개인과제
와 schema.prisma 파일이 안 생겨요!
yarn add prisma를 했는데 폴더가 안 생겨서 당황했다. 알아보니 add만으로는 생기지 않고 prisma init을 해줘야 했다.
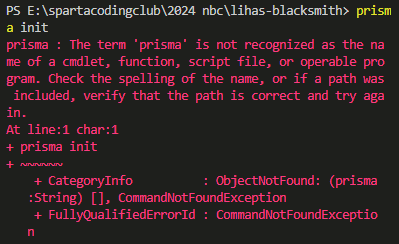
prisma init은 그냥 쓰면 에러가 터지고 npx prisma init 등으로 써줘야 한다.

그냥 쓰면 이렇게 된다. 서럽...
npx, yarn, npm 대체 언제언제 쓰는걸까?
npm은 node package manager고 yarn도 대강 비슷한 류인걸 알겠는데, npx는 뭘까?
이런 고민을 나만 한게 아닌가보다. 참고 블로그
-
npm
Node.js의 기본 패키지 관리자. 점유율이 가장 높다. 얘는 평범한 패키지 매니저라 '설치'를 해주는 것이 주 기능. -
npx
npm에 속해있는 npm 패키지 실행도구. node Package eXecute.
npx가 '패키지 실행 도구'라는 것이 npm과의 가장 큰 차이점이라고. 해당 패키지를 '설치하지 않고' 실행만 시켜줘서 npm보다 가볍게 쓸 수 있다 한다. -
yarn
안전하고 안정적이고 재현 가능한 프로젝트? 라고 써있다.
yarn은 npm이나 npx와는 결이 다른 패키지 관리자라고 한다. (그래서 npm과 yarn중에 한개만 쓰라고 했었다)
Git 원격저장소 설정은 정말 언제봐도 기억이 안 나
git remote add origin (내 리포지토리 주소)으로 원격저장소를 설정한 뒤git remote -v로 현재 원격저장소 설정을 살펴본다. 잘되었으면 ok- 혹시 뭔가 잘못 입력했거든
git remote remove origin을 써서 세팅값을 변경하고 다시 설정하면 된다.
와 정말 뭐부터 해야하지?! 🤯🤯🤯 -> DB테이블 생성 및 관계 설정부터!
- 의문점: model로 테이블 생성 및 관계 설정하는 것은 알겠는데 DB 자체는 어떻게 만들었지? 무슨 쿼리문이더라? 기억이 안 나...

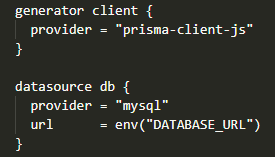
이 부분이 있기 때문에 DB 자체는 자동으로 만들어질 것이다. .env파일에 이 DB의 URL이 있는데 그 끝의 /(DB이름) 만 바꿔주면 바뀐 이름으로 설정한 DB에 내가 만든 테이블 관계가 그대로 들어갈 것.
관계 설정 다 하고 집어넣을 땐 npx prisma db push 를 입력해주자.
.prettierrc 어떻게 설정하더라?
yarn add -D prettier로 설치- root폴더 최상단에 .prettierrc 파일 생성
{ "printWidth": 80, "tabWidth": 2, "singleQuote": false, "trailingComma": "all", }이 설정을 붙여넣고 저장해주자. 취향껏 설정을 조정하자.
커리어코칭
커리어코칭 1회차
수료 후 이력서 코칭이나 면접 스터디도 있고, 한달 인턴 같은 제도도 있으니 경험해보는 것도 좋다.
링크드인 -> 적극 권장. 커리어패스에 아주 좋다. 커피챗도 있다. 외부 시선에서 내 커리어를 다듬을 수 있다
잡담
도토리소풍 입성이 꿈

과연 꿈을 이룰 수 있을까? 두근반세근반
드디어 완강이다!

정말 힘들었어! (내꿈은 아이돌 버전)
25조 헤쳐모여!

다들 고생하셨으니 이제 집에가염!

