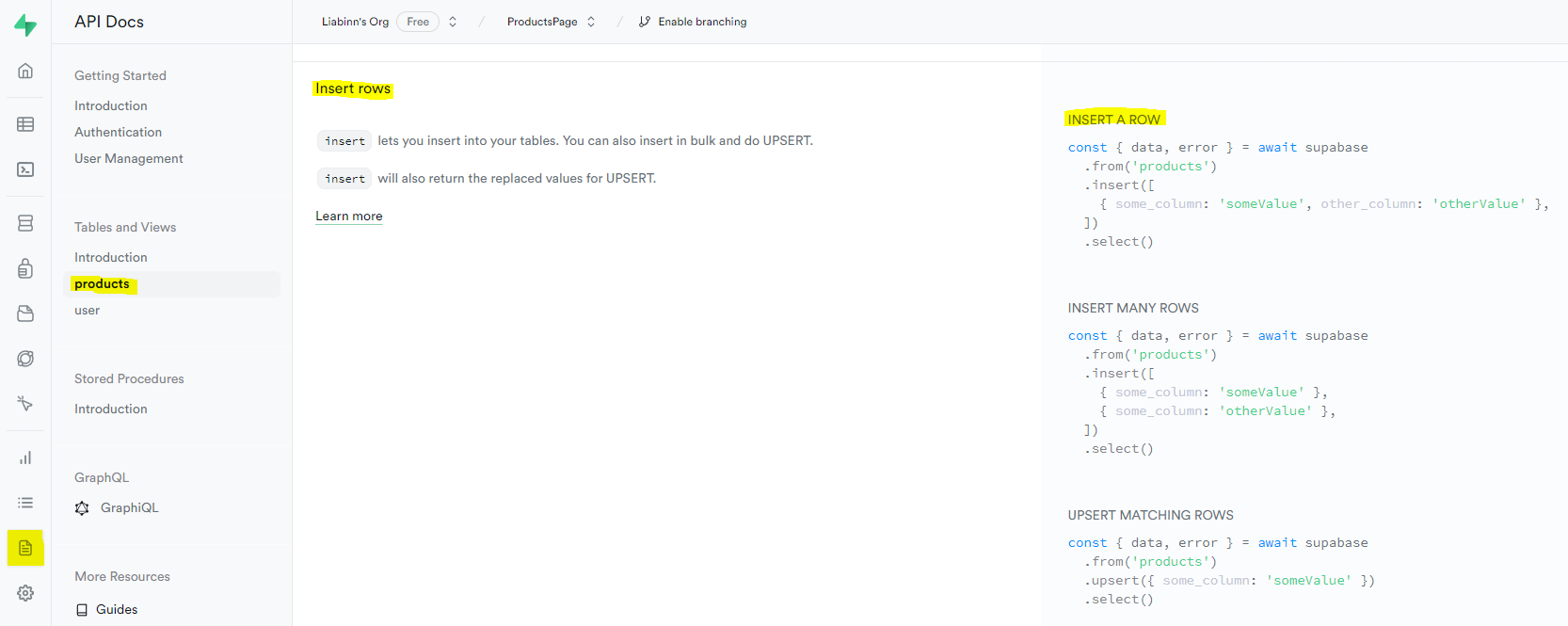
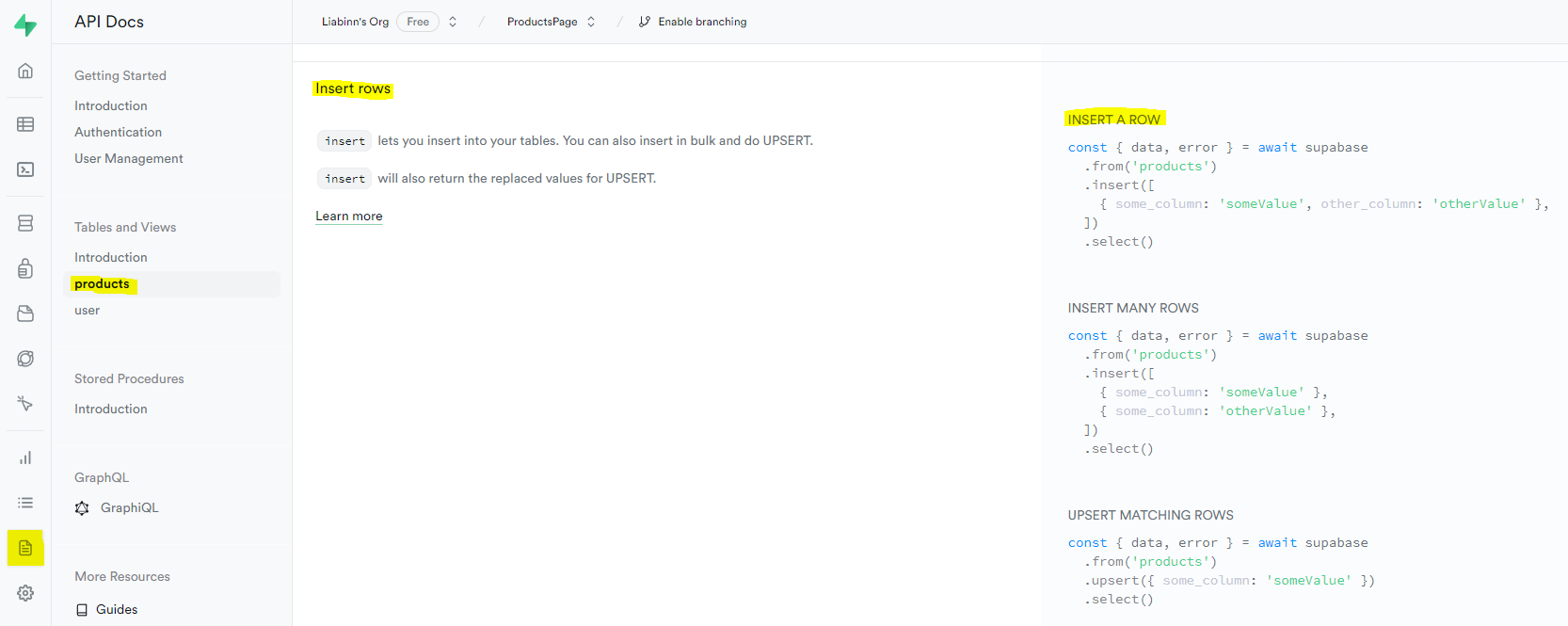
- insert 로직도 API Docs를 눌러 가져올 수 있다. 나는 INSERT A ROW를 가져왔다.

- addPosts 라는 이름의 함수를 선언하고 async/await, try/catch문을 사용하여 안에 그대로 붙여준다.
- from은 내가 가져올 테이블의 이름을 의미하고 insert에는 내가 넣을 값을 넣어주면 된다.
(select는 지정해주지 않았다.)
- try 마지막에는 window.location.reload() 를 넣어 데이터가 들어가면 새로고침되도록 해준다.
const addPosts = async () => {
try {
const {data, error} = await supabase
.from('products')
.insert([
entireProductsPosts
])
if (data) {
console.log(data)
}
if (error) throw error;
window.location.reload();
} catch (error) {
alert('예상치 못한 문제가 발생하였습니다. 다시 시도하여 주십시오.')
}
}
- 잊지말고 마지막 등록하기 버튼에 onClick event에 addPosts 함수를 넣어주자😉
return (
... (보여지는 WriteForm 생략)
<button onClick={() => addPosts()}>등록하기</button>
)
(3) insert 확인
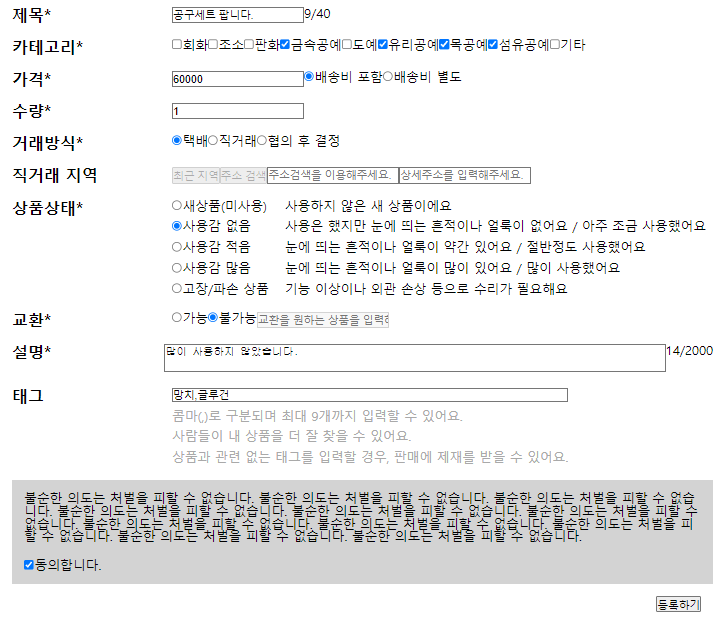
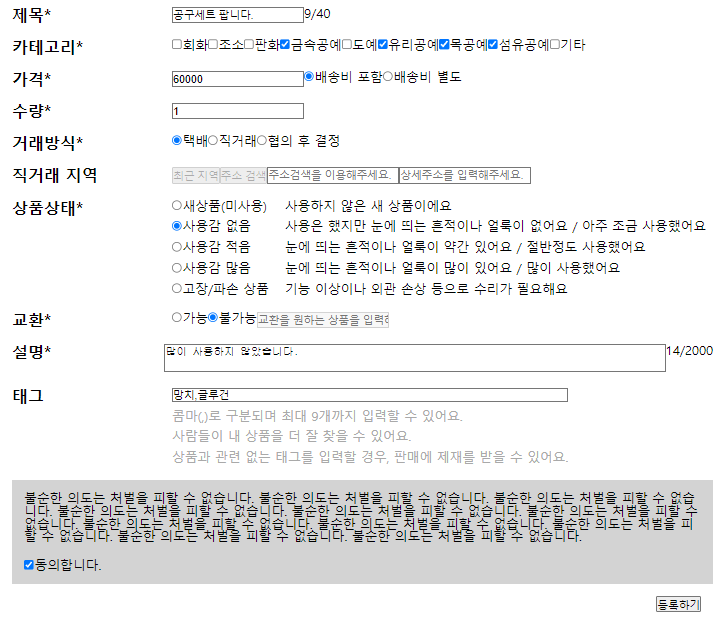
- 앞서 적었던 값을 다시 적어주고 등록하기 버튼을 누르면!

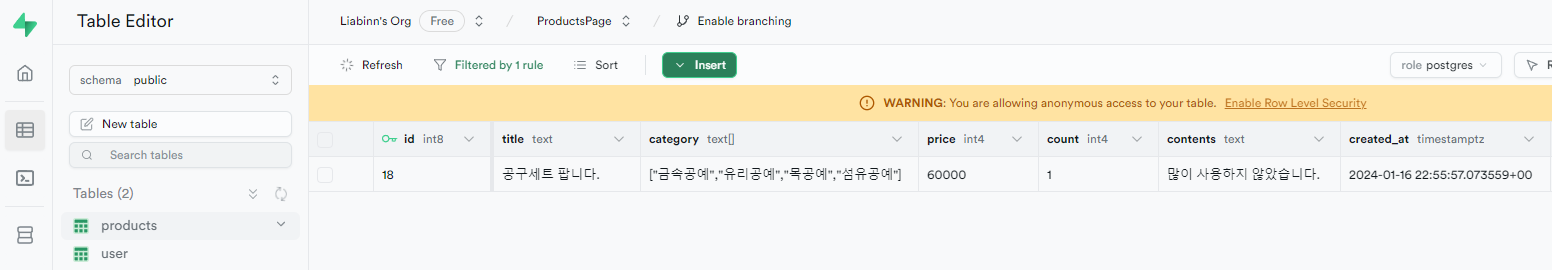
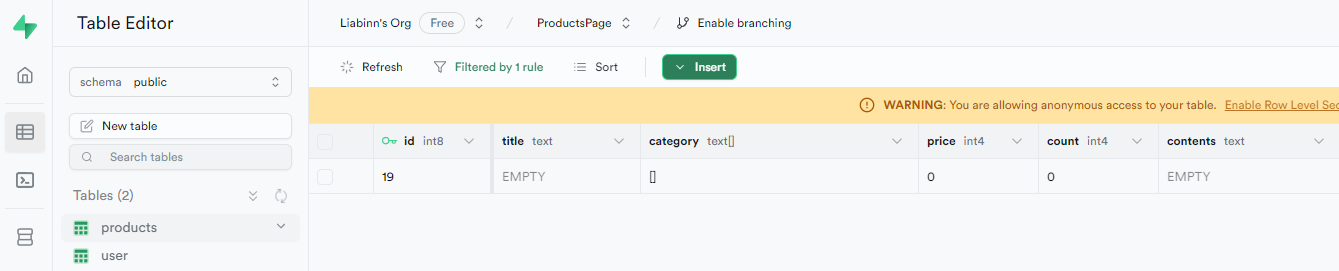
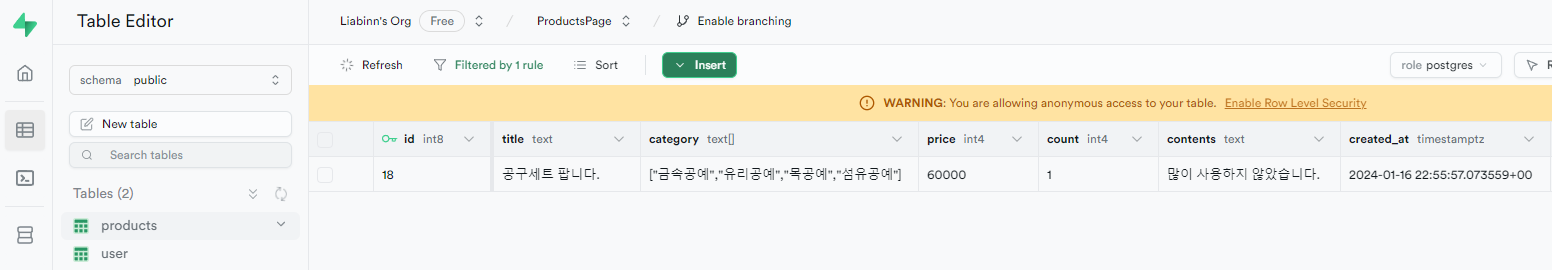
- supabase 테이블에 값이 잘 들어와 있는 것을 확인할 수 있다.
(4) insert중 생겼던 아주 작은 문제
- 나와 로직이 전혀 다른 분의 포스팅을 참고하던 중 생긴 헤프닝 ㅋㅋㅋ 왜 그런지 한참 생각하다가 팀원분이 알려주셔서 알게 되었다🤣
- 이 포스트의 처음에 적었듯이, 나는 이미 값을 따로 받고 그 받아온 값을 entireProductsPosts 라는 변수에 모두 담았는데, 아래처럼 또 state를 작성하고 addPosts 함수 안에는 아무 값도 없는 productsPosts를 넣었었다. 심지어 객체로 만들어놓은걸 다시 객체에 넣어서......
const [productsPosts, setProductsPosts] = useState<ProductsPost[]>([entireProductsPosts]);
const addPosts = async () => {
try {
const {data, error} = await supabase
.from('products')
.insert([
{productsPosts: 'productsPosts'} ← 이부분!!!
])
if (data) {
console.log(data)
}
if (error) throw error;
window.location.reload();
} catch (error) {
alert('예상치 못한 문제가 발생하였습니다. 다시 시도하여 주십시오.')
}
}
- 그러니 아무리 등록하기를 눌러도 에러가 뜨는 것이다 ㅠㅠ

- 그러다 객체 형태를 지우고 아래처럼 적어서 등록하니 에러가 뜨지 않고 새로고침되면서 등록이 되어지는 것 아닌가!
const [productsPosts, setProductsPosts] = useState<ProductsPost[]>([entireProductsPosts]);
const addPosts = async () => {
try {
const {data, error} = await supabase
.from('products')
.insert([
productsPosts
])
if (data) {
console.log(data)
}
if (error) throw error;
window.location.reload();
} catch (error) {
alert('예상치 못한 문제가 발생하였습니다. 다시 시도하여 주십시오.')
}
}

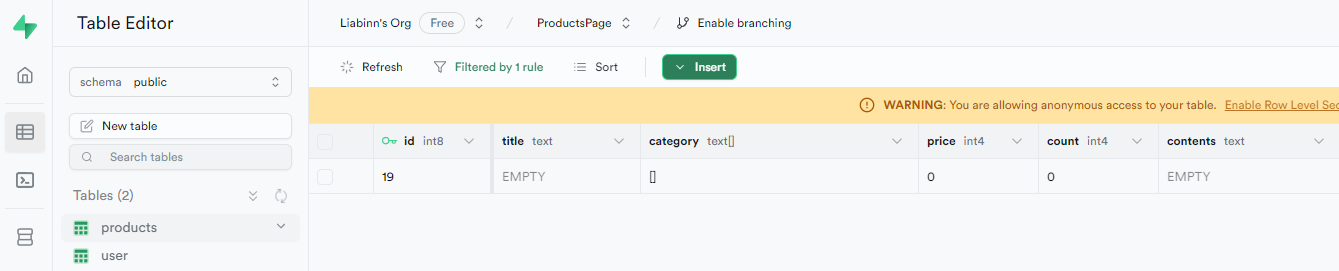
- 🤔 ? 뭐야 내가 적은 값이 왜 안들어가있지? 🤔
- 앞서 말했듯이 나는 받아온 값을 entireProductsPosts 라는 변수에 모두 담았는데, 아무 값도 없는 productsPosts를 넣었으니... insert 양식이 맞아 등록은 되었지만 이 상태에서 아무리 등록하기를 눌러도 값은 없는 게 당연했던거다..😂
- 부끄럽지만 다시는 같은 실수를 하지 않기 위해 남겨놓..는다..
느낀 점
- 구현 중 하루라도 에러나 버그가 없이 넘어간 적이 없어 몇시간 동안 속을 끙끙 앓은 적이 많은데 구글링이나 팀원의 도움으로 난관을 헤쳐나갈 때마다 속이 뻥 뚫리는 느낌이다😆 하긴 처음부터 척척 잘해내면 내가 뭐 천재게
(였으면 좋겠다)ㅎㅎㅎ 이렇게 하루하루 고쳐나가고 뿌듯해하는 것도 이 시기의 추억이 아니겠는가😏
참고