Today I Learned
- 과제1 - Figma 클론
- 과제2 - UI/UX 분석
과제1 - Figma 클론
- 클론 사이트 : 핀터레스트

Figma 클론 결과물
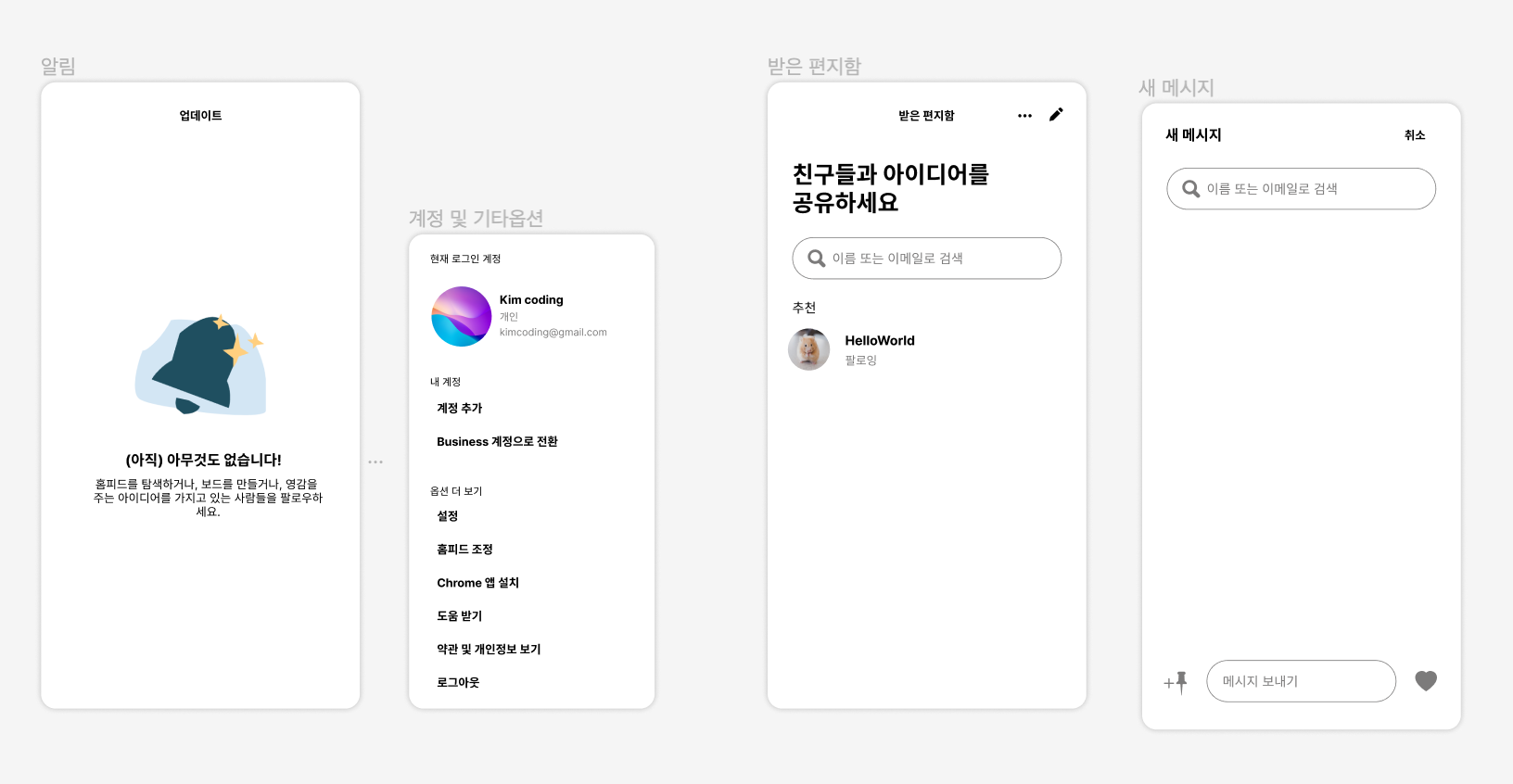
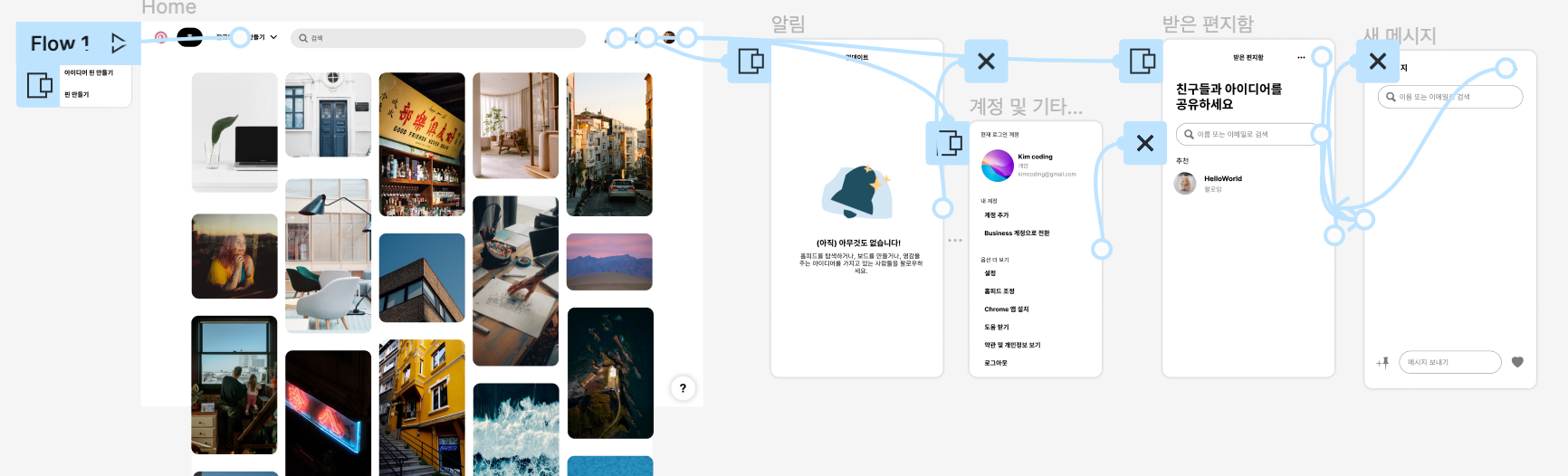
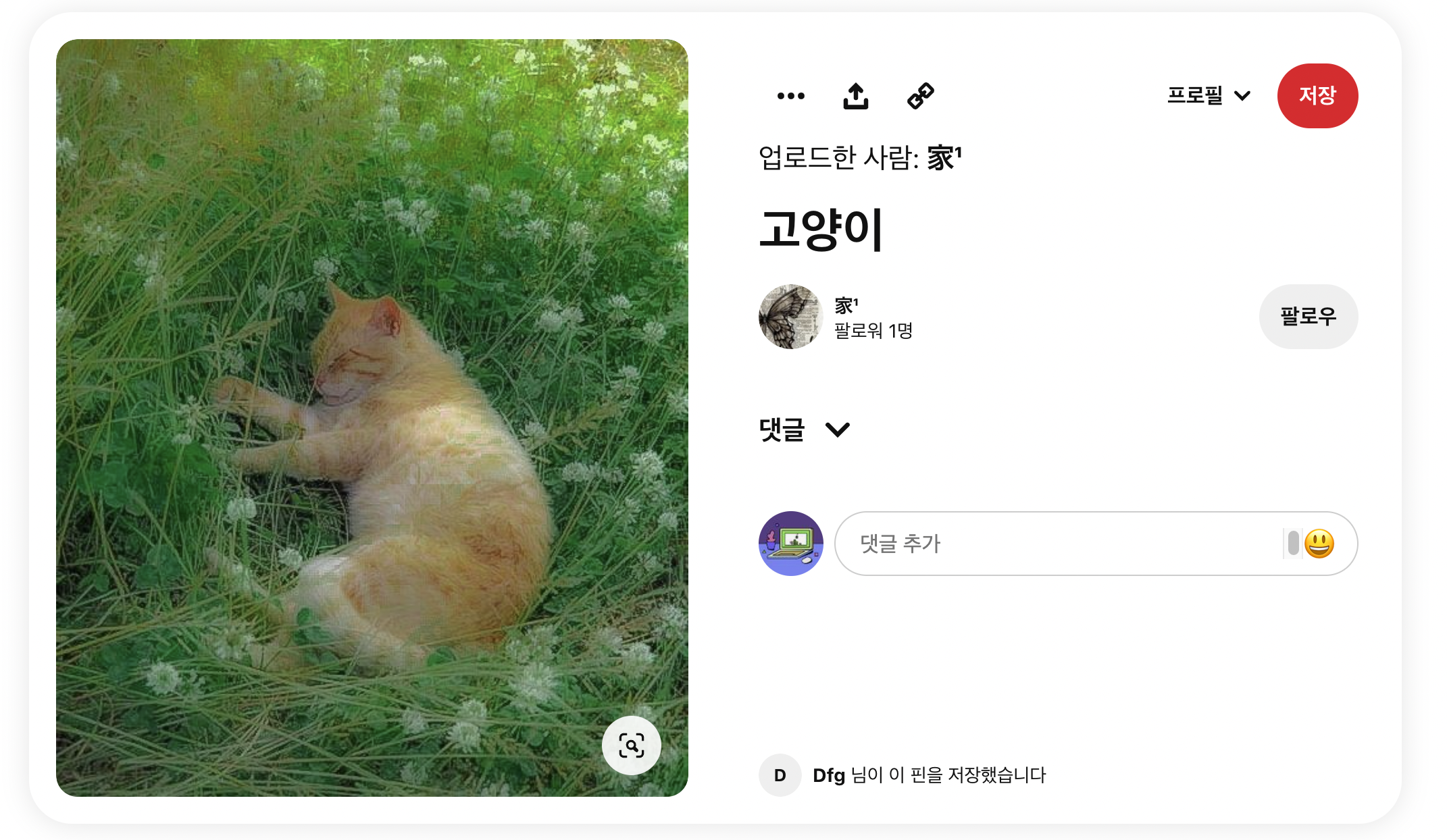
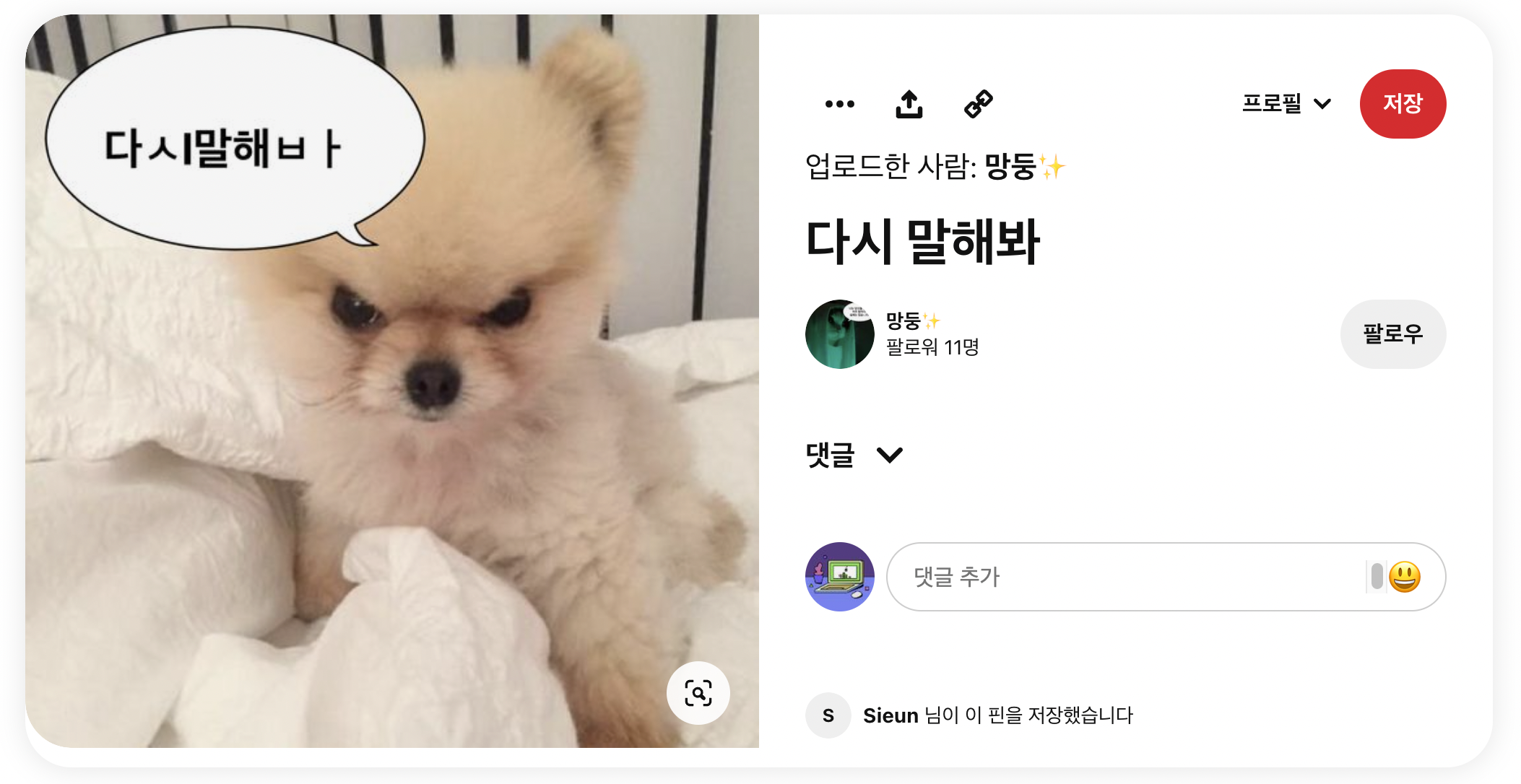
- 핀터레스트 Figma 클론 프로토타입

-
재사용 요소 및 variant가 있는 요소 컴포넌트화하기

-
그룹으로 묶어서 오버레이창 만들기

-
인터렉션 추가하기

과제2 - UI/UX 분석
- UI/UX 분석 사이트 : 핀터레스트
UI 분석
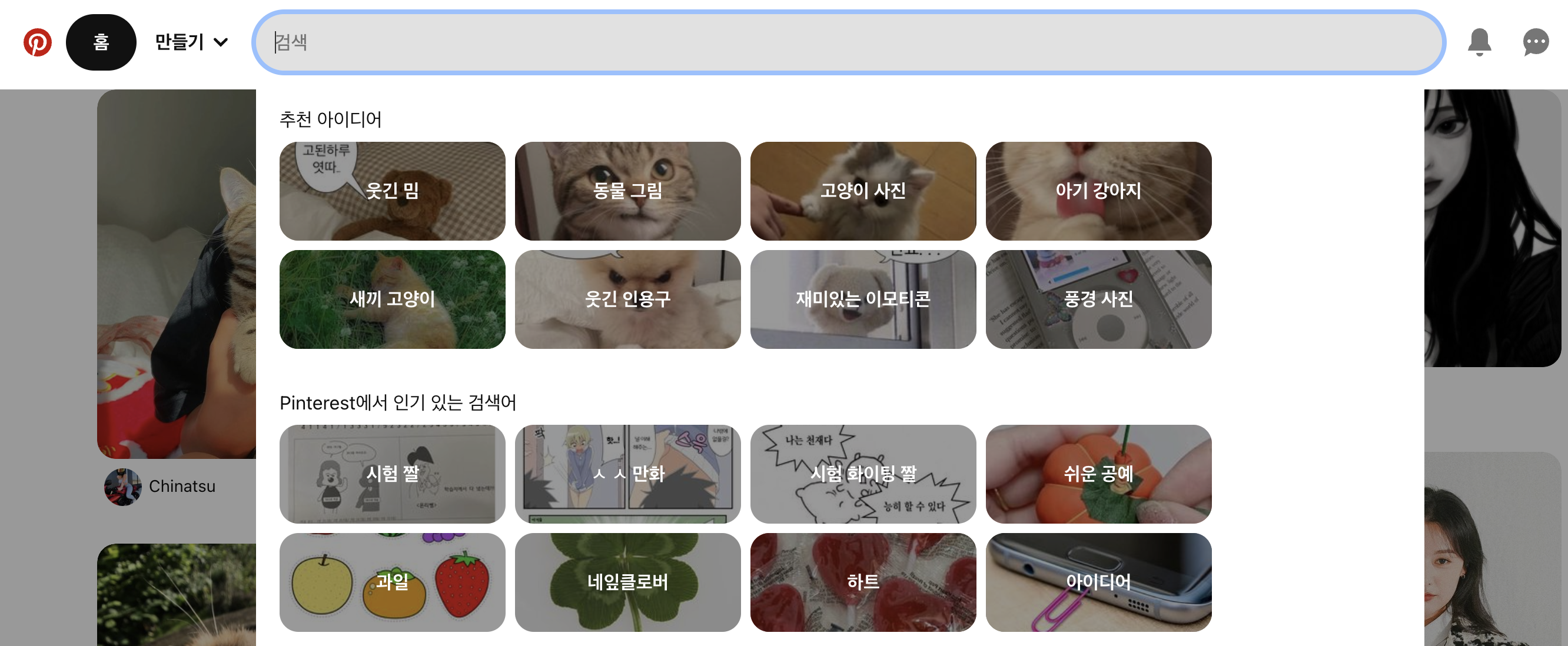
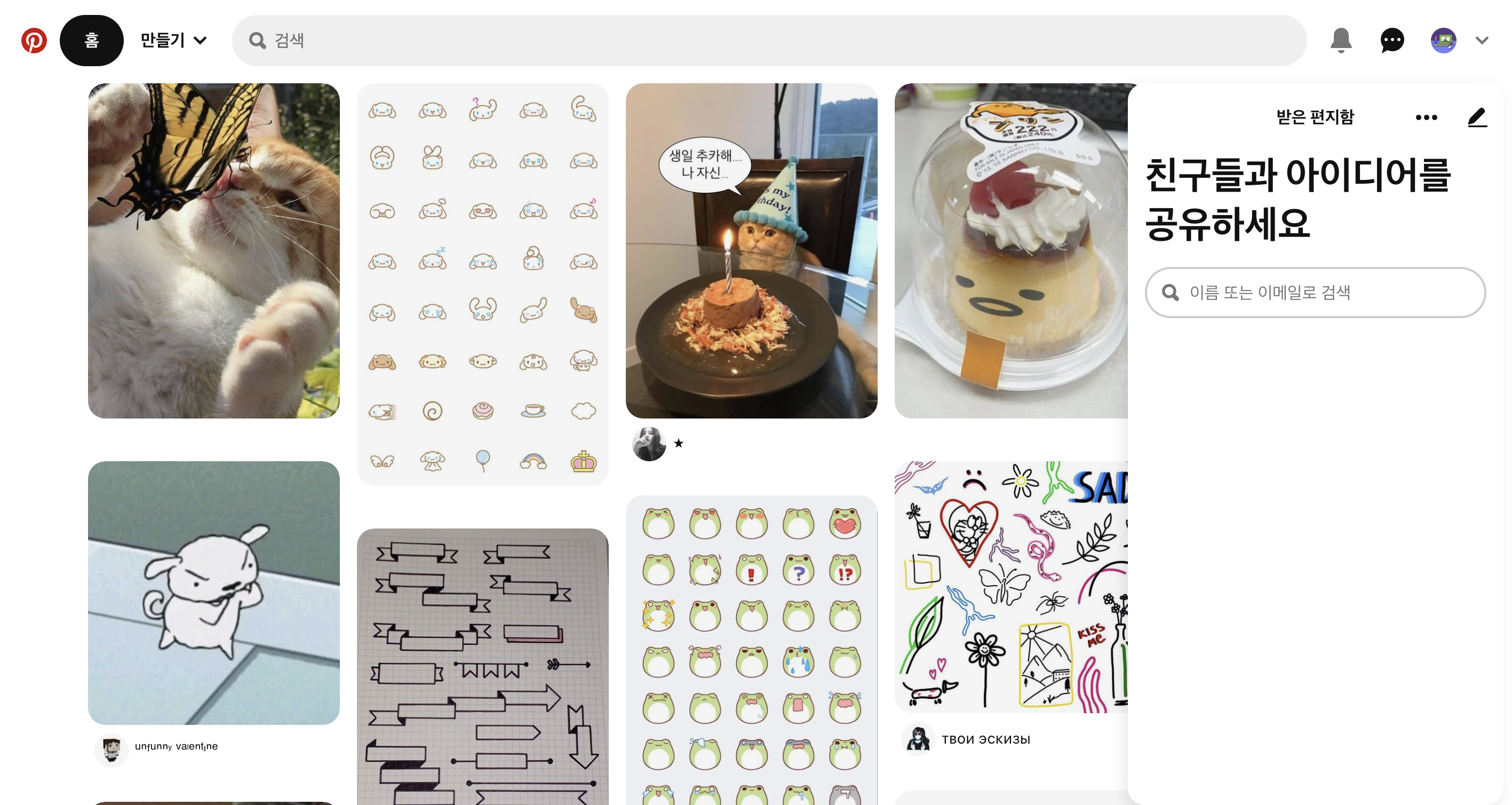
- 사용중인 UI 디자인 패턴 : 무한스크롤, 모달, 자동완성, GNB(Global Navigation Bar)
- 컬럼 그리드 시스템 사용 여부 : ⭕️
UX 분석
- 피터 모빌의 UX 7요소 충족 여부 ⇒ 7가지 모두 충족
- 유용성(Useful) : 제품 본연의 기능과 비실용적인 기능을 충족하는가? ⭕️
- 사용성(Usable) : 사용하기 쉬운가? ⭕️
- 매력성(Desirable) : 매력적인가? ⭕️
- 신뢰성(Credible) : 신뢰할 수 있는가? ⭕️
- 접근성(Accessible) : 누구든지 접근하기 쉬운가? ⭕️
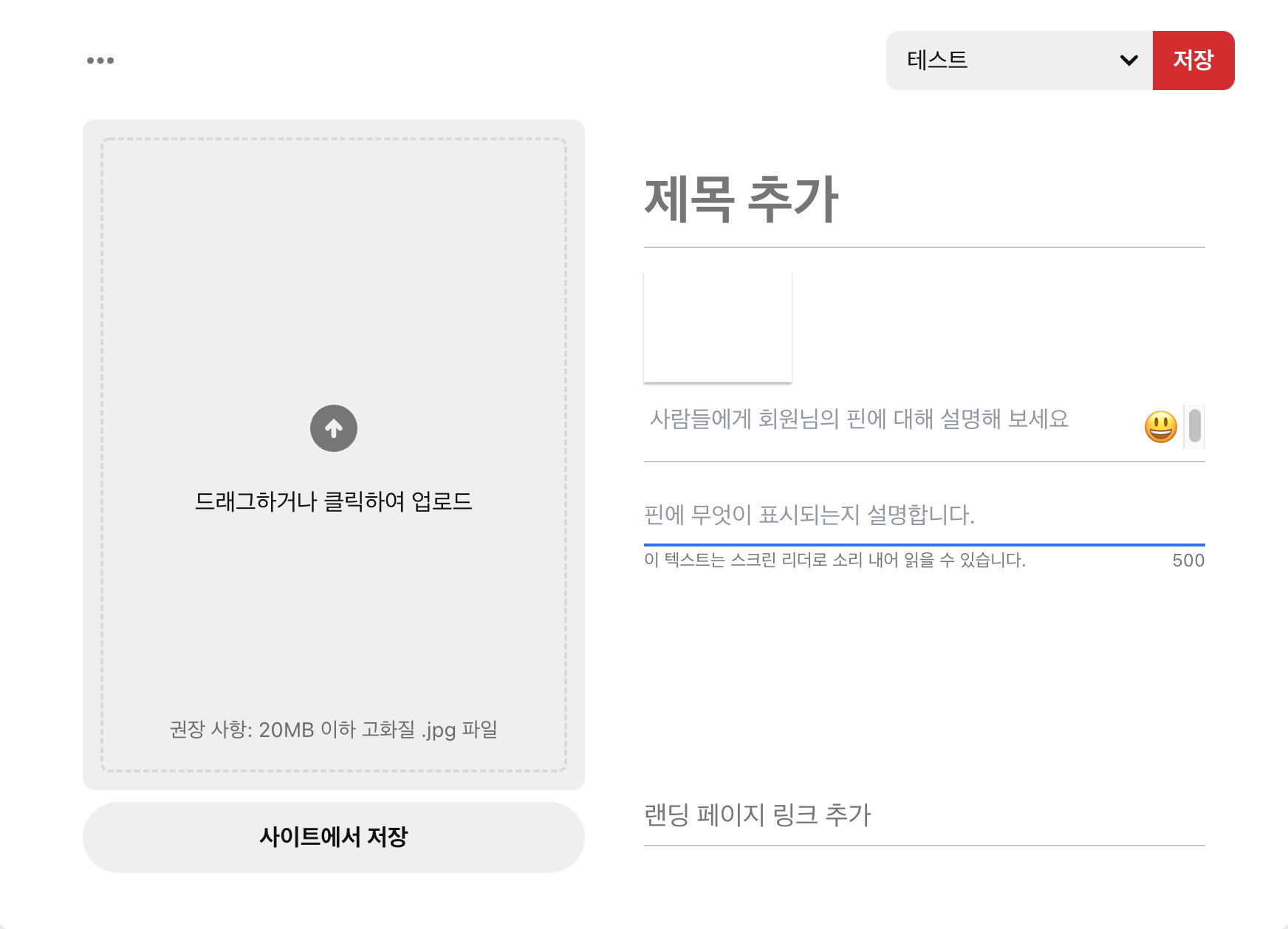
-alt속성 텍스트 추가 기능

- 검색 가능성(Findable) : 찾기 쉬운가? ⭕️
-GNB의 검색창에서 원하는 키워드를 검색하거나 추천받을 수 있음

- 가치성(Valuable) : 가치를 제공하는가? ⭕️
사용성 평가
- 제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부 ⇒ 10가지 모두 충족
-
시스템 상태의 가시성 ⭕️
-게시글 내용을 불러오는 동안 로딩화면 구현

-
시스템과 현실 세계의 일치 ⭕️
-기능에 적절한, 직관적인 아이콘 사용

-
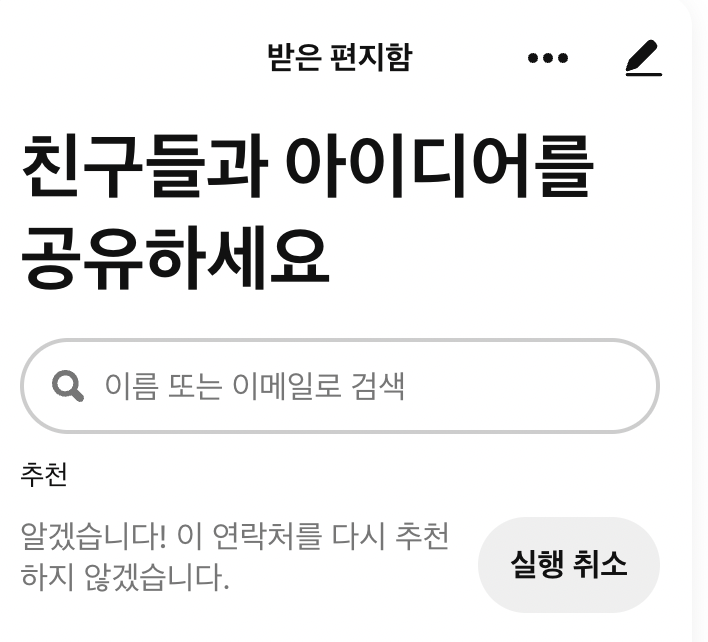
사용자 제어 및 자유 ⭕️
1) 추천 친구 삭제 시, 실행 취소 버튼이 나타남

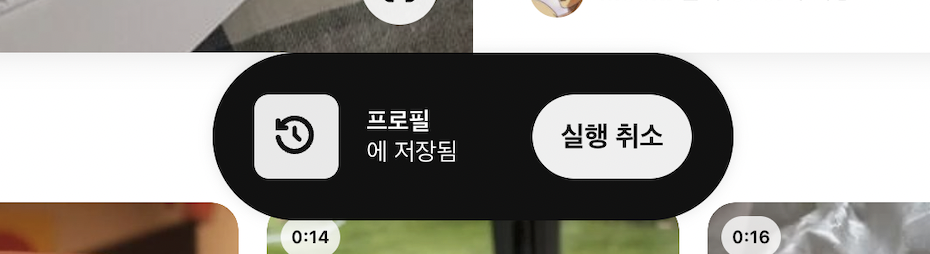
2) 사진 저장 직후, 실행 취소할 수 있는 버튼이 잠시간 나타남

-
일관성 및 표준 ⭕️
-외부 일관성 : 사용자에게 익숙한 UI 디자인 패턴인 무한스크롤, 모달, 자동완성, GNB(Global Navigation Bar)을 사용
-내부 일관성 : 게시글마다 동일한 인터페이스 사용


-
오류 방지 ⭕️
-저장한 핀 삭제 버튼을 눌렀을 때, 재확인 모달 띄움

-
기억보다는 직관 ⭕️
-최근에 보고, 저장 했던 핀들 확인 가능함

-
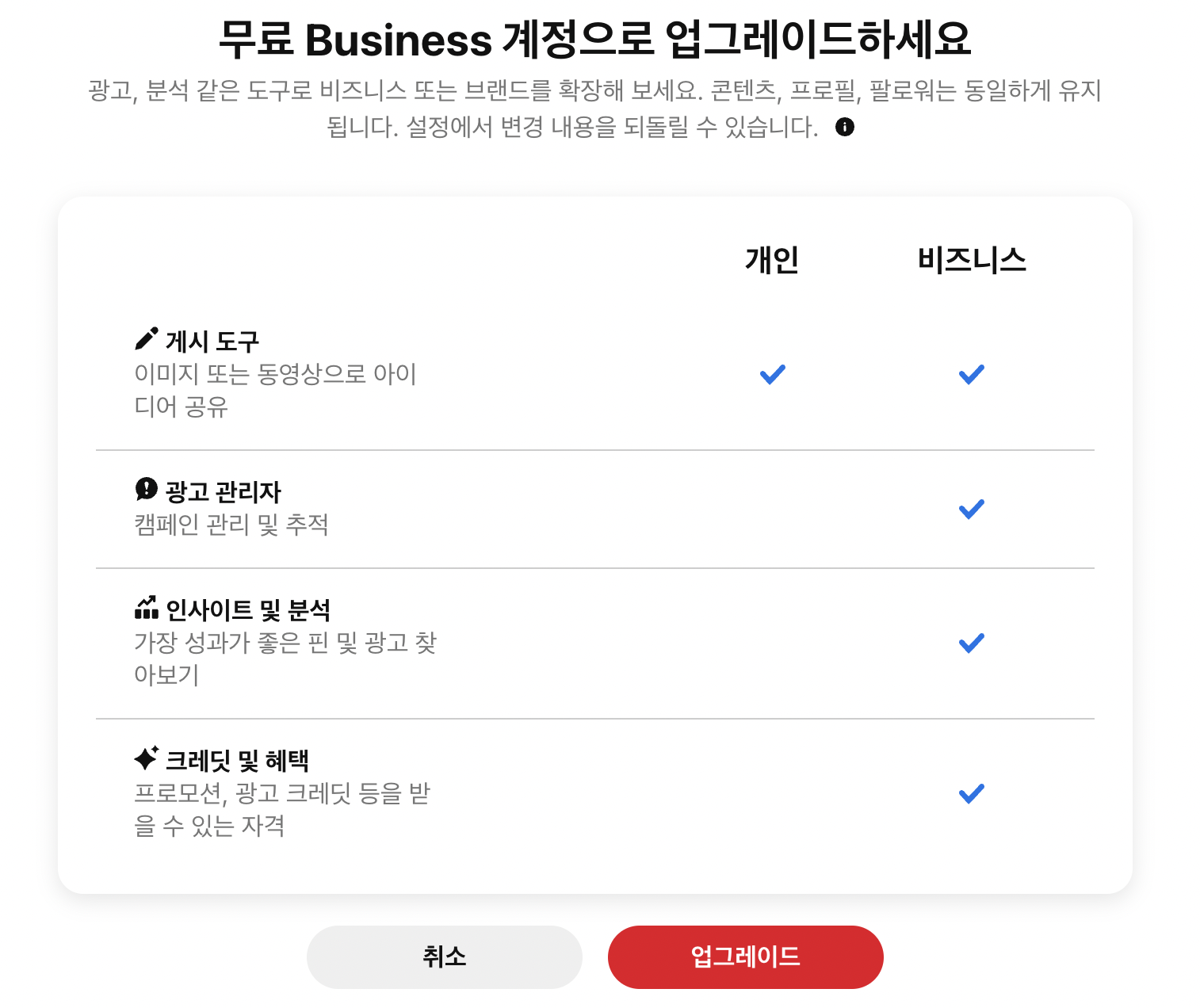
사용의 유연성과 효율성 ⭕️
-개인/비즈니스 계정 구별하여 기능 제공

-
미학적이고 미니멀한 디자인 ⭕️
-사이트의 콘텐츠인 이미지를 중심으로 하고, 나머지 메뉴들은 상단바에 버튼 형식으로 깔끔하게 정리되어 있어 이미지를 보는 데에 방해 되지 않음
-필요한 기능은 관련 메뉴 버튼 클릭 시 생성된 모달을 통해 접근할 수 있음

-
오류의 인식, 진단, 복구를 지원 ⭕️
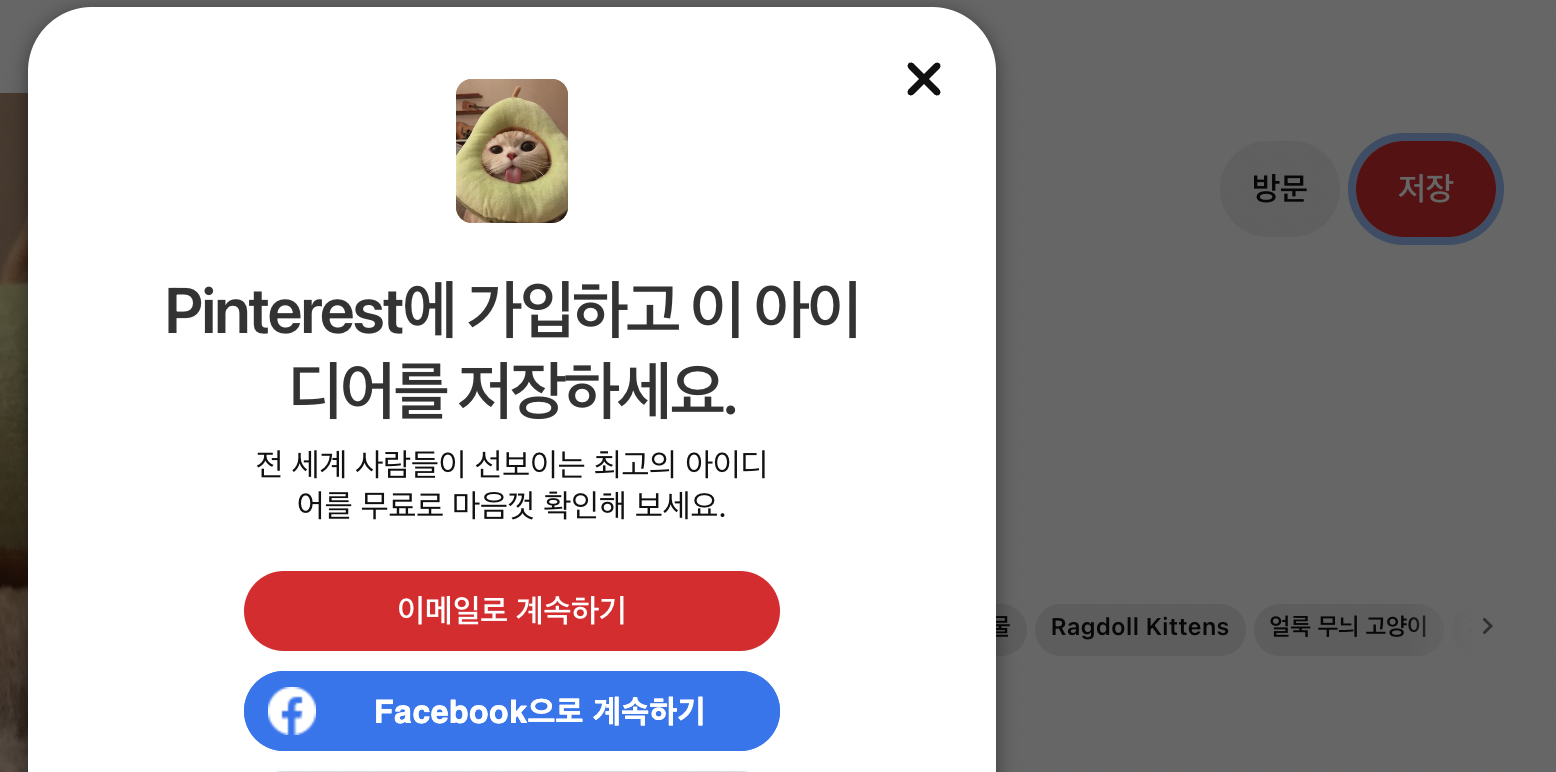
1) 비로그인 상태에서 이미지 저장 버튼 클릭 시, 로그인/회원가입 모달을 띄워 로그인/회원가입을 유도함

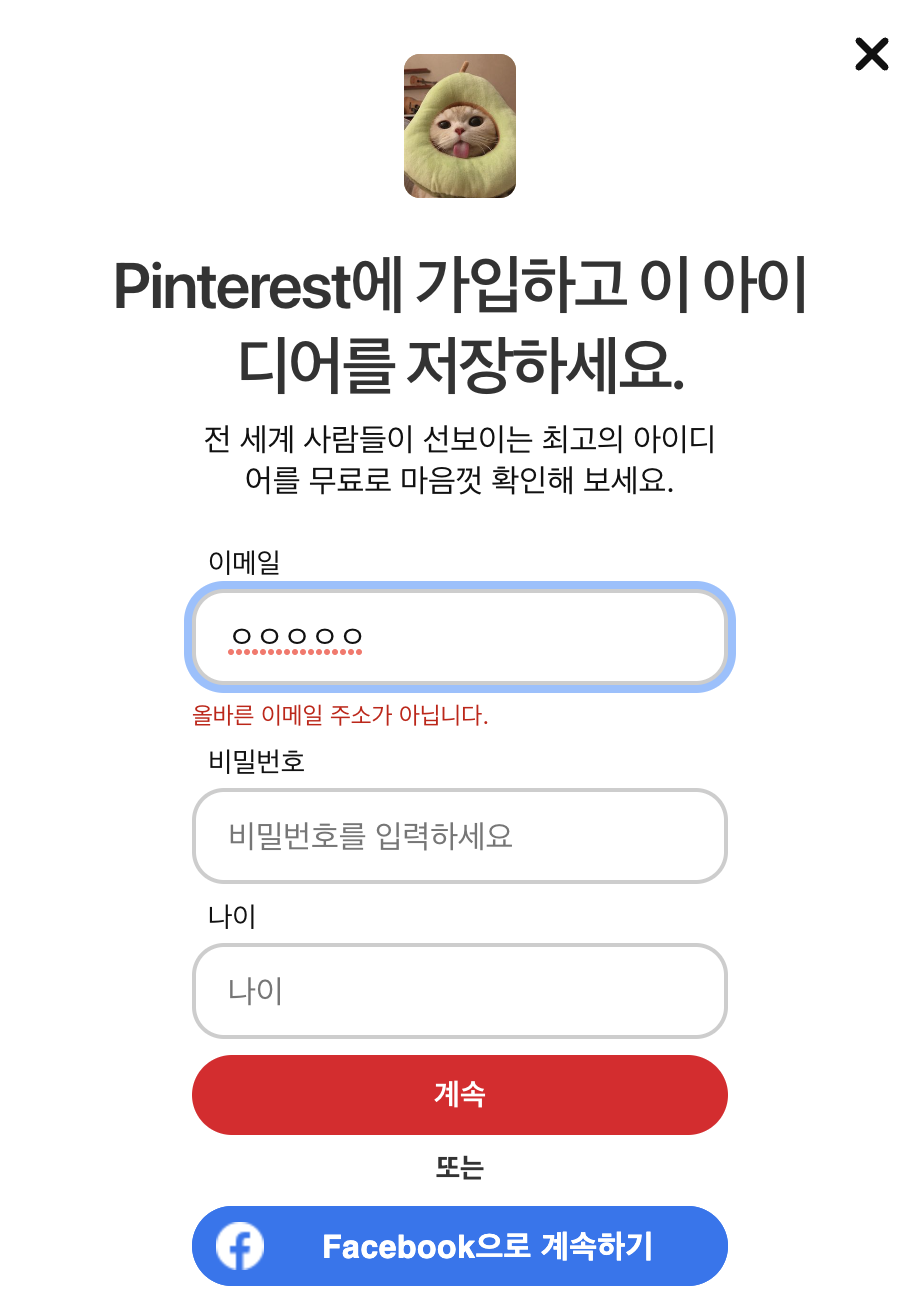
2) 잘못된 이메일 주소 입력 시, 오류 안내함 (유효성 검사)

-
도움말 및 설명 문서 ⭕️
-활용 방법 안내