
HTTP / request, response 역할
웹브라우저와 웹서버가 통신(커뮤니케이션)할 때 사용하는 통신규칙.
html, css, javascript, image와 같은 파일들을 컨텐로서 서로 주고받기 위해서는 클라이언트와 서버가 서로가 알아들을 수 있는 공통의 약속인 메시지가 필요하다. 이 메시지는 크게 request를 위한 메시지, response를 위한 메시지로 구분된다.
res.cookie를 해주려면 쿠키파서를 설치해줘야한다.
npm i cookie-parserapp.get('/',(req,res)=>{
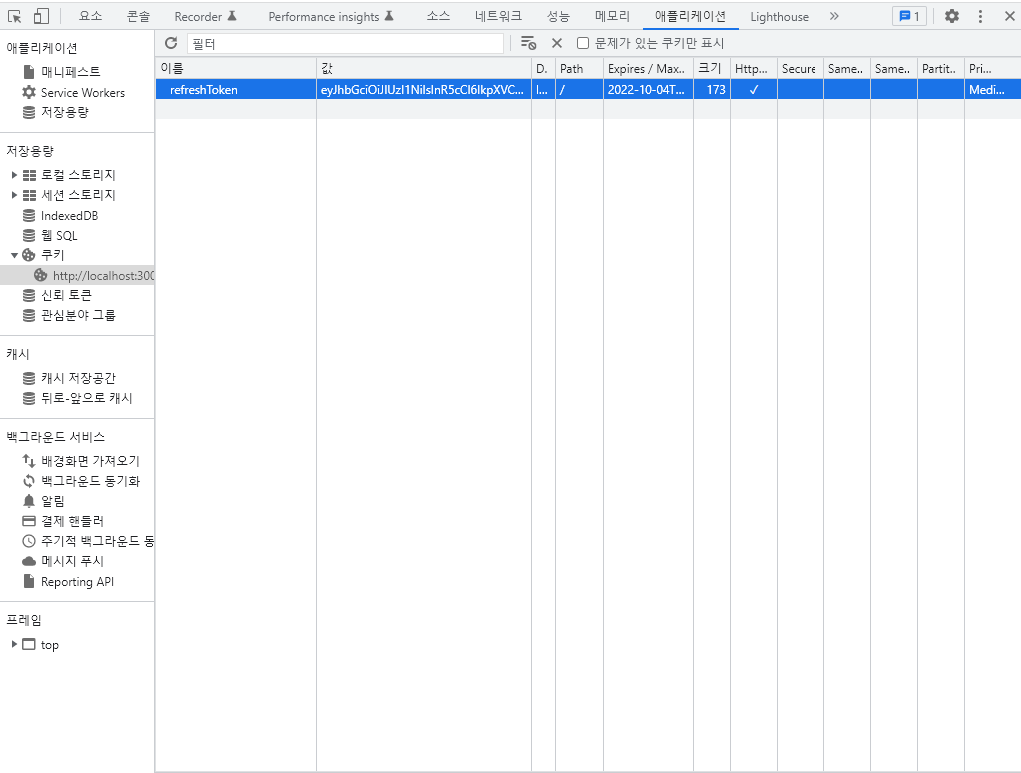
res.cookie('refreshToken', {params},{option})
})
또한 보안설정을 위해 http-only : true 설정도 해준다
해당 API를 통해서 Cookie값을 프론트에서 호출해야하는데, root axios에
withCredentail : true를 지정해줘야 web에서 확인이 가능하다고 한다.


처음에 쿠키값을 세팅해주려고 시도했을때에는 여러 방법을 찾아보기도 하고 시간이 오래걸렸다.
해당 refreshToken 값을 해결하고 나니 AccessToken값도 쿠키에서 처리가 가능하니 방향성을 다시 생각해보게 되었다.

