가상돔
기존의 DOM은 많은 일을 수행하다가 버그가 발생하거나 브라우저가 죽는일이 종종 발생, 필요없는 연산이 너무 많이 일어 남.
가상돔(Virtual DOM)은 실제 DOM 문서를 추상화한 개념으로, 변화가 많은 View를 실제 DOM에서 직접 처리하는 방식이 아닌 가상돔과 메모리에서 미리 처리하고 저장한 후 실제 DOM과 동기화 하는 프로그래밍 개념
가상돔의 동작 방식: 기존 DOM과 어떤 행동 후 새로 그린 DOM(가상 돔에 올라갔다고 표현합니다)을 비교해서 바뀐 부분만 변경
DOM을 새로 그릴 경우
- 처음 페이지 진입했을 때
- 데이터가 변했을 때
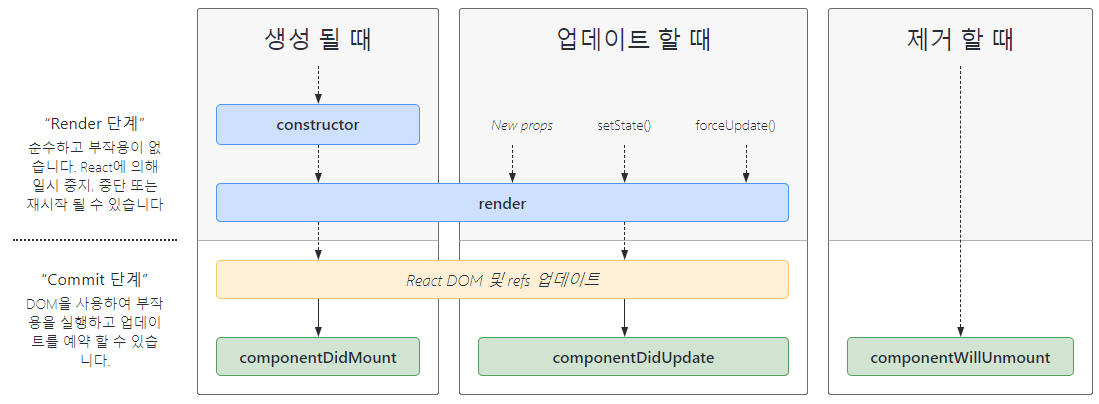
라이프 사이클
컴포넌트의 라이프 사이클(컴포넌트 생명주기)

컴포넌트가 렌더링을 준비하는 순간부터, 페이지에서 사라질 때까지가 라이프 사이클이다
- 라이프 사이클 함수는 클래스형 컴포넌트에서만 사용
컴포넌트의 생성:componentDidMount()
업데이트 :componentDidUpdate()
제거 :componentWillUnmount()
컴포넌트(Component)란 기능을 단위별로 캡슐화한 단위. 컴포넌트의 특징은 재 사용할 수 있고, 확장할 수 있어야 한다. 그렇게 만들어진 조각들이 모여 웹사이트를 만든다.
컴포넌트는 독립적이며, 재사용 가능하게 만든 부품 조각들을 말한다.
리액트로 만들어진 홈페이지는 컴포넌트의 조합이다.
리액트 훅(hook)이란?
훅은 함수형 컴포넌트에서도 클래스형 컴포넌트의 기능을 사용할 수 있게 하는 기능이다. 훅을 통해서 함수형 컴포넌트에서도 컴포넌트의 상탯값을 관리할 수 있고, 컴포넌트의 생명주기 함수를 이용할 수 있다.
Component
state
state는 하나의 컴포넌트에서만 사용하는 정보를 주로 넣어놓고 생성, 수정하는 데이터(state는 Component가 가지고 있는 데이터)
생성도 수정도 오직 해당 컴포넌트 내에서만 가능하다.
Props
<container> <!--부모 컴포넌트 -->
<imagebanner/> <!--자식 컴포넌트-->
<contents1/> <!--자식 컴포넌트-->
</container>Props는 부모 컴포넌트로부터 전달 받은 데이터
Props로 받은 데이터는 수정할 수 없다.
리액트 코딩 룰 :
폴더는 소문자로 시작하는 카멜케이스를 사용
JS파일, 컴포넌트 이름은 대문자로 시작하는 카멜케이스를 사용
부모App 컴포넌트에서 자식BucketList 컴포넌트로 state 넘기는 방법
- App.js 부모에서 값 넘겨주기
return (
<div className="App">
<h1>내 버킷리스트</h1>
<BucketList list= ['영화관 가기', '수영 배우기']/>
</div>
);
}- BucketList.js 자식에서 값 받아오기
function Bucketlist(props){
return (
<div>{props.list}</div>
);
}Ref
useRef()는 리액트 훅 중 하나
리액트에서 DOM 요소 가져오기
먼저 React.useRef()를 선언해주고
원하는 위치에 ref={} 의 형태로 작성하면 된다.
const nameInput = React.useRef();
return(
<div> <input ref={nameInput} /> </div>
)
//input에 입력된 값을 가지고 오려면 <input ref={nameInput.current.value} />State 관리
useState()는 리액트 훅 중 하나
const [count, setCount] = React.useState(3);
count는 state 값
setCount는 count를 변경하는 함수(state 변경)
useState(state 초기값)
const AddMinus = (props) => {
const [count, setCount] = React.useState(3);
console.log(count) //초기값 3이 나온다.
const add = () => {
setCount(count + 1); //state값 +1씩 변경
};
const removeNemo = () => {
setCount(count - 1); //state값 -1씩 변경
}

