데이터 업데이트
flask, mongoDB
좋아요(Update) 기능: 클라이언트에서 받은 이름(name_give)으로 찾아서 좋아요(like)를 증가
- 서버 만들기
@app.route('/api/like', methods=['POST'])
def like_star():
name_receive = request.form['name_give']
target_star = db.mystar.find_one({'name': name_receive})
current_like = target_star['like']
new_like = current_like + 1
db.mystar.update_one({'name': name_receive}, {'$set': {'like': new_like}})
return jsonify({'msg': '좋아요 완료'})- 클라이언트 만들기
function likeStar(name) {
$.ajax({
type: 'POST',
url: '/api/like',
data: {name_give:name},
success: function (response) {
alert(response['msg']);
window.location.reload()
}
});
}데이터 삭제
flask, mongoDB
삭제(Delete) 기능: 클라이언트에서 받은 이름(name_give)으로 사람을 찾고, 해당 인물을 삭제
- 서버 만들기
@app.route('/api/delete', methods=['POST'])
def delete_star():
name_receive = request.form['name_give']
db.mystar.delete_one({'name': name_receive})
return jsonify({'msg': '삭제되었습니다!'})- 클라이언트 만들기
function deleteStar(name) {
$.ajax({
type: 'POST',
url: '/api/delete',
data: {name_give:name},
success: function (response) {
alert(response['msg']);
window.location.reload()
}
});
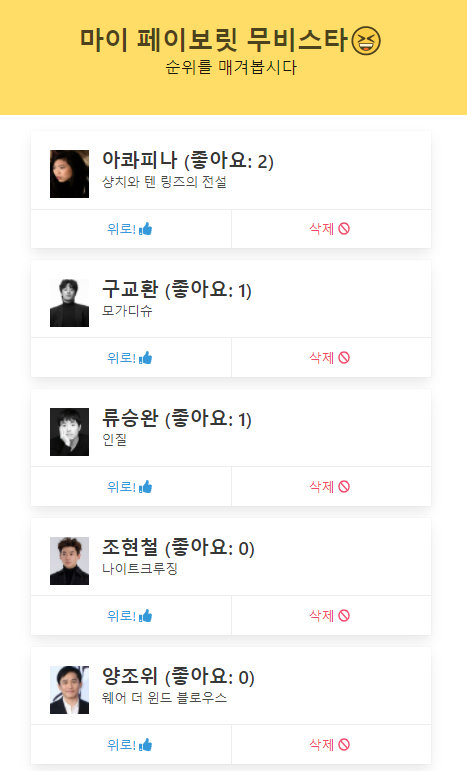
}데이터 업데이트 및 삭제 완성페이지

아마존 서버 구매하기
-1- aws 회원가입
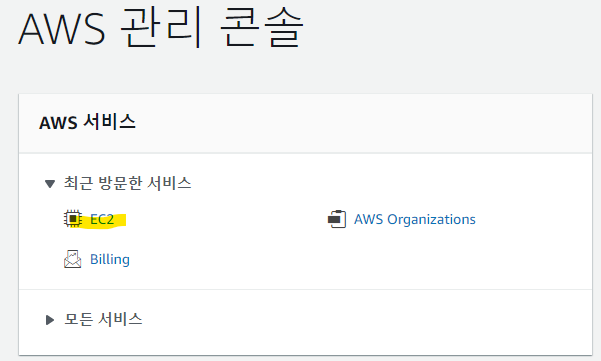
-2- 관리콘솔 -> EC2

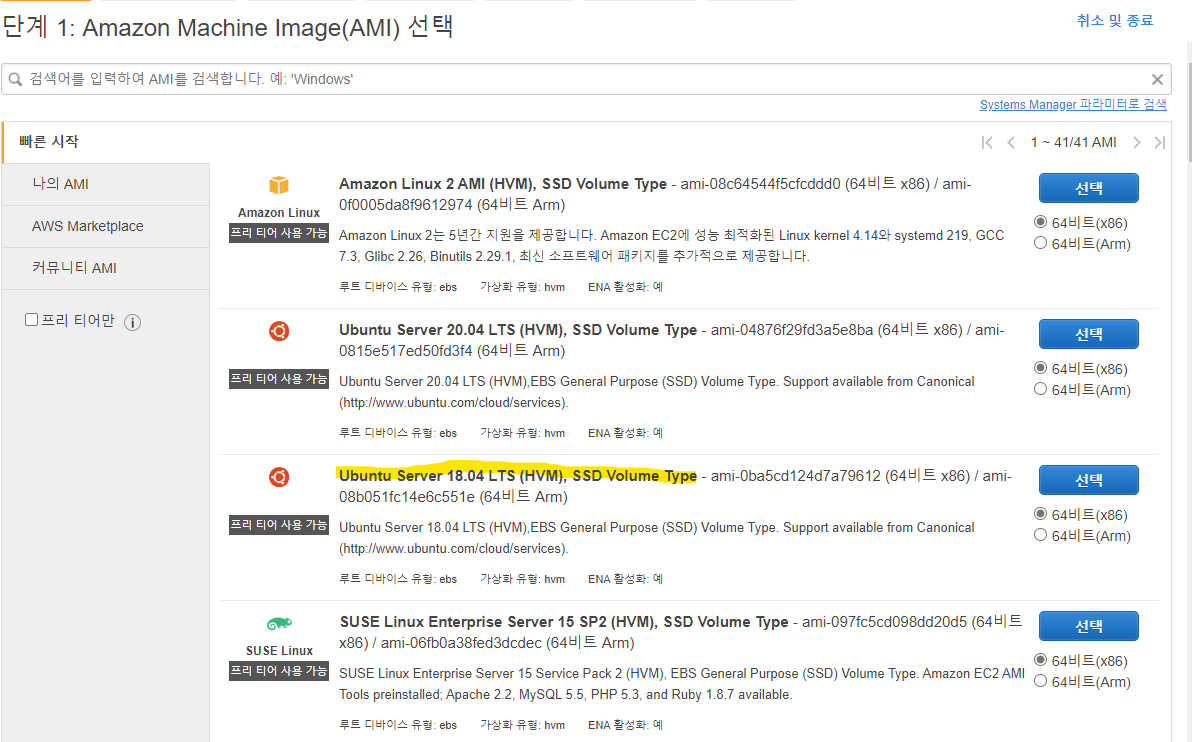
-3- 인스턴스 ->인스턴스 시작 -> Ubuntu Server 18.04 LTS (HVM), SSD Volume Type 선택

-4- 검토 및 시작 클릭

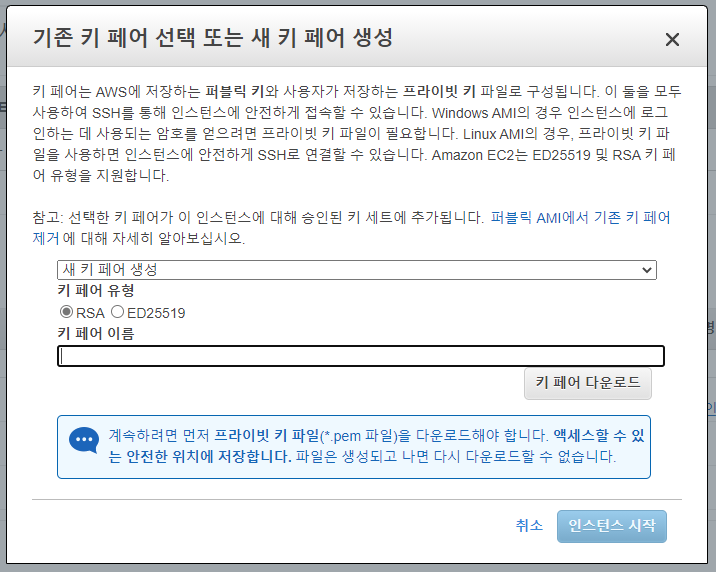
-5- 바탕화면에 키페어 생성(키페어 잃어버리면 안찾아줌, 잘 보관해야 된다.) 컴퓨터 원격접속할 때 필요하다.

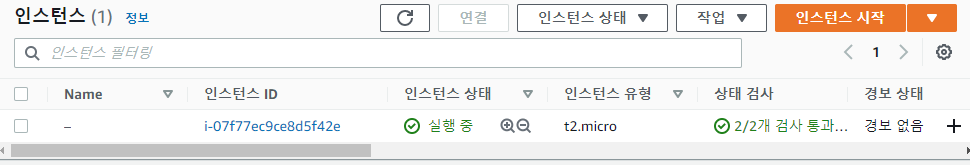
인스턴스 보기 누르면 현재 서버 나옴.
t2.micro 1년동안 무료

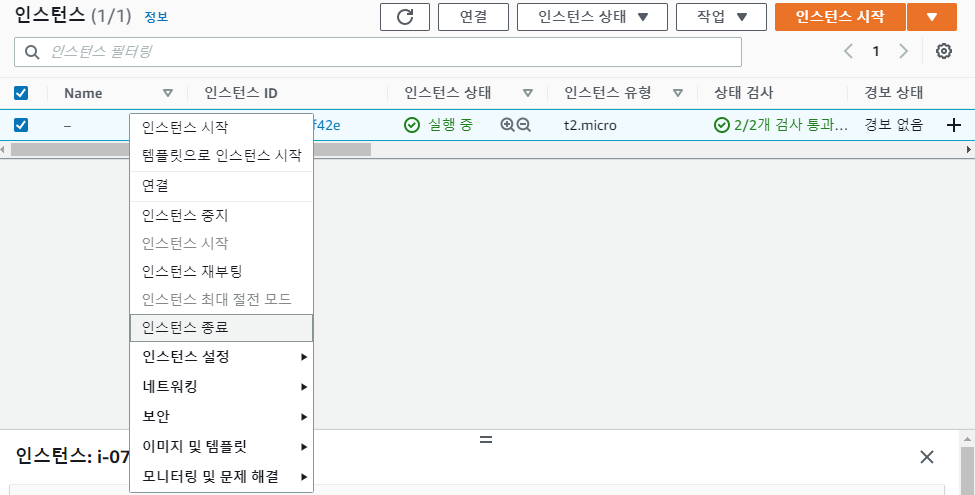
종료하는 방법

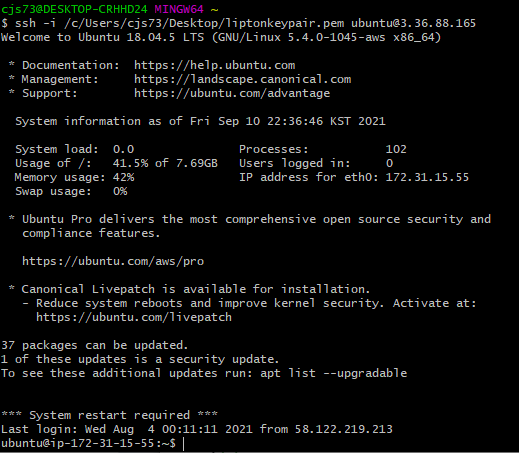
git bash에서 서버와 원격접속하기
ssh -i 받은키페어를끌어다놓기 ubuntu@퍼블릭 IPv4 주소

- 리눅스 명령어
ls: 내 위치의 모든 파일을 보여준다.
pwd: 내 위치(폴더의 경로)를 알려준다.
mkdir: 내 위치 아래에 폴더를 하나 만든다.
cd [갈 곳]: 나를 [갈 곳] 폴더로 이동시킨다.
cd .. : 나를 상위 폴더로 이동시킨다.
cp -r [복사할 것][붙여넣기 할 것]: 복사 붙여넣기
rm -rf [지울 것]: 지우기
sudo [실행 할 명령어]: 명령어를 관리자 권한으로 실행한다.
sudo su: 관리가 권한으로 들어간다. (나올때는 exit으로 나옴)
서버 세팅하기
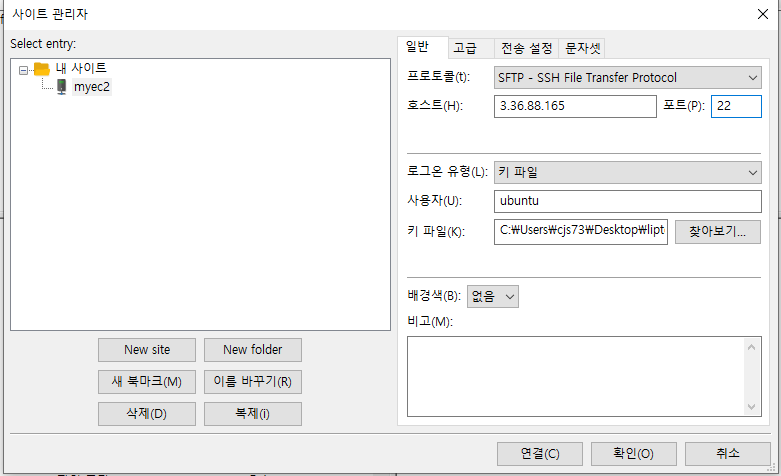
fileZilla를 이용해서 파일 올리기
호스트에 퍼블릭 IPv4 주소 입력 포트는 22입력
나머지는 사진과 같이 셋팅

이후 git bash에서 서버환경 셋팅을 해 줘야 함
여기에 이런저런 세팅들(업그레이드, DB설치, 명령어 통일 등)
생략
flask 서버 실행
서버와 접속된 git bash에서 pip install flask 입력하면 flask 설치 된다.
python3 app.py 입력하면 서버 실행 됨
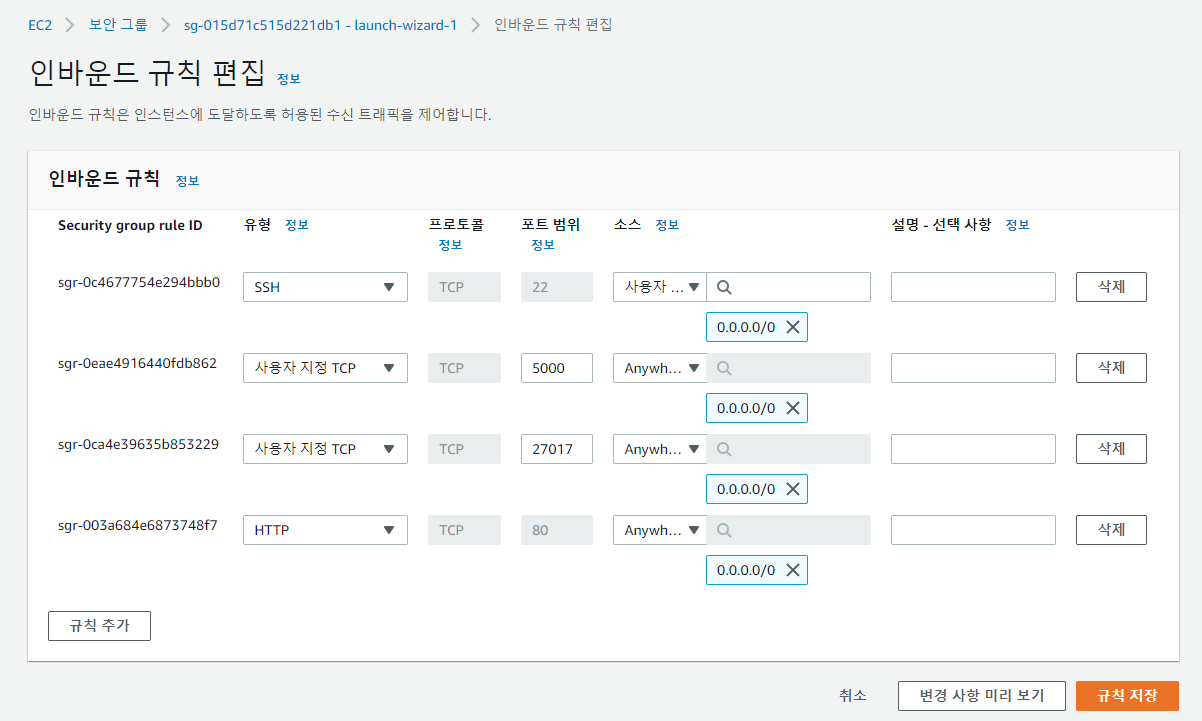
AWS 포트 열기

Anywhere-IPv4
퍼블릭 IPv4:5000 하면 접속이 된다.

이렇게 되면 어디에서든 누구나 접속이 가능 하다.
프로젝트 업로드 하기
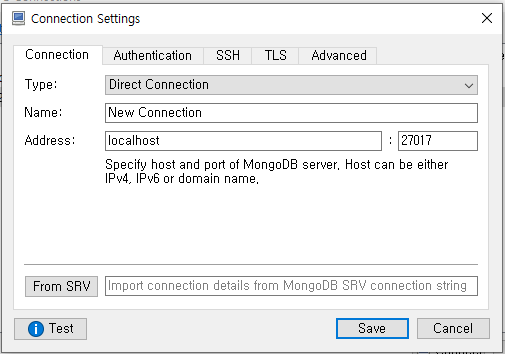
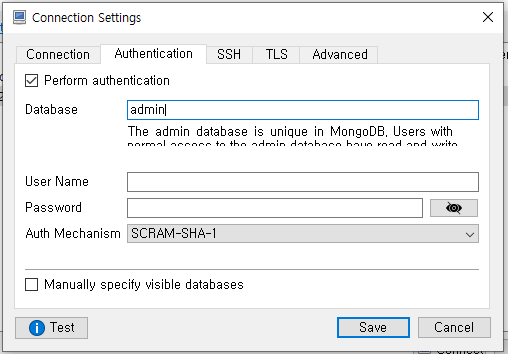
서버에 있는 몽고DB 접속하기

Address: 퍼블릭 IPv4 주소

User Name 입력
Password 입력
app.py에서
client = MongoClient('localhost', 27017) 대신에
client = MongoClient('mongodb://User Name 입력:Password 입력@localhost', 27017) 입력 후 AWS에 프로젝트 파일 올리기
nohup 설정하기
-
SSH 접속을 끊어도 서버가 계속 돌게 하기
nohup python app.py & -
서버 종료하기 - 강제종료하는 방법
[pid값]이 두 개 나오는데 둘 다 kill 해야 됨
# 아래 명령어로 미리 pid 값(프로세스 번호)을 본다
ps -ef | grep 'app.py'
# 아래 명령어로 특정 프로세스를 죽인다
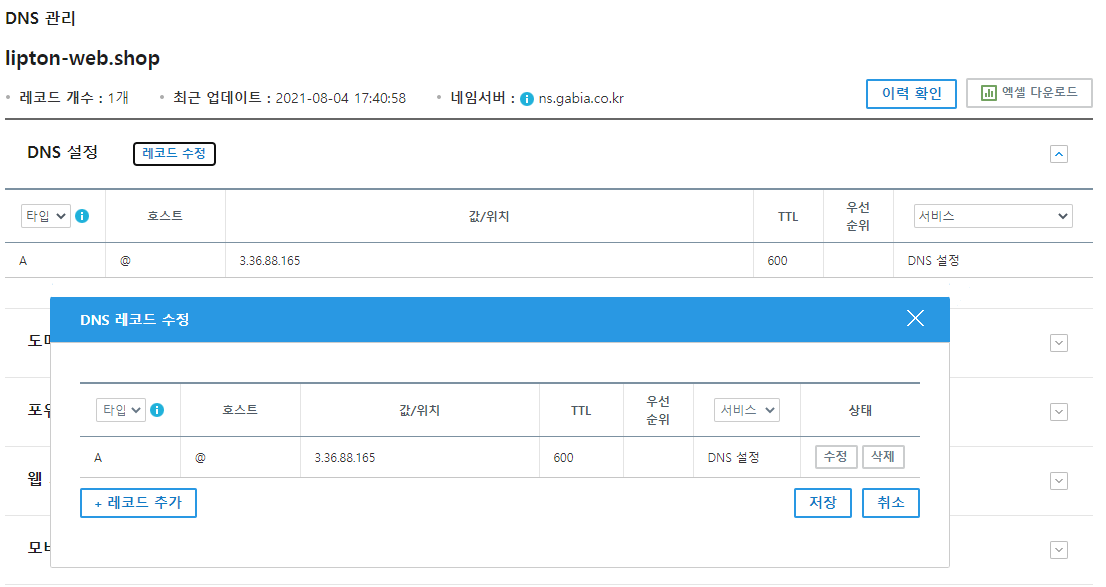
kill -9 [pid값]도메인 구입하기
가비아 도메인 구입 후 사진과 같이 설정
값/위치는 퍼블릭 IPv4 주소 입력

og태그
og태그는 head태그 안에 넣는다.
<meta property="og:title" content="원페이지쇼핑몰" />
<meta property="og:description" content="프리미엄 상품 판매 서비스" />
<meta property="og:image" content="{{ url_for('static', filename='ogimage.jpg') }}" />서버에 올릴 때에는 서버를 끄고 파일을 올린 후 서버를 다시 켠다.

5주차 끝
짧은 시간 안에 프론트엔드, 백엔드, 인프라를 전반적으로 경험할 수 있었다. 한 분야에 몰두하면 무심코 지나갈 수 있는 프론트엔드, 백엔드, 인프라를 전반적으로 경험하여 기본지식과 배경을 쌓을 수 있는 시간이였다. 프론트엔드를 생각하고 있지만 flask 서버 api생성이나 aws에 명령어로 원격접속 해보는 것은 프론트엔드만 배웠을때는 나중에 이해하기 어려웠을 것이라고 생각된다.


