- $(document).on('click',지정자,funtion(){})
- 지정자(물려줄 지정자):요소.. id,class도 가능하고 즉, 선택자 자리이다
- funtion : 콜백함수.. 구현부 → element가 나중에 동적으로 생성되더라도 이벤트가 걸린다.
<body>
<!-- on() 메서드
처음부터 존재하는 요소나 미래에 생겨난 요소에 대해서 모두 이벤트가 가능하다. 라는 전체하에 시작
제이쿼리: $("선택자"),click(funtion(){}) -> 미래에 생성해야 할 메서드에는 적용 불가능 , click, change, keyup
on() 사용법
$(document).on('click',지정자,funtion(){}) -> 지정자(물려줄 지정자):요소.. id,class도 가능하고 즉, 선택자 자리이다, funtion : 콜백함수.. 구현부
:element가 나중에 동적으로 생성되더라도 이벤트가 걸린다. -->
<button type="button" id="add">+</button>
<!-- 이전 방식 -->
<script>
$("#add").click(function(){
$('body').append("<button id='add'>+</button>");
})
</script>
<!-- 동적이벤트 방색 (on메서드) -->
<script>
$(document).on("click","button[id='add']",function(){
$('body').append("<button id='add'>+</button>");
})
</script>
</body>-
이전 방식 ( 일반 jquery 방식)

-
on() method 방식

정적 이벤트와 동적 이벤트 구분
정적 이벤트
<script>
$(function(){
// 정적클릭이벤트
$("#mylang").children().click(function(){
$(this).remove();
});
li를 이벤트로 추가
$("#mylang").append('<li>Jquery</li>');
</script>
<body>
<ul id="mylang">
<li>Java</li>
<li>Oracle</li>
<li>Jsp</li>
<li>Mysql</li>
</ul>
</body>
동적 이벤트
<script>
$(function(){
//li를 이벤트로 추가
$("#mylang").append('<li>Jquery</li>');
// 동적클릭이벤트
$(document).on("click","li",function(event){
$(event.target).remove();
})
$(document).on("click","li",function(){
$(this).remove();
})
});
</script>
<body>
<ul id="mylang">
<li>Java</li>
<li>Oracle</li>
<li>Jsp</li>
<li>Mysql</li>
</ul>
</body>
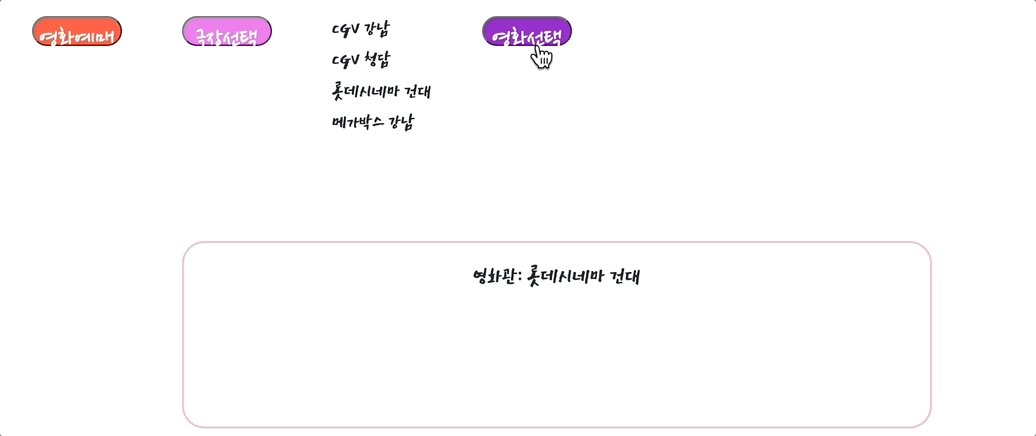
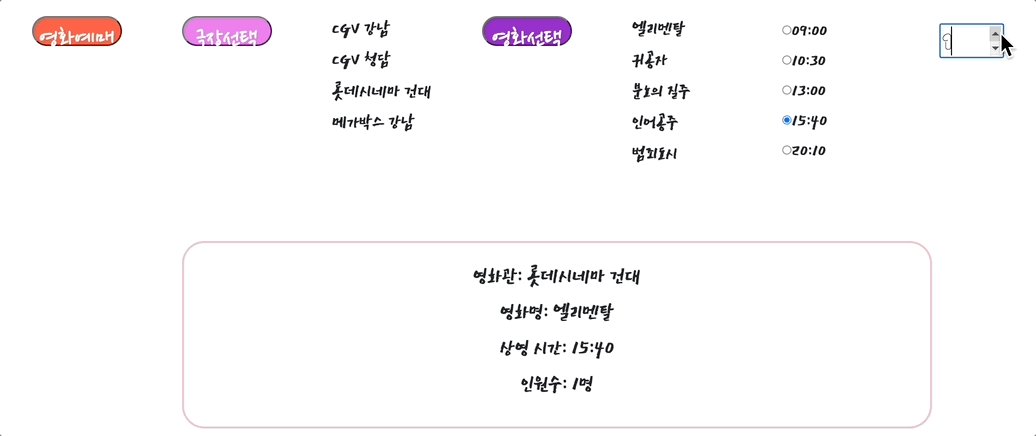
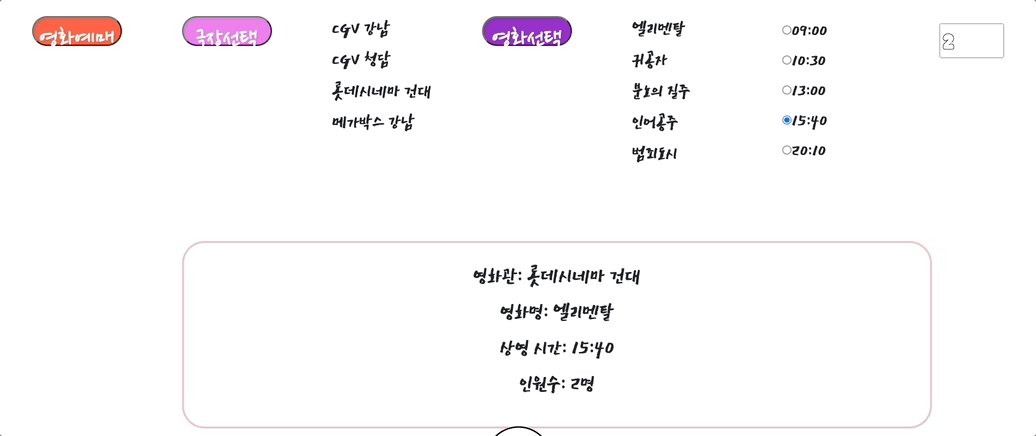
영화티켓 선택!
- 수치 변경에 대한 실시간 변경은 ‘click’ 이 아니라 ‘change’ 를 사용!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Document</title>
<style>
button{
width: 120px;
height: 40px;
border-radius: 20px;
font-size: 1.3em;
font-family: Nanum Pen Script;
cursor: pointer;
}
button.a{background-color: tomato; color: white;}
button.b{background-color: violet; color: white;}
button.c{background-color: darkorchid; color: white;}
div{
position: absolute;
width: 150px;
height: 150px;
font-size: 20pt;
font-family: East Sea Dokdo;
}
#one{
left: 100px;
top: 100px;
}
#two{
left: 300px;
top: 100px;
}
#three{
left: 500px;
top: 100px;
}
#four{
left: 700px;
top: 100px;
}
#five{
left: 900px;
top: 100px;
}
#six{
left: 1100px;
top: 100px;
}
#seven{
left: 1300px;
top: 100px;
}
#result{
left: 300px;
top: 400px;
font-size: 2em;
text-align: center;
width: 1000px;
border: 3px solid pink;
border-radius: 30px;
padding-top: 20px;
height: 250px;
}
#three h3:hover{
cursor: pointer;
background-color: orange;
}
.movie:hover{
cursor: pointer;
background-color: orange;
}
#inwon{
margin-left: 10px;
margin-top: 10px;
font-family: Moirai One;
}
</style>
<script>
$(function(){
var theater="",movie="",inwon="",time="",res="";
// #one 버튼 추가
var b="<button type='button' id='btn1' class='a'>영화예매</button>";
$("#one").html(b);
// btn1 이벤트
$("#btn1").click(function(){
var b2="<button type='button' id='btn2' class='b'>극장선택</button>";
$("#two").html(b2);
})
// btn1 이벤트에 대한 극장 list 추가
$(document).on("click","#btn2",function(){
var s="<h3 class='theater'>CGV 강남</h3>";
s+="<h3 class='theater'>CGV 청담</h3>"
s+="<h3 class='theater'>롯데시네마 건대</h3>"
s+="<h3 class='theater'>메가박스 강남</h3>"
$("#three").html(s);
// var q1=$(".theater").html();
// $("#result").html(q1)
})
$(document).on("click",".theater",function(){
var b3="<button type='button' id='btn3' class='c'>영화선택</button>";
$("#four").html(b3);
theater="영화관: "+$(this).text()+"<br>";
$("#result").html(theater);
})
$(document).on("click","#btn3",function(){
var s2="<h3 class='movie'>엘리멘탈</h3>"
s2+="<h3 class='movie'>귀공자</h3>"
s2+="<h3 class='movie'>분노의 질주</h3>"
s2+="<h3 class='movie'>인어공주</h3>"
s2+="<h3 class='movie'>범죄도시</h3>"
$("#five").html(s2);
})
$(document).on("click","h3.movie",function(){
var s3=["09:00","10:30","13:00","15:40","20:10"];
var tag="";
$.each(s3,function(i,elt){
tag+="<input type='radio' name='time' value='"+s3[i]+"'>"+s3[i]+"<br>";
$("#six").html(tag);
})
movie="영화명: "+$(this).text()+"<br>";
$("#result").html(theater+movie);
})
$(document).on("click","input[name='time']:checked",function(){
var s4="";
s4="<input type='number' min='1' max='300' value='0' id='inwon'>";
$("#seven").html(s4);
time="상영 시간: "+$(this).val()+"<br>";
$("#result").html(theater+movie+time);
})
$(document).on("change","#inwon",function(){
inwon="인원수: "+$(this).val()+"명";
$("#result").html(theater+movie+time+inwon);
})
})
</script>
</head>
<body>
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
<div id="four"></div>
<div id="five"></div>
<div id="six"></div>
<div id="seven"></div>
<div id="result"></div>
</body>
</html>