9.12


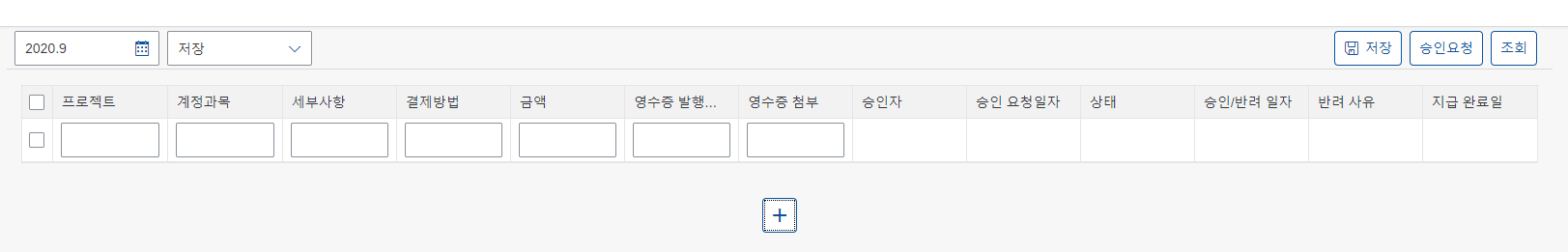
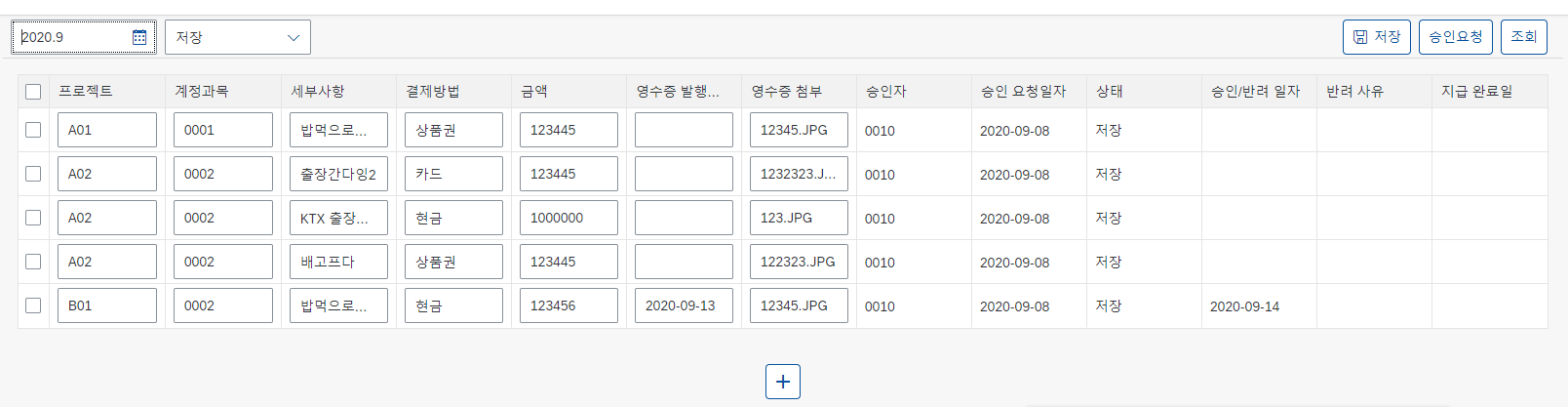
ROW추가 할때마다 프로젝트~영수증 첨부 필드는 INPUT필드로 보이게 바인딩걸어줬다.
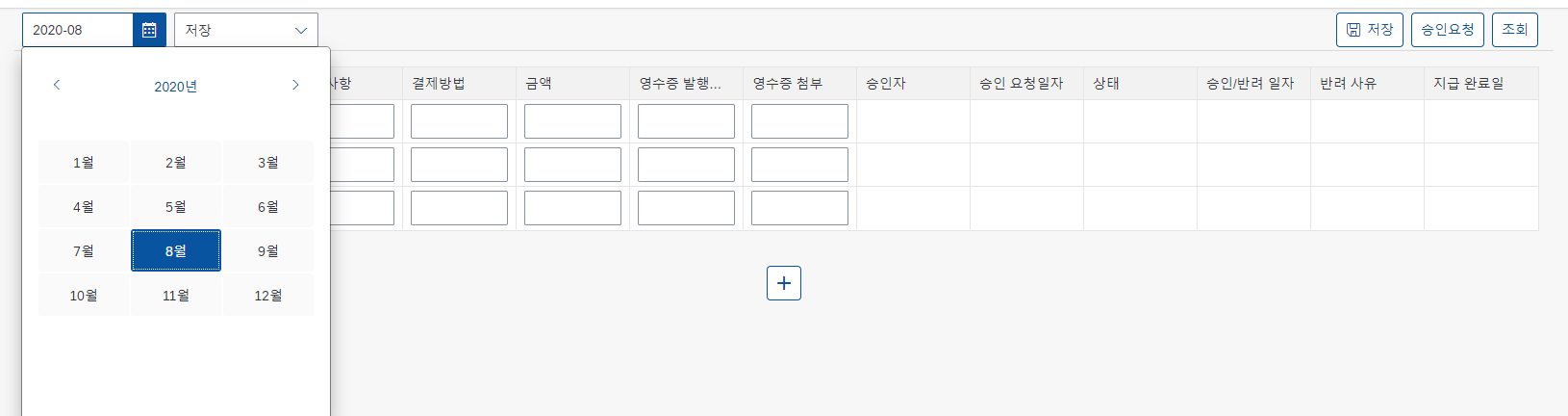
해당년월 필드는 원래는 날짜필터링을 걸어주었으나, 테이블에 해당년월 필드를 만들어서 RFC로 연결하기 위해 바꿔주었다. 상태필드 또한 RFC로 변경할 예정 !
상태필드 초기값
this.getView().getModel().setProperty("/comboData", "A");
날짜 필드 초기값
var yyyy = oDate.getFullYear();
var mm = oDate.getMonth()+1;
//this.getView().getModel().setProperty("/dateData", yyyy+"."+mm);
thivar oDate = new Date();
s.getView().getModel().setProperty("/dateData", yyyy+"."+mm);로우추가 FUNCTION
onRowAdd : function(){
var rowTableData = this.getView().getModel().getProperty("/tableRow");
var realtable = this.getView().getModel().getProperty("/tableData");
realtable.push({
PCODE : "",
CODHC : "",
NOTE : "",
PAYWANA : "",
PROPR : "",
REDATE : "",
REPHO : "",
ACCPE : "",
APPDAT : "",
STCODNA : "",
RDATE : "",
RETTEXT : "",
ACDAT : ""
});
this.getView().getModel().refresh();
rowTableData += 1 ;
this.getView().getModel().setProperty("/tableRow", rowTableData);INPUT/조회필드
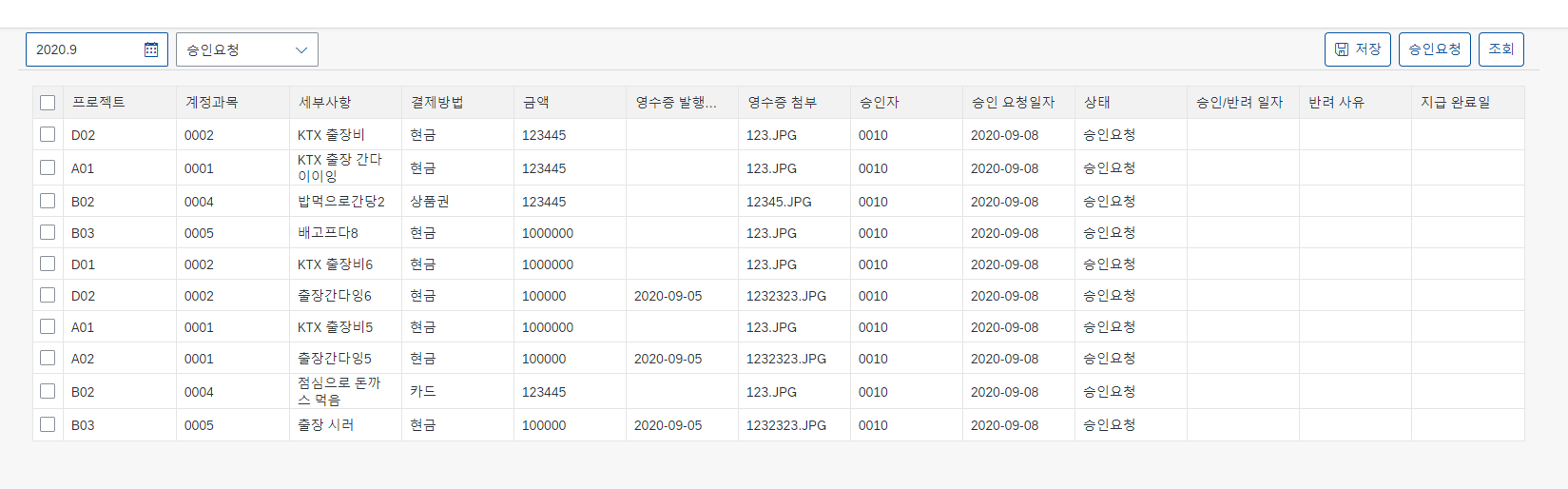
if(comboData === "A" || comboData === "F" || comboData === "D"){
this.getView().getModel().setProperty("/input", true);
this.getView().getModel().setProperty("/text", false);
}else{
this.getView().getModel().setProperty("/input", false);
this.getView().getModel().setProperty("/text", true);
}9.14
상태필드가 저장일때만 +버튼이 보이게 하기
if(comboData === "A"){
oModel.setProperty("/realvisi", true);
}else{
oModel.setProperty("/realvisi", false);9.14 : RFC 연동 성공 !!!!!!!!!!!!!!!!!1


작성하지 않은 날짜 데이터가 입력이 되 빈칸으로 없애주었다.
날짜필드 빈칸으로
for(var i = 0 ; i < oResultData.TAB1.length ; i++ ){
var realREDATE = oModel.getProperty("/tableData/" + i + "/REDATE");
var realAPPDAT = oModel.getProperty("/tableData/" + i + "/APPDAT");
var realRDATE = oModel.getProperty("/tableData/" + i + "/RDATE");
var realACDAT = oModel.getProperty("/tableData/" + i + "/ACDAT");
if(realREDATE === "0000-00-00"){
oModel.setProperty("/tableData/" + i + "/REDATE"," ");
}
if(realAPPDAT === "0000-00-00"){
oModel.setProperty("/tableData/" + i + "/APPDAT"," ");
}
if(realRDATE === "0000-00-00"){
oModel.setProperty("/tableData/" + i + "/RDATE"," ");
}
if(realACDAT === "0000-00-00"){
oModel.setProperty("/tableData/" + i + "/ACDAT"," ");
}
}조회 펑션모듈
WHEN 'A'.
SELECT *
FROM zbext0010 AS a
INNER JOIN zbmdt0030 AS b ON a~PCODE = b~PCODE
INNER JOIN zbext0030 AS c ON a~codhc = c~codhc
INTO CORRESPONDING FIELDS OF TABLE lt_tab1
WHERE a~empno = i_empno AND
a~cumon = i_cumon AND
a~stcod = i_stcod .프로젝트,상태필드 도메인 벨류 접근하기
LOOP AT lt_tab1 INTO ls_tab1.
MOVE-CORRESPONDING ls_tab1 TO tab1.
* 상태코드명 .
SELECT SINGLE ddtext INTO tab1-stcodna
FROM dd07t WHERE domvalue_l = ls_tab1-stcod
AND domname = 'ZBE_STCOD'
AND ddlanguage = sy-langu.
* 결제방법명
SELECT SINGLE ddtext INTO tab1-paywana
FROM dd07t WHERE domvalue_l = ls_tab1-paywa
AND domname = 'ZBE_PAYWA'
AND ddlanguage = sy-langu.
APPEND tab1 TO tab1[].
ENDLOOP.