맡은 부분이였던 Nav를 회고한다.
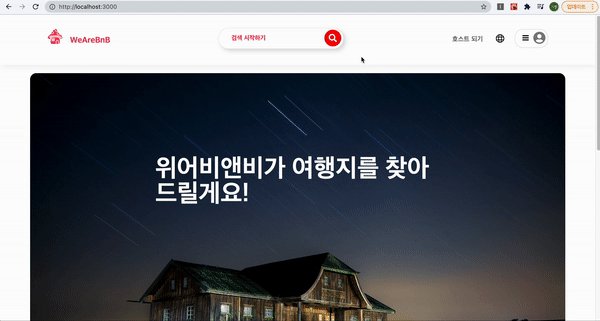
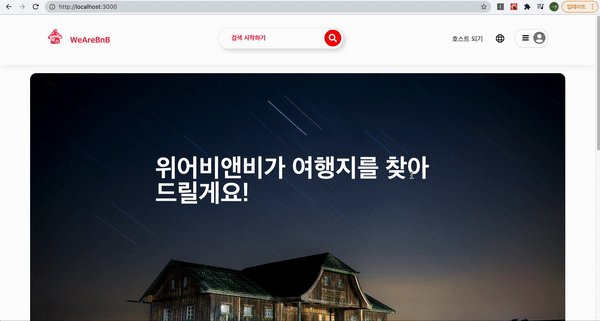
활성화되기전 Nav (Nav.js)
import React, { useState, useRef } from 'react';
import styled from 'styled-components';
import ActivatedNav from './ActivatedNav';
import LoginPop from './LoginPop';
import { useNavigate } from 'react-router-dom';
import { GiMushroomHouse } from 'react-icons/gi';
import { FaUserCircle, FaSearch } from 'react-icons/fa';
import { GrLanguage } from 'react-icons/gr';
import { VscThreeBars } from 'react-icons/vsc';
function Nav() {
const [isClickedNav, setIsClickedNav] = useState(false);
const [whichIsClickedLogin, setWhichIsClickedLogin] = useState(false);
const navRef = useRef();
const navigate = useNavigate();
const isLogined = () => {
if (localStorage.getItem('back_token')) {
setWhichIsClickedLogin(!whichIsClickedLogin);
} else {
navigate('/login');
}
};
// 로그인이 되었을때와 안되었을때를 구분하여 화면을 띄워주는 isLogined 함수
// 로컬스토리지에 'back_token' key 값이 있다면 초기 상태값인 whichIsClickedLogin 의 false를 true로 업데이트 한다
// 값이 없다면 /login 페이지로 이동한다 ( router V6 이동시 navigate 사용 )
return (
// eslint-disable-next-line react/jsx-no-useless-fragment
<Navigation style={{ height: isClickedNav ? 190 : 120 }}>
<NavWrapper>
<LogoWrapper>
<GiMushroomHouse className="logo" size="40" />
<Logo>WeAreBnB</Logo>
</LogoWrapper>
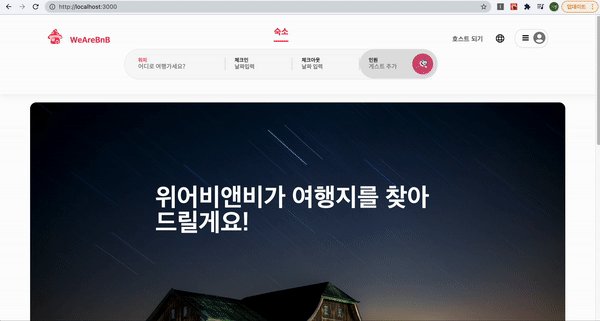
{isClickedNav ? (
<ActivatedNav
setIsClickedNav={setIsClickedNav}
isClickedNav={isClickedNav}
/>
) : (
<TopContainer
type="button"
onClick={() => setIsClickedNav(!isClickedNav)}
>
<LocationText>
<p className="text">검색 시작하기</p>
</LocationText>
<SearchZoom type="button">
<FaSearch className="search" />
</SearchZoom>
</TopContainer>
)}
// 삼항연산자를 사용하여 Nav 를 클릭했을때의 화면과 클릭하기 전의 화면을 구분한다
// 클릭을 안했다면 false 상태의 태그들을 렌더링하고 클릭이 되었으면 import해서 가져온 <ActivatedNav> 컴포넌트를 렌더링한다
<HostContainer>
<Host>호스트 되기</Host>
<GrLanguage className="language" />
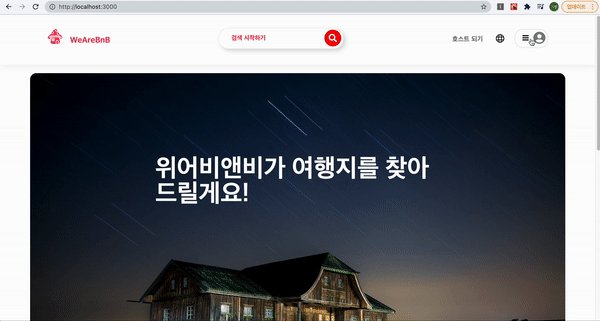
<Login type="button" onClick={isLogined}>
<VscThreeBars className="bars" />
<FaUserCircle className="person" />
</Login>
{whichIsClickedLogin ? <LoginPop /> : null}
// 삼항연산자를 사용하여 초기 상태값인 whichIsClickedLogin 이 false 일때(로그인 버튼이 클릭되지않은 상태)는 null 값으로 화면에 렌더링을 안하고
// 로그인 버튼이 클릭되면 whichIsClickedLogin 상태값이 true 로 바뀌어 import 한 <LoginPop> 컴포넌트를 렌더링한다
</HostContainer>
</NavWrapper>
</Navigation>
);
}
시현 영상 : https://www.youtube.com/watch?v=J1Jll-h7MRE
깃헙 주소 : https://github.com/wecode-bootcamp-korea/26-2nd-WeAreBnB-frontend