세션 - 창민튜터님의 알고리즘 특강 1
반올림 - Math.round()
올림 - Math.ceil()
버림 - Math.floor()
const로 선언해도 재할당 빼곤 다 된다
- 객체의 속성값을 변경하는 것? 절대가능 김가능. 다음 예시를 살펴보자.
(초기화 블록; 유지 조건문; 증감문) {
}
트러블 슈팅
원하는 숫자가 나올때만 배열에 넣고 싶은데 - Array.push() 를 쓰자
- array.push() 를 쓰기 전 엉망진창 코드
function solution(arr, divisor) {
var answer = [];
for (let i = 0; i < arr.length - 1; i++) {
if (arr[i] % divisor === 0) {
answer[i] = arr[i];
} else if (arr[i] % divisor != 0){
answer = [-1];
}
arr.sort();
}
return answer;
}이렇게 했더니 아마 테스트 코드도 통과를 못 했던 것으로 기억한다. 문제는 다음과 같았다.
1. i값이 arr[i]에 맞춰지다 보니 중간이 빈 배열이 나왔다.
-> Array.push() 로 해결했다.
2. else if 문이 제대로 작동하지 않고 나누어 떨어지는 값에서도 -1을 반환했다.
-> 추후 else 절에 continue를 붙여 어찌저찌 맞췄지만, 결국 코드를 다시 짰다.
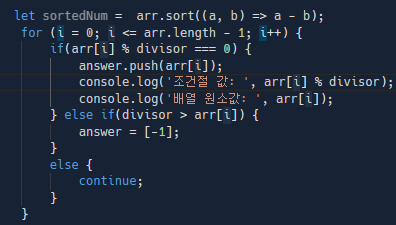
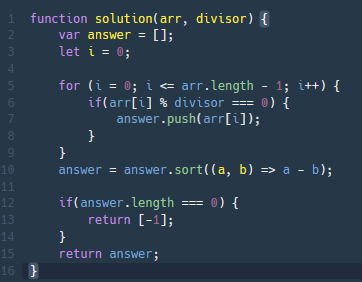
- array.push()를 쓰고 그나마 정리된 코드 - 하지만 무엇이 문제?
function solution(arr, divisor) {
var answer = [];
let i = 0;
for (i = 0; i <= arr.length - 1; i++) {
if(arr[i] % divisor === 0) {
answer.push(arr[i]);
} else if(divisor > arr[i]) {
answer = [-1];
}
else {
continue;
}
}
answer = answer.sort((a, b) => a - b);
return answer;
}
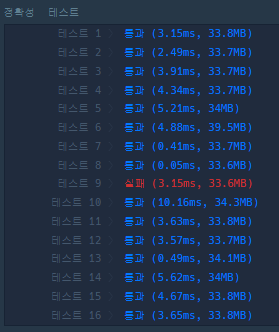
으아악!! 9번 으아아아악!! 내가 무언가를 놓치고 있는 것 같은데, 어딜 고쳐야 할 지 도저히 모르겠어 질문을 드렸다.
승현 튜터님의 조언 - 반복문 안에 조건절을 너무 많이 걸지 말자

상기 코드의 문제점
1. else if문에 걸린 저 조건은 문제의 '나누어 떨어지는 수가 한 개도 없을 때' 라는 조건에 부합하지 않는다. 저렇게 쓰면 안 된다.
2. for문 안에 조건절을 너무 많이 걸지 않는 것이 좋다.
정답 코드는 생각보다 간결한 경우가 많다

function solution(arr, divisor) {
var answer = [];
let i = 0;
for (i = 0; i <= arr.length - 1; i++) {
if(arr[i] % divisor === 0) {
answer.push(arr[i]);
}
}
answer = answer.sort((a, b) => a - b);
if(answer.length === 0) {
return [-1];
}
return answer;
}if절 두 개로 원하는 답이 모두 추출된다. 야호!
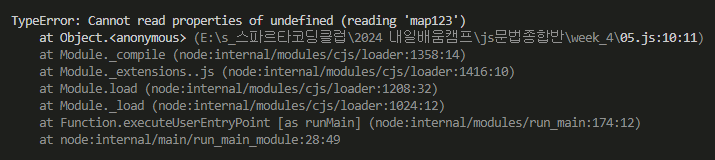
수제 map 함수는 작동하지 않나요? -> 세미콜론을 빼먹지 맙시다
Array.prototype.map123 = function() {
console.log("Hello");
}
[1, 2, 3].map123();
엑?! 왜 안돼? 정의가 안 됐다니? 다 썼는데?

중괄호 끝에 세미콜론을 써주지 않아서 그런 것이었다. define이 완결되지 않아서... 따흑

