기주 튜터님 특강
var와 let의 차이 - 선언과 초기화의 시점 차이 여부
var - 선언과 초기화를 동시에 함. var는 유저가 값 초기화를 안해도 undefined를 찍어줌.
let - 선언과 초기화가 별개임. let은 유저가 값 초기화를 안 하면 not initialized 라고 오류가 남.
==과 ===의 차이?
==은 비교 시 자동 형변환을 한다!
화살표 함수와 일반 함수의 this 차이 - 자신만의 this가 있는가?
핵심: 현업에서는 그렇게 고민할만큼 this가 애매해지도록 코드를 짜지 않는다!
결론: 그러니 너무 걱정하지 않는 것이 가장 중요
콜백 지옥 - Promise는 깊이가 깊어지면 가독성이 떨어져요
resolve -> then 으로 전달되고, reject -> catch로 전달된다.
Q. 그러면 비동기를 동기적으로 처리하면 병렬처리가 아닐 수도 있을까요?
A. 아뇨 async await는 Promise의 syntax sugar 에 불과하기 때문에 근본적인 동작이 바뀌는 것은 아닙니다. 다만 싱글스레드인 JS는 커널을 추상화해서 쓰는데, 운영체제에 병렬 처리를 맡길 작업과 아닌 작업이 구분됩니다. 그래서 병렬일 수도 있고 아닐 수도 있습니다. JS에서만 처리한다면 무조건 싱글스레드이기 때문에 병렬처리가 될 수 없습니다. JS에서 멀티스레드를 사용하려면 worker_thread모듈로 명시적으로 스레드를 띄워야합니다
순차가 중요하지 않다면 Promise.all로 병렬처리를 해보자!
깊은 복사는 메모리를 더 쓸 수 밖에 없다
원본이랑 똑같이 뜬 사본을 가져가는 것이므로!
프로그램을 실행시키면 프로그램이 메모리에 올라가 실행이 되는 것!
프로세스란 프로그램이 메모리 위에 올라가 운영중인 상태
쓰레드는 작업의 단위인 것
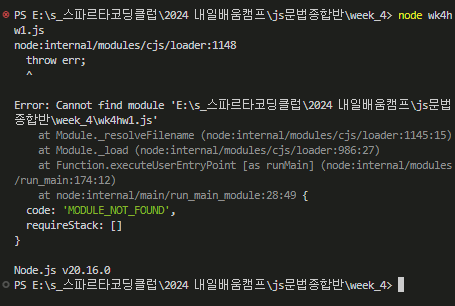
트러블 슈팅
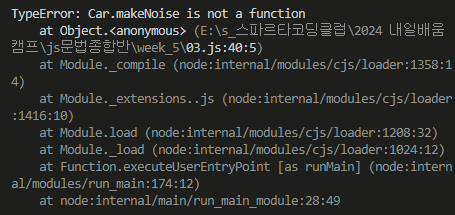
MODULE NOT FOUND? -> 파일명을 .js로 해주지 않아서 문제였던 것!


앗...!!
JS 문법 종합반 wk5
DOM 객체는 브라우저에 귀속된 것
그러니 Node 환경에서는 나오지 않는다. conosole.log(document) 라고 하면 undefined 라고 나옴
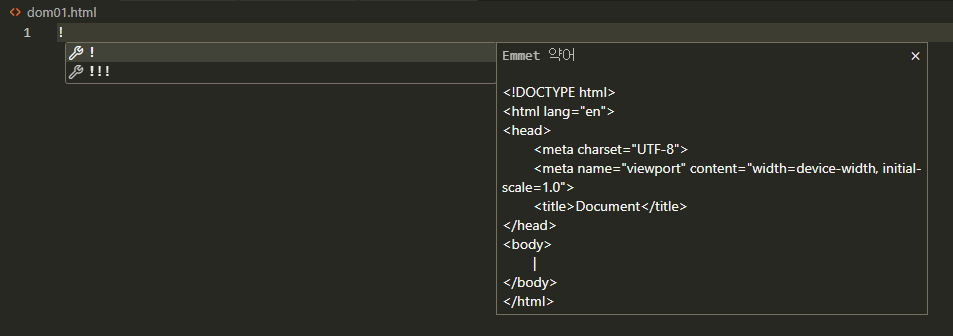
HTML의 코드스니펫 -> ! 하나 치고 엔터 하면 뼈대를 만들어준다

야호! 편하다
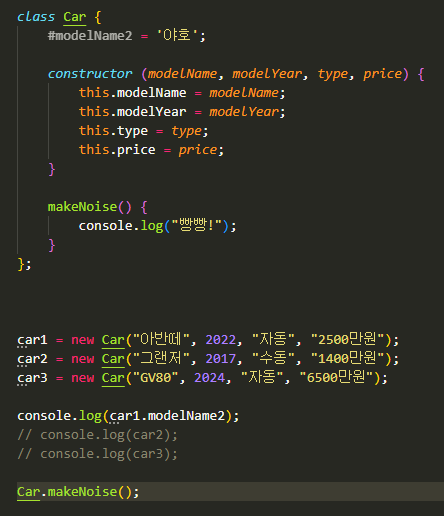
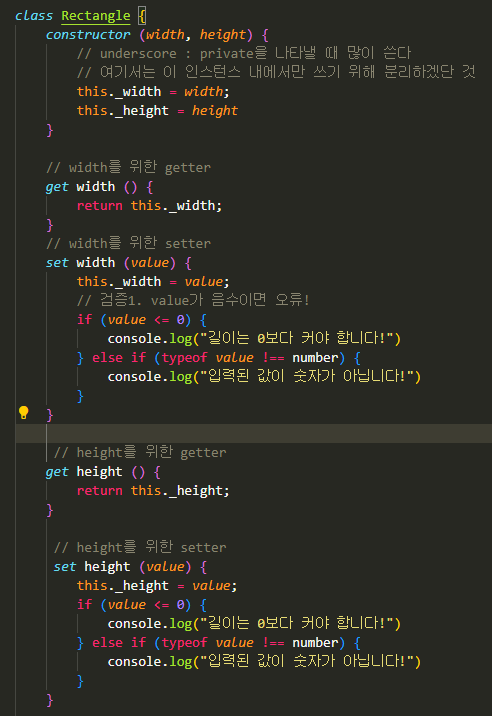
JS도 TS나 JAVA 비슷하게 private으로 설정할 수 있다
Python의 주석 붙이듯 # 붙이면 된다. 그러나 아마 나중에 TS를 필수로 쓰게될 것임
JS의 클래스는 직접 참조할 수 없어요?


함수가 아니라구? 뭔소리야.
참고 블로그
JS의 class는 사실 함수라고 한다! 내가 생각하는 JAVA의 그런 함수와는 달라서 안 되나보다.
-> 사실 가능은 하다! 변수나 메소드를 static으로 선언하면 직접 참조할 수 있다.
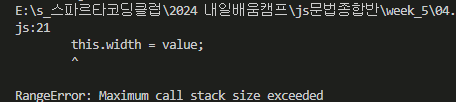
maximum call stack size exceeded - 무한루프에 빠졌기 때문

이럴 땐 this.가 붙는 모든 변수 앞에 _를 붙여주면 거짓말처럼 스택 오버플로우가 나지 않는다

이런 식으로 붙여주면 문제 없음!
클로저를 어렵게 생각하지 말자 - 죽은 함수 변수 만지기(?)
외부함수보다 중첩함수가 더 오래 유지되는 경우, 중첩함수는 이미 수명이 끝난 외부함수의 변수를 여전히 참조할 수 있다
이건 콜스택을 그려보면 좀더 쉽게 알 수 있다. 전역 위에 outer라는 함수가 실행되고 나가고, 그 뒤에 outer를 참조하는 inner라는 함수가 실행될 때, outer의 수명은 이미 끝나 콜스택 상에 없지만 inner는 여전히 outer의 객체를 참조할 수 있다. -> 이때의 중첩함수가 바로 클로저!
- 이런 어려운 개념은 써서 뭐하나요? -> 정보의 안전한 은닉을 위해서 꼭 필요함.
어떤 형태는 수정은 가능하지만 외부에서 접근해 객체를 훼손시켜버릴 위험이 있고,
어떤 형태는 외부에서의 접근은 막지만 수정이 안 되는 희한한 현상이 벌어지기 때문에,
그 둘을 모두 보완한 형태가 JS의 클로저임
호영 튜터님의 귀중한 말씀
- 너무 어렵다고 생각하지 말것
- 가장 간단하게 구현할 수 있는 방법으로 할것
- 깊이 공부하는 것도 좋지만 찾아보고 안 나오면 넘어갈 것
- 질문하는 것은 좋으나 공부하는 내용을 너무 외우려고 하지 말 것

