좀처럼 머리에 남지 않는 \n과 친구들 -> 이스케이프 시퀀스!
\n -> 개행문자! 자주 쓰는 몇 가지는 기억해두자. 고마워요 블로그웨건!
기주 튜터님의 말씀 - 우리는 항상 비동기를 동기처럼 쓰고싶어
- 왜 await를 붙여야만 작동하나요? - 우리는 비동기를 동기처럼 쓰고 싶기 때문임!
동기 - 한번에 하나만 작업을 수행하는 것 (순차) - 멈춤 으로 기억하자
비동기 - 모든 작업이 동시에 처리되는 것 (비순차) - 한번에 로 기억하자
이건 알겠는데 딱 이것까지만 알겠고 Promise도 async / await도 통 와닿지가 않는다. 무슨 말인가요?🤔
-> 우리가 async / await를 쓰는 이유는 뭘까?
await가 없으면 기다리지 않고 다음 줄을 실행하는데, 기다릴 필요가 없다면 붙이지 않는다.
기다릴 필요가 있으니까 await를 붙여주는 것이다.
그리고 await가 붙으려면 async가 필요하다. '얘 비동기에요! 근데 동기처럼 쓰고싶으니 기다려주세요!' 인 것.
왜? 우리의 목적은 '비동기를 동기처럼 쓰려는 것' 이라서.
모든게 동시에 확 되는게 아니라, 시간을 두고 처리하여 마치 '순서가 있는 것 처럼' 보이게 하고 싶은 것이다.
switch문이 너무 길어서 async 함수로 빼봤는데 돌아간다. 우와 이거 왜 돌아가?!
-> 하지만 활용은 하지 못했다
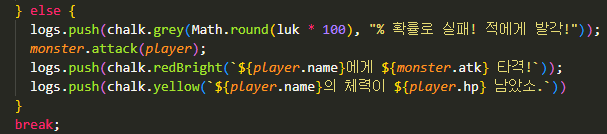
chalk의 색을 인자로 받는 방법과 this 바인딩
chalk.yellowBright.bind(chalk)-> 이렇게 쓰면 너는 어디서 호출되든 너의 this는 chalk야. 라고 바인드 해주는 것.
JS는 함수가 문자열마냥 데이터다. 아닌 언어도 있지만. 그래서 함수끼리 계산하는 것을 고차함수 라고 한다.
if문이나 for문처럼 '문'은 return의 대상이 아니다. 그러나 함수는 '문'임에도 불구하고 return할 수 있다.
트러블슈팅
함수가 터져요 - 인자를 받는 함순데 안받으니 당연히 터지지

아니 이름이 없나?! 왜 터져?!

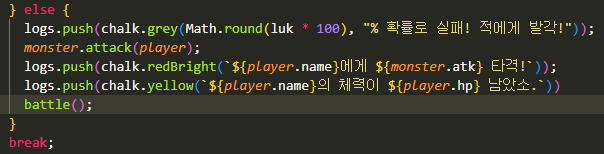
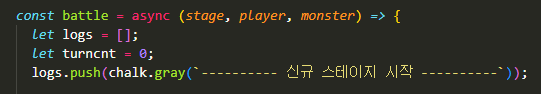
도주 실패 시 battle() 함수가 계속 실행되도록 했는데 battle은 원래 스테이지, 플레이어, 몬스터를 인자로 받는다.

이렇게 생긴 애한테 아무 인자도 넣어주지 않으니 터지는 것은 당연!
- 의외로 이것의 해결책 - battle(); 을 빼버려도 원하는 대로 동작하고 오류도 터지지 않았다!

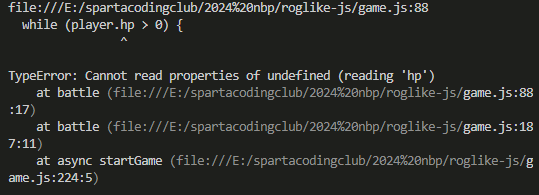
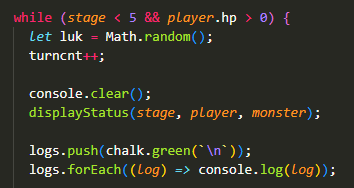
전투가 진행되지 않고 터져요 -> battle()의 while문이 잘못 되었다
튜터님 말씀으로는 5와 10을 초고속으로 끝내고 빠르게 종료되어서 동시에 나오는것처럼 보이는 것 같다고 하셨다

역시나! stage <= 10 이어야 한다
- 튜터님의 추천
시정잡배, 물리쳤다! . . . 그러나 . . .
큭 큭 큭 큭 . . . .
이런 식으로 전개가 진행되면 좋을 것 같다고 하심
switch문에 부등호를 넣은 현권님 - 어케하셨누!

타이틀에 Delay를 넣으신 웅상님 - 또 어케하셨누!
웅상님 코드는 for문 안에서 딜레이 걸고 출력하고의 반복 같은 느낌이라고.
전투를 이탈했는데 새 게임을 시작하니 이전 화면이 사라지지 않고 남아있어요
console.clear 보다는 logs가 초기화되지 않은 것 같다.
스페이스바를 누르면 메인으로 돌아간다 -> 메인화면으로 돌아간다고 끝이 아니다!
console.clear();
stage = 0, battle(null, null, null)
참조하는 변수들의 값이 왜 안바뀌는지를 살펴보면 될것
statGame() 호출해보거나, 변수들을 초기화해보거나 시도해보자.
끝난 것을 참조하고 있는 걸로 보인다. 어쩌면 나는 의도치 않게 클로저를 활용하고 있을 수도?!
js포함하여 대부분 언어들이 정적인 언어다 -> server.js에서 호출하는 다른함수들이 뭔가를 참조하고 있을 것 같다
타이틀이 뒤에서부터 나왔으면 좋겠는데 앞에서부터 사라지네

뒤에서부터 나오는 타이틀 코드
async function movingText (text, textColor, sec) {
let titleText = "";
for (let i = 0; i < text.length; i++) {
console.clear();
titleText = text.slice(text.length-i-1, text.length)
console.log(textColor(figlet.textSync(titleText, {
font: 'Elite',
horizontalLayout: 'fitted',
verticalLayout: 'fitted',
})));
await delay(sec);
}
}
앞으로 사라지는 타이틀 코드
async function movingText (text, textColor, sec) {
let titleText = "";
for (let i = text.length - 1; i >= 0; i--) {
console.clear();
titleText = text.slice(text.length-i-1, text.length)
console.log(textColor(figlet.textSync(titleText, {
font: 'Elite',
horizontalLayout: 'fitted',
verticalLayout: 'fitted',
})));
await delay(sec);
}
}그리고 9와 4분의 3 승강장 같은 25조의 심야공부

그리고 무근본 몹 패기