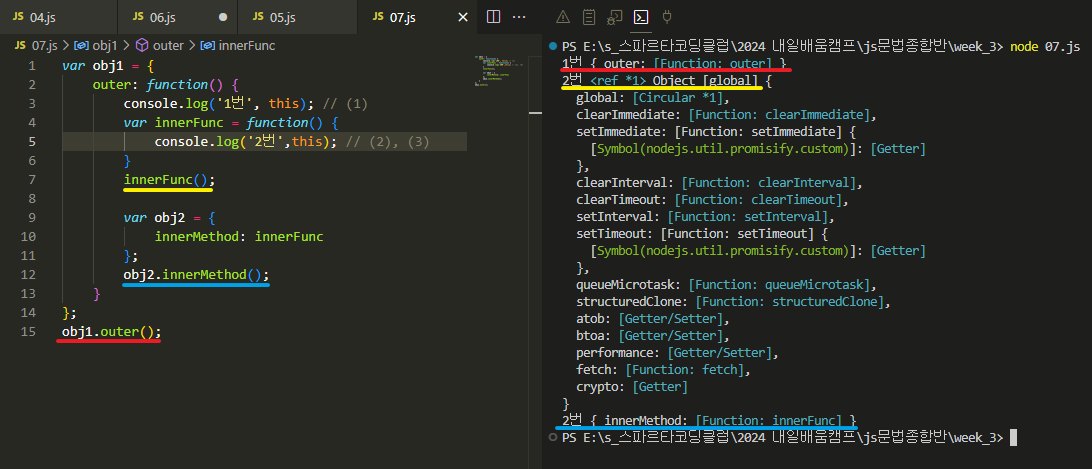
this binding 눈으로 보기 - 어디를 가리킬까?

화살표 함수는 this를 바인딩 하지 않는데 왜 전역객체를 가리키지 않나요?
-> 이거는 결론부터 말하면 node환경에서와 window 환경에서 V8엔진 구동이 다르기 때문에, node는 전역을 가리키지 않고 window는 전역을 가리키는게 맞다.

대체 뭐라는거야? 도와줘요 구글링
위치별 this 바인딩 참고
속시원히 해결해준 블로그!
-> 즉, 내가 this에 별 걸 안하면, window의 this는 전역객체를 보는게 맞다!
얘 전역객체 해바라기 노릇 못 하게 하려고 화살표 함수 쓰는 것이다
(어딜봐 날봐)
JS의 this.은 각각 생성된 그 인스턴스들 자신을 가리킨다

항해때 공부 기억을 내배캠에서까지 쓰다니... 역시 개발자로 취직하신 데는 이유가 있다. 동기사랑 나라사랑 건호님 고마워요!
this.이 뭔데요? 도와줘! 하던 시절의 글 (JAVA 주의)
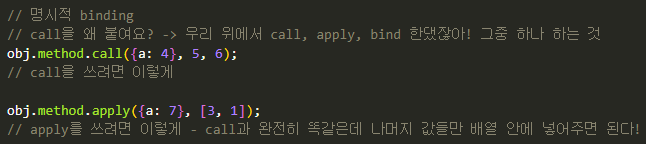
그런 this의 바인딩도 깰 수 있어요 - 명시적 this 바인딩
- call과 apply는 완전히 동일한 역할을 한다 - 즉시 실행하는 메서드!

이런게 있어요. 이렇게 쓴답니다.
call의 예제에서 this를 찍으면 바인딩 된 것은 { a: 4 } 라는 객체이고,
apply의 예제에서 this를 찍으면 바인딩 된 것은 { a: 7 } 이라는 객체!
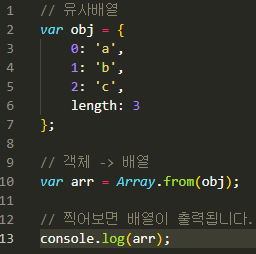
유사배열 객체요?
이름 그대로 배열처럼 생긴 것. 유사배열 객체이려면 필수 조건이 두 가지 있다.
1. 배열처럼 길이(length) 값이 있을 것
2. 배열처럼 index가 0부터 시작하고 1씩 증가할 것
그런데 이 유사배열 객체가 왜?
- ES6부터 Array.from() 이라는 메소드를 통해 유사배열 객체를 그냥 배열로 만들어줄 수 있게 되었다.
var obj = {
0: 'a',
1: 'b',
2: 'c',
length: 3
};
// 객체 -> 배열
var arr = Array.from(obj);
// 찍어보면 배열이 출력됩니다.
console.log(arr);

이렇게 나옵니다. 빠밤
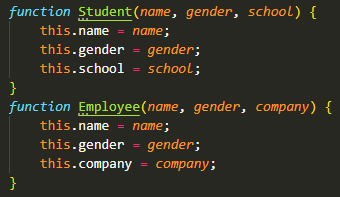
call을 이용해 생성자 함수 쓰기

이렇게 써 있는 걸 보면 벌써 속이 답답하다. 겹치는 name과 gender를 어떻게 묶을 순 없을까?
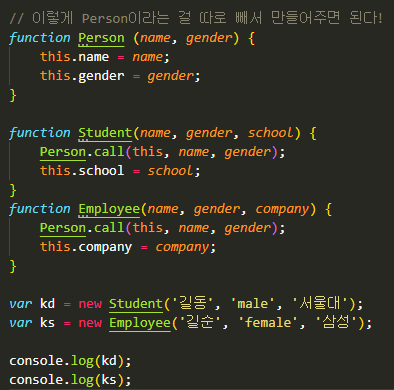
-> 이때 this binding의 call이나 apply를 써주면, 바로 실행되는 메서드라서 생성자를 불러와 중복된 것을 따로 빼두고 쓸 수 있다!

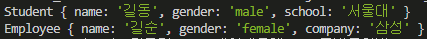
저 때 Person.call의 this는 각각 Student와 Employee를 나타낸다. 그래서 Person.call 안에 this.가 찍혔을 때 각각 Student와 Employee의 매개변수를 받아와 길동 male, 길순 female이 찍히는 것

아무튼 그래서 forEach든 Map이든 filter든 reduce든 굉장히 비슷한 방식으로 콜백함수에 의해 돌아간다!
아니 3주차 과제는 대체 어떻게 푸는건데?!
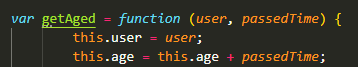
일단 생성자처럼 쓰면 안된다

다 듣고나니 앞 강의가 전혀 기억이 안 나서 알던 대로 쓰니까 폭풍처럼 멸망했다. 유저가 없단다.
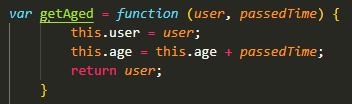
예? 아니 유저가 왜 없어... 아 return문을 쓰지 않았다.


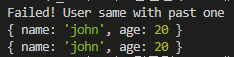
그랬더니 또 실패했다! 과거의 사람과 똑같단다.
참조형을 통해 같은 사람이 되어버리는 - 모두가 투장 튜터님을 만드는 결과!

결국 얕은복사 뿐인가... 꺼내지 않으려 했는데...

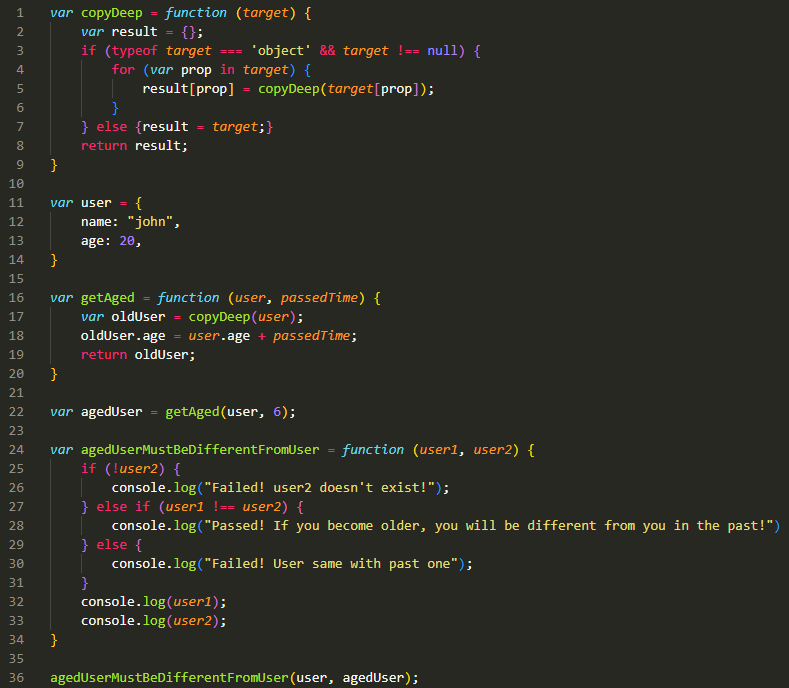
어림도 없지. 꺼내는 김에 깊은복사를 꺼내 리커시브로 골수까지 쓸어주마. 당신이 20세의 John이든 26세의 John이든 3319427세의 Smith Gale이든 상관없다. (???)

야호! Pass되었다. 나이가 든 나는 전과는 다른 사람이 될 거야.

(맞지맞지. 깊은복사 뿐이야)
아니, F12 개발자도구에 붙여넣기가 왜 안돼?
allow pasting 이라고 타이핑 후 엔터 해주자.
야호 고마워요 붙여넣기 웨건
정섭 튜터님께 들었던 충격적인 말씀 - 과제에 훼이크가 있어

- 화살표함수는 this를 바인딩 하지 않는다는 건 별 말 없으면 전역객체를 잡는 게 아니라 아무것도 잡지 않는다! 그냥 비어있는 거야.
-
getLastName은 심지어 함수도 아니다. 이건 즉시실행 함수라 그냥 값이다. this 바인딩을 할 리가 없지.
-
그거 아는가? function으로 화살표함수를 감싸면 John Jones가 찍힐 것이다.
와 세상에 왜지? 무슨 말씀인지 하나도 모르겠어
-> 얘가 화살표 함수였으면 아무것도 잡지 않으니 가장 가까운 스코프에서 참조하려는 스코프 체이닝이 일어나 전역을 잡을 것이다. 그런데 겉을 function으로 감싸면 화살표함수가 아니라 그냥 함수가 되어 this가 바인딩 될것. -
이 코드는 브라우저에서 실행해달라고 되어 있는데, 그건 브라우저가 window 환경이라 그렇다. (브라우저에서 this, window, globalThis 라고 쳤을때 모두 window가 나온다.)
window 환경에선 var로 선언했을 때 전역객체가 되지만, node 환경에서는 var로 선언 하든말든 전역객체에 넣어주지 않는다. -
그래서 VS Code에서는 안 돌아갈 것이다. 왜 안돌아 가는지도 검색해보고, 어떻게 하면 돌아가는지도 검색해봐서 이렇게도 해보고 저렇게도 해보는게 좋다.
구세주같은 블로그!
-> window는 모든 객체의 조상이다. 심지어 Object 마저도 window 하위에 포함되어 있다.
결론: 닥치고 (정섭 튜터님은 이렇게 말씀하신 적 없음) 무조건 코드를 많이 쳐봐라
과제 코드를 VSC에서도 돌아가게 해보자

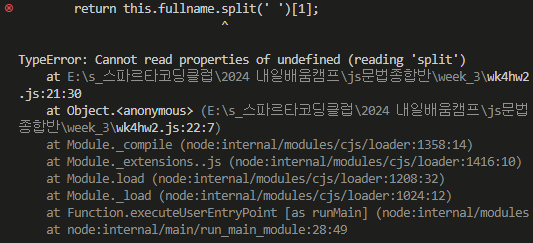
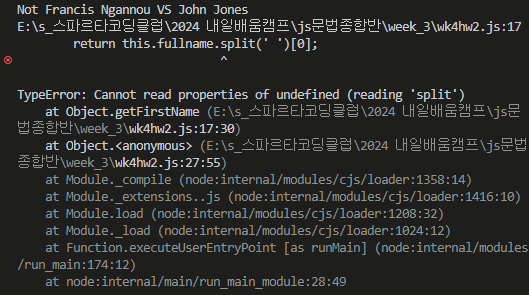
뭔소리야? undefined라니? split이 뭔지도 잊어버린겨? 이거 왜 안돼?
-> api를 통해 잡아온 프로퍼티의 타입이 undefined인데 split을 쓰려고 해서 그렇다.
return (this.fullname || "").split 으로 고쳐주니 잘 잡혀나왔다.
해결에 도움준 블로그

얘도 마찬가지!
혹시 시릴 가네 싫어하니?

왜 undefined지...?
이때 console.log(this) 는 빈칸이다. console.log(global) 은 잘 뜬다.
아마 빈칸인 this를 참조하는 것 같다. 어쩌면 참조를 안 하는 것일 수도 있고...
getName에 걸린 this는 var fullname을 잡아오지 못하는 것 같다. 전역객체로 아예 취급해주지 않나보다.
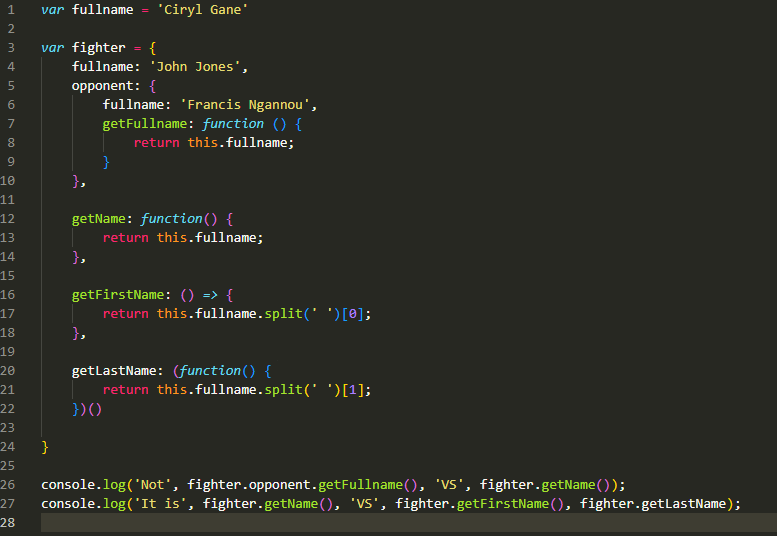
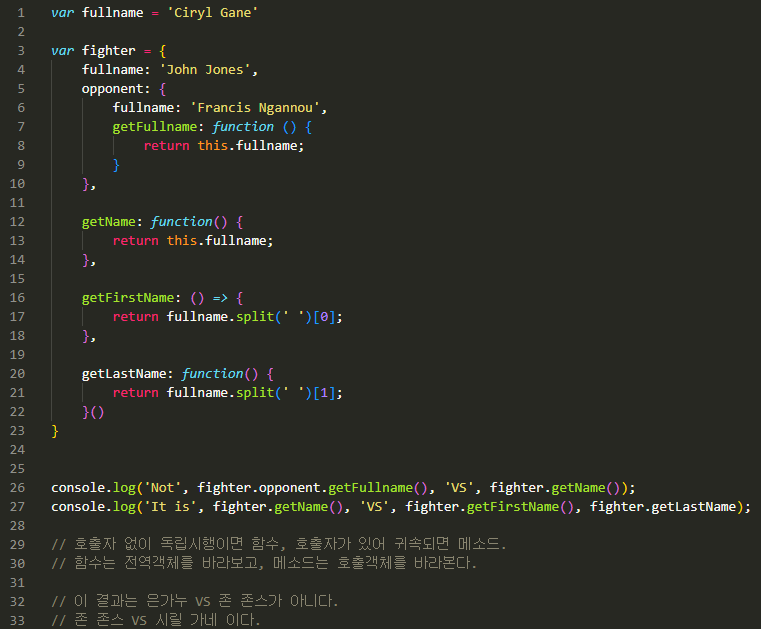
VS Code에서 돌아갈 수 있게 하는 코드는 일단 이렇게 생겼는데... this 어디갔지?
var fullname = 'Ciryl Gane'
var fighter = {
fullname: 'John Jones',
opponent: {
fullname: 'Francis Ngannou',
getFullname: function () {
return this.fullname;
}
},
getName: function() {
return this.fullname;
},
getFirstName: () => {
return fullname.split(' ')[0];
},
getLastName: function() {
return fullname.split(' ')[1];
}()
}
console.log('Not', fighter.opponent.getFullname(), 'VS', fighter.getName());
console.log('It is', fighter.getName(), 'VS', fighter.getFirstName(), fighter.getLastName);

오늘의 튜터님 조언
기주 튜터님: 모르겠다! 하면서 무작정 코드 치는게 제일이다. 모든게 그래. Brutal 해 보여도 그게 최고다.
호영 튜터님: 지금 당장 이해할 필요 없으니까 그냥 저런게 있구나 하는 정도로만 슥 보고 넘어가라. 너무 이전 강의로 자꾸 돌아가봐야 진도만 느려진다. 지금 이거 이해한다고 해서 코드 치는데에 그렇게 엄청 크게 영향이 있는 것도 아니다.

유정 튜터님...!? 왜 닭이 되셨죠...?! 마, 말복 세레모니?!
어찌됐든 유정 튜터님은 항상 에인절... 귀여운 천사...🥰

