2차 프로젝트는 에어비앤비 사이트를 모티브로 프론트엔드 4명, 백엔드 3명으로 팀을 구성하여 진행되었다.
직접 한사람 한사람 붙잡고 말씀드리진 못했지만 끝까지 마칠 수 있게 도와준 팀원분들에게 진심으로 감사드린다.
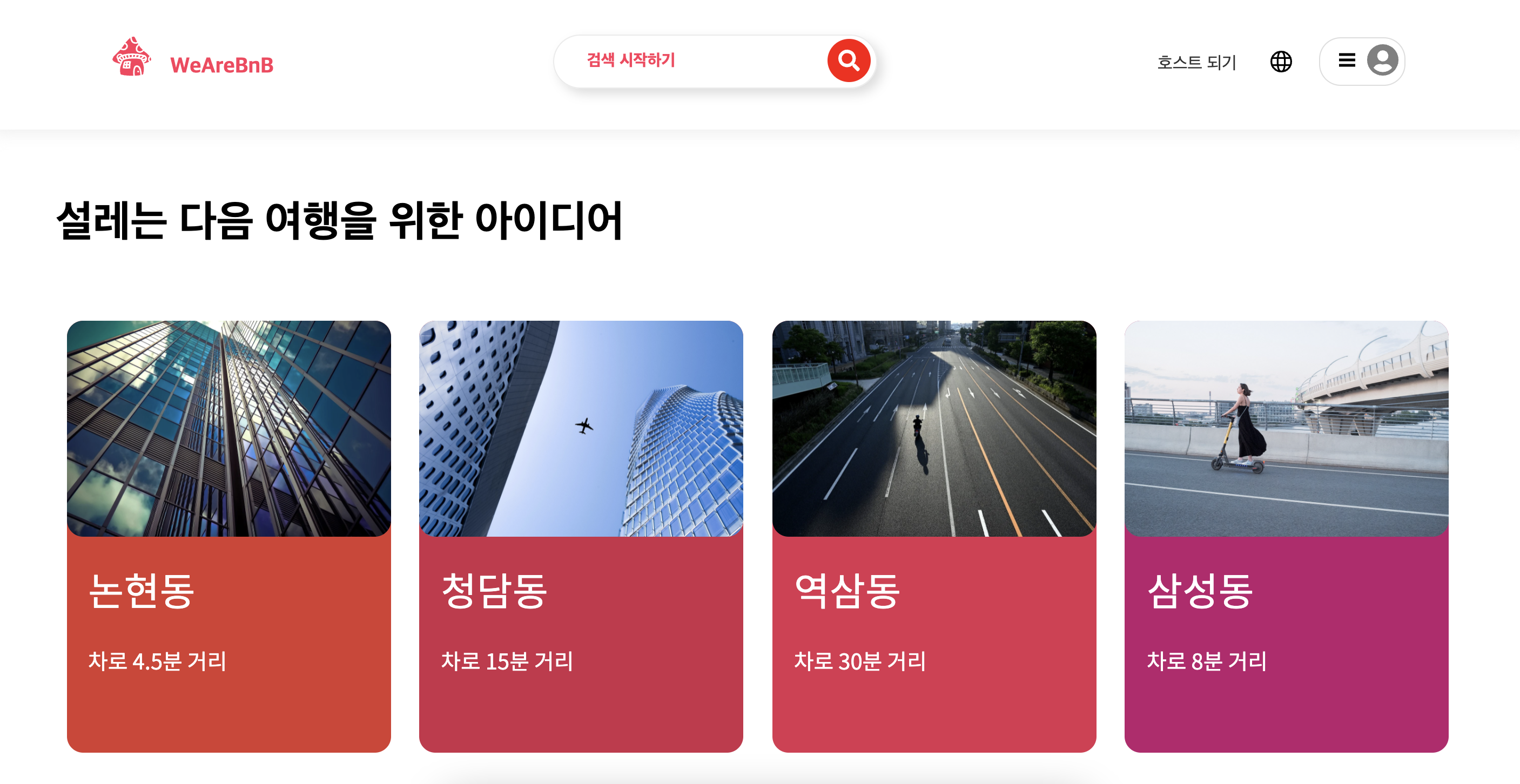
메인페이지 (Main.js) 에서는 도시이름의 카드를 컴포넌트화해서 재사용한 코드가 기억에 남는다.
import React, { useEffect, useState } from 'react';
import styled from 'styled-components';
import City from './Component/City';
import img from './house.jpeg';
function Main() {
const [CardData, setCardData] = useState([]);
useEffect(() => {
fetch('./data/CityData.json')
.then(res => res.json())
.then(data => {
setCardData(data);
});
}, []);
// useEffect (side effect) 에서 fetch 함수로 목데이터 CityData.json 파일을 불러와
// 초기 state 인 CardData 이름의 빈 배열안에 업데이트 한다
return (
<>
<Background>
<Content>
<ContentText>위어비앤비가 여행지를 찾아드릴게요!</ContentText>
</Content>
<TextBox>설레는 다음 여행을 위한 아이디어</TextBox>
<CardContainer>
{CardData.map(card => {
return (
<City
key={card.id}
id={card.id}
src={card.src}
title={card.title}
subtitle={card.subTitle}
backgroundcolor={card.backgroundcolor}
/>
);
})}
</CardContainer>
</Background>
);
</>
);
}
// 업데이트 된 CardData 배열에 담긴 속성값들을 props 로 자식 컴포넌트 (City.js) 에게 넘겨준다
// import 해서 가져온 자식 컴포넌트 City.js를 id 별로 전달된 속성 값들을 가져와서 map 메서드로 차례대로 렌더링 한다 목데이터 (CityData.json)
[
{
"id": 1,
"title": "논현동",
"subTitle": "차로 4.5분 거리",
"src": "https://cdn.pixabay.com/photo/2017/04/24/13/37/architecture-2256489_1280.jpg",
"backgroundcolor": "rgb(217, 59, 48)"
},
{
"id": 2,
"title": "청담동",
"subTitle": "차로 15분 거리",
"src": "https://cdn.pixabay.com/photo/2021/10/02/09/18/airplane-6674689_1280.jpg",
"backgroundcolor": "rgb(204, 45, 74)"
},
{
"id": 3,
"title": "역삼동",
"subTitle": "차로 30분 거리",
"src": "https://cdn.pixabay.com/photo/2021/05/25/09/51/road-6281973_1280.jpg",
"backgroundcolor": "rgb(222, 49, 81)"
},
{
"id": 4,
"title": "삼성동",
"subTitle": "차로 8분 거리",
"src": "https://cdn.pixabay.com/photo/2021/08/25/09/49/woman-6572974_1280.jpg",
"backgroundcolor": "rgb(188, 26, 110)"
}
]
도시,자식 컴포넌트 (City.js)
function CityCard(props) {
const { id, key, src, title, subtitle, backgroundcolor } = props;
return (
<div>
<Container backgroundcolor={backgroundcolor}>
<ImgContainer>
<img alt="error" src={src} />
</ImgContainer>
<subContainer>
<Text>{title}</Text>
<SubText>{subtitle}</SubText>
</subContainer>
</Container>
</div>
);
}
// 부모 컴포넌트로부터 물려받은 속성값들을 가지고 부모 컴포넌트 (Main.js) 에서 하나씩 렌더링된다
시현 영상 : https://www.youtube.com/watch?v=J1Jll-h7MRE
깃헙 주소 : https://github.com/wecode-bootcamp-korea/26-2nd-WeAreBnB-frontend