
다시 돌아온 스파르타, 오랜만에 뵙는 범규대표님 :)
이번엔 pyCharm 말고 VSC를 쓸거에요
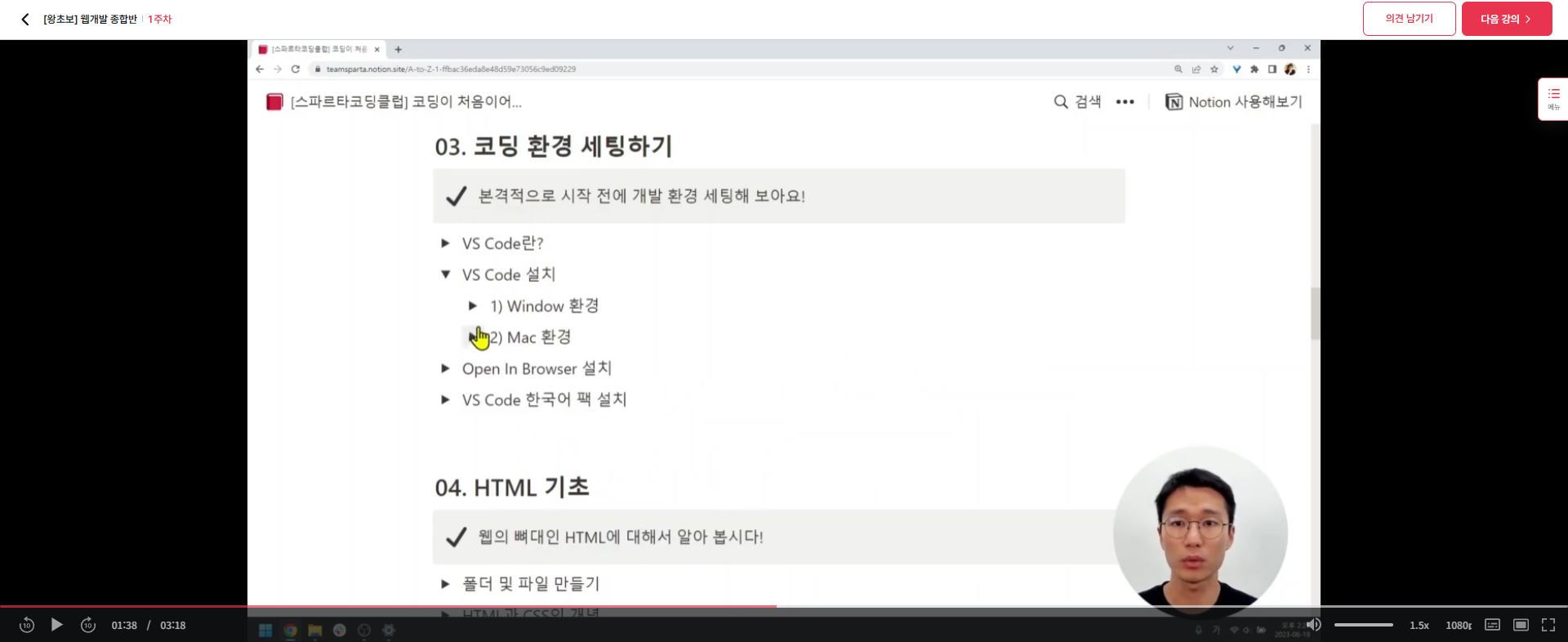
이번에 쓸 프로그램은 VS Code.
유니티로 빗물받는 르탄이를 만들던 중 전직장 동료분(개발자)들이 무겁게 VS 말고 VS Code를 쓰라고 추천해주셔서 미리 설치 되어 있었다.
VS Code의 설치와 함께 미리 세팅해줘야 하는 익스텐션은 다음과 같다.
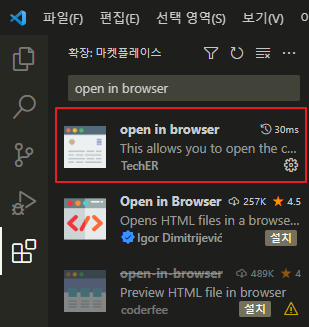
- Open in broswer

이걸 설치해주면 Alt+B 키로 크롬창에서 실행 뚝딱 가능
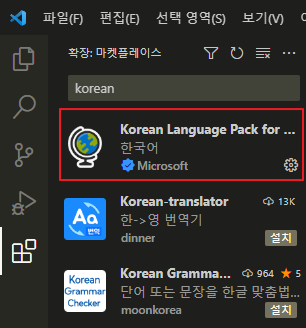
- Korean Language Pack

아잇~ 영어로 보면 고통스럽거든요~
VS Code에게도 한국어팩을 냠냠 먹여주고 출발합시다😋
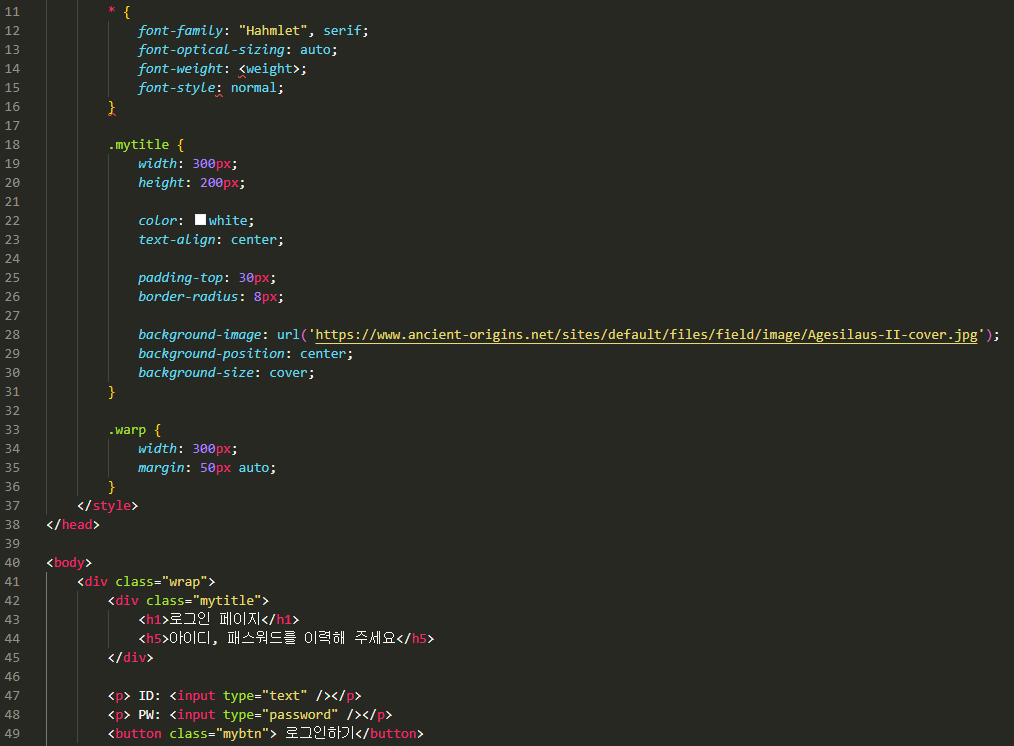
오랜만에 돌아온 웹개발 종합반의 로그인창

font는 이렇게 써있다
font-weight: <weight>;이게 뭔가 싶어서 실행해봤는데 그냥 normal과 같은 효과였나보다. 지우고 normal; 을 넣어도 폰트가 같았다. 이 자리에는 lighter, normal, bold, inherit, initial 등을 쓸 수 있다.
background 삼총사
background-image: url('주소');
background-position: center;
background-size: cover;position은 해당 이미지를 배경 어디에 놓겠냐는 것. left, right, top, bottom, center 등을 쓸 수 있다.

