특강
틀려도 되니 정말로 암거나 쳐보는게 중요하다고 해주셔서 정말 아무거나 쳐봤다.
괜찮은걸까? 싶었지만 창민튜터님이 괜찮다 하시니 일단은 아무거나 왕창 치고 틀려보자.
이진탐색? 업다운 게임으로 찾아가는 것
1~100까지 사이에서 내가 생각한 수 맞춰봐, 라고 했을 때 보통 50을 찍는다.
여기서 up이면 50보다 작은 쪽 범위는 아예 볼 필요가 없는 것. 이런 걸 이진탐색 방식이라고 한다.
버블소트?
뒷쪽부터 정렬값이 나와 고정되고 나머지 영역에서 북적북적 돌아가는 알고리즘
얼핏 정렬방식만 보기엔 단순해 보이지만 이중 for문이 필요하고, 안쪽 for문의 range를 설정하는게 생각보다 까다로울 수 있다.
삽입정렬은 운 좋으면 Ω(N)이지만, 보통은 O(N²)
빅 오메가는 최선의 경우를 말한다.
수직적 확장과 수평적 확장
- 수직적 확장 - 엄청 좋은 컴퓨터 한 대 쓰는 것
- 수평적 확장 - 평범한 성능의 컴퓨터 여러 대 쓰는 것
일반적으로 두 방법을 조금씩 섞어서 쓴다고.
찾아보았으면 좋겠는 것
세션
수평적 확장 / 수직적 확장
트러블슈팅
쓰고싶은 게 메서드라면 인덱스는 소괄호 안에 넣어주자
charCodeAt()을 쓰고싶은데 자꾸 undefined가 나와서 짜증났다.
JS에서 못 쓰는 것도 아닌데 뭐지? 뭐야? 했는데 이 블로그를 보고 깨달았다(...)
- 내가 쓴 방식
arr[i].charCodeAt()- 맞는 방식
arr.charCodeAt(i)문제점
1. 정렬을 전체적으로 버블소트처럼 하는게 아니라 바로 앞뒤만 하고있어서 문제가 있다!
(for문이 1개였음)
2. 자리바꾸기 for문은 왜 안 돌아가는지 튜터님도 의문이시라고......?
JS에서는 문자열인 경우 배열처럼 인덱스를 변경하는 것이 불가능하다...!!
그러니 아래 코드에서 자리가 바뀌지 않는 것은 당연하다고. 자리바꾸기를 쓸 수 없다는 것이다.
정섭 튜터님이 찾아주신 내용인데 튜터님도 낯설으신 것 같았다.
그래서 해결방법? 여러가지 있지만 기존 코드를 재사용 하려면 split을 써서 배열로 만드는 것이 좋다.
아니면 charCodeAt() 메서드를 계속 쓰고싶다면 문자열인 채로 유지하고
split과 slice의 차이가 뭔가요? -> slice는 배열에도 있지만 문자열에도 있는 메서드다. 하지만 split은 배열에밖에 없다.
그러니 split을 쓰면 결과값을 배열로 만들겠다는 것이다.
일단 기존코드.
function solution(s) {
var answer = '';
//배열에 charCodeAt() 이라는 메서드가 아스키 번호를 반환해준다
// 아스키는 대문자 먼저 소문자 나중이라 소문자가 번호가 더 큰게 맞다
// 그냥 s.charCodeAt을 쓰니 소문자 s의 번호를 리턴해주니까,
// str = s.slice(0) 으로 모든 글자를 낱개로 썰자
// 썰어서 for문돌려 아스키코드 비교해서 자리바꾸기 돌리자
let str = s.slice(0);
let tmp = '';
// 왜 안되는걸까 마음가짐의 문제일까?
for (let i = 0; i < str.length; i++) {
if (str.charCodeAt(i) < str.charCodeAt(i+1)){
tmp = str[i];
str[i] = str[i+1];
str[i+1] = tmp;
}
console.log("str: ", str)
console.log("str.charCodeAt: ", str.charCodeAt(i))
answer = str;
}
return answer;
}그래서 결국 charCodeAt()은 쓰지 못했다! 의외로 정답이 된 코드!
function solution(s) {
var answer = '';
let arr = s.split('');
let tmp = '';
for (let i = 0; i < arr.length; i++) {
for (let j = 0; j < arr.length; j++) {
if (arr[j] < arr[j+1]){
tmp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = tmp;
}
}
}
answer = arr.join('');
return answer;
}여기서 깨달은 점은 다음과 같다.
1. i는 알겠는데 j의 범위를 어디까지 돌려야 할줄 몰랐는데, 그냥 처음부터 끝까지 돌리면 되는 것이었다.
2. 내부 for문이 앞뒤만을 비교하면서 한바퀴 돌면, 외부 for문은 앞뒤 비교된 애들을 또다시 돌아 또 정렬해준다.
3. 아스키 코드값은 뭘 하지 않아도 그냥 대소비교가 되었다! -> 아마 arr이 문자 낱개로 구성된 배열이라 그런가보다.
Node 입문
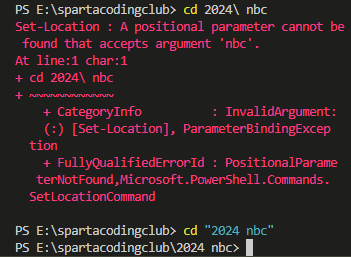
터미널에서 공백이 있는 경로로 이동하고 싶을 땐 따옴표를 쓰자

경로명이 '2024 nbc'이라 공백이 들어가 있었는데, 아무리 이동해보려고 해도 계속 오류가 떴다.
이때 방법은 크게 두 가지. 공백 앞에 백슬래시를 쓰거나, 경로 자체를 따옴표로 쓰거나 이다.
나의 경우 백슬래시는 효과가 없었고 경로 자체를 따옴표로 표시해주니 이동되었다.
해당 경로의 폴더 구조를 보고싶으면 tree 라고 치자

그러면 요렇게 나올것이다. (여기는 node_modules라서 엄청나게 많이 나온다)
처음 프로젝트 폴더를 만들면 세팅부터 해주자
yarn init을 하면 package.json, yarn add express를 하면 node_modules가 생긴다.
이때 package.json에서 "type" : "module"로 수정해주어야 한다.
Express와 웹서버는 달라요 - 그러면 Node.js는 정확히 뭔가요?
Node.js는 Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임입니다.
Node.js 공식 홈페이지에 위와 같이 쓰인 것을 보았다.
런타임은 특정 언어로 만든 프로그램들을 실행할 수 있는 환경을 뜻한다고.
브라우저 표준언어인 JS를 브라우저 없이도 실행할 수 있도록 해주는 것으로 보인다.
Express는 Spring boot처럼 서버를 구축할 수 있는 프레임워크 중 가장 메인으로 쓰이는 것.
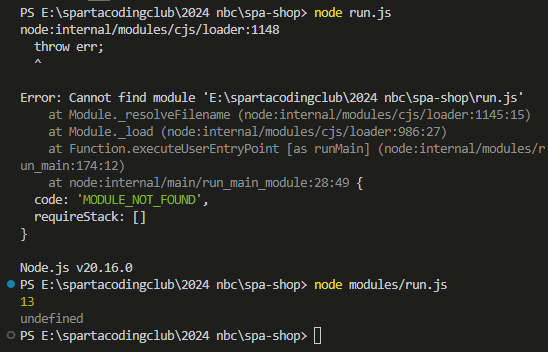
왜 또 MODULE_NOT_FOUND야?! -> 폴더명까지 붙여서 실행해주자

이전 TIL 에서는 파일명에 .js를 붙이지 않아 js파일이 아니어서 실행이 안 되었는데, 이번엔 js파일인데도 실행이 안 되었다. 멘붕!
-> 그런데 강의를 보니 튜터님이 폴더명까지 붙여서 실행 시키시는 것을 보고 따라하니 바로 해결되었다. 뻘쭘.
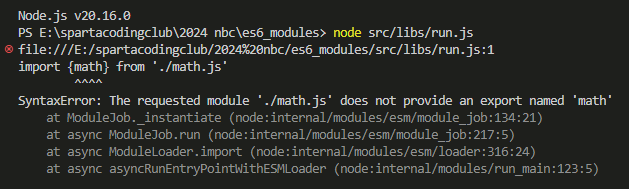
상대경로에서 파일명을 빼먹지 말자
- 내가 작성한 상대경로
import {middleware} from '../middleware/authentication'
import {exception} from '../exception/base'
import {math} from './math.js'- 정답코드
import math from './math.js';
import baseException from '../exception/base.exception.js';
import authenticationMiddleware from '../middleware/authentication/authentication.middleware.js';import에서 {}의 유무는 뭐가 다를까?

함수를 실행하려는데 자꾸 이렇게 나오니 처음엔 내가 잘못했나 싶었는데, 상대경로도 잘 맞으니 짜증나서 검색해봤다.
역시 나와 같은 고통을 겪으신 선대의 비기1과 비기2가 있어 싱글벙글 클릭.
-
결론: export 방식에서의 차이. 괄호가 있으면 named, 없으면 default 라고 한다.
-> default export는 모듈을 통채로 export 시킨다.
Express.js가 대표적으로 이 방식을 쓴다고.
-> named export는 모듈에서 특정 함수, 변수, 클래스 등을 개별적으로 내보낼 때 쓰는 방식.
Express의 유효성 검사 모듈이 이 방식을 쓴다고 한다. -
import 시의 명칭은 지정되지 않았다면(익명함수거나 default거나 한다면) 편한대로 써도 되는 것 같다.

