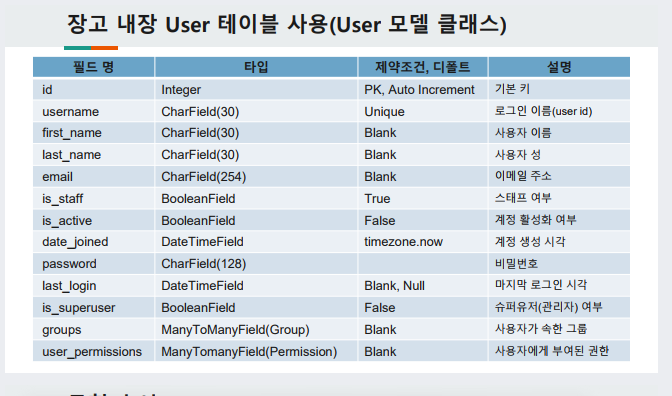
오늘은 북마크 매인에 이미지 추가 부트스트랩의 드롭바, django_widget_tweaks 활용해 로그인 창 설계 등 을 하였다
- 로그인 창은 로그인 로그아웃 을 기본으로
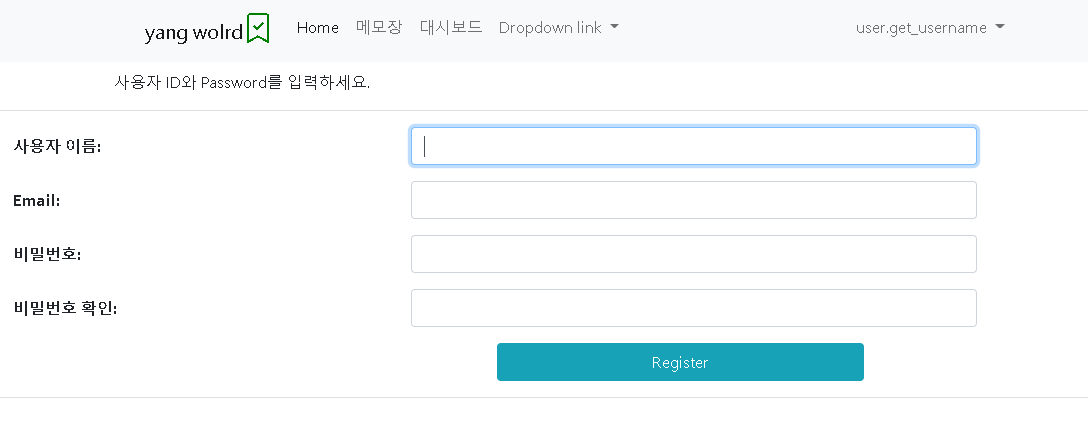
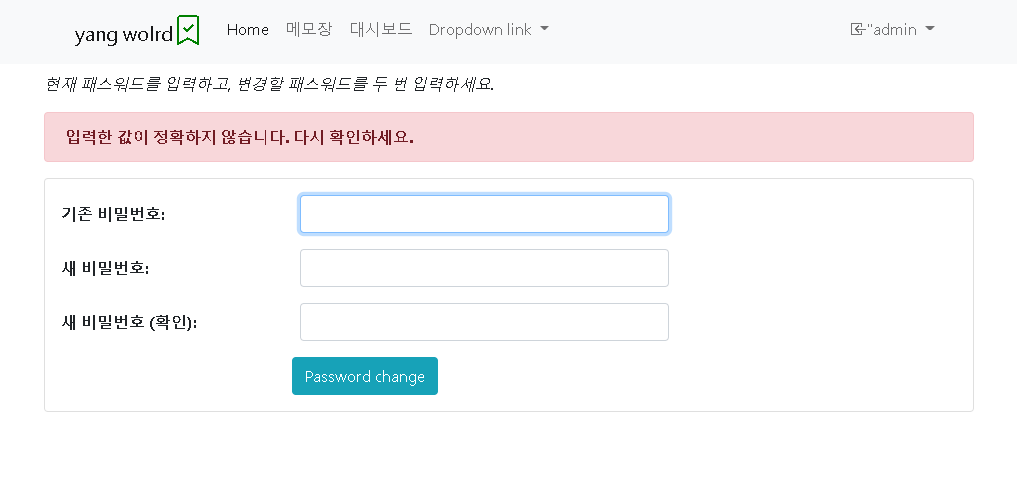
- 회원가입 비밀번호 변경이 가능하다.

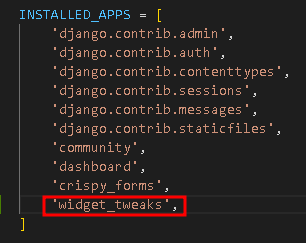
pip install django_widget_tweaks앱을 설치하고INSTALLED_APPS =[ 'widget_tweaks']등록- setting.py


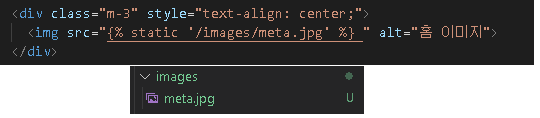
- 이미지를 다운받아 포더생정후 저장해준뒤
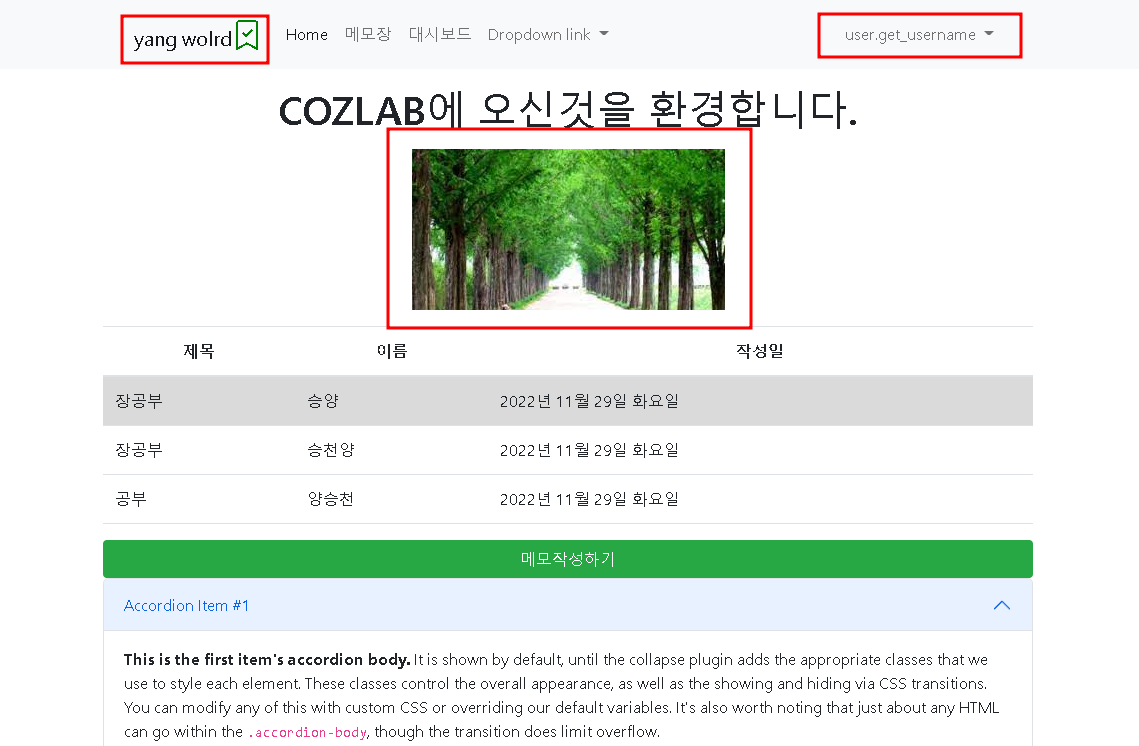
- 구현할 template 에 코드 적용해준다.
style ="text-alien: center"이미지를 가운데 적용한다

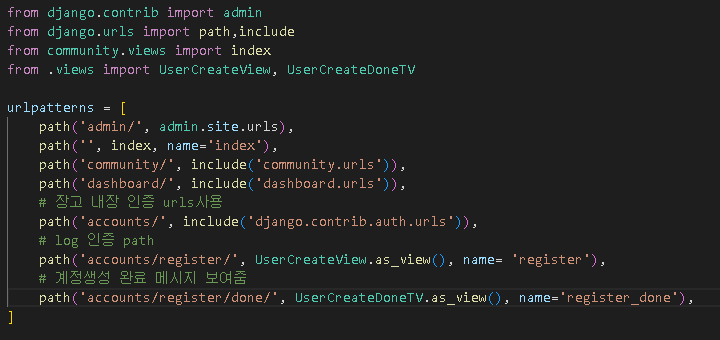
urls.py

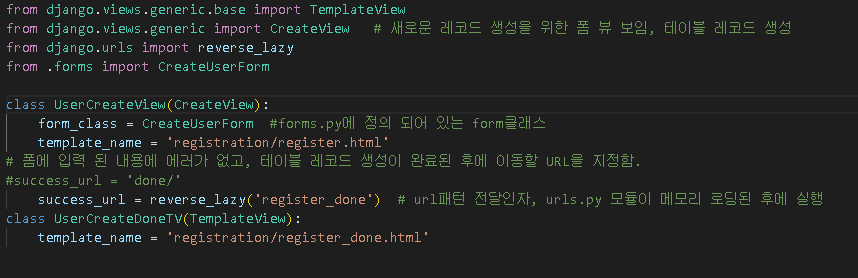
views.py

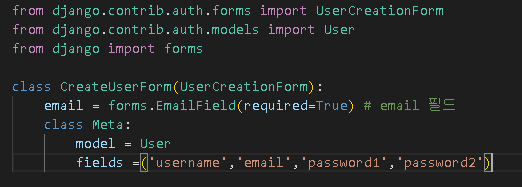
forms.py

navbar 적용 코드
<div class="bg-light nav">
<div class ="container">
<nav class="navbar navbar-expand-lg bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="/">yang wolrd<i class="bi bi-bookmark-check" style="color: green; font-size: 30px" ></i></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="/">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{% url 'community:list' %}">메모장</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{% url 'dashboard:dashboard' %}">대시보드</a> <!-- url '앱네임:패스이름' -->
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown link
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
</div>
<!--로그인 인증 -->
<div class="collapse navbar-collapse justify-content-end"> <!-- justify-content-end 오른쪽 끝으로 옮기기 -->
<ul class = " navbar-nav">
<li class="nav-item dropdown">
<!-- login 완료된 경우 -->
{% if user.is_active %}
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
<i class= "bi bi-box-arrow-in-left"></i>"{{user.get_username}}
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="{% url 'logout' %}">로그아웃</a></li>
<li><a class="dropdown-item" href="{% url 'password_change' %}">비밀번호 변경</a></li>
</ul>
{% else %}
<!-- login 안된경우-->
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
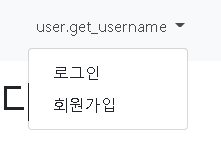
{{"user.get_username"}}
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="{% url 'login' %}">로그인</a></li>
<li><a class="dropdown-item" href="{% url 'register' %}">회원가입</a></li>
</ul>
{% endif %}
</li>
</ul>
</div>
</div>
</nav>
</div>
</div>- 기능을 구현하기 위해선

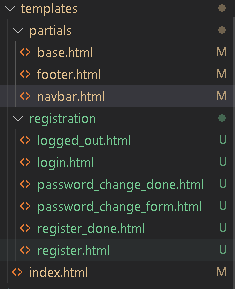
- 각 기능을 담당하는 template 를 만들어주고 유지보수를 수월하게 기능별로 작성해 base를 상속받아 기능을 구현한다.

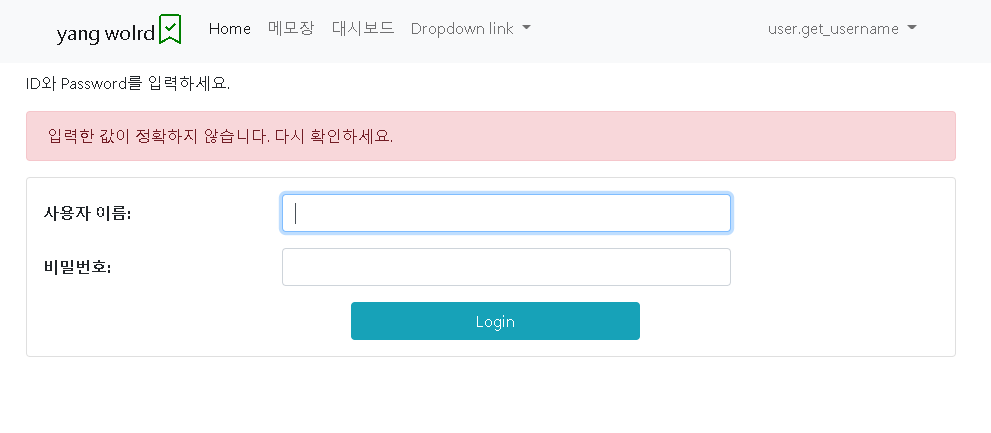
login
{% extends 'partials/base.html' %}
{% load widget_tweaks %}
{% block title %}로그인{% endblock title %}
{% block auth_css %}
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
{% endblock auth_css %}
{% block content %}
<h1></h1>
<p class=""font-italic>ID와 Password를 입력하세요.</p>
<div class="alert alert-danger">
<div class="font-weight-hold">입력한 값이 정확하지 않습니다. 다시 확인하세요.</div>
</div>
<form action="." method="post" class="card pt-3">
{% csrf_token %}
<div class="form-group row">
{{ form.username |add_label_class:"col-form-label col-sm-3 ml-3 font-weight-bold" }}
<div class="col-sm-6">
{{ form.username |add_class:"form-control"|attr:"autofocus" }}
</div>
</div>
<div class="form-group row">
{{ form.password |add_label_class:"col-form-label col-sm-3 ml-3 font-weight-bold" }}
<div class="col-sm-6">
{{ form.password |add_class:"form-control" }}
</div>
</div>
<div class="form-group">
<div class="offset-sm-4 col-sm-6">
<input type="submit" value="Login" class="btn btn-info col-sm-8">
<input type="hidden" name="next" value="{{ next }}">
</div>
</div>
</form>
{% endblock content %}
logout
{% extends 'partials/base.html' %}
{% block title %}로그아웃{% endblock title %}
{% block content %}
<h1></h1>
<br>
<div>
<i class="fas fa-quote-left"></i>
<span class="h6"> 방문해 주셔서 감사합니다. 홈페이지 로그아웃이 되었습니다.  </span>
<i class="fas fa-quote-right"></i>
</div>
<br>
<p class="font-italic"><a href="{% url 'login' %}">Log in again</a></p>
{% endblock content %}





장고의 내장 되어있는 기능을 사용하고 form 정의 vews.py 데이터핸들링 기능을 구현하는데 중간의 vavbar의 dropdownmenu가 나오지 않아 시간을 많이 갈았다 ... 엄청 간단한 해결 방법이 있었는데
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
이 코드 한줄 이었다.
javascipt 기능을 활성화? 시켜주는 코드 엄청난 공부가 필요할것 같다 ...
