국비로 듣던 내가 결국 항해에 승선하고 말았다😂
언젠가 개발자로 다시 만날 수 있길 :D
웹개발의 3가지 요소는 HTML(뼈대), CSS(꾸미기), JavaScript(움직이게 해주는 것).
<HTML & CSS 정리>
h1이에요.제목을 나타내요
h2는 소제목이에요.
h6은 취향대로 쓰세요. 보이나?
초록색을 나타내는 span 태그에요a href 태그에요. 리하의 벨로그
img 태그는 어릴때부터 써봤던 것!  ...왜 내 미래인것 같지. 이 이미지.
...왜 내 미래인것 같지. 이 이미지.
input 태그에용
버튼도 있고 <button> 버튼이다 버튼</button>
이건 뭘까요? <textarea>내가 아직도 인풋으로 보이니? </textarea>
-새로운 덩어리를 나눠주고 싶어요 = div
-문단을 나눠서 한줄을 다 장악하고 싶어요 = p
-폰트를 html 전역에 적용하고 싶은데? -> style 밑에 * 쓰고 {}안에 속성 넣기. font-family, font-size 등 여러가지 설정 가능.
-꾸며주고 싶은데? style 밑에 .클래스명 (ex) .myclass) 쓰고 {} 안에 꾸밀 내용 넣기. display=flex 4총사나 background-image 삼총사 등.
-클래스 어떻게 하더라? div class="클래스 이름"
-바깥 여백을 조정하고 싶어요 = margin : 00px;
-내부 여백을 조정하고 싶으면? = padding : auto; (상하좌우 최대한 다 밀어줘)
-background-size: cover; 가 뭐에요? 창 사이즈 변경시켜도 그때마다 그 창에 꽉차게 이미지 확대/축소 하라는 것.
※margin이나 padding의 픽셀조정은 12시부터 시계방향!
▶붓을 쥐는것과 그림을 예쁘게 그리는 것은 별개의 문제. CSS 구조를 잘 짜는 것과 부트스트랩을 적절하게 적용하는 것은 다르다! 예쁜 부트스트랩을 적절하게 사용해보자. https://getbootstrap.com/docs/5.0/components/card/ 참고.
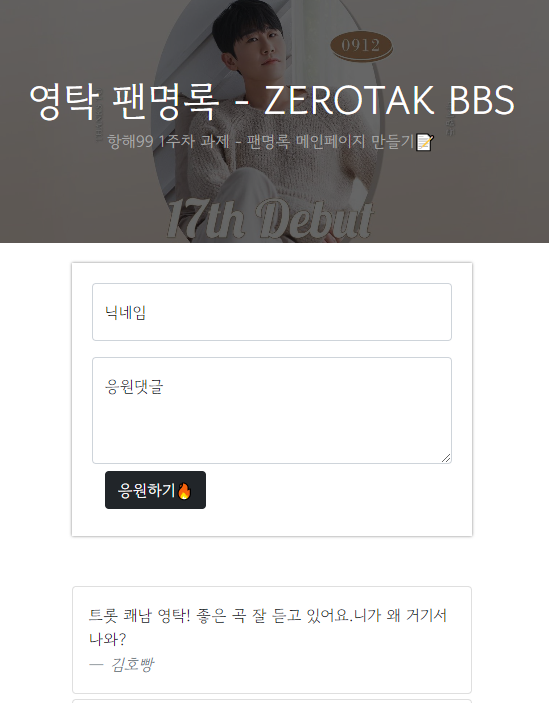
어느정도 CSS를 익혔으면 다음과 같이 꾸밀 수 있다.
.mytitle {
height:250px;
width: 100%;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("이미지주소");
background-size: cover;
background-position: center;
/*백그라운드 관련은 세줄씩 붙어다닌다!*/
display :flex;
flex-direction: column;
justify-content: center;
align-items: center;
/*display 4총사도 넷이 항상 붙어다닌다!*/
color:white;
}※강사님만 실습하고 넘어갔지만, style 영역이 길어지면 아예 CSS파일을 따로 뺄 수 있다. 그리고 HTML에 불러오기 하면 됨!
불러오는 방법: **link rel="stylesheet" type="text/css" href = "(css파일이름).css"**
<JavaScript 맛보기 정리>
JS는 script 태그로 사용한다.
<script>
function hey() {
alert('안녕!');
}
</script>이때 script 태그는 사실상 Chrome의 F12-Devtool의 Console과 같다. 거기에 이어서 써도 내가 작성하던 소스코드를 기반으로 적용되는 것.(개발자의 편의를 위한 존재!)
->그래서 console.log('내용') 해주면 Devtool에 그 내용이 찍힌다.
프로그래밍 언어를 배울때 기억해야 할 다섯가지 : 변수, 자료형, 함수, 조건문, 반복문
JS의 변수 선언 : let 을 써주자
let a = 2, let a_list = ['배', '딸기', '귤'] 등...
그러면 a_list[1]는 '딸기'가 될 것이다. (인덱스는 0번부터임!)
<리스트&딕셔너리>
[리스트] - 순서가 중요한 자료구조! 인덱스는 0번부터임을 명심.
저 리스트에 새로 밀어넣을 수도 있다. a_list.push('감'). 그러면 a_list를 다시 했을때 (4) ['배', '딸기', '귤', '감']이 나올 것.
▶b_list = ['철수', '영희'] 라고 할때, a_list에 b_list를 추가하고 싶다면?
-> a_list.push(b_list)를 사용해주면 b_list가 통채로 들어간다.
이때 a_list는 (5) ['배', '딸기', '귤', '감', Array(2)] 로 나온다. b_list를 한 덩어리의 배열로 인식한 것.
그러면 a_list[4][0]는 '철수'가 될 것이다. CSS 구조처럼 타고 타고 들어가는 것.
[딕셔너리] - key&value. key는 value의 묶음.
let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_dict = {'name':'Bob','age':21} // 로 선언 가능
b_dict['name'] // 'Bob'을 출력
b_dict['age'] // 21을 출력
b_dict['height'] = 180 // 이렇게 새로운 항목과 값을 입력하는 것도 가능해용
b_dict // {name: "Bob", age: 21, height: 180}을 출력프로그래밍 언어는 놀랍게도(?) 결국 사람 편하자고 만든 것임! 그래서 언어를 자세히 보면 사람들이 평소에 어떤 언어습관을 가지고 있는지 보인다. :>
let myemail = 'sparta@gmail.com'
let result = myemail.split('@')
//결과는 (2) ['sparta', 'gmail.com']이 된다 -> 어? 이거 리스트네?
//그러면 내가 myemail.split('@')[1] 입력하면 gmail.com이 나오겠네?
//그러면 또 쪼개보자! myemail.split('@')[1] = gmail.com 이니까, .을 기준으로 나눠지게끔.
myemail.split('@')[1].split('.')
['gmail', 'com']
//그러면 myemail.split('@')[1].split('.')[0] = gmail이 된다.
무사히 과제를 작성하여 코드를 제출했다. 역시 조원들이 있으니 의욕이 다르다 :-)