React
1.리액트 스터디 1

OS : windows 10 64bitmemory : 32GB RAMmstorage : M.2 SSDIDE : vs codenode virsion : 14.13.0package manager : yarn2015년 발표된 자바스크립트 표준의 6판 버전으로 리액트에서는 기
2.리액트 스터디 2

emmet React에서도 emmet를 사용해 보자. vscode의 설정(단축키 : ctrl+,)에 들어가서 Include Languages 를 검색하고, add item을 눌러 Item에 javascript Value에 javascriptreact 를 작성한 뒤 OK
3.리액트 스터디 3

SPA SPA는 Single page Application의 약자로 서버에서 단 한장의 HTML을 제공하는 방식을 의미한다. SPA 이전의 웹사이트는 화면의 UI에 따라 여러장의 HTML을 가졌는데 사용성이 떨어지는 단점이 있었다. 장점 단순한 요청에서도 화면이 새로
4.리액트 스터디 4

keyframes keyframes는 styled-components에 포함되어 있는 기술로 웹 애니메이션 구현을 돕는다. 위의 코드와 같이 프레임 단위로 다양한 애니메이션을 직관적으로 작성할 수 있다. 코드를 실행하면 마름모의 궤적을 그리며 색과 투명도가 변하는 원
5.리액트 스터디 5

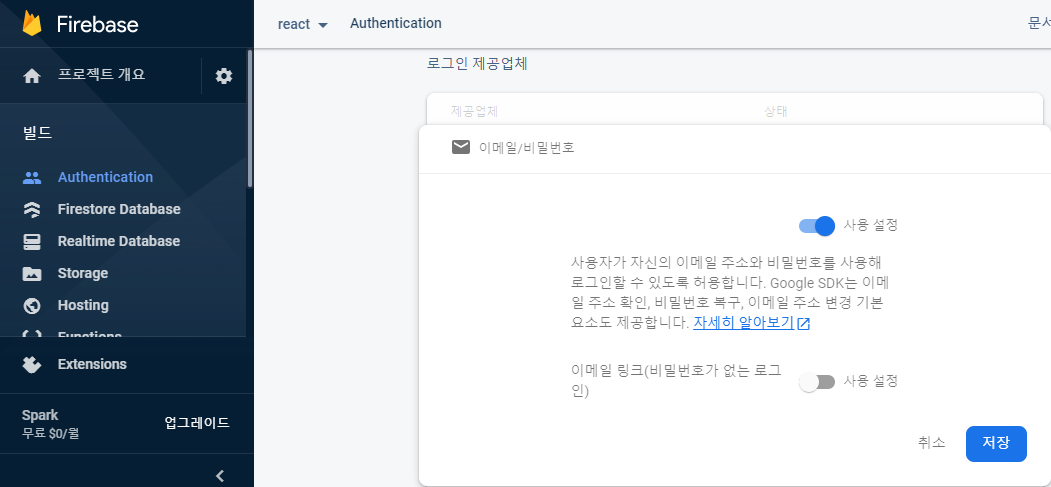
Firestore + Redux 설정 리덕스에서 파이어스토어의 데이터를 가져와보자. 파이어스토어는 비동기 통신을 통해 데이터를 가져오는데 리덕스에서 비동기 통신으로 얻은 데이터를 처리 하기 위해서는 중간에서 미들웨어로써 역할을 해줄 redux-thunk 가 필요하다.
6.리액트 스터디 6

JS 기초 ES 6에서는 var 키워드를 권장하지 않는다. 이유는 이하 ES 5의 코드를 실행하고 콘솔을 확인해보면 알 수 있다. !codepen[likerdo-lozicod/embed/yLOvNXp?default-tab=html%2Cresult] 따라서 변수는
7.리액트 스터디 7

shared > Cookie.js파일에 쿠키 생성, 조회, 삭제 함수를 작성한다.컴포넌트들의 히스토리(뒤로 가기나 새로고침 방지)를 리덕스에서도 사용하기 위해 다음을 설치한다.리덕스의 리듀서 액션 코드를 간소화하고 편하게 개발하기 위해 redux-actions를, 불변