jquery animate
&&CSSTRIGGERabsoluteanimate()background-positiondelayfadeIn()fadeOuthiddenpositionrelativesetIntervalvisiblityx축y축반복반복실행
jquery
목록 보기
6/8

기초
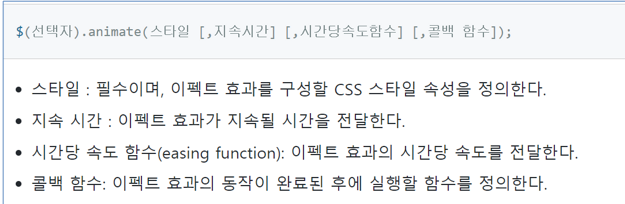
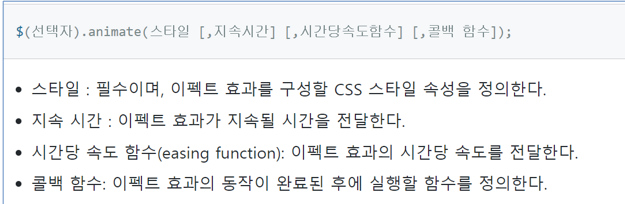
- 스타일은 필수
- 지속시간, 시간당속도함수는 필수는 아니다.


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Document</title>
<style>
#one{
position: absolute;
width: 50px;
height: 50px;
background-color: orange;
border: 1px solid gray;
border-radius: 100px;
}
</style>
</head>
<body>
<img src="../jquery_img/01.png" id="img1" >
<hr>
<div id="one"></div>
<script>
// $("#img1").animate({width:'200px',opacity:'0.5'},'slow'); // slow, fast, 2000(2초) 등 값을 줄 수 있다.
$("#img1").animate({width:'200px',opacity:'0.5'},3000); // slow, fast, 2000(2초) 등 값을 줄 수 있다.
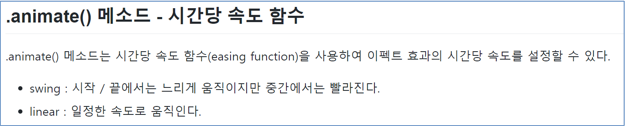
$("#img1").animate({width:'100px',opacity:'1'},'slow','linear',function(){ // linear: 일정한 속도로 움직인다. , siwng: 시작/끝에서는 느리게 움직이지만 중간에는 빨라진다.
// 애니메이션이 끝난 후 처리할 것들 을 여기에 쓴다.
// alert("끝났어요");
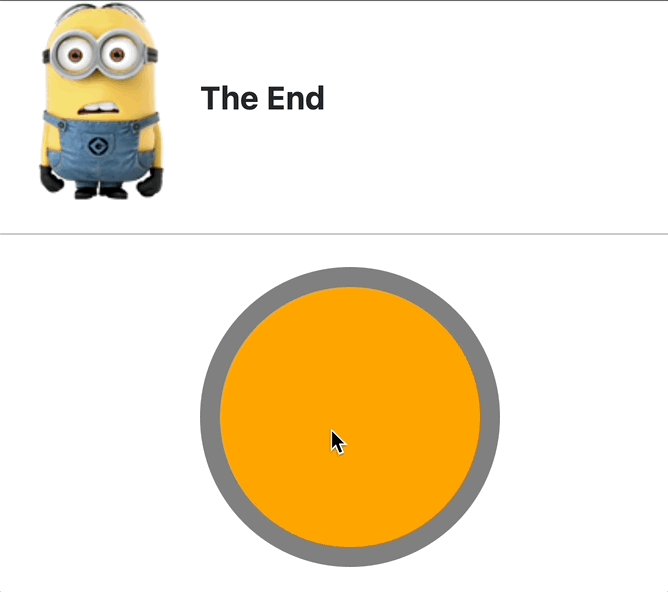
$(this).after("<b>The End</b>");
})
$("#one").animate({"left":"+=100"},2000).animate({"borderWidth":"10px"},2000).animate({"width":"150px"},2000).animate({"height":"150px"},2000);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<body>
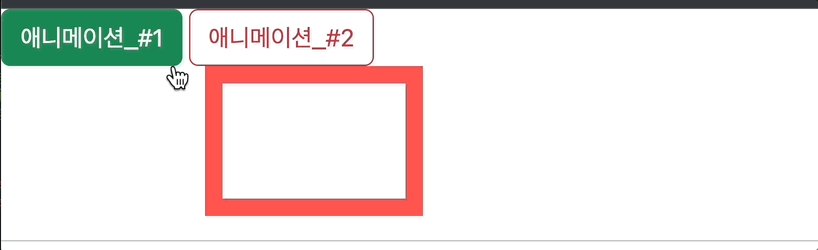
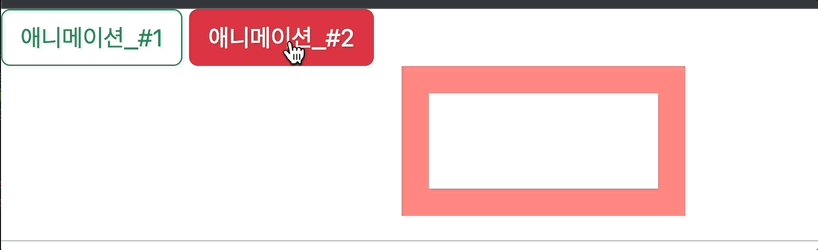
<button type="button" class="btn btn-outline-success">애니메이션_#1</button>
<button type="button" class="btn btn-outline-danger">애니메이션_#2</button>
<div id="box1"></div>
<script>
$("#box1").css({
"width":"100px",
"height":"100px",
"border":"5px solid red"
});
$("button:eq(0)").click(function (){
// 애니메이션_box1이 너비가 100씩 커지고 선굵기 20px 투명도 조절_3초동안, marginLeft:300px
$("#box1").animate({"width":"200px","borderWidth":"20px","marginLeft":"300px",opacity:'0.5'},3000);
})
// 2번째 버튼 누르면 제자리
$("button:eq(1)").click(function (){
// 애니메이션_box1이 너비가 100씩 커지고 선굵기 20px 투명도 조절_3초동안, marginLeft:300px
$("#box1").animate({"width":"100px","borderWidth":"5px","marginLeft":"0px",opacity:'1'},3000);
})
</script>
</body>
</html>
<!DOCTYPE html>
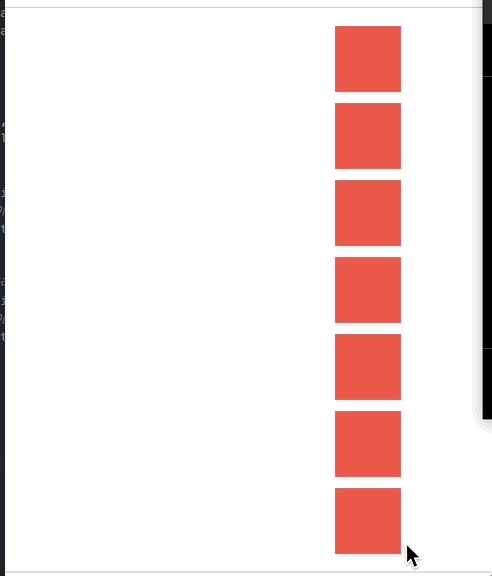
<div class="cbox"></div>
<div class="cbox"></div>
<div class="cbox"></div>
<div class="cbox"></div>
<div class="cbox"></div>
<div class="cbox"></div>
<div class="cbox"></div>
<script>
$(".cbox").css({
position:'relative',
width:'60px',
height:'60px',
backgroundColor:'tomato',
marginTop:'10px'
});
$(".cbox").each(function(i,element){
$(this).delay(i*100).animate({left:'+=300px'},'slow');
})
</script>
<hr>
<img src="../만화이미지/15.png" id="img1">
<!-- 이미지 사라졌다가 잠시 멈춘다, 그리고 다시 나타난다. -->
<script>
$("#img1").fadeOut('slow').delay(2000).fadeIn('slow');
</script>
<img src="../만화이미지/15.png" id="img1">
<!-- 이미지 사라졌다가 잠시 멈춘다, 그리고 다시 나타난다. -->
<script>
$("#img1").fadeOut('slow').delay(2000).fadeIn('slow');
</script>
setInterval (반복 실행)
- $(선택자).click(function(){} → 클릭 기능 함수에 대해 무한 반복
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Document</title>
<style>
div.wall{
position: absolute;
width: 200px;
height: 500px;
background-image: url('../jquery_img/bg2.png');
z-index: 2;
}
#img1{
position: absolute;
left: 120px;
top: 500px;
width: 150px;
height: 200px;
z-index: 1;
}
</style>
</head>
<body>
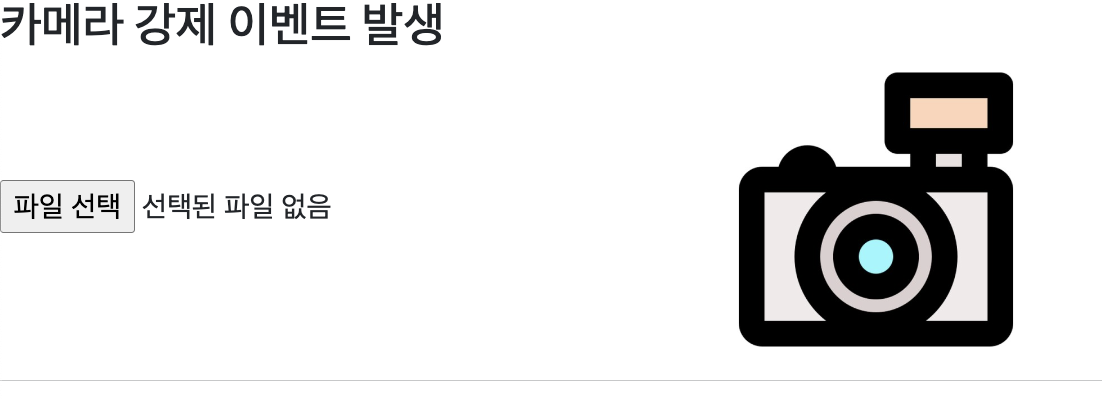
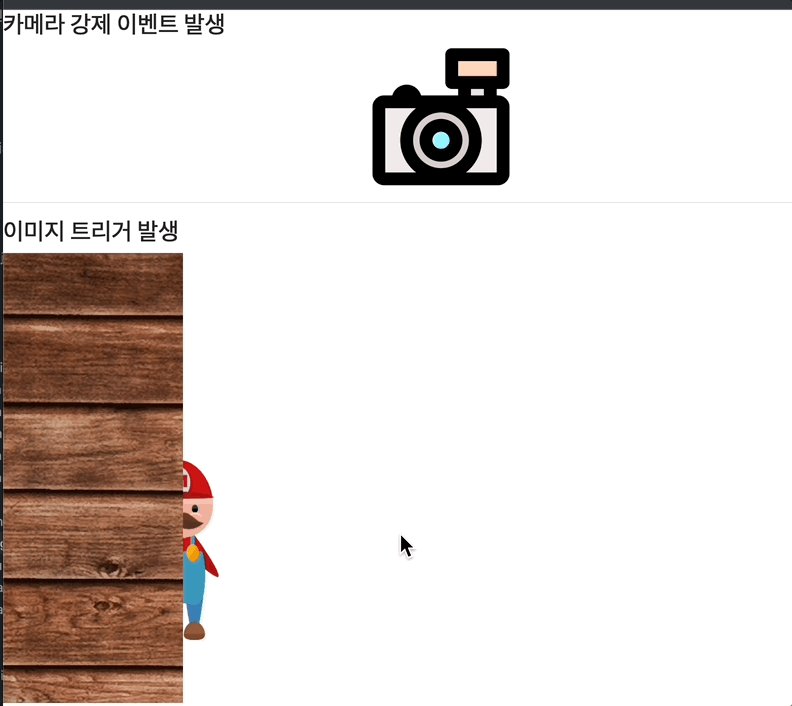
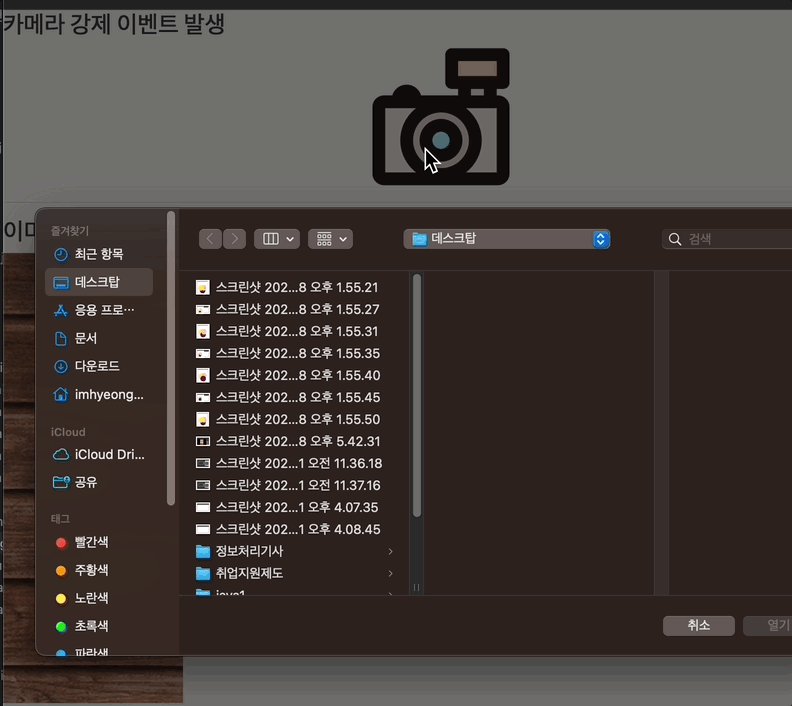
<h3>카메라 강제 이벤트 발생</h3>
<input type="file" id="file" style="visibility: hidden;">
<img src="../jquery_img/cam.jpeg" width="300" id="cam">
<hr>
<script>
$("#cam").click(function(){
$("#file").trigger("click");
})
</script>
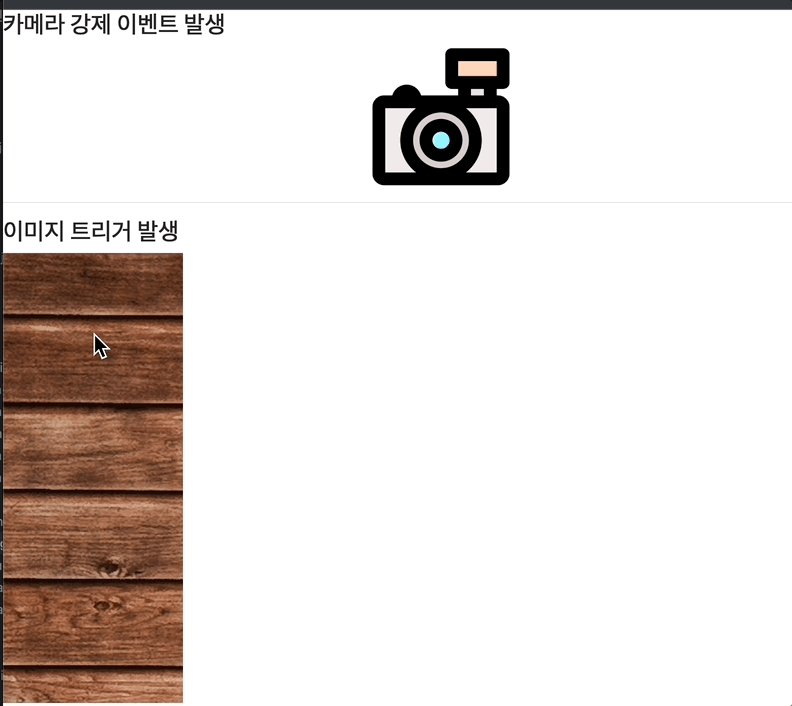
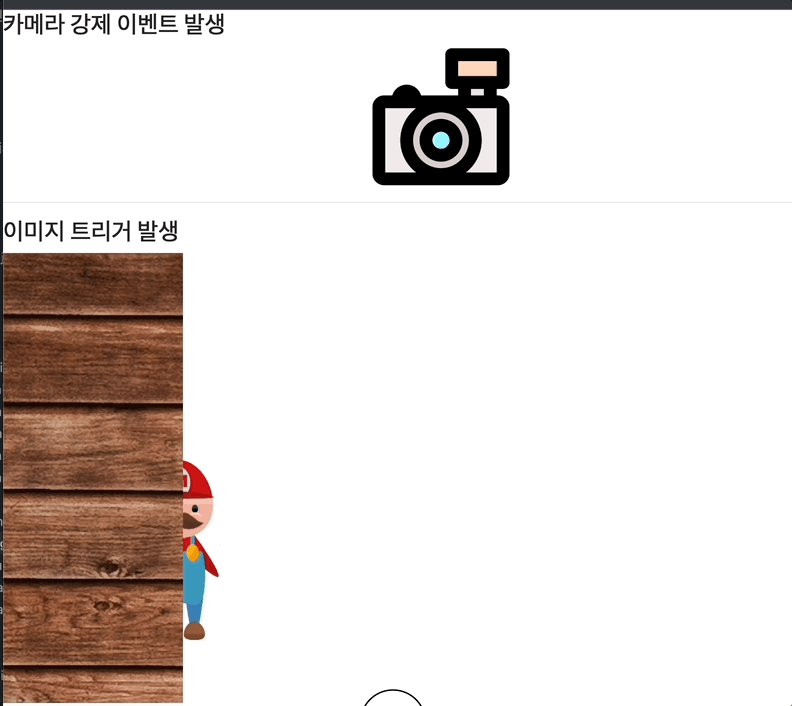
<h3>이미지 트리거 발생</h3>
<div class="wall"></div>
<img src="../jquery_img/c5.png" id="img1">
<script>
$("#img1").click(function(){
$(this).animate({width:'0px'},'slow',function(){
$(this).animate({width:'150px'},'slow')
})
})
// 3초에 한번씩 이미지를 클릭한 효과 나오게 하기
setInterval(function(){ // 계속 반복 시킴.
$("#img1").trigger("click");
},3000)
</script>
</body>
</html>-
style="visibility: hidden;” 기능으로 아래 ‘파일선택 선택된 파일 없음’ 문구를 지울 수 있음.

-
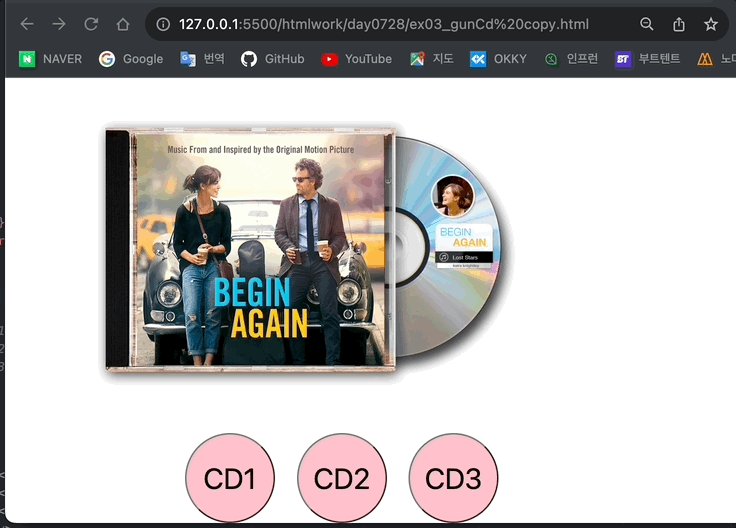
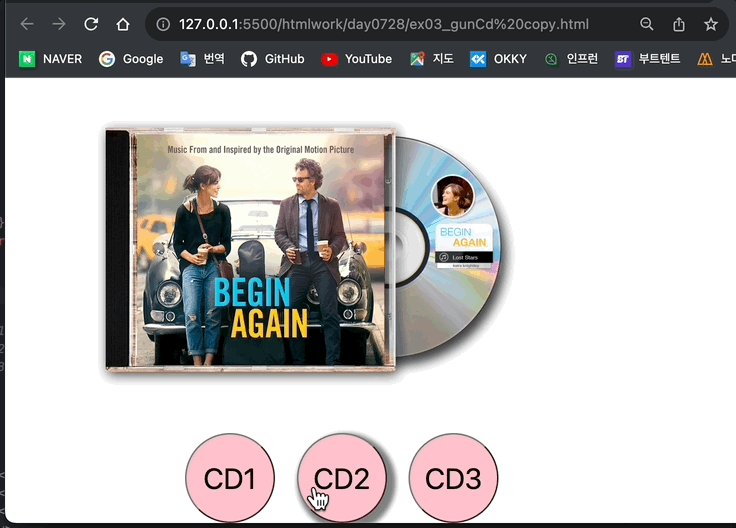
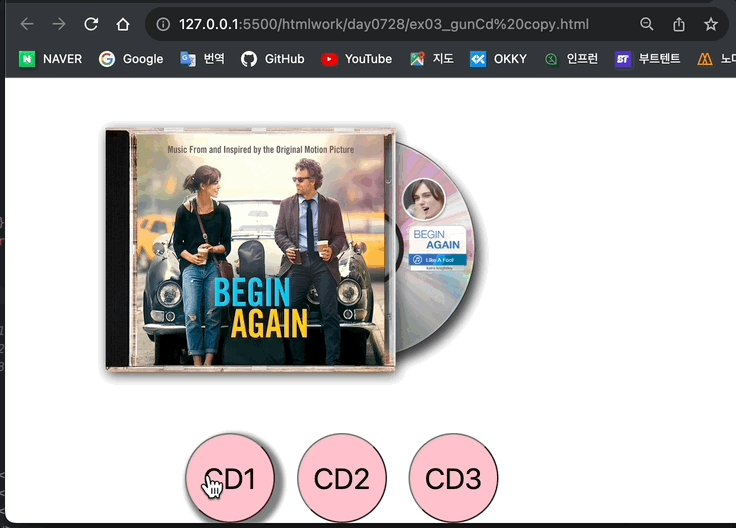
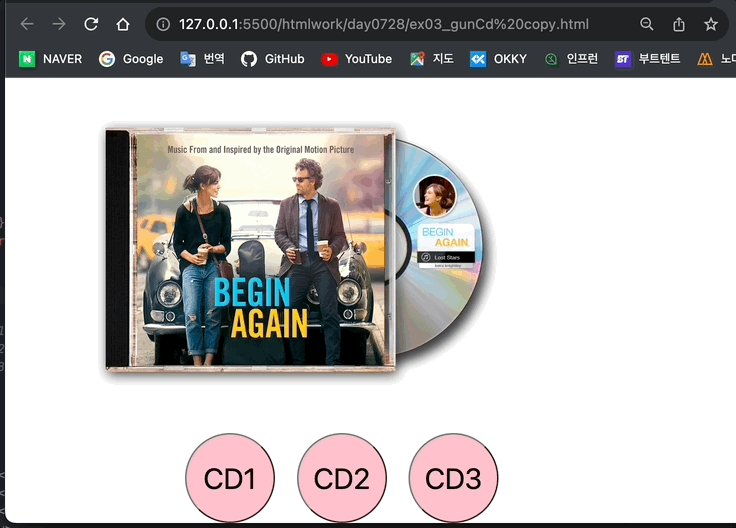
최종 결과물

%로 위치잡기
- if(pos=='0% 0%') { // '0% 0%' = left top → x축 y축 값을 %값으로 잡을 수 있다.
- 길게 3개의 cd가 있는 사진에 대해 3등분하여 cd 하나의 크기가 나올 수 있도록 출력 size를 조절한 것이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Document</title>
<style>
div.cover{
position: absolute;
left: 100px;
top: 400px;
background-image: url('../jquery_img/cover.png');
width: 350px;
height: 300px;
background-size: 350px 300px;
z-index: 2;
}
div.cd1{
position: absolute;
left: 300px;
top: 420px;
background-image: url('../jquery_img/cd-sprite.png');
width: 270px;
height: 270px;
background-size: 270px 810px;
z-index: 1;
}
div.buttons button{
width: 100px;
height: 100px;
border-radius: 100px;
margin-right: 20px;
background-color: pink;
font-size: 2em;
cursor: pointer;
}
div.buttons{
position: absolute;
left: 200px;
top: 750px;
}
div.buttons button:hover{
box-shadow: 5px 5px 5px 5px gray;
}
</style>
<script>
$(function(){
$("#btn1").click(function(){
var pos=$("div.cd1").css("background-position");
console.log(pos);
if(pos=='0% 0%') { // '0% 0%' = left top
alert("현재 1번 CD 입니다.")
} else {
//$("div.cd1").css("background-position","left center");
// 애니메이션으로 적용
$("div.cd1").animate({left:'120px'},500,function(){
$(this).css("background-position","left 0%");
$(this).animate({left:'280px'},500)
})
}
})
$("#btn2").click(function(){
var pos=$("div.cd1").css("background-position");
console.log(pos);
if(pos=='0% 50%') {
alert("현재 2번 CD 입니다.")
} else {
//$("div.cd1").css("background-position","left center");
// 애니메이션으로 적용
$("div.cd1").animate({left:'120px'},500,function(){
$(this).css("background-position","left center");
$(this).animate({left:'280px'},500)
})
}
})
$("#btn3").click(function(){
var pos=$("div.cd1").css("background-position");
console.log(pos);
if(pos=='0% 100%') {
alert("현재 3번 CD 입니다.")
} else {
//$("div.cd1").css("background-position","left center");
// 애니메이션으로 적용
$("div.cd1").animate({left:'120px'},500,function(){
$(this).css("background-position","left bottom");
$(this).animate({left:'280px'},500)
})
}
})
})
</script>
</head>
<body>
<!-- 요구사항
1. 버튼 클릭시 해당시디로 교체
2. 지금 1번인데 1번버튼 클릭하면 "현재CD입니다." 경고
3. 교체시 animate
-->
<hr>
<div class="cover"></div>
<div class="cd1"></div>
<div class="buttons">
<button type="button" id="btn1">CD1</button>
<button type="button" id="btn2">CD2</button>
<button type="button" id="btn3">CD3</button>
</div>
</body>
</html>