알고리즘
내가 2차원 배열을 만들어냈어!?
JS는 타 언어처럼 arr[][] 라는 식으로 선언할 수 없다는 어제 TIL 내용대로 멘붕 후, 같이 작성한 참고 블로그들을 보고 어떻게든 문제를 풀어보려고 시도.
다행히 첫 시도만에 성공했는데 이 블로그 에서 2차원배열 생성 함수를 만드는 것을 보고 따라해 보았다.
function solution(arr1, arr2) {
var answer = [[]];
const d2Arr = (row, column) => {
let arr = new Array(arr1.length);
for (let i =0; i < row; i++) {
arr[i] = new Array(column);
}
return arr;
}
let arr = d2Arr(arr1.length, arr1[0].length)
for (let i = 0; i < arr1.length; i++) {
for (let j = 0; j < arr1[0].length; j++) {
arr[i][j] = arr1[i][j] + arr2[i][j]
}
answer = arr;
}
return answer;
}문제를 풀 수가 없어요 - 아니 이게 뭐야?!

아니 별찍기 하는데 이런게 왜 나와요? 이중 for문 돌리는거 아니었어요? 😨🤯🤯🤯🤯 내가 정적 언어에 너무 익숙해졌나보다...
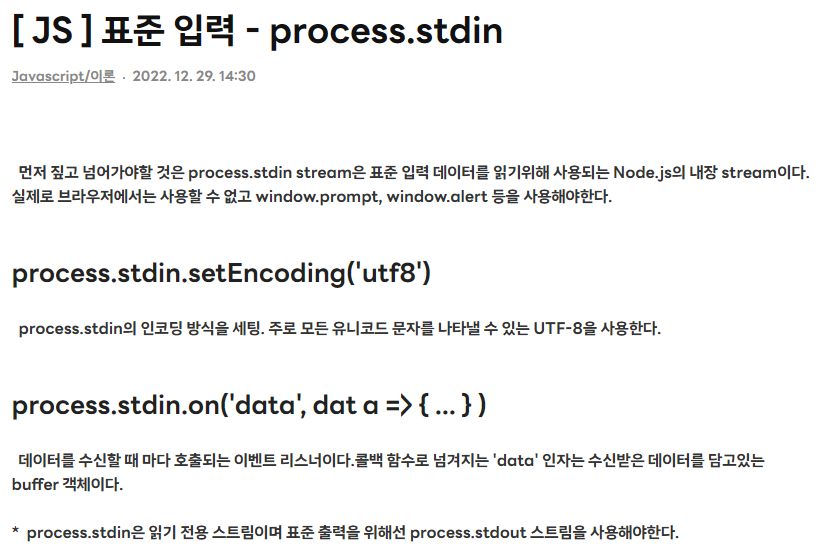
검색해보니 다음과 같았다. 출처

아마 입력값을 받아오는 걸 이렇게 표시하는 것 같다. JAVA의 Scanner scan = new Scanner(System.in); 역할인가보다.
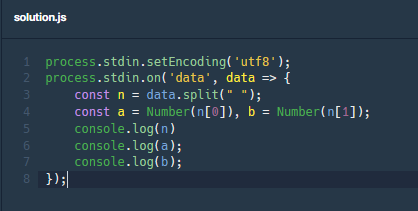
이게 왜 맞지? 기상천외한 정답
process.stdin.setEncoding('utf8');
process.stdin.on('data', data => {
const n = data.split(" ");
const a = Number(n[0]), b = Number(n[1]);
let str = '';
let i, j = 0;
for(i = 0; i < b; i++) {
for (j = 0; j < a; j++){
str += '*';
}
str += '\n'
}
console.log(str)
});다른 사람들의 풀이를 보니 생각보다 이런 방식으로 푼 경우도 꽤 있었다.
그러나 .repeat()이라는 메소드를 쓴 천재들이 있었다. 세상엔 역시....
문득 떠오른 것 - return문은 부등호나 OR로도 작성할 수 있다
오늘 정수님이 보여주신 return num | 0 도 있었고, 이전 팀 프로젝트때 민규님이 가져오신 코드의 return문이 ~asdf~ < 2 이런 식으로 부등호로 되어있었다. 아마 불린 타입으로 리턴하는 것 같은데 참신하고 멋진 느낌이다. 새삼 세상엔 참 천재가 많다...
밍글데이
앗 실망입니다 동기님

Aㅏ... 논란의 발언이... 무수히 쏟아지는 갈고리...
너굴맨이 아니라 라쿤인데

선생님들? 그녀석 대사만 너굴맨이지 사실 너굴맨이 아니에요. 사기꾼이야 사기꾼.
비버가 아니라 쿼카인데

이 와중에 듬뿍 사랑 받으시는 튜터님과 매니저님... 기니피그... 피벗? 페럿이 아니구요?
우와 1등이다! 어케했누

벨기에 국기 보고 독일이라고 썼는데(...) (독일인 친구 있음)
영화 그래비티도 몰라서 그게뭔데 라고 써서 냈는데(.......)
오타니 쇼헤이 보고 순간 이정후? 라고 쓰려다가 아, 아 오타니! 쇼헤이라고 쳐야하나...? 이름과 성 중에 뭘 쓰라는거지...? 해서 어버버 늦게 냈는데(........)
어찌저찌 아득바득 하다보니 1등이 되었다. 다들 고마워요! 즐거웠어요!
이겼닭! 내일 저녁은 치킨이닭!

