Jqury 에서의 input :



- isNaN : is Not a Number : (null 값 체크용. 숫자 체크용)
- focus() : focus를 지정하면 event 이후 커서가 지정 포인트에 자동 클릭되어 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Document</title>
<script>
// 결과출력 버튼을 누르면 자바,오라클,제이쿼리 점수 출력하고 총점, 평균도 출력하자
// 이름을 입력안했을시 alert으로 경고메세지
// 3과목의 점수가 숫자가 아닐경우 alert으로 경고메세지
// div에 결과 출력시 css로 style도 꾸며주세요
$(function(){
// 버튼 이벤트
$("#btn").click(function(){
var name=$("#name").val();
var java=$("#java").val();
var oracle=$("#oracle").val();
var jq=$("#jquery").val();
if(name.length==0){
alert("이름을 입력하세요!!");
$("#name").focus(); // focus를 지정하면 alert창 이후 커서가 이름에 자동으로 눌러져 있다.
return;
}
if(isNaN(java) || java.length==0){ // isNaN : is not a number(null 값 체크용. 숫자 체크용)
alert("자바점수는 숫자로만 입력해주세요");
$("#java").focus();
return;
}
if(isNaN(oracle) || oracle.length==0){ // isNaN : is not a number(null 값 체크용. 숫자 체크용)
alert("오라클점수는 숫자로만 입력해주세요");
$("#oracle").focus();
return;
}
if(isNaN(jq) || jq.length==0){ // isNaN : is not a number (null 값 체크용. 숫자 체크용)
alert("제이쿼리점수는 숫자로만 입력해주세요");
$("#jquery").focus();
return;
}
// 총점 구하기
var sum=parseInt(java)+parseInt(oracle)+parseInt(jq);
// 평균 구하기
var avg=sum/3.0;
// 출력
var s="이름: "+name+"<br>";
s+="자바점수: "+java+"<br>";
s+="오라클점수: "+oracle+"<br>";
s+="제이쿼리점수: "+jq+"<br>";
s+="총점: "+sum+"<br>";
s+="평균: "+avg+"<br>";
$("#result").html(s).css({"font-size":"20px","font-family":"Nanum Pen Script","background-color":"thistle"});
})
});
</script>
</head>
<body>
<table class="table table-bordered" style="width: 400px;">
<tr>
<th width="100">학생명</th>
<td width="300">
<input type="text" id="name" style="width: 100px;">
</td>
</tr>
<tr>
<th width="100">자바점수</th>
<td width="300">
<input type="text" id="java" style="width: 100px;">
</td>
</tr>
<tr>
<th width="100">오라클점수</th>
<td width="300">
<input type="text" id="oracle" style="width: 100px;">
</td>
</tr>
<tr>
<th width="100">제이쿼리점수</th>
<td width="300">
<input type="text" id="jquery" style="width: 100px;">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="button" class="btn btn-outline-info" id="btn">결과출력</button>
</td>
</tr>
<tr height="200">
<td colspan="2" align="center">
<div id="result">결과출력하는곳...</div>
</td>
</tr>
</table>
</body>
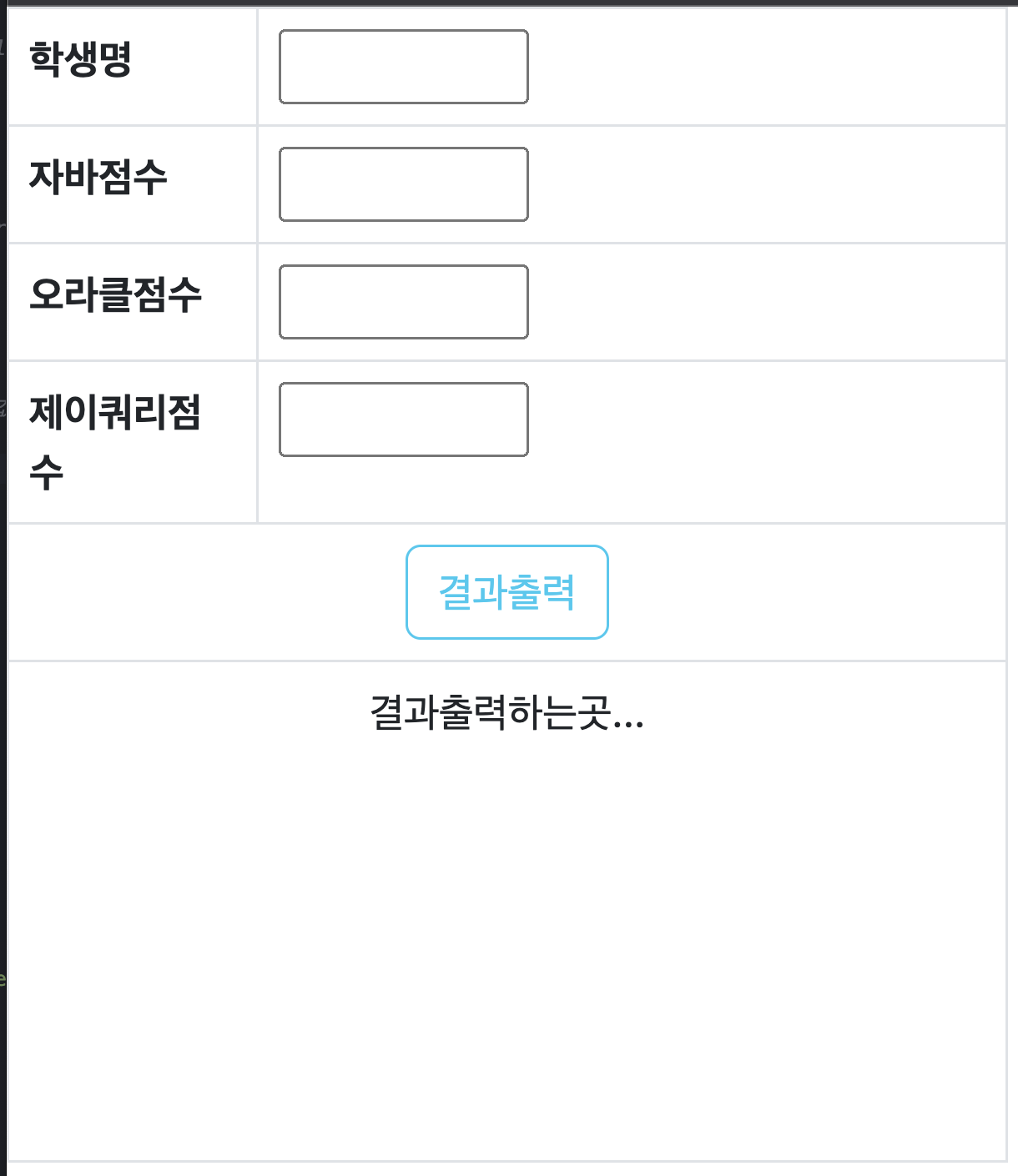
</html>- 초기화면

- 점수를 입력 안했을 시 (isNaN 코드로 인해 숫자로 기입하라고 메시지가 뜬다)

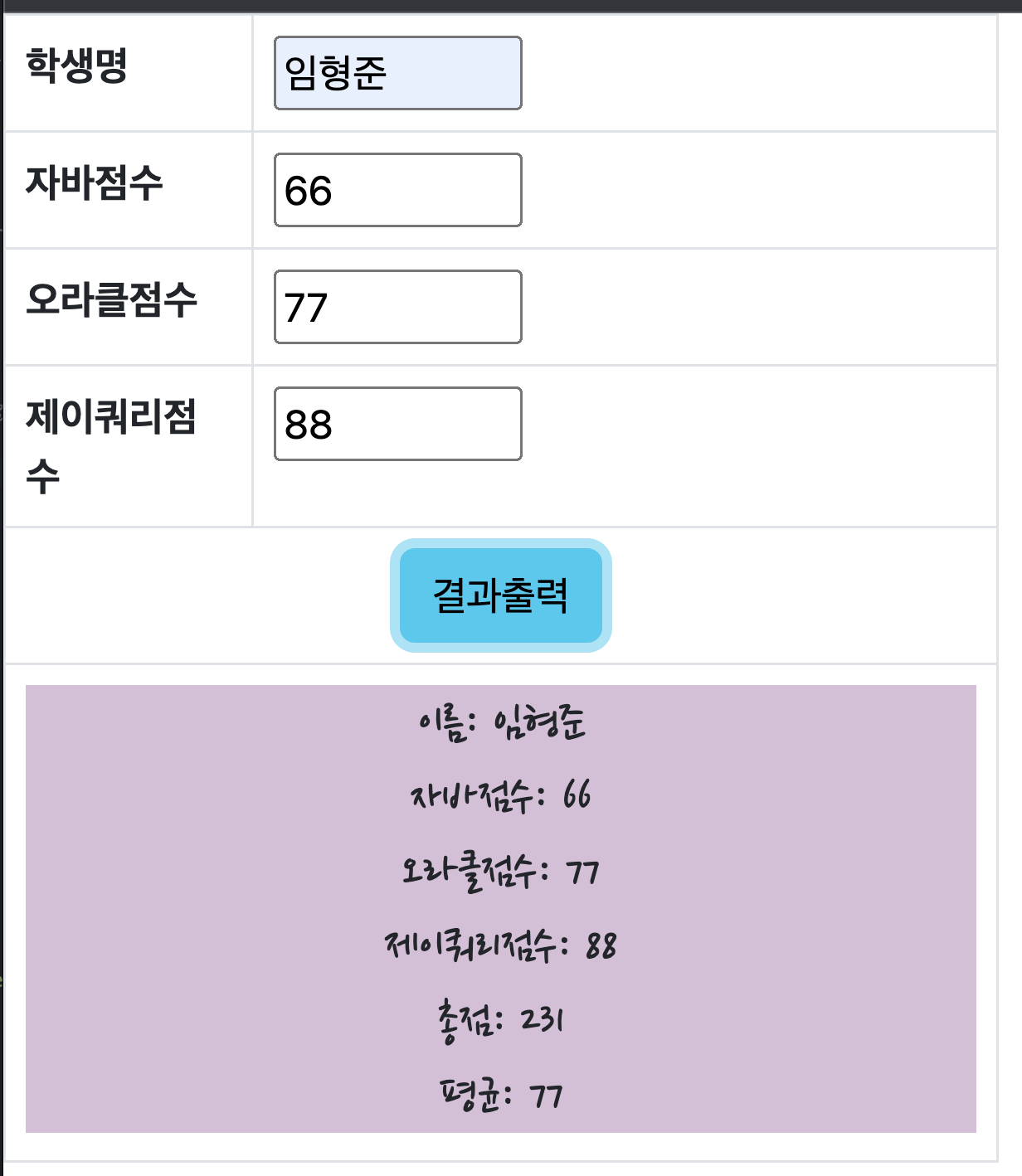
- 값 기입 후 결과출력 눌렀을 시

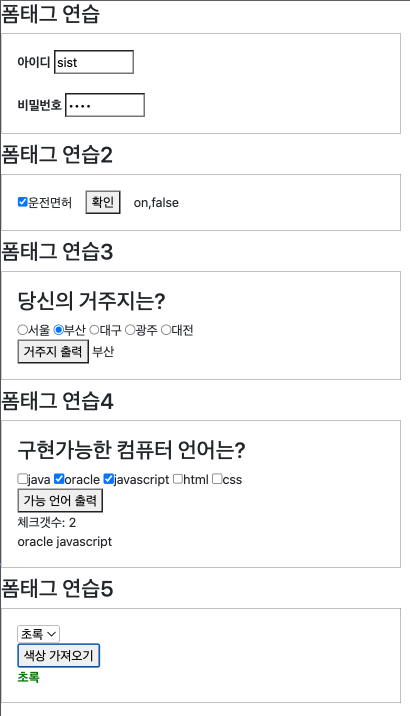
폼태그 연습 (form tag)
- is
- checked
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Document</title>
<style>
div{
border: 1px solid gray;
padding: 20px;
width: 500px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<h3>폼태그 연습</h3>
<div>
<b>아이디</b>
<input type="text" style="width: 100px;">
<br><br>
<b>비밀번호</b>
<input type="password" style="width: 100px;">
</div>
<script>
// 포커스가 갈 경우 배경색이 노랑색
$("input:text,input:password").focus(function(){
$(this).css("background-color","yellow");
});
// 포커스가 벗어나면 배경색이 원래대로 돌아가기
$("input:text,input:password").blur(function(){ // blur : 벗어나는 것
$(this).css("background-color","white");
});
</script>
<h3>폼태그 연습2</h3>
<div>
<input type="checkbox" id="cbk">운전면허
<button type="button" id="btn1">확인</button>
<span></span>
</div>
<script>
$("#btn1").click(function(){
var a=$("#cbk").val(); // 무조건 on(value 미 지정시)
var b=$("cbk").is(":checked"); // check 상태에 따른 값 (true,false)
$("span:eq(0)").html(a+","+b);
});
</script>
<h3>폼태그 연습3</h3>
<div>
<h3>당신의 거주지는?</h3>
<input type="radio" name="city" value="서울">서울
<input type="radio" name="city" value="부산">부산
<input type="radio" name="city" value="대구">대구
<input type="radio" name="city" value="광주">광주
<input type="radio" name="city" value="대전">대전
<br>
<button type="button" id="btn2">거주지 출력</button>
<span></span>
</div>
<script>
$("#btn2").click(function(){
var citydata=$("input[name='city']:checked").val(); // input 중에 name 이 city인 항목 중 check된 항목
$("span:eq(1)").html(citydata);
})
</script>
<h3>폼태그 연습4</h3>
<div>
<h3>구현가능한 컴퓨터 언어는?</h3>
<input type="checkbox" name="clang" value="java">java
<input type="checkbox" name="clang" value="oracle">oracle
<input type="checkbox" name="clang" value="javascript">javascript
<input type="checkbox" name="clang" value="html">html
<input type="checkbox" name="clang" value="css">css
<br>
<button type="button" id="btn3">가능 언어 출력</button>
<br>
<span></span>
<script>
$("#btn3").click(function(){
// 체크된 언어
var len=$("input[name='clang']:checked").length;
var s="체크갯수: "+len;
if(len==0){
s+="<br>가능언어없음";
} else {
s+="<br>";
$("input[name='clang']:checked").each(function(i,element){
s+=$(this).val()+" ";" ";
})
}
$("span:eq(2)").html(s);
})
</script>
</div>
<h3>폼태그 연습5</h3>
<div>
<select id="selone">
<option value="red">빨강</option>
<option value="yellow">노랑</option>
<option value="green">초록</option>
<option value="gray">회색</option>
</select>
<br>
<button type="button" id="btn4">색상 가져오기</button>
<br>
<span></span>
</div>
<script>
$("#btn4").click(function(){
var seltext=$("#selone option:selected").text(); // 옵션이 selected 이면~
// var seltext=$("#selone option:checked").text(); // 옵션이 selected 이면~
// 위 selected 와 checked 둘 다 된다.
var selval=$("#selone").val();
// var s="선택한 text: "+seltext;
// s+=", 선택한 var: "+selval;
s="<b style='color:"+selval+"'>"+seltext+"</b>";
$("span:eq(3)").html(s);
})
</script>
</body>
</html>
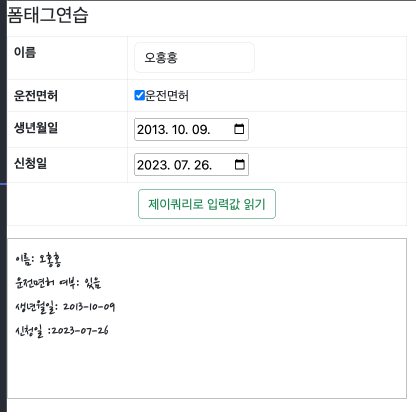
폼태그 연습 (form tag)
- is
- 삼항연산자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Document</title>
<style>
#result{
width: 500px;
height: 200px;
font-family: Nanum Pen Script;
padding: 10px;
font-size: 20px;
border: 1px solid gray;
}
</style>
<script>
$(function(){
// 현재날짜 구해서 날짜 type에 넣어주기
var date=new Date();
var y=date.getFullYear();
var m=date.getMonth()+1;
var d=date.getDate();
var currDay=y+"-"+((m<10)?"0"+m:m)+"-"+((d<10)?"0"+d:d);
$("#thedate").val(currDay);
$("#mybirth").val(currDay);
// 버튼이벤트
$("#btn1").click(function(){
var s="";
// 이름읽기
s+="이름: "+$("#myname").val()+"<br>";
// 운전면허 체크(운전면허 : 있음)
console.log($("#cblic").val());
console.log($("#cblic").is(":checked"));
s+="운전면허 여부: "+($("#cblic").is(":checked")?"있음":"없음")+"<br>";
// 생년월일
s+="생년월일: "+$("#mybirth").val()+"<br>";
// 신청일
s+="신청일 :"+$("#thedate").val()+"<br>";
$("#result").html(s);
})
});
</script>
</head>
<body>
<form>
<legend>폼태그연습</legend>
<table class="table table-bordered" style="width: 500px;">
<tr>
<th>이름</th>
<td>
<input type="text" class="form-control" id="myname" style="width: 150px;">
</td>
</tr>
<tr>
<th>운전면허</th>
<td>
<label>
<input type="checkbox" id="cblic">운전면허
</label>
</td>
</tr>
<tr>
<th>생년월일</th>
<td>
<input type="date" id="mybirth">
</td>
</tr>
<tr>
<th>신청일</th>
<td>
<input type="date" id="thedate">
</td>
</tr>
<tr>
<td colspan="2" align="center" >
<button type="button" id="btn1" class="btn btn-outline-success">제이쿼리로 입력값 읽기</button>
</td>
</tr>
</table>
<div id="result"></div>
</form>
</body>
</html>
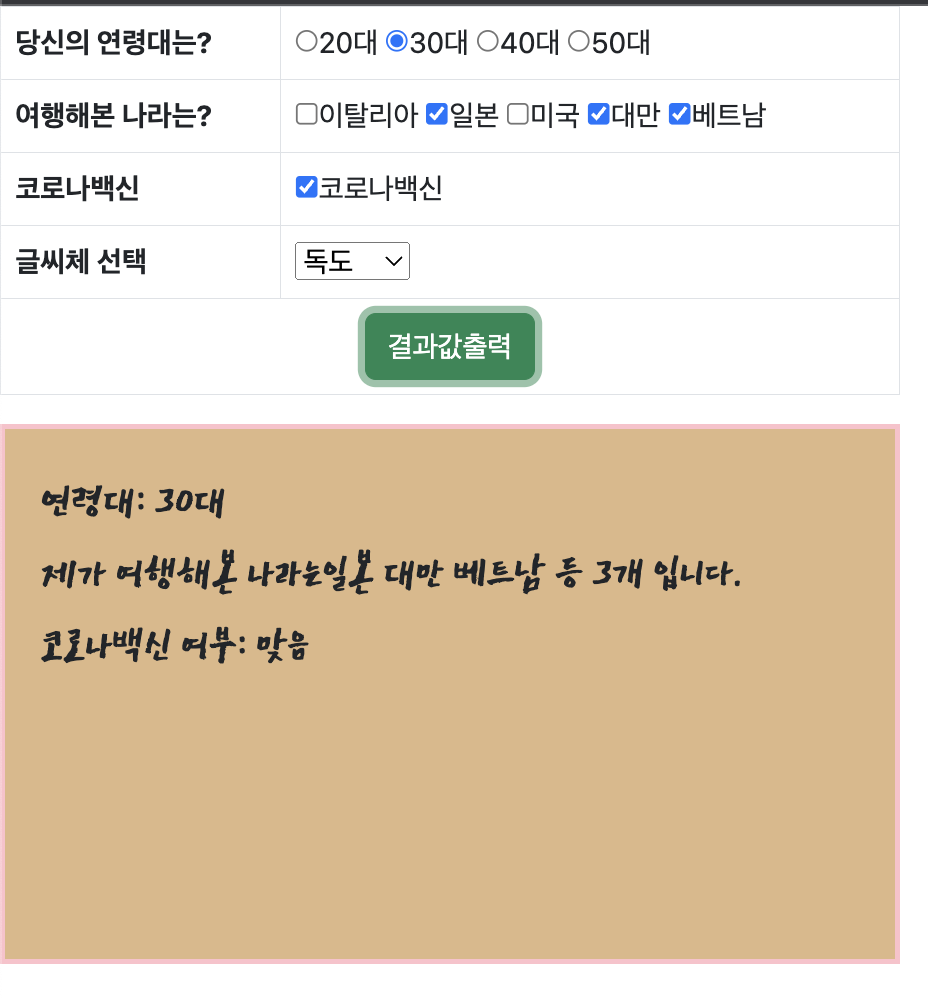
예제
- input[name=’age’]:checked
- 삼항연산자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Document</title>
<style>
#result{
background-color: burlywood;
width: 500px;
height: 300px;
border: 3px solid pink;
padding: 20px;
margin-bottom: 10px;
font-size: 20pt;
}
</style>
<script>
$(function(){
$("#btnt").click(function(){
// var s="";
var s="연령대: "+$("input[name='age']:checked").val();
var len=$("input[name='nara']:checked").length; // 체크된 갯수
if(len==0){
s+="<br>제가 여행해본 나라는 이중에 없습니다."
} else {
s+="<br> 제가 여행해본 나라는";
+$("input[name='nara']:checked").each(function(idx,ele){
s+=$(this).val()+" ";
})
s+="등 "+len+"개 입니다."
}
// s+="<br> 제가 여행해본 나라는"+$("input[name='nara']:checked").each(function(idx,ele){
// $(this).val()+" " }) +"등 "+len+"개 입니다."
s+="<br>코로나백신 여부: "+($("#covid").is(":checked")?"맞음":"안맞음")+"<br>";
var sel=$("#select").val();
$("#result").css("font-family",sel);
$("#result").html(s);
})
})
</script>
</head>
<body>
<form>
<table class="table table-bordered" style="width: 500px;">
<tr >
<th>당신의 연령대는?</th>
<td>
<input type="radio" name="age" value="20대">20대
<input type="radio" name="age" value="30대">30대
<input type="radio" name="age" value="40대">40대
<input type="radio" name="age" value="50대">50대
</td>
</tr>
<tr>
<th>여행해본 나라는?</th>
<td>
<input type="checkbox" name="nara" value="이탈리아">이탈리아
<input type="checkbox" name="nara" value="일본">일본
<input type="checkbox" name="nara" value="미국">미국
<input type="checkbox" name="nara" value="대만">대만
<input type="checkbox" name="nara" value="베트남">베트남
</td>
</tr>
<tr>
<th>코로나백신</th>
<td>
<input type="checkbox" name="covid" id="covid">코로나백신
</td>
</tr>
<tr>
<th>글씨체 선택</th>
<td>
<select id="select">
<option value="East Sea Dokdo">독도</option>
<option value="궁서체">궁서체</option>
<option value="Moirai One">호잇</option>
<option value="Nanum Pen Script">나눔</option>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button class="btn btn-outline-success" id="btnt" type="button">결과값출력</button>
</td>
</tr>
</table>
</form>
<div id="result"></div>
</body>
</html>
예제2
- keyup : 휴대폰번호 4자리 입력 후 다음 입력장소로 커서가 자동 이동하는 기능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Document</title>
<style>
body{
margin-left: 20px;
margin-top: 20px;
}
#result{
margin-top: 30px;
width: 500px;
height: 300px;
padding: 10px;
border: 1px solid gray;
}
</style>
<script>
$(function(){
// 핸드폰 4개 입력 시 다음칸으로 이동하는 것
$("#hp2").keyup(function(){
if($(this).val().length==4){
$("#hp3").focus();
}
})
// 버튼 클릭시 정보 읽어서 출력
$("#btn1").click(function(){
var s="";
s+="이름 :"+$("#name").val()+"<br>";
s+="핸드폰 :"+$("#hp1 option:selected").text()+"-"+$("#hp2").val()+"-"+$("#hp3").val()+"<br>";
var fcolor=$("input[name='fcolor']:checked").val();
s+="글자색: "+fcolor+"<br>";
s+="성별: "+$("input[name='gender']:checked").val()+"<br>";
// 자격증
var lic="";
$("input[name='lic']:checked").each(function(i,ele){
lic+=$(this).val()+" ";
});
s+="자격증: "+(lic==""?"없음":lic);
$("#result").html(s).css("color",fcolor);
})
})
</script>
</head>
<body>
<b>폼테그 복습</b>
<table class="table table-bordered" style="width: 500px;">
<tr>
<th>이름</th>
<td>
<input type="text" id="name" style="width: 150px;">
</td>
</tr>
<tr>
<th>연락처</th>
<td>
<select id="hp1">
<option>010</option>
<option>011</option>
<option>016</option>
<option>017</option>
<option>018</option>
</select>
<b>-</b>
<input type="text" id="hp2" maxlength="4" size="4">
<b>-</b>
<input type="text" id="hp3" maxlength="4" size="4">
</td>
</tr>
<tr>
<th>글자색</th>
<td>
<input type="radio" name="fcolor" value="blue">파랑색
<input type="radio" name="fcolor" value="green">초록색
<input type="radio" name="fcolor" value="hotpink" checked>분홍색
<input type="radio" name="fcolor" value="gray">회색
</td>
</tr>
<tr>
<th>성별</th>
<td>
<input type="radio" name="gender" value="남자">남자
<input type="radio" name="gender" value="여자" checked>여자
</td>
</tr>
<tr>
<th>자격증</th>
<td>
<input type="checkbox" name="lic" value="정보처리기사">정보처리기사
<input type="checkbox" name="lic" value="컴퓨터활용능력">컴퓨터활용능력
<input type="checkbox" name="lic" value="itq" checked>itq
<input type="checkbox" name="lic" value="운전면허">운전면허
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="button" class="btn btn-outline-success" id="btn1">개인정보출력</button>
</td>
</tr>
</table>
<div id="result"></div>
</body>
</html>
transform
- "transform","rotate(0deg)" : 대상을 각도만큼 회전
- "transform","scale(x,y)" : 대상을 수치만큼 x축, y축으로 크기 변경
- "transform","translate(x,y)" : 대상을 수치만큼 확대, 값을 하나만 주면 x,y축 동시 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Document</title>
</head>
<body>
<img src="../만화이미지/14.png">
<img src="../만화이미지/15.png">
<img src="../만화이미지/16.png">
<img src="../만화이미지/17.png">
<script>
$("img:eq(0)").hover(function(){
// 45도 회전(deg,rad,grad,turn 등이 있다)
$(this).css("transform","rotate(45deg)");
},function(){
$(this).css("transform","rotate(0deg)");
})
$("img:eq(1)").hover(function(){
// 45도 회전(deg,rad,grad,turn 등이 있다)
$(this).css("transform","rotate(-45deg)");
},function(){
$(this).css("transform","rotate(0deg)");
})
// transform에는 회전이 있고, scale(확대)요소가 있다.
$("img:eq(2)").hover(function(){
// 45도 회전(deg,rad,grad,turn 등이 있다)
$(this).css("transform","scale(2,1)"); // 가로세로 2배 확대. 숫자 하나만 적으면 가로세로 동시 적용
},function(){
$(this).css("transform","scale(1,1)");
})
// translate(x축,y축) : x축과 y축으로 이동
$("img:eq(3)").hover(function(){
// 45도 회전(deg,rad,grad,turn 등이 있다)
$(this).css("transform","translate(50px, 20px)"); // 가로세로 2배 확대. 숫자 하나만 적으면 가로세로 동시 적용
},function(){
$(this).css("transform","translate(0)");
})
</script>
</body>
</html>-
초기화면

-
용 그림에 마우스를 올렸을 시

-
가오나시 그림에 사진을 올렸을 시

-
토토로 그림에 마우스를 올렸을 시

-
4번째 케릭터에 마우스를 올렸을 시

effect
- 아래 항목의 effect를 확인해보자.
- slow와 fast를 줄 수 있고, 반영되는 animation은 비슷하다.
- hide, show, toggle, slideUp, slideDown, slideToggle, fadeOut, fadeIn, fadeToggle, fadeTo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Document</title>
<style>
#msg{
font-size: 2em;
font-family: Nanum Pen Script;
position: absolute;
left: 100px;
top: 250px;
}
#img1{
position: absolute;
left: 300px;
top: 250px;
}
button{
width: 120px;
height: 40px;
}
</style>
<script>
$(function(){
$("#btn1").click(function(){
$("#msg").hide();
$("#img1").hide('slow'); // fast, slow 2가지 있다.
});
$("#btn2").click(function(){
$("#msg").show();
$("#img1").show('fast'); // fast, slow 2가지 있다.
});
$("#btn3").click(function(){
$("#msg").toggle('slow');
$("#img1").toggle('slow'); // fast, slow 2가지 있다.
});
$("#btn4").click(function(){
$("#msg").slideUp();
$("#img1").slideUp();
})
$("#btn5").click(function(){
$("#msg").slideDown();
$("#img1").slideDown();
})
$("#btn6").click(function(){
$("#msg").slideToggle('slow');
$("#img1").slideToggle('slow');
})
$("#btn7").click(function(){
$("#msg").fadeOut();
$("#img1").fadeOut();
})
$("#btn8").click(function(){
$("#msg").fadeIn();
$("#img1").fadeIn();
})
$("#btn9").click(function(){
$("#msg").fadeToggle();
$("#img1").fadeToggle();
})
$("#btn10").click(function(){
// 3초동안 반투명이 된 후 함수 실행
$("#msg").fadeTo(3000,0.5,function(){ // 3000 : 3초, 0.5 : 투명도
$(this).css("border","10px dotted pink")
}) // 2초동안 반투명이 된 후 다시 투명도 1로 복귀
$("#img1").fadeTo(2000,0.2,function(){
$(this).css("opacity",1);
})
})
})
</script>
</head>
<body>
<button type="button" id="btn1" class="btn btn-info">Hide</button>
<button type="button" id="btn2" class="btn btn-info">Show</button>
<button type="button" id="btn3" class="btn btn-info">Toggle</button>
<br><br>
<button type="button" id="btn4" class="btn btn-success">SlideUp</button>
<button type="button" id="btn5" class="btn btn-success">SlideDown</button>
<button type="button" id="btn6" class="btn btn-success">SlideToggle</button>
<br><br>
<button type="button" id="btn7" class="btn btn-warning">FadeOut</button>
<button type="button" id="btn8" class="btn btn-warning">FadeIn</button>
<button type="button" id="btn9" class="btn btn-warning">FadeToggle</button>
<button type="button" id="btn10" class="btn btn-warning">FadeTo</button>
<br><br>
<div id="msg">오늘 벌써 수요일!!!</div>
<img src="../만화이미지/16.png" id="img1">
</body>
</html>
fadeIn, fadeOut
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Document</title>
<style>
#toy ul li img{
width: 150px;
}
li{
list-style: none;
float: left;
cursor: pointer;
}
#toy{
width: 1000px;
margin-top: 200px;
margin: 0 auto;
}
#logo{
width: 200px;
margin-top: 200px;
margin: 0 auto;
}
</style>
<script>
$(function(){
// $("#toy img:eq(0)").click(function(){
// $(this).fadeOut();
// })
// $("#toy img:eq(1)").click(function(){
// $(this).fadeOut();
// })
// $("#toy img:eq(2)").click(function(){
// $(this).fadeOut();
// })
// $("#toy img:eq(3)").click(function(){
// $(this).fadeOut();
// })
// $("#toy img:eq(4)").click(function(){
// $(this).fadeOut();
// })
// $("#toy img:eq(5)").click(function(){
// $(this).fadeOut();
// })
// $("#toy img").each(function(num){
// $(this).click(function(){
// $(this).fadeOut();
// })
// })
$("#toy img").click(function(){
$(this).fadeOut();
})
$("#logo>img").click(function(){
$("img").fadeIn();
})
})
</script>
</head>
<body>
<div>
<div id="logo"><img src="../logoImg/logo.png"></div>
<div id="toy">
<ul>
<li><img src="../logoImg/toy01.png"></li>
<li><img src="../logoImg/toy02.png"></li>
<li><img src="../logoImg/toy03.png"></li>
<li><img src="../logoImg/toy04.png"></li>
<li><img src="../logoImg/toy05.png"></li>
<li><img src="../logoImg/toy06.png"></li>
</ul>
</div>
</div>
</body>
</html>