알고리즘
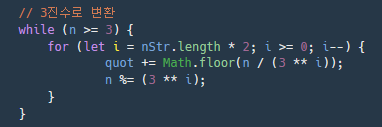
0이 붙어나와요 -> splice 같은걸로 for문을 돌면서 썰어보자


위 식을 돌렸더니 원하는 3진법 수의 모양이 나오기는 나오는데, 앞쪽에 불필요한 0들이 붙어서 나왔다.
이것의 처리법이 떠오르지 않아 기주 튜터님께 여쭈니, for문을 한번 타면서 인덱스대로 훑으며 0인 경우 splice 같은 걸로 잘라주는 방법을 쓰면 좋을 것 같다고 알려주셨다.
Node
에러 처리는 왜? - 프로그램이 터지지 않기 위해!
고급스럽게 표현하면 '원하지 않는 비즈니스 로직이 수행되지 않도록 하기 위해' 인데, 에러 처리를 제대로 해놓지 않으면 해당 부분에서 프로세스가 종료되면서 그 후의 코드는 몽땅 실행되지 않고 버려진다.
- 4개의 인자값을 받는 app.use 미들웨어가 있다면 걔는 무조건 에러처리 하는 미들웨어구나 라고 생각하면 된다. (인자 중에 err이 있어서 알 수 있을 것)
Nest.js에서는 Exception Filter 라는 이름으로도 불린다.
파일/폴더 별 뼈대 정리
app. js 파일
전체 어플리케이션의 시작점. 미들웨어와 라우터를 등록하며, 서버를 시작하는 역할.
(미들웨어와 라우터를 등록한다고? 와 뭔소린지 모르겠어!)
middlewares 폴더
미들웨어 정의를 위해 사용. 에러 핸들러, 로깅, 사용자 인증 같은 미들웨어를 여기서 관리
(어라 미들웨어가 뭐였지? 기억이 안 나!)

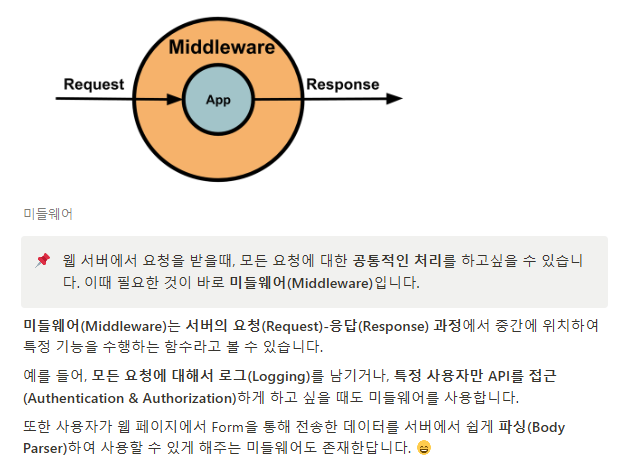
미들웨어는 비즈니스 로직 중 공통적 처리를 위해 따로 빠지는 함수/메서드 들을 말한다. 일종의 중간 프로그램 같은 존재. (로그인을 위한 OAuth 등...)
routes 폴더
Express.js의 '라우터'를 관리하기 위해 사용.
각 API경로를 정의하며, 해당 경로에서 실행될 함수를 관리하는 역할을 담당.
(뭔진 잘 모르겠지만 여기서 경로와 함수를 담당하나보다!)
schemas 폴더
MongoDB를 사용하기 위한 'mongoose'의 스키마 및 모델을 정의하기 위해 사용.
MongoDB 데이터의 구조와 데이터를 처리할 메서드를 정의하는 역할을 담당.
(잘 모르겠지만 DB와 소통하는 역할인가보다!)
프로젝트 규모가 커질수록 Layered Architecture, DDD(도메인 유도 개발), Clean Architecture 등 구조를 깔끔하고 명확히 할 필요성도 커진다.
내 생각보다도 코드 컨벤션은 중요하다 - 규칙과 통일성
거짓말 같지만 들여쓰기 하나, 함수 표현 방식 하나로 수많은 논쟁이 오간다.
ES Linter는 타입스크립트를 쓰면 사용하게 될 것이라고.
VSC 익스텐션인 Prittier를 쓰면 컨벤션 조건을 입맛대로 설정할 수 있다. 세미콜론을 끝에 붙일지 말지, 큰따옴표를 쓸지 작은따옴표를 쓸지... 등등.
{
"printWidth": 80,
"tabWidth": 2,
"singleQuote": true,
"trailingComma": "es5",
"semi" : true,
"arrowParens": "always"
}
설정파일의 앞에는 꼭 닷(.)을 붙여주자
.prettierrc.json 파일의 앞에 .이 빠졌더니 singleQuote 설정을 아무리 변경해도 바뀌지 않아서 애를 먹었다.
.을 붙여줘야 root 경로의 최상단으로 올라가 설정이 적용되니 주의하자.
나는 왜 pm2 logs --lines 10 을 해도 새 로그가 나오지 않을까?
이건 잘 모르겠다. 내일 튜터님께 여쭤보자.
AWS 요금폭탄을 방지하려면 비용 이상 탐지를 설정해두자
참고 블로그
위 블로그 글 대로 설정해두면 상한선으로 설정한 요금 초과 시 메일이 온다.
나는 지금은 모니터 유형 중 AWS 서비스가 선택되지 않는 상태라서, 나중에 다시 시도해보기로.
Git
git을 설치하면 내 컴퓨터에도 리포가 생긴다 - 작업 디렉토리가 아니야!
작업 디렉토리에서 git init을 하면 그 디렉토리의 변경점을 형상관리 하는 리포가 생기는 것이다. github은 그 내 로컬리포를 깃헙의 원격리포와 동기화 시키는 것.
git checkout (커밋ID) 하면 특정 커밋으로 이동해주기도 한다
내가 아는건 브랜치 이동밖에 없었는데, 특정 커밋으로 이동해주기도 한다고.
- git checkout -b (브랜치명) : 입력한 이름의 브랜치를 생성하고 그 브랜치로 이동
- git checkout (브랜치명) : 해당 브랜치로 이동
push를 실패할 경우 git branch -M main 가 답일수도
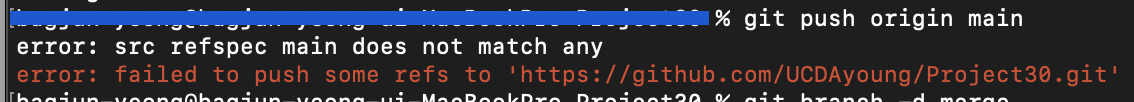
강의 중 튜터님의 푸쉬가 에러메시지와 함께 실패하는 현상이 발생했다. 동일증상을 보인 블로그

이런 식으로 failed tro push some refs to ~ 라는 에러가 발생했다.
git push -u origin main 이라는 명령어를 쓰셨는데, 아마 로컬이나 원격 브랜치가 main이 아닐 때 발생하는 것 같았다.
-> 튜터님은 이를 git branch -M main 이라는 명령어로 해결하셨다. 브랜치를 main으로 바라보게 하는 것 같았다. git branch 명령어 모음
-> git branch -m A B 이라고 하면 A브랜치의 이름을 B라고 변경하는 것이라고. -M을 쓰면 기존에 동일한 브랜치 명이 존재하더라도 덮어쓴다고 한다.
git push origin main? git push -u origin main?
나는 git push origin main으로 써왔는데, 튜터님은 git push -u origin main을 쓰셨다.
git push -u origin mian 은 '내가 지금 로컬의 어떤 브랜치에 있든 상관없이 원격리포의 main이라는 브랜치에 이 내용을 푸쉬해줘' 인 듯 하다. 튜터님 말씀으로는 -u는 처음에 한번만 쓰면 되고, 그 이후는 그냥 git push origin main을 쓰면 된다고.
-> git checkout으로 브랜치를 변경하지 않는 이상 고정되는 것 같다. 아니, 해도 고정되나? 이건 잘 모르겠다.
베이직반 OT
유정 튜터님의 말씀
- 코드카타는 코드카타 시간에만. 일과중에는 주어진 커리큘럼 따라가는 게 가장 우선.
-> 알고리즘 풀이 시간이 부족하다면 주말이나 휴일을 이용할 것 - 커리큘럼 따라가는 데 문제가 없다면 베이직반 병행은 그다지 권장하지 않음
🤔🤔🤔🤔 고민은 좀 되었지만 우리 '개발자가 되구15'는 전원 베이직반 합류!
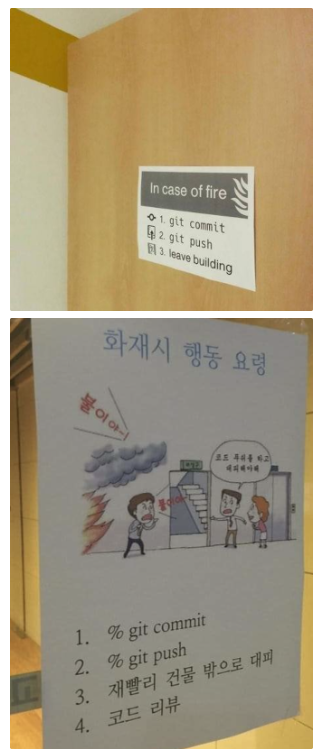
아니 개발자 목숨은요😂

이게뭐야😂😂😂😂 대피해서 코드리뷰를 왜 해요😂😂😂😂
그러고보니 대피 시 노트북 지참 여부를 안 알려주셨네(???)

