트러블슈팅
틀린코드와 맞는코드
내가 하고싶었던 건
1. 배열 내에서 최소값을 찾고
2. 원래 배열에서 그 최소값에 해당하는 값이 걸리면 걔만 빼고 새 배열에 넣어주려고 했다
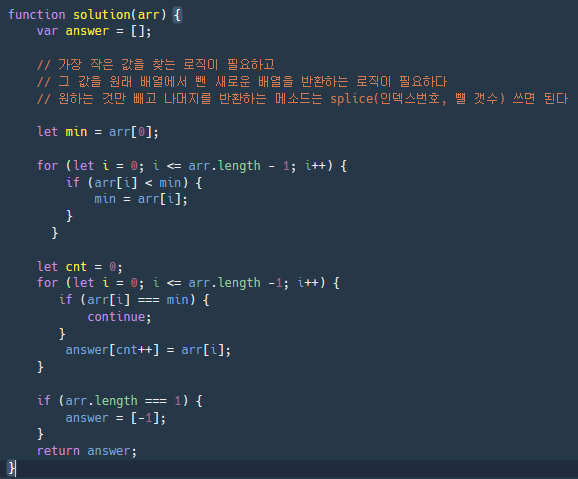
일단 정답부터!
function solution(arr) {
var answer = [];
// 가장 작은 값을 찾는 로직이 필요하고
// 그 값을 원래 배열에서 뺀 새로운 배열을 반환하는 로직이 필요하다
// 원하는 것만 빼고 나머지를 반환하는 메소드는 splice(인덱스번호, 뺼 갯수) 쓰면 된다
let min = arr[0];
for (let i = 0; i <= arr.length - 1; i++) {
if (arr[i] < min) {
min = arr[i];
}
}
let cnt = 0;
for (let i = 0; i <= arr.length -1; i++) {
if (arr[i] === min) {
continue;
}
answer[cnt++] = arr[i];
}
if (arr.length === 1) {
answer = [-1];
}
return answer;
}틀린 코드
- sort를 썼지만 틀렸다 -> 이건 sort를 쓰면 안된다. sort가 먹히지 않기도 했다.
function solution(arr) {
var answer = [];
let min = 0;
arr.sort((a,b) => b-a);
for (let i = 0; i < arr.length - 1; i++) {
let min = arr[0];
answer[i] = arr[i];
if (min > arr[i]) {
min = arr[i];
continue;
}
}
if (arr.length === 1) {
answer = [-1];
}
return answer;
}맞았는데 왜 맞는지 모르겠어 - 이 for문은 왜 등호를 붙여야 할까?

- 주된 고민
-
min을 설정하고 싶은데 자꾸 초기값으로 나왔다. for문 안에서 return도 써봤는데 오히려 되지 않았다.
-> min에 '대입'을 하는거니까 등호가 한개여야 한다. 등호 세개도 써봤는데 한개였다. return문은 필요 없었다. -
새로운 배열값을 answer에 집어넣으려는 식이 잘 먹히지 않았다.
-> splice를 쓰려고 했는데 원하는 대로 작동시키는 법을 모르겠어서, 별도의 for문을 돌리는 방법을 썼다.
사실 이 문제는 도무지 해법을 모르겠어서 항해때 JAVA로 작성한 코드를 참고했다. 놀라운건 그래도 모르겠더라. -
내 for문들은 왜 원하는 인덱스에서 한칸씩 더 모자라지?
-> 등호를 붙이니까 해결됐다. 근데 왜 등호를 붙여야 할까? 얘는 끝 인덱스까지 다 돌아줘야 해서 그런가보다.
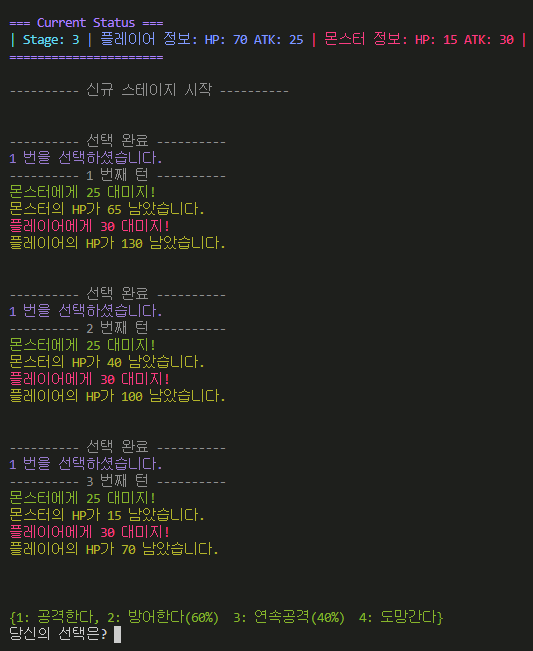
개인과제
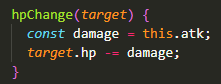
attack을 지우고 hpChange로 구현해보았다
지우지 말고 주석처리 할걸 그랬나? 코드는 거의 같다.
attack(target) {
const damage = Math.round(Math.random() * 10);
target.hp -= damage;
return console.log(chalk.redBright(`${damage} 만큼의 공격!`));
}이것이 예전 코드고 (return 때문일까? 동작은 하지 않았다. 하지만 이건 console.log의 문제란게 밝혀진다.)

현재 코드.
- 이녀석은 생성자에 만들어 놓은 함수인데, 하단에 logs.forEach가 돌면서 로그를 표시해주니까 생성자에 있는 console.log는 잡히지가 않아 정말 순간 반짝 나타났다 사라져서 볼 수가 없었다. 그래서 console.log를 하단쪽으로 다 빼고 logs.push()로 넣어주었다.
-> 이 함수를 굳이 변경한 이유는, 정섭 튜터님 말씀대로 방어나 아이템 사용 시 힐 용도로 쓸 수도 있을 것 같아서.
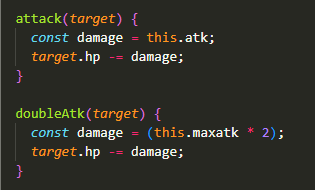
hpChange는 무슨! 다시 attack으로 구현하고 doubleAtk까지 만들었다.

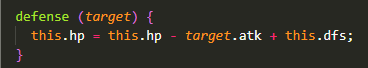
내친 김에 defense까지 만들었다

호영 튜터님의 팁
- delay를 넣기보다는 코드의 순서를 한번 바꿔볼 것. delay 넣어서 해결될 거였다면 끝나기 전에 멈출 수 있었을 것이다.
자바스크립트는 성능이 크게 뛰어난 언어라기 보단 만드는데 편히 만들려고 생긴 언어다 보니까, 꼭 추천도서가 있다기 보단 많이 만들어보는게 중요한 언어다. 다른 언어랑은 다르게 잘 몰라도 일단 써볼 수 있는 언어라서 많이 써보는 것이 중요.
내가 이런것도 만들다니

각자의 고충이 다 다른 우리

정섭 튜터님과 웅상님과 밤샘(?) 코딩
-
우리가 어떤 대상을 기다리고 싶다면 함수 안에서만 기다릴게 아니라, 얘를 호출하는 애들이 기다려줘야 한다는 것
-
sleep을 구현할때 promise와 setTimeout을 일반적으로 쓴다.
-
Promise는 기본적으로 resolve가 호출될때까지 기다린다.
그냥 setTimeout만 쓰면 걔는 지멋대로 타이머 큐에 들어가는게 맞는데, 걔를 Promise 객체로 감싸주면 delay 함수를 구현하는 것 처럼 기다려주는 것
resolve => setTimeout(resolver, sec * 1000) 를 하면 Node가 보장해주는 건 '최소한 1초 지날 때 까지는 실행을 안 할거다' 라는거지, '정확히 1초 뒤에 실행한다' 라는 얘기가 아니다!

