- Jquery에서 배열은 Array 가 아니라 each를 사용한다.
- each(funtion(index,element){}) 으로 사용하며 자동적으로 0부터 숫자를 뽑아온다.
- index가 배열의 변수 역할을 하고, 위의 element는 생략이 가능하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Document</title>
<style>
.bg_0{background-color: bisque; color: black;}
.bg_1{background-color: pink; color: black;}
.bg_2{background-color: yellow; color: black;}
.bg_3{background-color: violet; color: black;}
.bg_4{background-color: hotpink ; color: white;}
.bg_5{background-color: magenta; color: gray;}
</style>
</head>
<body>
<!-- 태그 반복할때 사용하는 each -->
<b></b><b></b><b></b><b></b><b></b><b></b>
<script>
// b태그 갯수만큼 자동 반복
// i는 index : 0 부터
// element는 인덱스에 해당하는 b태그(생략 가능.. this를 쓰면 된다.)
$("b").each(function(i,elt){
$(elt).text(i); // elt는 생략하고 this 사용 가능.
});
// $("b").each(function(i){
// $(this).text(i);
// })
</script>
<hr>
<ul>
<li>사과</li>
<li>키위</li>
<li>자두</li>
<li>낑깡</li>
<li>포도</li>
<li>자몽</li>
</ul>
<script>
$("ul li").each(function(idx){
$(this).addClass("bg_"+idx);
});
// append & after
$("ul li").mouseover(function(){
$(this).append("<b>***</b>");
});
// 마우스 벗어나면 원래대로
$("ul li").mouseout(function(){
//$(this).next().remove(); -> 현재 이벤트가 발생하는데 li태그의 다음태그를 제거.. 여기선 불가능
// find: 반드시 하위태그중에서 찾는 것
$(this).find("b").remove();
});
</script>
</body>
</html>-
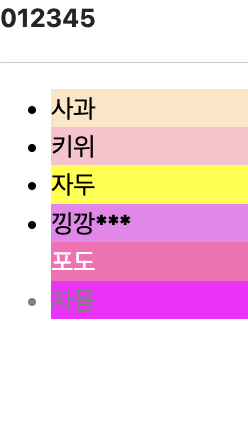
초기화면

-
낑깡에 마우스를 올렸을 시

-
자두에 마우스를 올렸을 시

button event
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Document</title>
<style>
div{
width: 500px;
height: 150px;
text-align: center;
line-height: 150px;
font-size: 20pt;
margin-bottom: 10px;
}
.hello_0{
border: 10px groove orange;
font-family: Nanum Pen Script;
background-color: pink;
color: black;
}
.hello_1{
border: 10px inset blue;
font-family: East Sea Dokdo;
background-color: aquamarine;
color: black;
}
.hello_2{
border: 10px solid yellowgreen;
background-color: yellow;
color: black;
}
.hello_3{
border: 10px groove red;
font-family: Moirai One;
background-color: magenta;
color: wheat;
}
.hello_4{
border: 10px groove green;
font-family: Nanum Pen Script;
background-color: gold;
color: brown;
}
</style>
<script>
$(function(){
// 적용버튼 누르면 모든 div에 인덱스별 클래스가 적용된다.
$("button:eq(0)").click(function(){
$("div").each(function(num){ // num: index, element는 생략된 상태
// div에 차례대로 hello_0 ~ hello_4 까지 적용해라
$(this).addClass("hello_"+num);
});
});
// 제거 누르면 인덱스별 적용된 클래스가 제거된다.
$("button:eq(1)").click(function(){
$("div").each(function(num){ // 제거시에는 이 행 삭제해도 됨.
$("div").removeClass("hello_"+num); // removeClass 괄호안에 아무것도 적지 않으면 모든 class 삭제
});
});
});
</script>
</head>
<body>
<button type="button" class="btn btn-outline-info">스타일 적용</button>
<button type="button" class="btn btn-outline-danger">스타일 제거</button>
<div>안녕하세요</div>
<div>오늘은 제이쿼리</div>
<div>반복문과 addClass를</div>
<div>배우고 있어요</div>
<div>화이팅!!!</div>
</body>
</html>-
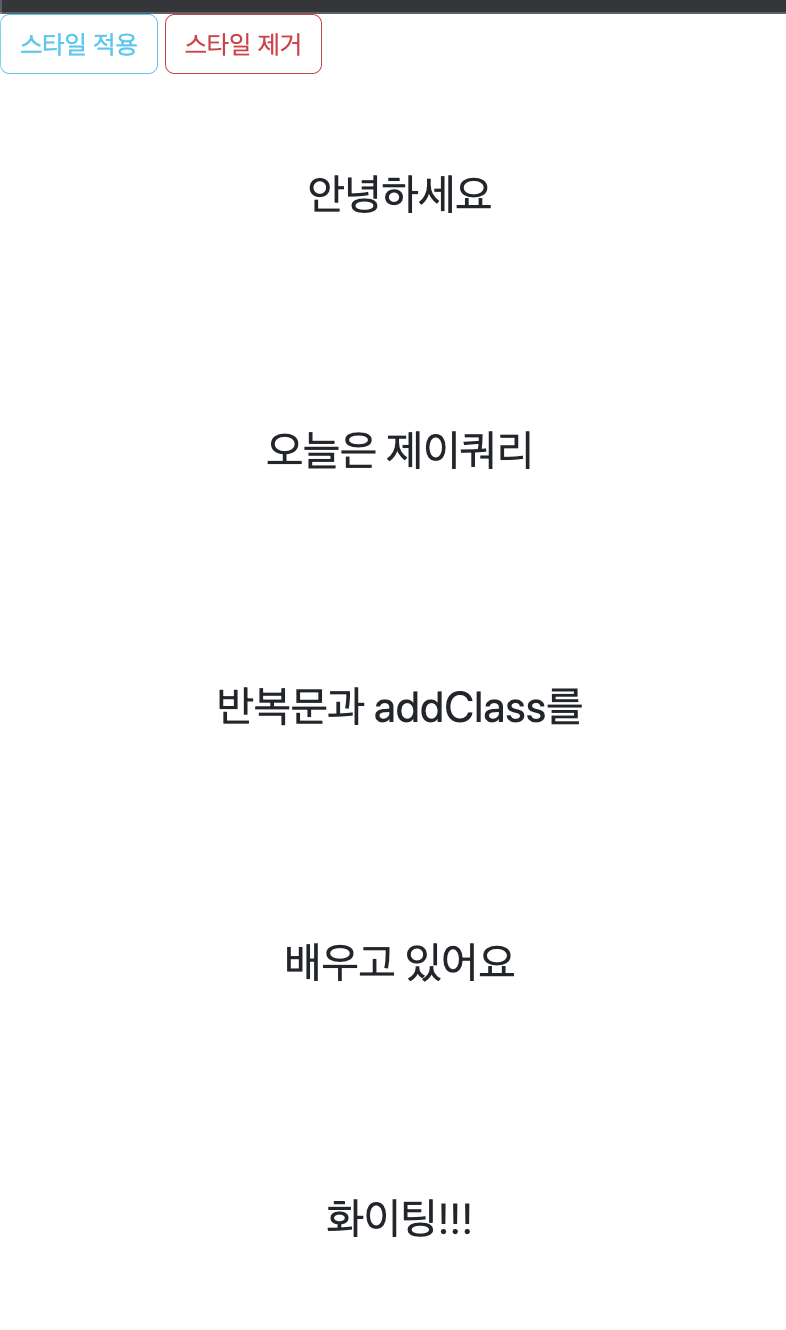
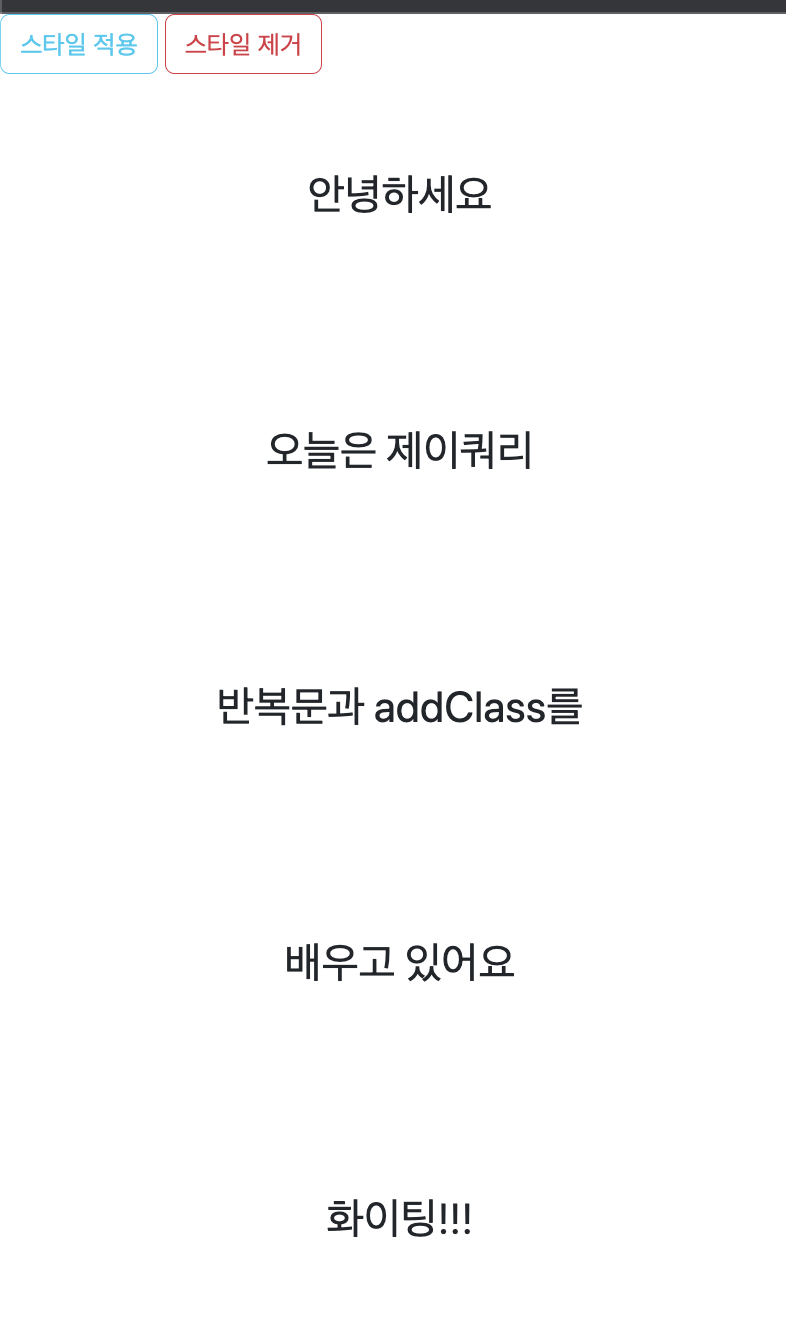
초기화면

-
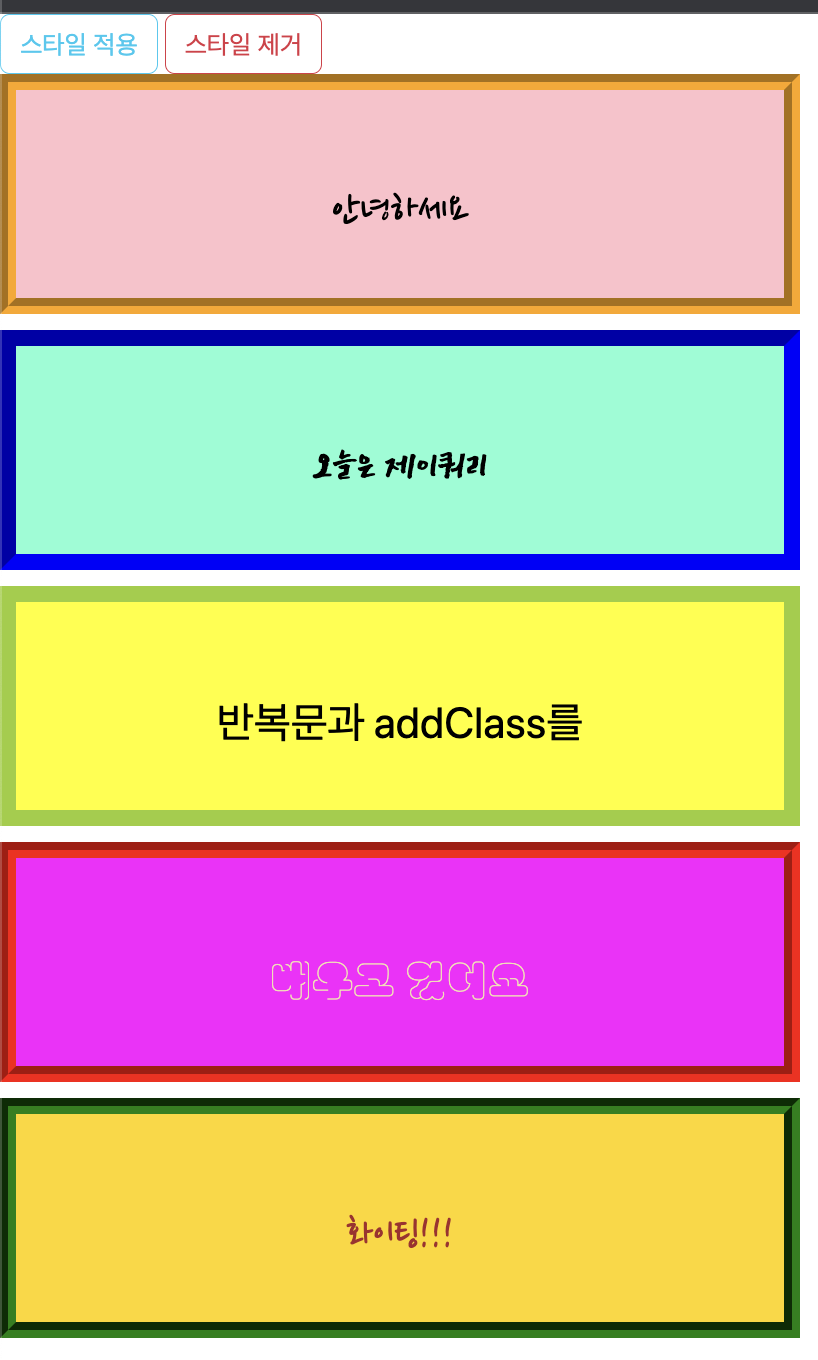
'스타일 적용' 버튼을 눌렀을 시

-
'스타일 제거' 버튼을 눌렀을 시

배열 과제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Document</title>
<style>
.small{
width: 90px;
border: 5px solid gray;
border-radius: 20px;
box-shadow: 10px 10px 10px 10px gray;
margin: 5px;
}
.large{
width: 300px;
border: 10px groove gray;
border-radius: 30px;
box-shadow: 10px 10px 10px 10px gray;
}
.small2{
width: 120px;
border: 5px solid pink;
border-radius: 60px;
box-shadow: 10px 10px 10px 10px gray;
margin: 10px;
}
</style>
<script>
/* 과제 기모링! (동영상 1:1 제출 ... gif로..)
1번 빼고는 모두 스크립트에서 한다
1. style 시트에 class 하나 만드세요 (addClass, removeClass 하기 위해) : 보더 둥글게, 섀도우
2. 작은이미지 사진에 쇼핑몰사진 1부터 10까지 차례대로 넣기(each)
3. 작은사진 너비,높이,보더 예쁘게 주기
4. 큰사진도 알아서 style sheet 이쁘게 주기
5. 이벤트 : 작은 이미지에 마우스 올리면 큰사진에 나오게 한다.
(작은 이미지에 마우스 올리면 1번의 addClass 주고, 벗어나면 원래대로)
*/
$(function(){
$("img.large").each(function(idx){ // idx : index, element는 생략 된 상태
$(this).attr("src","../쇼핑몰사진/"+(idx+1)+".jpg")
});
$("img.small").each(function(idx){
$(this).attr("src","../쇼핑몰사진/"+(idx+1)+".jpg")
});
$("img.small").mouseover(function(){
smallImg=$(this).attr("src");
$(this).addClass("small2");
$("img.large").attr("src",smallImg);
})
$("img.small").mouseout(function(){
$(this).removeClass("small2")
})
});
</script>
</head>
<body>
<h3>0724과제물_10개 이상의 이미지 태그에 each문으로 사진넣기</h3>
<img src="" class="small">
<img src="" class="small">
<img src="" class="small">
<img src="" class="small">
<img src="" class="small">
<img src="" class="small">
<img src="" class="small">
<img src="" class="small">
<img src="" class="small">
<img src="" class="small">
<img src="" class="small">
<img src="" class="small">
<img src="" class="small">
<img src="" class="small">
<img src="" class="small">
<br><br>
<img src="" class="large">
</body>
</html>-
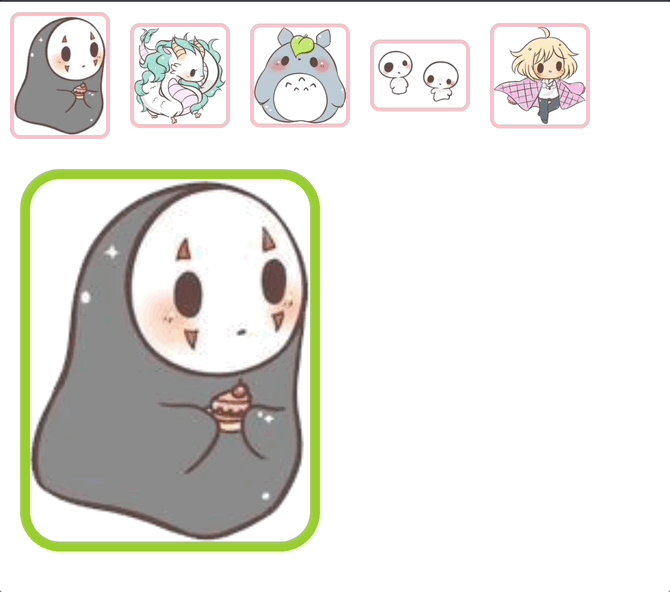
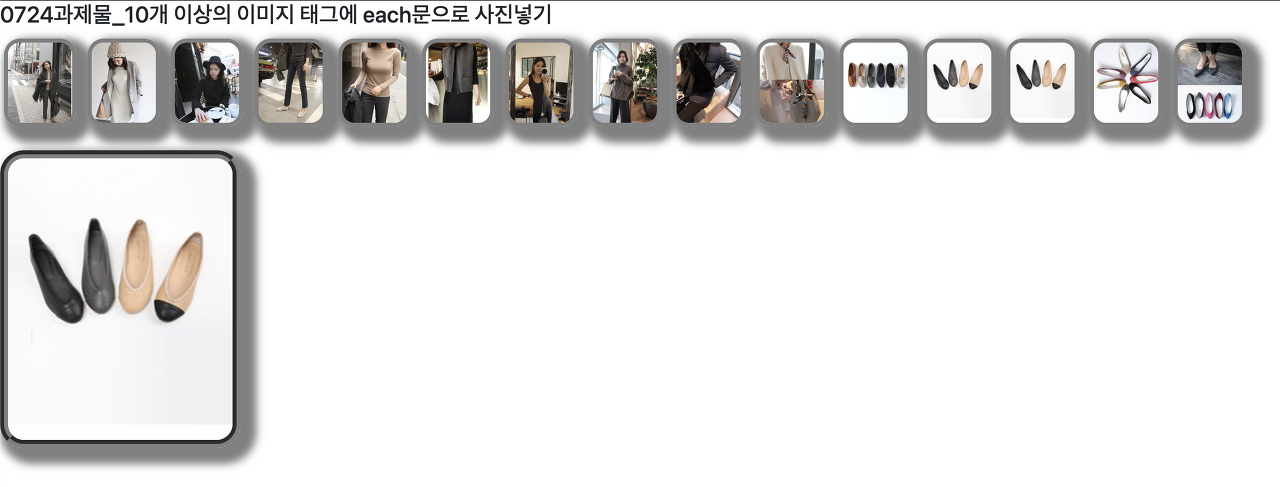
초기화면

-
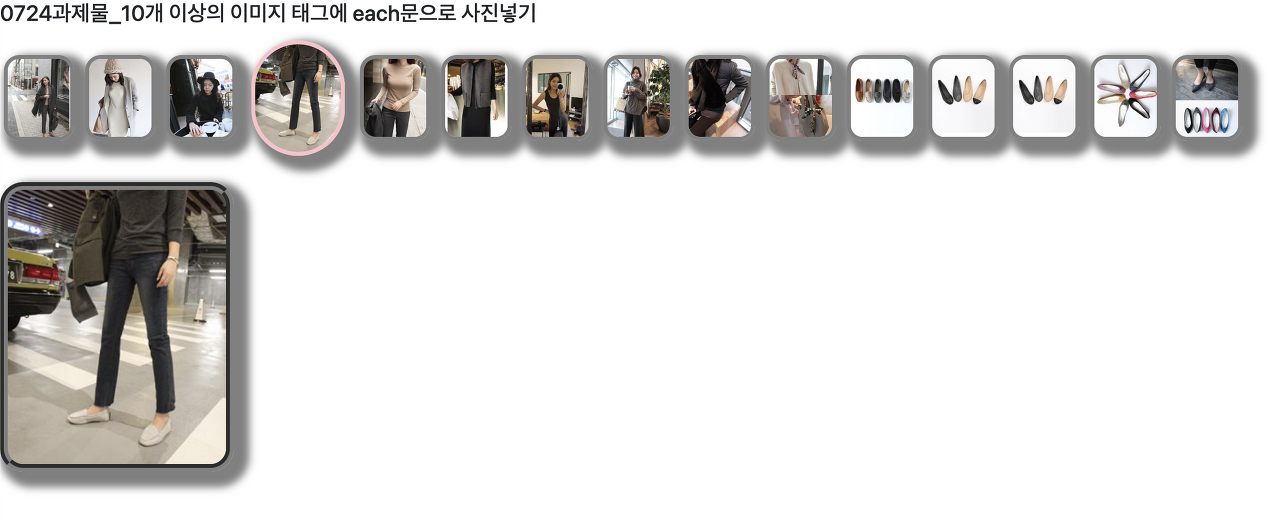
4번째 사진에 마우스를 올렸을 시

-
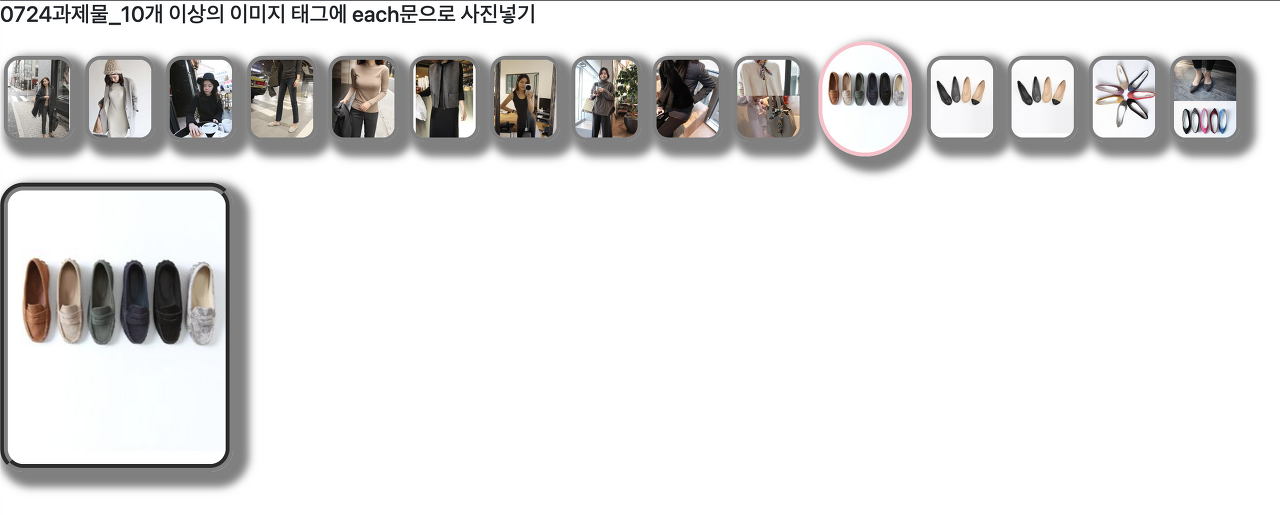
11번째 사진에 마우스를 올렸을 시

$.each
- 배열 내에 값을 넣어 사용할 때 사용한다.
- $.each(data,function(i,ele){})
- $.each(배열이름, 순번에 맞는 넘버 값) i:인덱스, ele:엘리먼트(i에 해당하는 아이템값)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Document</title>
<style>
div.box{
border: 1px solid gray;
margin-top: 20px;
width: 300px;
height: 130px;
padding: 20px;
font-family: Nanum Pen Script;
font-size: 1.5em;
}
</style>
</head>
<body>
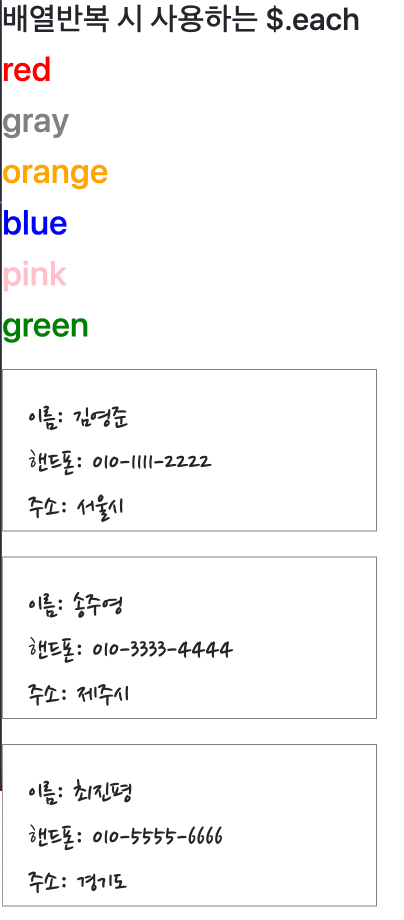
<h3>배열반복 시 사용하는 $.each</h3>
<script>
var data=["red","gray","orange","blue","pink","green"];
$.each(data,function(i,ele){ // $.each(배열이름, 순번에 맞는 넘버 값) i:인덱스, ele:엘리먼트(i에 해당하는 아이템값)
var s="<h2 style='color:"+ele+"; width:200px;'>"+ele+"</h2>";
document.write(s);
});
</script>
<div id="show"></div>
<script>
var info=[{name:"김영준",hp:"010-1111-2222",addr:"서울시"},
{name:"송주영",hp:"010-3333-4444",addr:"제주시"},
{name:"최진평",hp:"010-5555-6666",addr:"경기도"}];
var s="";
$.each(info,function(i,elt){
s+="<div class='box'>";
s+="이름: "+elt.name+"<br>";
s+="핸드폰: "+elt.hp+"<br>";
s+="주소: "+elt.addr+"<br>";
s+="</div>";
})
$("#show").html(s);
</script>
</body>
</html>
예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Document</title>
<style>
.small{
width: 50px;
margin: 5px;
border: 2px solid pink;
border-radius: 5px;
}
.large{
width: 150px;
margin: 10px;
border: 5px solid yellowgreen;
border-radius: 20px;
}
</style>
</head>
<body>
<!-- show에 배열반복문을 이용해서 이미지 5개 띄어준다.
작은 이미지는 css로 작게 5개 예쁘게 배치한다
transform을 이용하여 작은이미지에 가면 회전, 벗어나면 제자리
큰이미지는 작은사진 가져온것 중 첫번째이미지로 초기 이미지 둔다
큰이미지도 예쁘게 css
작은이미지 클릭하면 큰이미지 있는 곳으로 이동 -->
<div id="show"></div>
<img src="" class="large">
<script>
var imgarr=[{name:"../만화이미지/15.png"},
{name:"../만화이미지/14.png"},
{name:"../만화이미지/16.png"},
{name:"../만화이미지/17.png"},
{name:"../만화이미지/13.png"}];
var s="";
$.each(imgarr,function(i,elt){
s+="<img src='"+elt.name+"' class='small'>";
});
$("#show").html(s);
$(".small").hover(function(){
$(this).css("transform","rotate(45deg)");
},function(){
$(this).css("transform","rotate(0)");
})
// var imgg=$("#show:eq(0)").attr("src");
// var imgg=$("elt.name:eq(0)").attr("src");
// $(".large").attr("src","elt.name:eq(0)");
// $(".large").attr("src",imgg);
var simg=$(".small:eq(0)").attr("src");
$(".large").attr("src",simg);
$(".small").click(function(){
var himg=$(this).attr("src");
$(".large").attr("src",himg)
})
</script>
</body>
</html>