트러블슈팅
prisma의 onDelete는 누가 삭제되는 때일까? - @relation 앞에 걸리는 부모테이블!
Spring에서 일대다 관계에서 관계의 주인은 항상 다 쪽이라는 말이 문득 기억나, 스키마 짜는게 헷갈리기 시작했다. 이 onDelete는 누구꺼지?
-> 내가 잘못 기억하고 있었다. 1:N에서 연관관계의 주인은 항상 1 쪽이다!
부모는 여러 자식이 있을 수도, 자식이 하나일 수도, 없을 수도 있다. 그러나 부모가 없으면 자식도 없다. 자식이 없어도 부모는 있을 수 있다! 이걸 생각하자!
기주 튜터님의 말씀 -> 유저는 게시물을 가지지만 게시물이 유저를 가지는건 아니다. 유저가 삭제된다면 작성한 게시물이 다같이 삭제될 수는 있지만, 게시물이 삭제된다고 유저가 삭제되어선 안된다.
그렇다면 이 onDelete는 릴레이션을 걸어줄 테이블(부모테이블)이 삭제되면 이 데이터는 어떡할래? 인 것. Eqippeditems는 Characters가 삭제되면 같이 삭제되는 것이 맞다.
인벤토리 - 장비한아이템 - 베이스가 되는 아이템 테이블이 있어야 하는데 관계를 어떻게?
유정 튜터님의 말씀
- userItems 로 하면 더 직관적이지 않을까?
-
내 첫 설정은 InventoryId. 격자 인벤토리를 생각하며 그냥 설정했다.
그런데 아이템 위치를 바꾸면 인벤토리 내 순서도 바뀌니까 번호도 바뀔 것!
-> 그럼 바꿔줘야 할텐데 나는 autoincrement를 걸었다. 이러면 바꿀 수 없어! -
그러니 마냥 inventoryId를 붙이는 건 원하는 바와 맞지않다 -> 이건 안쓰는게 낫겠다
-
캐릭터 id와 아이템 id를 합쳐본다면? -> 1-1 이런 식으로 될것.
그러면 똑같은 1번템이어도 캐릭터가 다르면 2-1 인 식으로 될테니까...
이 방법의 한계는 한 캐릭터의 중복템을 구분할 수 없다! 그럼 어떻게하지? -
userItemId라는 값에게 increment를 붙여주면 유니크하지 않을까?
-> ???? 엇 이해하지 못했어요
-> 파멸의 검이 2개라 쳐도 userItemId가 구분되면 똑같은 검이어도 다른 번호를 받을테니 구분할 수 있다.
-> 반드시 격자 말고, -
정말 칸이나 순서를 나타내려면 currentindex 같은 키를 하나 더 넣어서 그게 업데이트 되어도 될것.
-
결론: userItemId를 쓰는 것이 낫다!
너의 시작파일은 어디인가? -> package.json을 보면 main이 어디인지 써있다
app.js는 src 하위에 있고, index.js는 src > utils > prisma 하단에 있는게 일반적이다.
글 작성과 댓글 작성 기능이 구현된 community-hub 프로젝트에서 index.js는 프리즈마 클라이언트를 import 해왔다.
import { PrismaClient } from '@prisma/client';
export const prisma = new PrismaClient({
// Prisma를 이용해 데이터베이스를 접근할 때, SQL을 출력해줍니다.
log: ['query', 'info', 'warn', 'error'],
// 에러 메시지를 평문이 아닌, 개발자가 읽기 쉬운 형태로 출력해줍니다.
errorFormat: 'pretty',
}); // PrismaClient 인스턴스를 생성합니다.프리즈마 스키마를 도저히 못 짜겠어요! 호영 튜터님의 조언
-
isEqipped를 where절을 거나 장비된 템만 통채로 불러오나 상관없다. 성능적 문제도 없을 것.
그러나, userItemId를 받아와서 EquippedItems 테이블에만 저장하면 그건 장비한게 되지 않나? 굳이 isEquipped라는 컬럼을 만들어줄 필요가 있을까? -
DB에 null이나 0값 들어가는 것은 최대한 하지 말아라! 나중에 관리하기 불편해진다!
-
예를 들어 내가 칼을 장착하고 싶다고 해보자. 그러면 칼에 대한 정보가 필요하다.
착용 장비에 대한 테이블은 따로 두는 것이 관리하기 더 좋다!
내가 원하는 정보를 가지고 있는 테이블이 있다면 걔를 끌어와서 그 테이블의 정보를 뽑으면 그만이다.
인벤토리 템에 스탯이 필요하고 장착템에 스탯이 필요하다고 해서 각 테이블에 다 스탯정보 컬럼이 있을 필요는 없다.
정규화의 목적은 보통 결과적으로 '중복의 삭제' 이다! -
내가 아이템을 필드에서 먹든 어쩌든 존재하는 것에 대한 확인을 하고 싶은 것 아닌가? 이건 router의 쿼리문으로 해결할 수 있을 것이다.
-
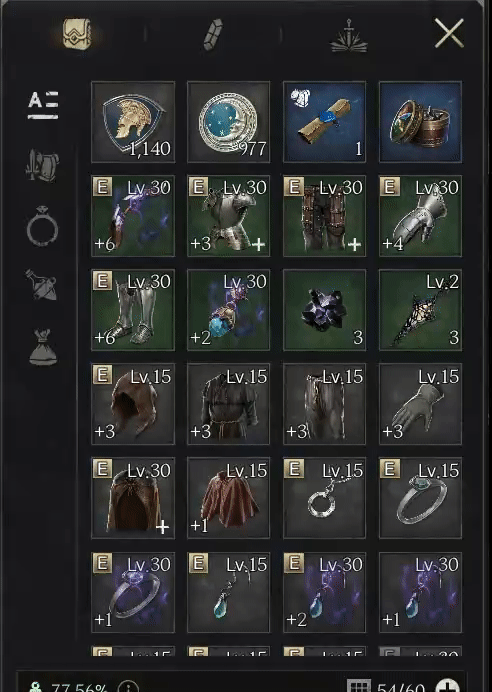
내가 헷갈리는 것은 메이플스토리의 장비장착 시스템과 프라시아 전기의 장비장착 시스템이 달라서 그런 것이다. 메이플은 장착하면 인벤토리에서 사라지면서 장비 탭의 장비 슬롯으로 옮겨가는데, 프라시아 전기는 장착해도 인벤토리에서 사라지지 않고 [E]만 생겨서 혼동한 것.
프라시아 전기의 인벤토리와 장비 탭은 이렇게 생겼다.


Access Token, Refresh Token이 기억나지 않아요 - 누가 뭘 갖고 있는거더라?
이전에 구현했던 것은 쿠키에 jwt를 설정하고 지정된 만료시간이 지나면 인증이 만료되는 Access Token 구조. 이 토큰은 사용자 인증에 필요한 모든 정보를 가지고 있어서, 토큰을 가지고 있는 시간이 늘어날 수록 탈취되었을 때 피해 규모가 커지게 된다.
-> 더욱 문제인 것은 탈취된 토큰을 갖다 써도 서버는 그게 탈취된 것인지 알 수 없고, 강제로 만료시킬 수도 없다. 그래서 서버는 언제나 토큰이 탈취될 수 있다는 가정 하에 피해를 최소화 하는 식으로 개발해야 한다. 그래서 나온게 Refresh Token이다.
- 그래서 Refresh Token이 뭔가요?
Access Token을 재발급 받기 위한 토큰이다. 사용자의 인증 정보를 관리하기 위한 토큰이며, 얘는 서버에서 관리한다.
이걸 이용해 Refresh Token의 사용기간을 늘리고 Access Token의 기간은 짧게 설정한다. 특정 사용자가 Refresh 토큰을 발급받았던 IP나 기기의 상태 등등으로 식별할 것.
-> 이때 처음 Refresh 토큰을 발급받을 때와 나중에 Access 토큰을 재발급 받을 때 내미는 Refresh 토큰이 똑같아야 Access 토큰을 재발급 해줄 수 있는 것!
Access 토큰이 만료되면 사용자는 Refresh 토큰을 이용해서 '내가 처음의 그 사용자가 맞으니까 Access 토큰좀 재발급 해줄래?' 라고 요청을 할 것.
그러면 사용자는 이 Access 토큰을 사용해서 인가가 필요한 리소스에 접근할 수 있는 것.
클라이언트에서는 쿠키로 JWT를 전송하지 않는다? 무슨 말이지?🤯
참고 블로그
-> 우리가 쓰는 Insomnia가 클라이언트 역할을 한다! 요주는 req.cookies나 res.cookie를 쓰지 말라는 얘기이다.
아무리 패스워드를 해싱한다고 해도 계정정보가 쿠키에 그대로 담기면 누구든 쿠키를 까서 JWT를 복호화 할 수 있기 때문.
윈도우에서도 killall node와 같은 기능을 쓰려면
taskkill /f /im node.exe 를 입력해주자!
nodemon 어떻게 쓰더라 -> npx nodemon (app.js파일 경로)
나의 경우는 npx nodemon src/app.js 가 될 것이다. 그냥 nodemon만 쓰면 실행되지 않는다!
토큰값을 헤더에서 발급해주냐 응답값에 넣어주냐는 사실 별로 상관이 없다! 그냥 응답값으로 전달받은 애를 Authorization Headers에 담아서 보내도 상관없다.
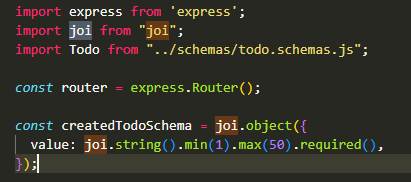
text validation을 할때는 정규식도 좋고 joi를 써도 좋다

이런 식으로 쓰는 패키지이다. joi는 입문 2주차 2-8 에러핸들러와 미들웨어에 있다.
.string()은 타입, .min()은 최소글자, .max()는 최대글자, .required()는 필수 입력항목.
참고 블로그
위 블로그에서는 joi 패키지 말고 정규식을 써서 검증하였다.
token = token.replace(/^Bearer\s+/, ""); 이런 식으로.
express는 핸들러와 미들웨어가 별반 차이가 없다 - 정섭 튜터님의 말씀
express는 핸들러나 미들웨어나 그게 그거다. 넥스트를 주고 호출을 하면 그게 미들웨어인 것.
express는 첫 인자로 경로를 받고 두번째 인자로 싹다 함수를 받는다.

