jump to universe
트러블 슈팅
토탈스코어가 이상하게 나온다 - 해결
calculateTotalScore.js 함수쪽에서 뭔가 잘못 작동하고 있는 것 같다. Score.js의 this.score처럼 deltaTime 별 score가 반영되지 않음. 뭘까? 🤔
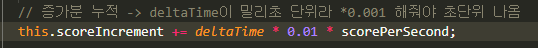
-> 이건 내가 클라단 Score.js의 deltaTime에 0.001 대신 0.01을 곱해서 프레임당 점수를 열배로 뻥튀기 해놨기 때문.
그리고 calculateTotalScore.js에서 스테이지가 올라가는 것이 제대로 반영되지 않는 것 같다.
-> 클라단 코드 수정하니 맞아들어감.
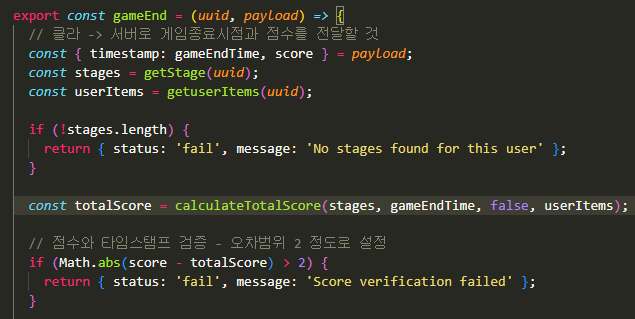
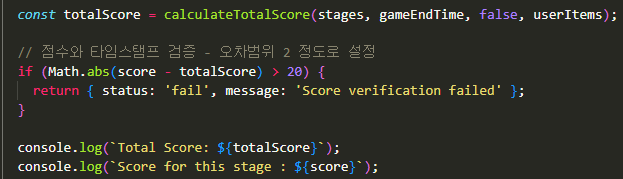
우리가 이렇게 굳이 스테이지별 스코어를 나눠 다시 계산하고 검증하는 이유는, 서버는 기본적으로 클라단의 데이터를 무작정 신뢰하지 않기 때문이다. 그래서 클라에서 받은 값을 서버단의 로직으로 다시 돌려보고 오차범위 내로 들어왔을 때 돌려주는 것.
그렇다고 calculateTotalScore 쪽의 totalScore에 단순히 *10을 할 수 없는게, 유저 별 프레임이 다르기 때문에 deltaTime값도 다르게 나올 것.
-> 아니, 과연 다른걸까? 유저 별로 프레임이 달라도 게임속도를 똑같이 하기 위해 deltaTime을 구한 것인데. '너 모니터 환경에 맞는 렌더링 속도대로 곱해줄게' 니까.
이 deltaTime을 받아서 score.update(deltiTime) 이 동작하는 것이고 -> 그렇다면 score는 이미 deltaTime이 적용된 셈.
해결에 사용한 방법
클라단에서 deltaTime 당 score를 0.001초가 아닌 0.01초를 곱해준 값을 유지하고 싶었다 -> 서버단 코드를 같이 수정했다.


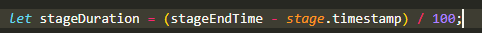
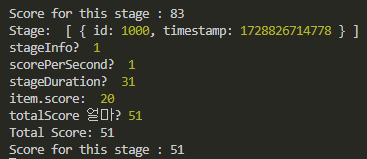
-> 서버단은 이렇게 수정되었다. 이리 하고 totalScore를 구해보니 얼추 맞았다.
game.handler.js에서 calculateTotalScore 함수 호출 시 isMoveStage 인자를 true 로 넣고 있어서 false로 바꿔주었다.

-> 스테이지 이동이 아니라 게임을 끝내는 건데 (이 조건 관련한 if문이 calculateTotalScore 함수 내부에도 들어가있는데)
그냥 stage.handler.js를 베끼다시피 보면서 정신없이 하다보니 gameEnd 핸들러인데도 isMoveStage를 true로 넣고 말았다.
게임오버 시 현재스코어나 토탈스코어, Game ended 같은 메시지가 안나온다

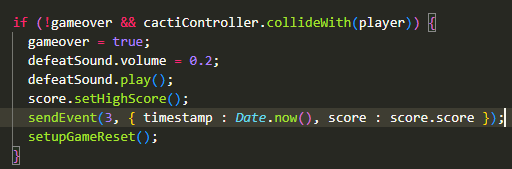
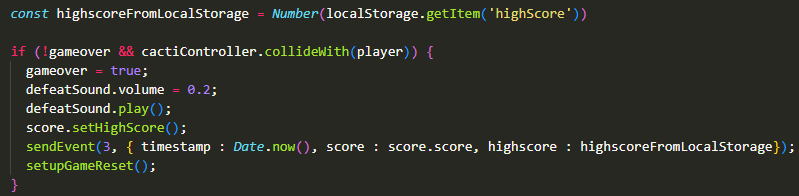
-> index.js에 gameover 시 sendEvent를 하는 코드가 없었기 때문에 추가해 주었다.
지금 헷갈리는 것 - index.js에서 받아온 score나 서버단의 totalScore나 똑같은거 같은데? 🤔
-> 아니 로직상 이건 같은게 맞다. 그러면 score가 어떻게 현재 스테이지의 스코어일 수 있을까?

깨달음 - score는 클라단의 점수고 totalScore는 서버단의 점수. 둘이 검증해서 ok면 success란 얘기. 그래서 얼추 같은 값이 나오는 게 맞다.
장애물에 죽은 후 재시작 할때 totalScore가 아무리 봐도 이상하다 - 해결

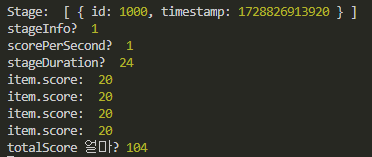
초당 획득점수가 1이고 24초 있었는데 토탈스코어가 104가 찍히는 기염을 토하길래 눈을 의심하고 콘솔을 찍어보았다.
설마 이상없겠지 했던 아이템 점수의 이상이었다.
-> 아이템 획득 시 점수 추가 로직 자체는 문제가 없는데, 획득한 아이템을 초기화 해주지 않아서 이전 기록이 계속 남아있던 것.
(이 스테이지에서 아이템을 한개도 먹지 않았는데 아이템이 4개나 찍혀있다)

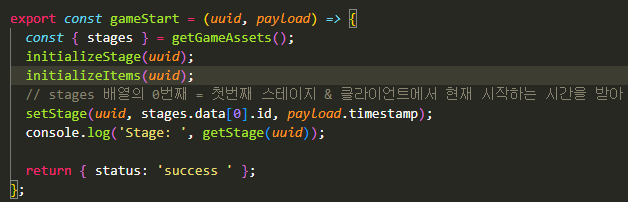
그래서 gameStart 메서드 내부에 아이템 모델에서 획득아이템 목록을 초기화 해주도록 메서드를 호출해 주었더니 잘 동작했다.

빠밤.
localStorage is not defined? -> 대강 클라이언트에서 불리기 전엔 쓰일 수 없단 얘기
game.handler.js에서 로컬스토리지의 최고점수를 가져오려고 했는데, gameEnd() 라는 메서드가 index.js에서 불리기 전까지는 game.handler.js 안에서 로컬스토리지의 무언가를 가져올 수가 없었다.
-> 그래서 index.js에서 하이스코어를 구하고, 게임오버 시 하이스코어를 같이 넘겨주는 걸로 설정했다.

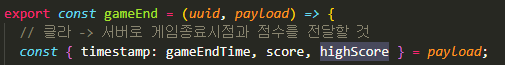
이렇게 index.js (클라단)에서 넘겨주는 걸 받아서 game.handler.js 안의 gameEnd로 넣어주고,

gameEnd의 payload 객체구조분해할당에 highScore도 넣어준다.

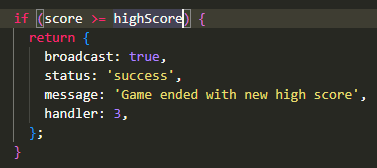
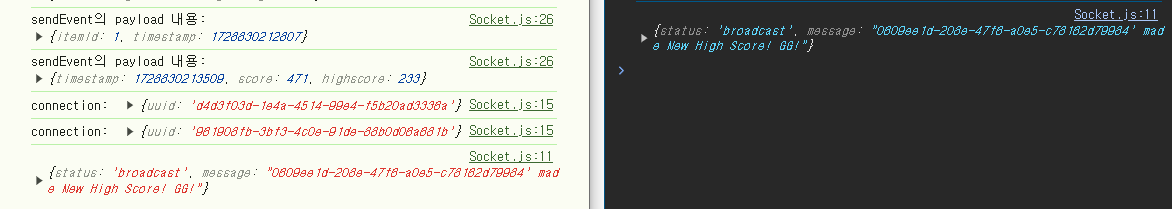
그리고 밖에서 받아온 highScore보다 내 score가 더 높거든 시험삼아 리턴값을 브로드캐스트로 쏴주는 것으로 했다.

무사히 출력 확인.
배포단계
배포 어떻게 하더라 - AWS가 기억나지 않아요
순서는 대강 다음과 같다.
EC2 인스턴스 생성 -> 깃배쉬로 로그인 -> 노드 설치 -> 깃헙 코드 클론 후 yarn 설치 -> pm2로 꺼지지 않도록 실행 -> IP로 접속 안되면 EC2 인바운드 규칙 편집 -> 가비아 가서 EC2 퍼블릭 IP 등록해주기
EC2 인스턴스에 키페어로 접속하는 방법
- 일단 AWS에서 EC2 인스턴스를 생성하고 작동시킨다.
- AWS EC2 접속을 위해 깃 배쉬를 켠다.
ssh -i (받은 키페어 끌어놓기) ubuntu@EC2 인스턴스의 public IP입력- 접속 과정에서 핑거프린트 뭐시기가 나타날 경우 yes 입력
Node 설치 명령어
curl -fsSL https://deb.nodesource.com/setup_20.x | sudo -E bash -
sudo apt-get install -y nodejs
깃 클론 후 프로젝트 폴더로 이동하여 yarn 설치 및 실행
- cd (프로젝트 폴더 이름) 입력하여 이동
sudo npm install -g yarnyarn 사용을 위해 전역으로 설치yarn입력하여 디펜던시 설치node src/app.js로 실행 (어디든 자기 app.js 위치에 따라 경로는 다를 수 있음. 이 경우 src 하위에 있었음)
이러고 본인의 코드대로 잘 돌아가는 것 까지 실행 되었다면 이제 Ctrl + C로 끄고 pm2를 설치하자.
pm2 설치방법
sudo -s로 관리자 계정 전환yarn global add pm2로 전역으로 pm2 설치 (-g 같은거 사용할 수 없음 반드시 global로 칠것)pm2 start src/app.js로 실행
이 외 막간 pm2 명령어들 모음
더 자세히 원문으로 볼 수 있는 곳은 여기
# pm2의 id가 0인 프로세스를 종료합니다.
pm2 delete 0
# app.js를 재시작합니다.
pm2 restart app.js
# 0번 ID의 서비스 (app)을 재실행합니다.
pm2 restart 0
# 모든 서비스들의 목록을 출력합니다.
pm2 list
# 모든 서비스의 로그를 출력합니다.
pm2 log이후 가비아 가서 보유 중인 DNS에 EC2의 public IP를 입력해주면 끝
잘못 입력한 코드가 있어서 클론을 다시 하고 싶다면
해당 프로젝트 폴더 내에서 sudo git pull을 하면 되는 거였다!
rm -rf (지울 파일/폴더)
특정 파일을 찾아들어가 코드를 고치는 것이 어렵다면 프로젝트 폴더를 삭제하고 다시 클론해오는 것이 가장 확실한 방법.
다만 깃 클론은 리포지토리를 통째로 복사해 폴더 단위로 넣어주기 때문에 새로 폴더를 만들지 않도록 하자.
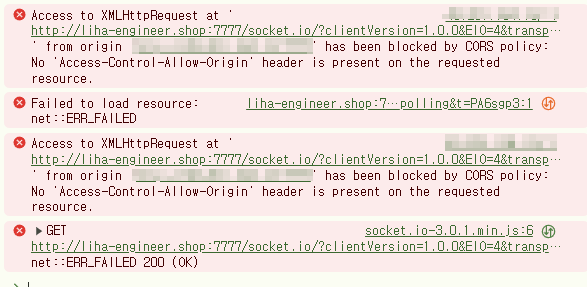
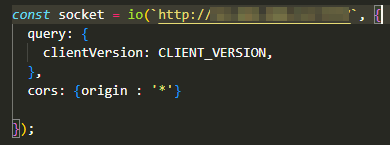
CORS니 CONNECTION_REFUSE니 이게 다 뭐야 - Socket.js에서 io 주소가 맞지 않아서 그렇다.

CORS요? 갑자기요? 아니 왜?

여기다가 심지어 COR ORIGIN을 와일드카드로 써놨는데도 이모양으로 나왔다.
해답은 저 io의 http 부분이 localhost로 되어 있어서 CONNECTION_REFUSED가 떴던 것.
-> 저 부분에다가 EC2 퍼블릭 IP를 써도 되고 호스팅한 도메인이 있으면 도메인을 써도 되는데, 저 주소에 적히는 게 아니면 CORS는 계속 뜰 것이다.
(IP를 적으면 도메인으로 접속 시 뜨고, 도메인을 적으면 IP로 접속 시 뜬다.)
제출단계
TCP와 UDP의 차이를 어찌 설명하지 - 지나치게 간결하게 쓰고 정리하지 않은 과거의 나
그러나 세상에는 역시 꼼꼼하게 정리해놓은 사람들이 많았다.
구원의 블로그 1
구원의 블로그 2
흐름 제어? 혼잡 제어? 뭐였더라. 비슷한거 아냐? 🤔😵
간단히 정리하자면 이렇다.
- 흐름제어: 송신측과 수신측의 데이터 속도 차이를 해결하기 위한 기법
- 혼잡제어: 트래픽 초과를 피하기 위해 송신측의 데이터 전송 속도를 줄이는 방법 / 네트워크 패킷 과부하로 인한 혼잡 현상을 방지하거나 제거하는 기능
참고 블로그 1
참고 블로그 2
팔만코딩경
정보통신기술용어해설
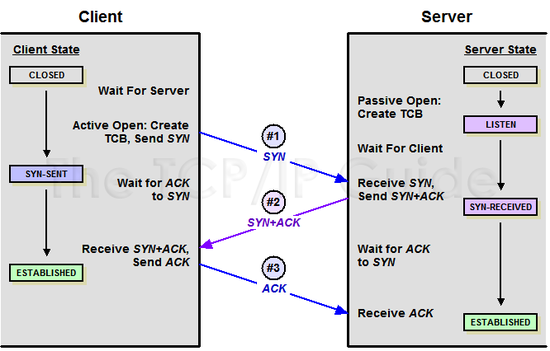
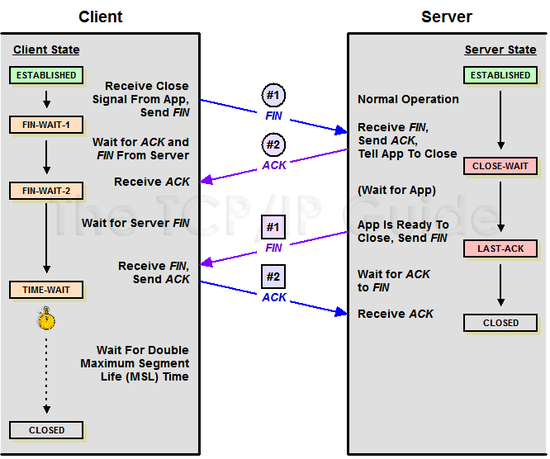
TCP는 3 way handshake만 있는 것이 아니다 - 끊을 땐 4 way임!


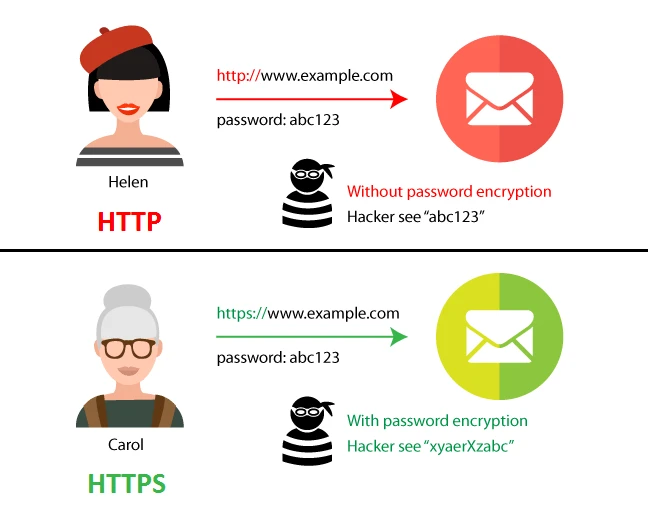
HTTP랑 HTTPS요? 그냥 S 차이 아닌가요?

HTTPS를 쓰지 않으면 당신의 소듕한 비밀번호와 계좌와 주민번호를 비롯한 모든 것이 중국 바이두... 구천을 떠돌게 될 것이야

