
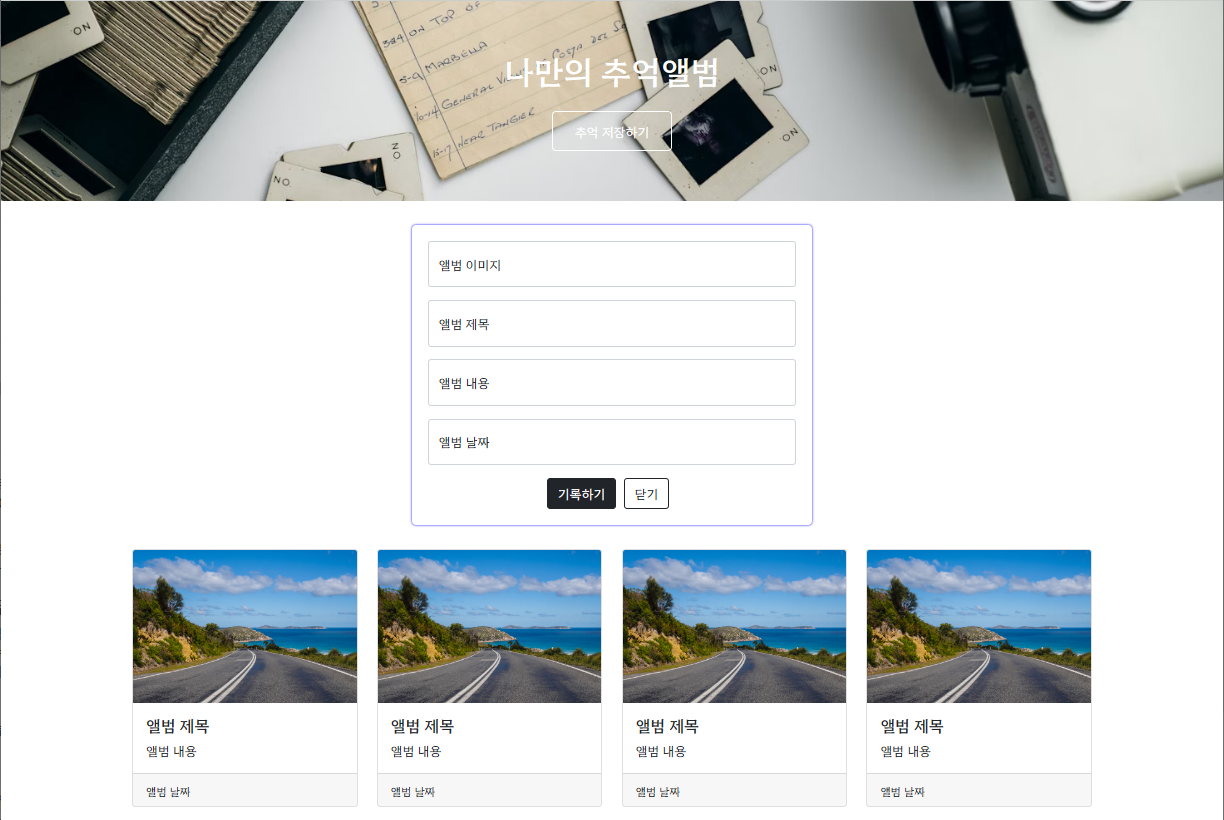
예전엔 영화 평점이었는데 지금은 나만의 추억앨범으로 바뀌었다!
부트스트랩 사이트 링크 : https://getbootstrap.com/docs/5.3/components/buttons/
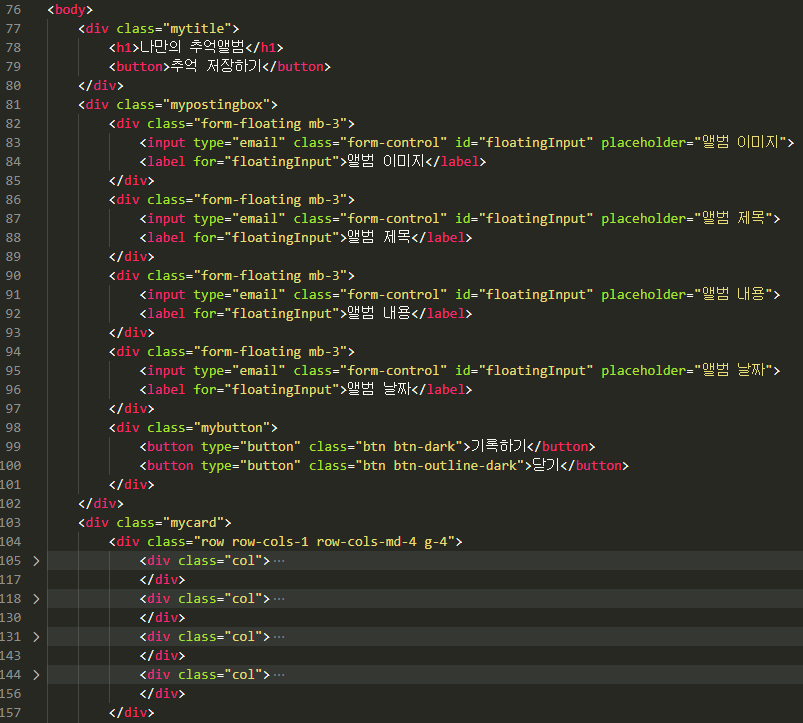
입력창: Forms > Floating labels
버튼: Components > Buttons
카드형 서식: Components > Card > 맨 아래로 스크롤
HTML에서는 주석을 어떻게 하더라? > Ctrl+/ 단축키를 쓰자
//인지 #인지 /* */ 인지 뭔지 기억이 나질 않아 다 쳐봤으나 결국 다 아니었다. 구글에 물어보니 <!-- (코드내용) --> 이라길래 미련없이 단축키를 사용했다😃
justify-content가 뭐였더라? flex-direction의 영향을 받아요
justify-content는 아이템들을 정렬해주는데, flex-direction에 따라 정렬 방향이 다르다. column이면 세로로 정렬해주고 row면 가로로 정렬해준다. 일종의 정렬 축이 있어서 꼬챙이에 꿴다고 생각하면 됨.
- 저는 픽셀값 정하지 않고 균등분할 해줬으면 좋겠어요! > space-between을 쓰자

키보드가 망가지는 바람에 1 ㅂ ㅁ 딱 세개를 못쳤을 뿐인데 나만의 추억앨범 <- 이것도 타이핑을 못 해서 나의 추억 까지만 써놓고 키보드 오자마자 허겁지겁 타이핑을... 😇
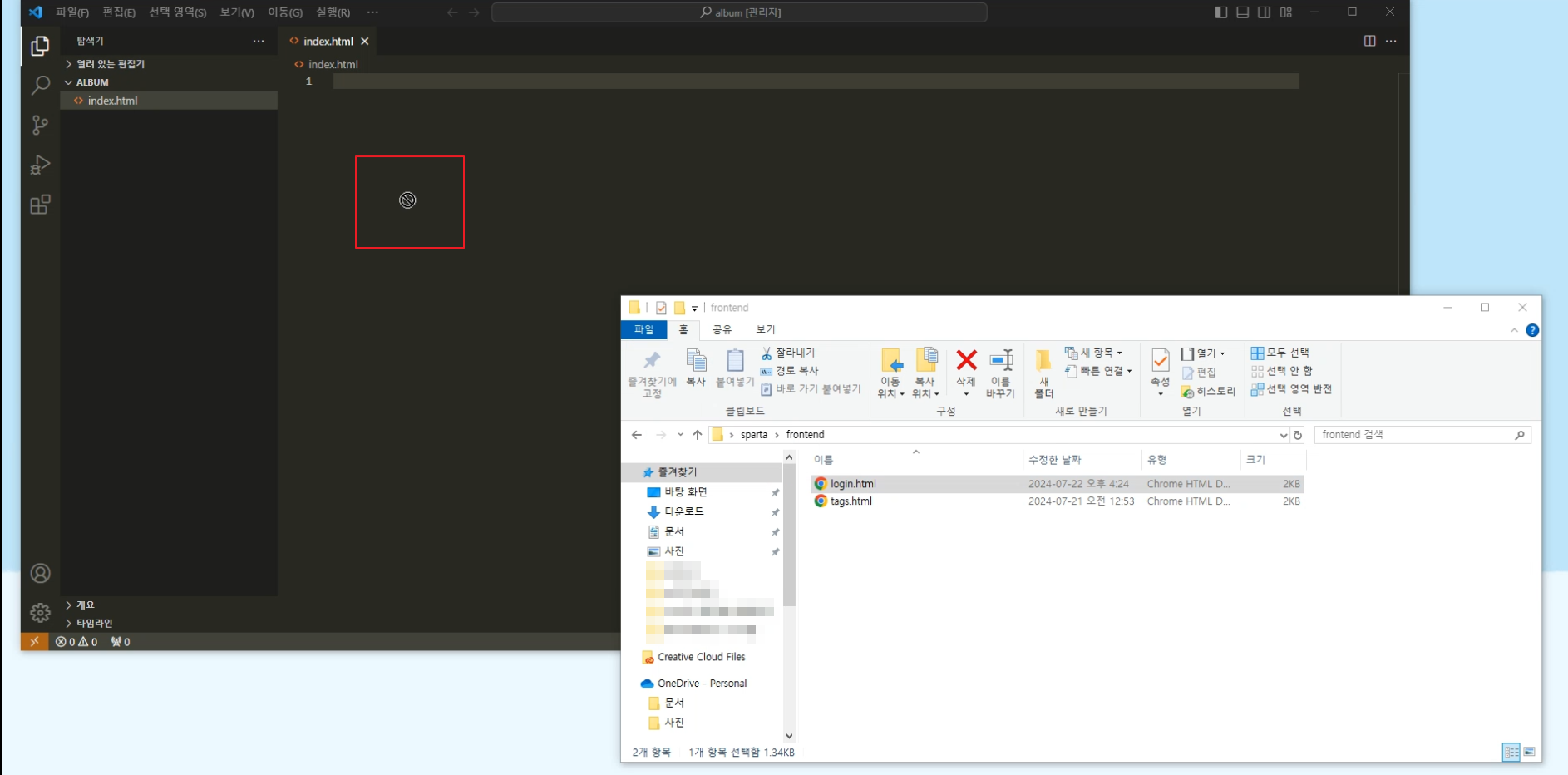
경로는 항상 헷갈려😖 - 절대경로와 상대경로
내가 헷갈려 하는 것은 기본적으로 상대경로! (./ 이나 ../ 을 쓰는 방식)
- / 은 루트 폴더
- ./ 은 같은 폴더
- ../ 은 상위 폴더
- 같은 폴더 내에 있다면 > 이름만 써도 된다 (<script src = "script.js">)
- 자식 폴더에 있다면 > 폴더명/이름 쓰면 된다. (<script src = "js/script.js">)
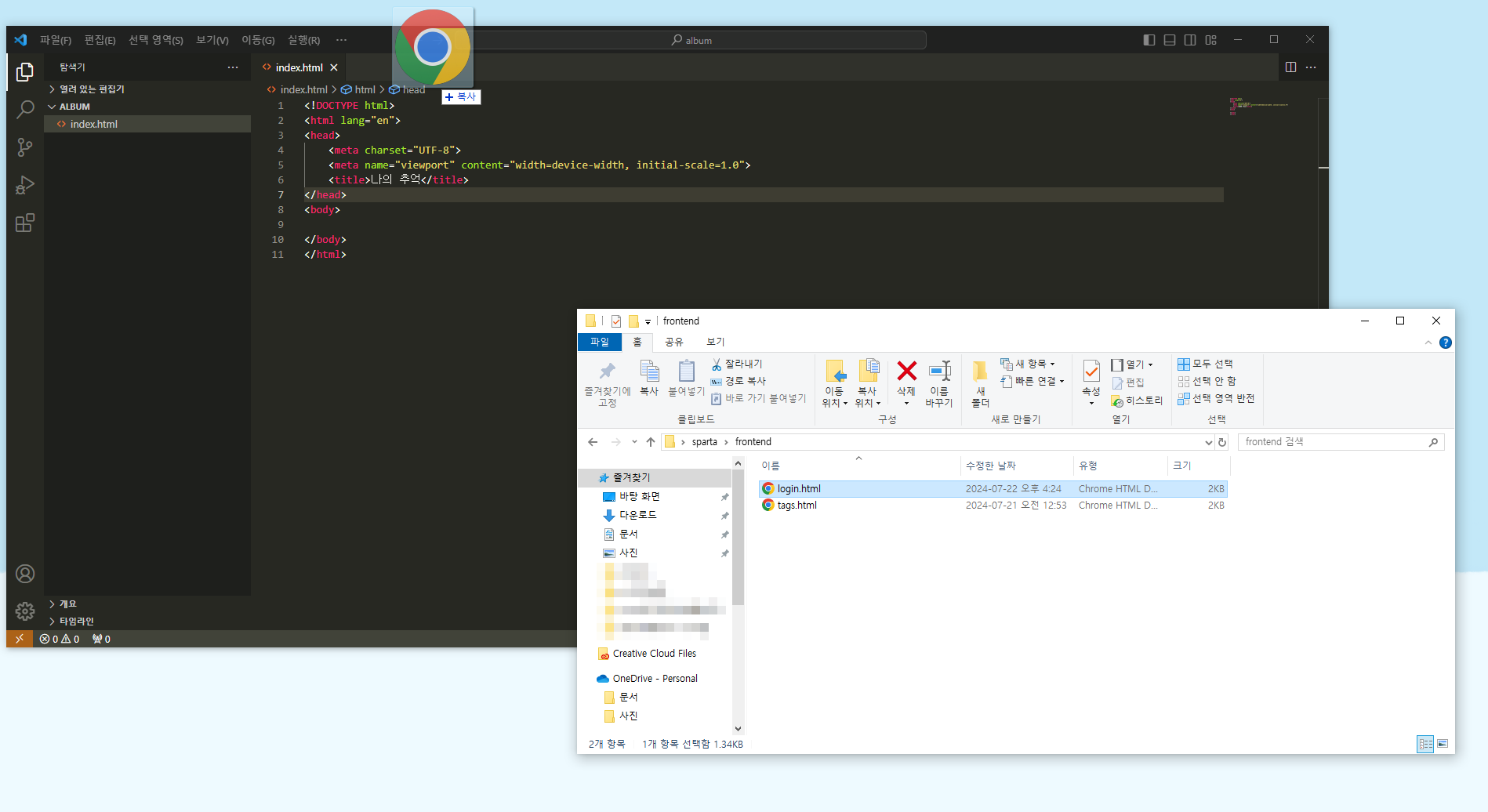
VS Code로 파일 드래그가 안돼요 - 관리자권한 해제 후 실행하자

흐에엥 저도 드래그 하고싶어요! 하자 민석 매니저께서 가로되 "너 백성아 VS Code에 우클릭을 하여 관리자 권한으로 실행을 해제하여라. 그러면 너와 너의 코드가 번성하리라" 하시었더라

야호!

