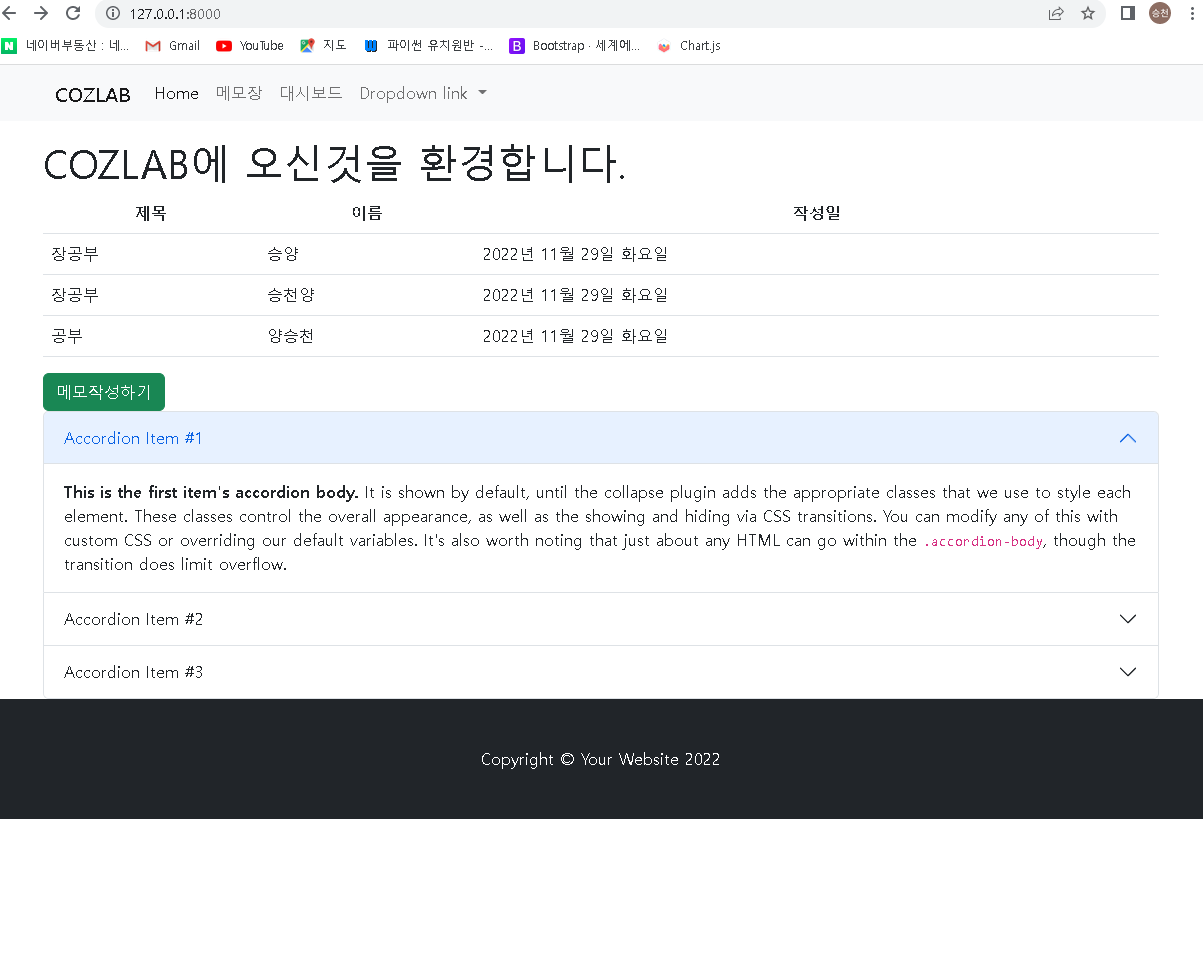
우선 결과물 부터 보자면

그럴듯한 홈페이지를 하나 만들었다.
별거 아니지만 초심자에겐 굉장히 험난한 길 이었다 ...
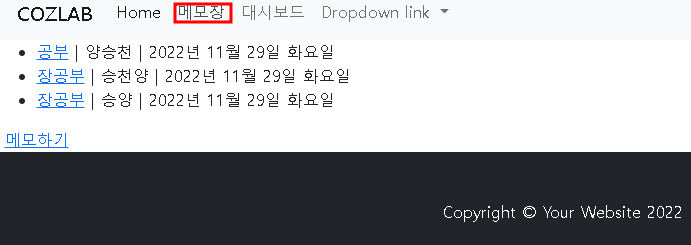
상단 네비게이션 바의 text를 클릭하면 용도별로 넘어간다.


홈 버튼 누르면 다시 메인 페이지로 넘어가는 것 까지 구현했다.
하단에는 footer 를 만들고 모든 페이지에 extends(상속)적용시켰다. navbar도 마찬가지...
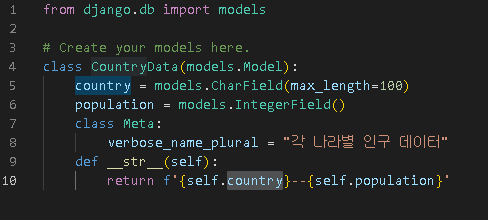
- 우선 dashboard앱을 만든뒤 앱을 등록하고

- 모델을 설계해 서버에 등록 시킨다.

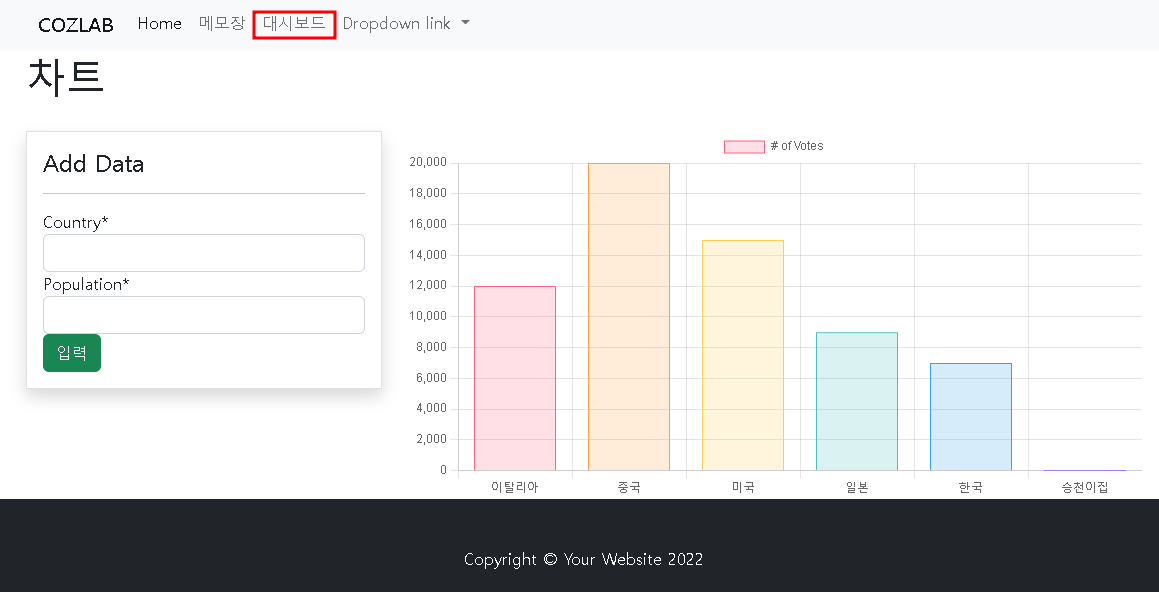
- view.py 에서 실제적으로 차트를 보여주는 dashboard의 기능을 만들어 주고 적용!

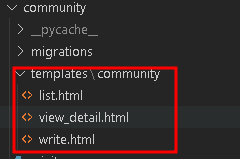
- template 폴더를 만들고 html 파일을 작성

- community 앱 의 template 파일들과

- 실질적 기능을 구현하는 index 파일을 기능별로 나눠 필요한 기능들을 자리에맞게 상속받고
{% block content %}{% endblock content %}{% include 'partials/navbar.html' %}- 등을 활용해 기능들을 활성화? 시켰다 ...

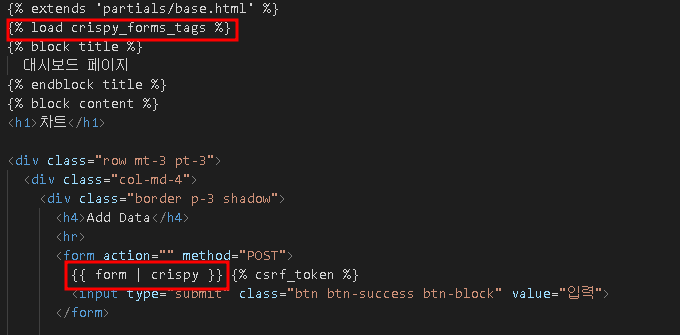
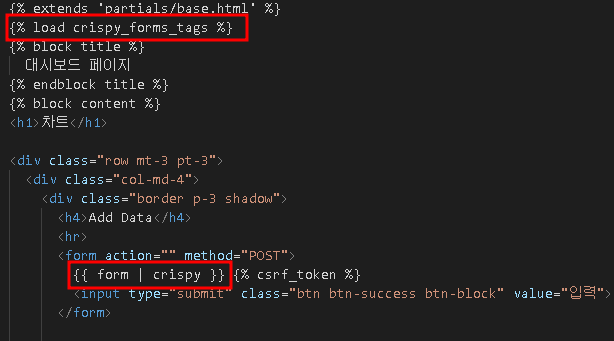
{% extends 'partials/base.html' %}
{% load crispy_forms_tags %}
{% block title %}
대시보드 페이지
{% endblock title %}
{% block content %}
<h1>차트</h1>
<div class="row mt-3 pt-3">
<div class="col-md-4">
<div class="border p-3 shadow">
<h4>Add Data</h4>
<hr>
<form action="" method="POST">
{{ form | crispy }} {% csrf_token %}
<input type="submit" class="btn btn-success btn-block" value="입력">
</form>
</div>
</div>
<div class="col">
<canvas id="myChart"></canvas>
</div>
</div>
{% endblock content %}
{% block script %}
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>
const ctx = document.getElementById('myChart');
// country_datas
new Chart(ctx, {
type: 'bar',
data: {
// labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
labels: [
{% for c_data in country_datas %}
'{{ c_data.country }}',
{% endfor %}
],
datasets: [{
label: '# of Votes',
// data: [12, 19, 3, 5, 2, 3],
data: [
{% for p_data in country_datas %}
'{{ p_data.population }}',
{% endfor %}
],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 205, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(201, 203, 207, 0.2)'
],
borderColor: [
'rgb(255, 99, 132)',
'rgb(255, 159, 64)',
'rgb(255, 205, 86)',
'rgb(75, 192, 192)',
'rgb(54, 162, 235)',
'rgb(153, 102, 255)',
'rgb(201, 203, 207)'
],
borderWidth: 1
}],
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
{% endblock script %}- 마지막으로 bootstrap,django-crisp-forms 활용하여 조금 꾸며 주었다.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">- 위 코드를 적용하여야 bootstrap 사용이 가능하고
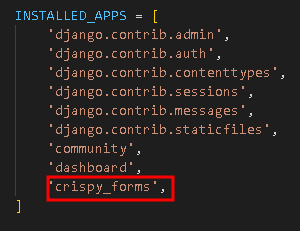
- django-crisp-forms 인스톨 해줘야 한다.

-
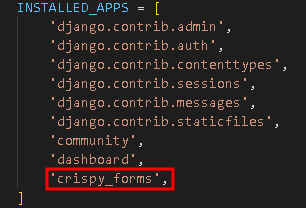
마찬가지로 앱 등록을 해주고
!
-
setting.py 에서 밑에 코드 까지 적용

-
밑에처럼 적용시켜주면 사용 가능하다

-
기능은
-
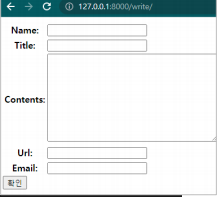
Before

-
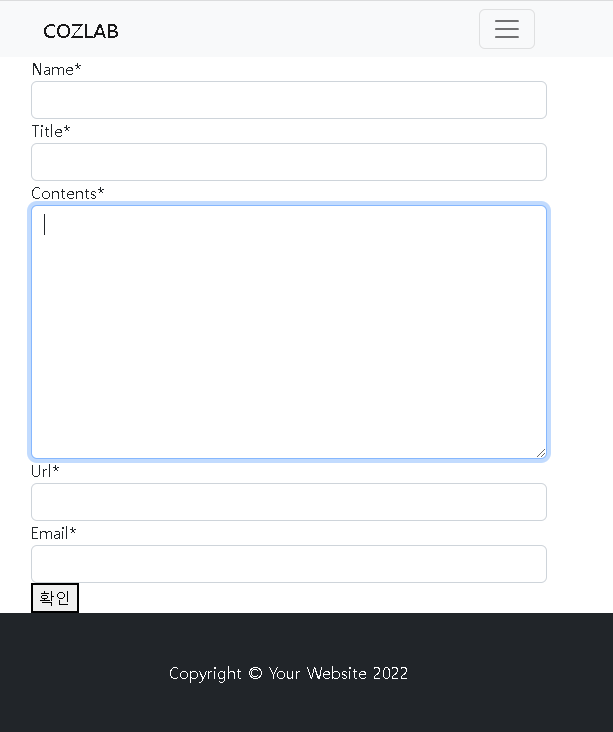
after

- 시안성이 훨씬 좋아졌다.
