Flask 서버 만들기
- 파이썬 가상환경(venv)에서 flask를 설치한다.
- app.py 파일 생성
- flask 불러오기 및 서버 생성 기본 코드
플라스크(Flask)는 파이썬으로 작성된 마이크로 웹 프레임워크
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)IDE에서 run으로 실행 후 브라우저에 localhost:5000를 입력하면 서버가 실행된 모습이 나온다.

flask html 시작하기
flask는 기본적으로 아래의 3개 파일 및 폴더가 필요함
- 서버를 실행할 app.py 파일
- html 파일을 생성하고 불러 올 templates 폴더
- 이미지, css파일을 생성하고 불러 올 static 폴더
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)render_template를 import 하고 render_template('index.html')을 하면 templates 안의 index.html파일을 자동으로 불러온다.
flask API 시작하기
API 방식
- GET
데이터 조회(Read)
URL 뒤에 물음표를 붙여 key=value로 데이터 전달
/test?title_give=봄날은간다 - POST
데이터 생성(Create), 변경(Update), 삭제(Delete)
바로 보이지 않는 HTML body에 key:value 형태로 데이터 전달
{ title_give:'봄날은간다' }
from flask import Flask, render_template, jsonify, request
GET 요청 API코드(app.py)
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})GET 요청 확인 Ajax코드(DevTools)
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
data: {},
success: function(response){
console.log(response)
}
})
{msg: '이 요청은 GET!', result: 'success'}
POST 요청 API코드(app.py)
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})POST 요청 확인 Ajax코드(DevTools)
$.ajax({
type: "POST",
url: "/test",
data: { title_give:'봄날은간다' },
success: function(response){
console.log(response)
}
})
{msg: '이 요청은 POST!', result: 'success'}
서버완성 후 클라이언트 완성하기
API를 이용하여 생성하기 및 불러오기 기능 만들기(몽고db 이용)
API 설계
Create API
A. 요청 정보
- 요청 URL =
/요청할 URL, 요청방식 =POST - 요청 데이터 : URL(url_give), 코멘트(comment_give)
B. 서버가 제공할 기능
- URL의 meta태그 정보를 바탕으로 제목, 설명, 이미지URL 스크래핑
- 스크래핑 정보를 모두 DB에 저장
C. 응답 데이터
- API가 정상적으로 작동하는지 클라이언트에게 알려주기 위해서 성공 메시지 보내기
- (JSON 형식) 'result'= 'success'
Read API
A. 요청 정보
- 요청 URL=
/요청할 URL, 요청 방식 =GET - 요청 데이터 : 없음(없으면 모두 가져온다)
B. 서버가 제공할 기능
- DB에 저장돼있는 모든 (제목, 설명, URL, 이미지URL, 코멘트) 정보를 가져오기
C. 응답 데이터
- 아티클(기사)들의 정보(제목, 설명, URL, 이미지URL, 코멘트) → 카드 만들어서 붙이기
- (JSON 형식) 'articles': 아티클 정보
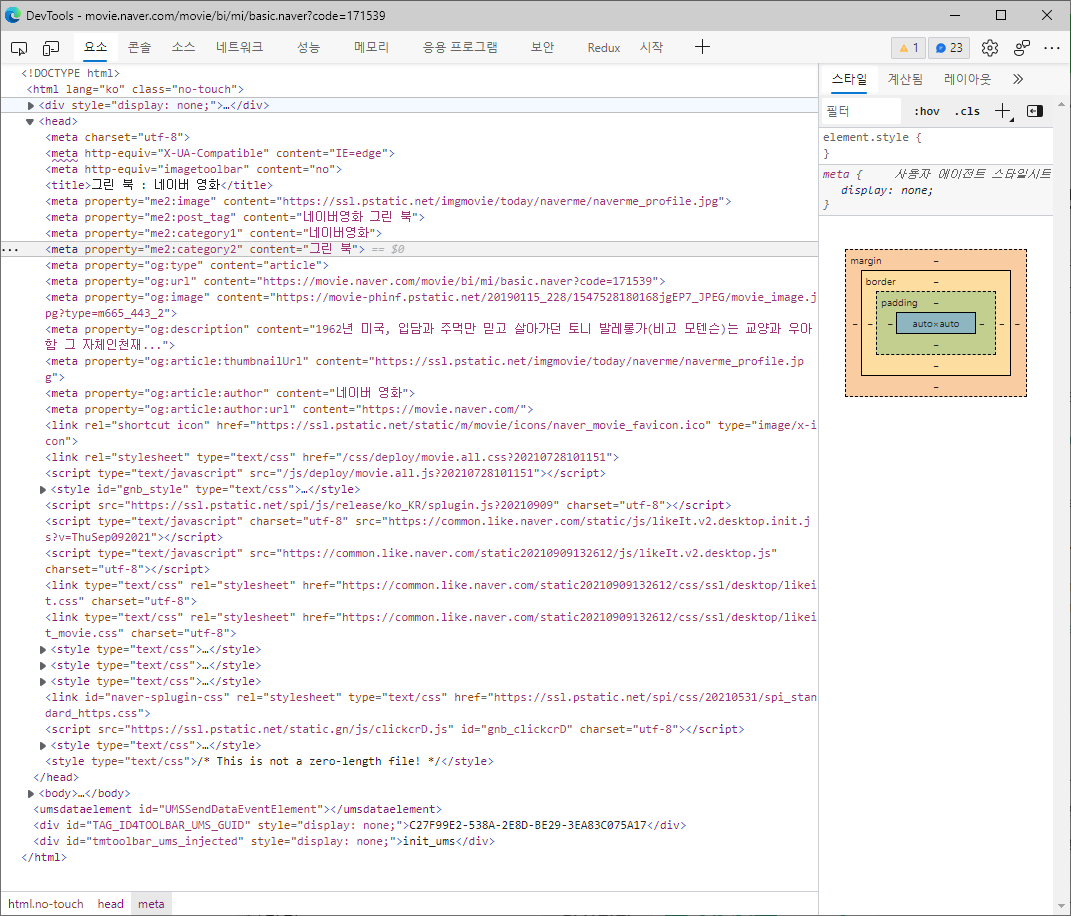
meta태그 스크래핑
메타 태그란 키워드 검색엔진에 특정 홈페이지 또는 HTML문서에 대한 색인정보 즉, 키워드와 약간의 정리된 내용(콘텐츠)을 표현하는 HTML Tag이다.
<head>태그 안에 meta 태그

import requests
from bs4 import BeautifulSoup
url = 'https://movie.naver.com/movie/bi/mi/basic.nhn?code=171539'
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url,headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
title = soup.select_one('meta[property="me2:category2"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
print(title, image, desc)
그린 북 https://movie-phinf.pstatic.net/20190115_228/1547528180168jgEP7_JPEG/movie_image.jpg?type=m665_443_2 1962년 미국, 입담과 주먹만 믿고 살아가던 토니 발레롱가(비고 모텐슨)는 교 교양과 우아함 그 자체인천재...
4주차 끝
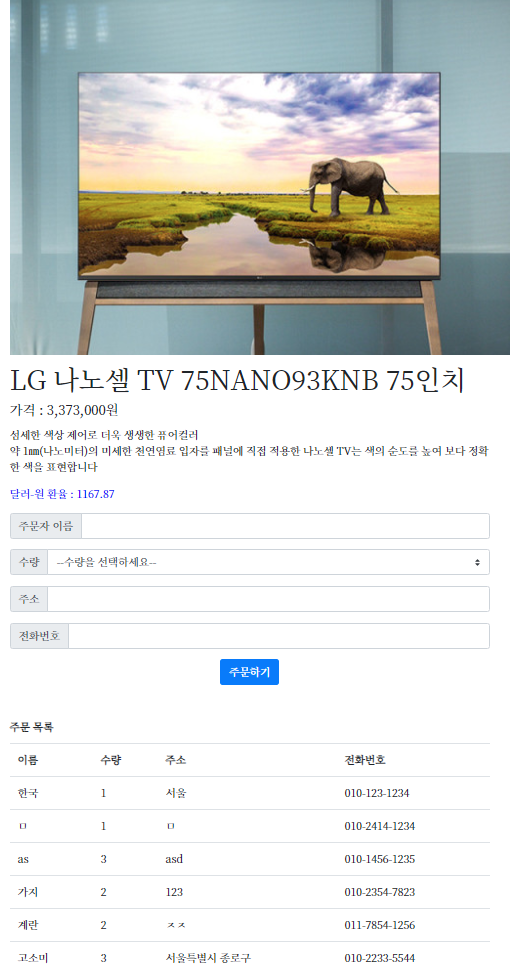
Flask 서버와 mongoDB를 이용한 상품페이지

서버를 만들어서 API로 클라이언트와 데이터를 주고 받게 연동하는 것이 처음 보는것이라 그런지 이해하기 어려웠다. 그러나 예제 2개와 숙제를 하면서 조금씩 익숙해지는 느낌이다. 예제를 실습하면서 api에 익숙해지게 강의 코스를 짜임새 있게 해 주어서 좋았던 부분이었다. 서버부분에서 데이터 생성과 불러오기를 직접 해보는 시간이였다.