챌린지반
240912 챌린지반 숙제 및 관련 공부는 240912 챌린지반 TIL에 작성해두었다.
아이템 시뮬레이터 과제 개선
일단은 DB를 나누는 것 부터 하자 - 현업처럼 사고하기
현업에서도 아이템DB와 유저DB는 따로 쓴다고 하셨다. DB는 개발자가 만지기 보다는 기획자가 테이블을 넣는 작업에 쓰는 경우가 더 많은데,
joi를 쓰려면 validateAsync(req.body) 같은 식으로 써줘야 한다
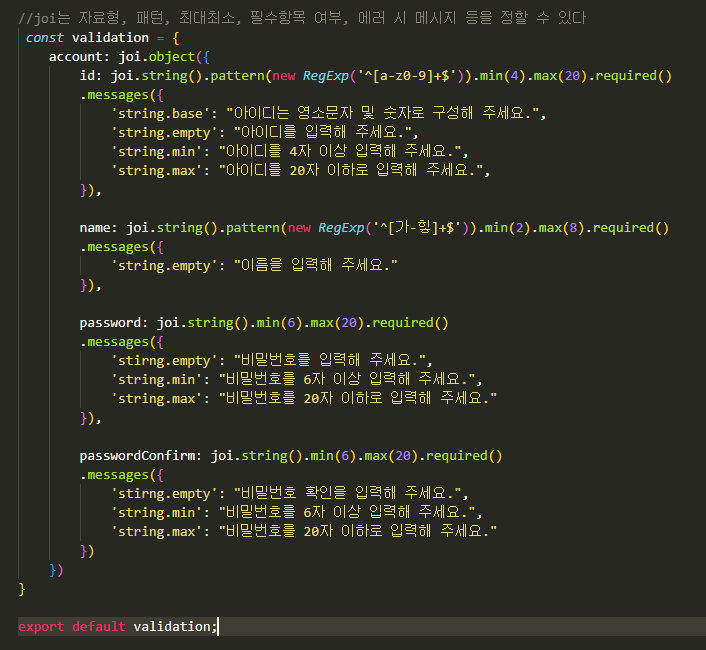
팀원 동혁님이 올려주신 뼈대코드와 과제 해설강의를 토대로 코드를 개선해보고 있는데, 나는 if문에 정규식을 걸었지만 승현 튜터님이 가능하면 validation 기능은 함수로 따로 빼주는 것이 좋다고 하셨다. 동혁님도 utils/joi 디렉토리에 validation schema js 파일을 따로 두셨다. 이를 참고로 계정 생성 시 간단한 text validation을 만들어 보았다.
joi에 넣는 정규식에는 백슬래시 없이 싱클쿼트만 써야하네

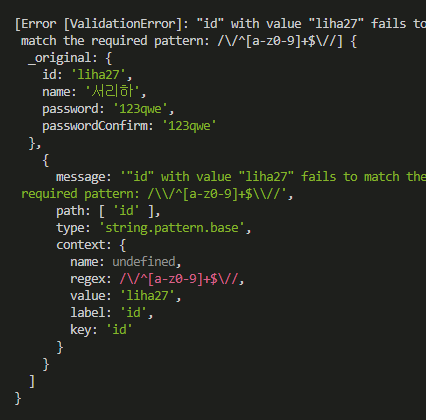
if절에 걸었던 정규식을 그대로 가져와 넣었는데, 내 regex 틀리게 썼다고 시뻘겋게 터미널에 찍어주고 프로세스가 터졌다.
\^[a-z0-9]+$\ 이라고 썼는데 저렇게 떠서 백슬래시를 뺐더니 제대로 동작했다.
그러고보니 정규식에 들어가는 ^$ 는 정규식의 시작과 끝을 나타낸다. 앵커 라고 하는데, ^/Mary/ 이렇게 쓰면 Mary로 시작하는지를 검색해주고, /snow$/ 이렇게 쓰면 snow로 끝나는지 검색해준다고. JS 공식문서
joi로 req.body를 검사하려면 req.body에 들어가는 모든 항목을 다 써줘야 한다

또 터졌다. 힝.
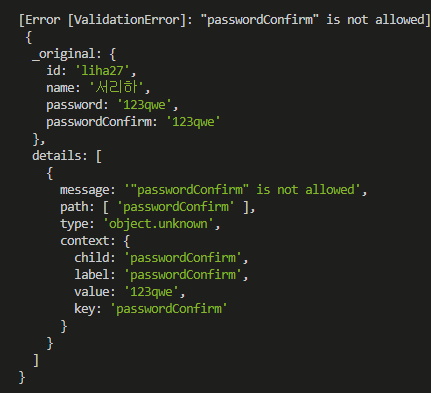
과제 내용 중 password를 한번 더 입력받아 원래 password와 같은지 확인하는 내용이 있어 가입 로직에 passwordConfirm이라는 변수를 선언해 줬는데, 가입정보를 받는 req.body에 {id, name, password, passwordConfirm} 이렇게 해놓고 joi에는 passwordConfirm이라는 항목에 대해 넣지 않으니 joi가 에러를 일으켰다.
나는 쓰지 않는 항목은 joi가 text validation을 시행하지 않을 줄 알았는데 아닌가보다.
joi에서 에러가 날 경우 .messages()로 상황별 메시지를 처리할 수 있다
-
joi validation js파일

-
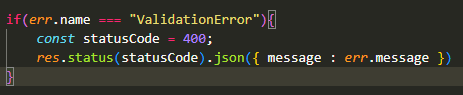
에러 핸들러 미들웨어

참고 블로그를 써서 만든 것.
export default const는 불가능하다 -> const 선언 후 따로 export 할 것
참고 블로그 에서 신기한 것을 읽었다.
이 블로그의 요주는 export default를 쓰지 말아야 한다는 얘기를 하고 있었다. 이유는 여러가지 있었다.
- import 하는 쪽에서 이름을 멋대로 바꾸기 때문에 검색이 어렵다
- default를 쓰는 것이 commonjs를 쓰는 사람들에게 혼동을 준다.
- 다이나믹 import -> 이건 뭔지 몰라 찾아봤다.
const foo = await import('./foo')이런 식으로 쓰는 것인데, export default를 쓸 경우 foo.default() 라고 써줘야 한다고.
Prisma에서 다중 DB를 구현하는 야매(?) 방법이 있다
프리즈마는 RDB에서 공식적으로 다중 데이터베이스를 스키마를 지원하지는 않는다고 한다.
즉, 원래는 프리즈마에서는 아이템DB와 유저DB를 나누지 못하고 같이 써야 한다는 것.
그러나 비공식적이긴 해도 방법이 있다고 한다 -> 승현 튜터님이 쓰신 방법처럼 output을 각각 달리 설정하는 것.
참고 블로그
참고 깃헙
Prisma에서 여러 id를 쓰고싶으면 @@id([id1, id2]) 를 쓸 수 있다
insertIngore 라는 것이 있다
트러블슈팅
아니 그래서, 아이템 구매는 대체 어떻게 하는거야?!🤯🤯🤯🤯
네넵 그러면 이제 유저가 아이템을 구매했다! 하면은
아이템 아이디와 가격을 gamedb에서 @id로 확인한다음에
userdb에서 의도한대로 로직을 진행하시면 되죵
정보를 참조하려면
아이템의 아이디만 있으면 되죠!
게임db에서 id로 아이템을 참조하고 싶은데...
userdb, gamedb로 나눈 이유는 나눠도 PK로 참조할 수 있기 때문
create나 update를 하려면 테이블 컬럼으로 가지고 있어야 할텐데?
안갖고 있는데 어떻게 보여주지? 어 모르겠다!
인벤토리 정보를 불러올때 게임db에 있는 게임툴팁도 가져오고 싶은데, 둘이 다른 곳에 있다.
아이템코드 알고있으니까 게임db에 요청하면 된다

