알고리즘
splice는 원본배열을 바꾸기 때문에 const에 넣을 필요가 없다
map처럼 복사본을 주는 메서드와 그렇지 않은 메서드를 좀 구분할 필요가 있을 것 같다.
jump to universe
각 클라코드(Score.js 등)들은 생성자에서 JSON파일을 인자로 받는다
그리고 이 JSON파일은 index.js에서 import 되어 생성자로 만들어질 때 넣어진다.
- 헷갈리지 말 것은 얘네 내가 index.js에 각 Table.data; 라고 선언해 놓았다. (원래
그래서 이미 JSON파일 속의 data를 가리키고 있다.

CACTI_CONFIG도 JSON으로 빼고 index.js에 import해서 CactiTable로 만들어봤다
다행히 잘 동작했다. 다만 가로세로를 / 1.5 하던 수식까지는 JSON에 들어가지 않아서 그냥 적당한 값을 리터럴로 써줬다.

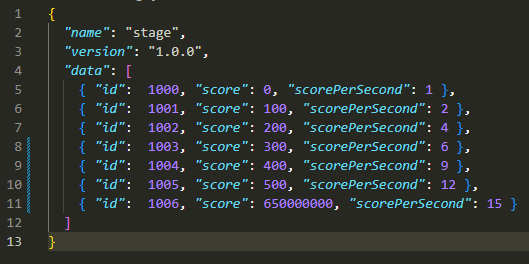
스테이지 JSON에 있는 score가 지나도 스테이지가 넘어가지 않는다 -> 해결
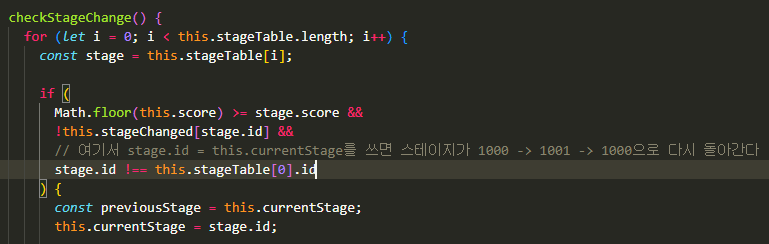
-> 이건 콘솔 찍어봤더니 정확히는 스테이지 ID가 1000(시작) -> 1001 -> 1000 으로 다시 내려오는게 문제였다.

여기 코드에서 stage.id !== (첫 스테이지의 id) 여야 이 루프가 만족되어 돌아가는건데,
맨 처음에 시작할땐 this.currentStage가 1000으로 되어있다 보니 '아 이 값을 넣으면 되겠지~' 하고 넣어버린게 문제였다.
저 자리가 stage.id !== this.currentStage가 되면 어떤 일이 발생하는지, 왜 다시 1000으로 내려오는지 살펴보자.

-> 현재 101점이고, 스테이지 ID는 1001이라고 하자. for문은 어쨌든 계속 돌기때문에 이 테이블의 데이터를 0번부터 계속 돌 것이다.
-> 그러면 id : 1000 일때 첫번째 조건 Math.floor(this.score) >= stage.score 이 참.
-> 두번째 조건 !this.stageChanged[stage.id] 도 참.
(다른 스테이지에서 id: 1000인 스테이지를 간 적이 없기때문에 false로 초기화된 채로 있을 것.)
-> 세번째 조건 stage.id !== this.stageTable[0].id 도 참.
(지금 스테이지는 1001이고 우변은 1000이니까)
이렇게 돼서 if문의 조건절을 통과하고 아래 식이 만족되어 돌아가버린다.
-> 그래서 const previousStage ~ 구절이 돌아가서, 현재 스테이지인 1001이 이전 스테이지로 가고 stage.id인 1000이 this.currentStage로 들어오게 되는 것.
-> 또한 this.stageChanged[1000] = true; 가 돌아가서 'id가 1000인 스테이지로 넘어갔는가' 가 true가 되어버린다.
- 그래서 스테이지 구조 상 첫 스테이지로 진입하는 이벤트는 없기 때문에, 얘는 첫 스테이지의 ID를 하드코딩 해줘야 한다.
(물론 내가 한건 엄밀히는 하드코딩이 아니지만, 이렇게 써도 문제없다고 튜터님이 확인해주셨으니 OK)
장애물에 걸린 후 새 게임 시작 시 이전 스테이지 정보가 그대로 반영된다 -> 해결
-
새 게임이 시작돼도 멈춘 화면에 스폰돼있는 아이템을 그대로 먹고 들어간다. 이전 게임 맵에서 리셋되지 않고 그대로 재시작 하는 셈.
-> 아이템이 화면에 뿌려지는 정보가 리셋되지 않음
-> index.js의 reset()에서itemController.reset()를 걸어줬다. -
새 게임이 시작돼도 이전 게임의 최고도달 스테이지에서 다시 시작한다 - 고렙 템이 시작화면에서만 지워졌지 그대로 나온다.
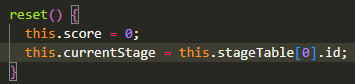
-> Score.js의 reset() 에서 this.currentStage를 stage JSON파일의 첫 데이터 id로 넣어주었다.
-> itemController.js의 reset() 에서 this.currentStage = 1000 으로 하드코딩 해주었다.

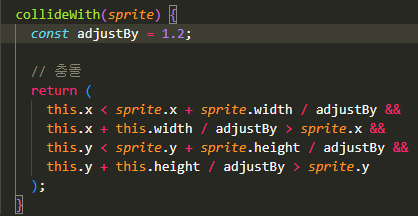
컬리전 보정값에 대한 고찰 - 크면 장애물 속으로 들어가고 작으면 너무 판정이 빡빡하다

문득 저 adjustBy 값에 대한 의문이 들었다. 쟨 정확히 무슨 보정값인걸까?

값을 한 5쯤 줬더니 르탄이가 장애물 한가운데에 들어가야 겨우겨우 충돌판정이 난다. 얼추 1 ~ 1.5 사이여야 하나보다.
장애물에 걸린 후 새 게임 시작 시 점수가 차도 스테이지 이동이 일어나지 않는다 -> 해결

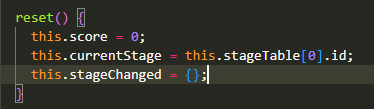
아마 stageChanged가 문제인 것 같아, Score.js의 reset()에서 배열을 비워줬다.
-> 이게 맞았다. 원하는 대로 작동한다.
defense our universe
구현하고 싶은 기능 정리
-
일단 로그아웃 기능
-> 현권님 구현. 코드 이해필요완 -
게임 플레이 화면에서 브라우저 뒤로가기 버튼 동작 방지
-> 구현해냈다 (퍼온 스크립트) -
로그인 상태에서 로그인 버튼 뜨는 것 로그아웃으로 변경
-> 현권님 구현. 코드 이해완 -
로그인 상태에서 회원가입 버튼 표시되지 않도록
-> 구현해냈다 (CSS 수정)
로그아웃 기능 구현
로그인 상태에서 로그아웃 버튼 누르면 토큰 삭제되도록 구현
참고 블로그
-> 로컬스토리지는 창을 꺼도 삭제되지 않고 세션스토리지는 삭제돼서, 로그인 시 res 헤더에 담겨오는 토큰을 세션스토리지에 저장되도록 함
-> 그리고 로그아웃 버튼 클릭 시 이벤트 리스너를 걸어서, 세션 스토리지 검색해서 토큰 있으면 removeItem 해주도록 했다.
게임 플레이 상태에서 브라우저 뒤로가기 버튼 동작 방지
<script type="text/javascript">
window.history.forward();
function noBack(){window.history.forward();}
</script><body onload="noBack();" onpageshow="if(event.persisted) noBack();" onunload="">스크립트 단에 뒤로가기를 방지해주는 함수를 만들고 그걸 html 바디에서 호출해주는 식인데,
이 코드를 뒤로가지 말아야 할 페이지에 넣어주면 작동한다고 해서 넣어보니 성공.
우리는 이 코드를 index.html에 넣어주었다. 여기서 게임이 실행되므로 로그아웃 후 뒤로가기로 이 페이지로 돌아오면 안돼서.
로그인 상태에서 회원가입 버튼 표시되지 않도록 하는 법
참고 블로그
로그인 상태에서 스토리지를 확인해서, 토큰이 있으면 회원가입 버튼의 display = none으로 바꿨다.
의문 - 로그인 했으면 토큰이 있으니 UUID는 없어도 될까?
토큰을 어떻게든 써보려고 하면 쓸 수 있을 것 같아서, UUID는 없어도 되지 않을까 라는 생각이 들기도 했다.
은택님 말씀으로는 랭크 제도 만들려면 있어야 할거라고 하셨다.
토큰은 REST API부분이고 웹소켓에서 이용하는 UserId는 UUID인데, 과연 이걸 그렇게 분야(?)를 뛰어넘어서 쓸 수 있을까? 🤔

