DOM(Document Object Mode)
문서 객체 모델
DOM
- 각 태그에 대한 정보를 지니고 있는 JavaScript 객체
- html 단위 하나하나를 객체로 생각
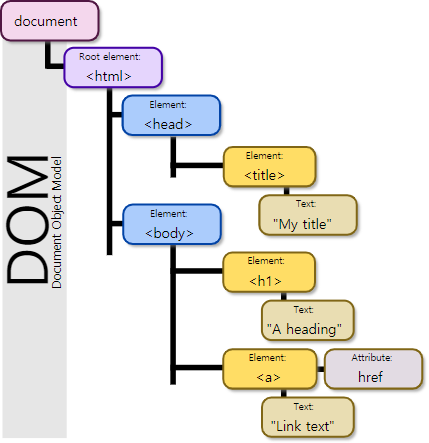
- DOM은 트리 구조이다.

document현재 dom트리
document.bodybody내용 확인
document.headhead 내용 확인 - 자식 요소에 접근
document.body.childNodes자식 노드에 접근(HTML태그 아닌것도 반환)
document.body.children자식 요소에 접근(HTML 태그만 반환)
document.getElementsByTagName("div")div태그 반환
자바스크립트 기초1
document.getElementsByClassName("wrap") 클래스 명으로 DOM 요소에 접근
배경색 바꾸기
const title = document.getElementById("title");
title.style.backgroundColor = "yellow";onClick 이벤트를 발생
function sayHello (event) {
console.log("hello");
}
const buttons = document.getElementsByTagName("button");
for (let i=0; i< buttons.length; i++){
buttons[i].addEventListener("click", sayHello);
}document에 DOM 요소 추가하기
const new_div = document.createElement("div"); //요소 만들기
//화면에 표시되게 스타일 추가
new_div.style.backgroundColor = "green";
new_div.style.width = "100px";
new_div.style.height = "100px";
document.body.appendChild(new_div); // 요소를 body에 추가자바스크립트 기초2
scope
var: 함수 단위
let: block 단위(변수: let으로 선언한 변수는 값이 변할 수 있습니다.)
const: block 단위(상수: 한번 선언한 값은 바꿀 수 없습니다.)
function scope(){
const a = 0;
let b = 0;
var c = 0;
if(a === 0){
const a = 1;
let b = 1;
var c = 1;
console.log(a, b, c); //1 1 1
}
console.log(a, b, c); // 0 0 1
}
scope();함수
함수는 코드 묶음이다.
- 함수 선언식 :
function do_something() { ... } - 함수 표현식 :
// 함수 이름은 생략해도 괜찮아요! let do_something = function [함수 이름]() { ... } - 화살표 함수
// 화살표 함수는 함수 표현식의 단축형입니다. // function까지 생력이 되었죠! let do_something = () => { ... }
클래스
클래스는 특정 객체를 생성하기 위해 변수와 함수를 정의하는 일종의 틀. 객체를 정의하기 위한 상태와 함수로 구성
객체 단위로 코드를 그룹화하고 쉽게 재사용하려고 사용
class Cat {
// 생성자 함수
constructor(name) {
// 여기서 this는 이 클래스입니다.
this.name = name;
}
// 함수
showName(){
console.log(this.name);
}
}
// 여기서 new는 키워드예요. 새로운 무언가를 만들기 위해서 생성자 함수와 함께 씁니다.
// new와 생성자 함수는 세트
let cat = new Cat('perl');
cat.showName();
console.log(cat);클래스 상속
이미 만들어 둔 어떤 클래스를 가지고 자식 클래스를 만든다.
class Cat {
// 생성자 함수
constructor(name) {
// 여기서 this는 이 클래스입니다.
this.name = name;
}
// 함수
showName(){
console.log(this.name);
return this.name;
}
}
// extends는 Cat 클래스를 상속 받아 온단 뜻입니다.
class MyCat extends Cat {
// 생성자 함수
constructor(name, age) {
// super를 메서드로 사용하기
super(name);
this.age = age;
}
// 부모 클래스가 가진 것과 같은 이름의 함수를 만들 수 있습니다.
// 오버라이딩한다고 해요.
showName(){
console.log(this.name);
// super를 키워드로 사용하기
return '내 고양이 이름은 '+super.showName()+'입니다.';
}
showAge(){
console.log('내 고양이는 '+this.age+'살 입니다!');
}
}
let my_cat = new MyCat('perl', 4);
my_cat.showName();
my_cat.showAge();Spread 연산자
어떤 객체 안에 있는 요소들을 객체 바깥으로 꺼내준다
let array = [1,2,3,4,5];
// ... <- 이 점 3개를 스프레드 문법이라고 불러요.
// 배열 안에 있는 항목들(요소들)을 전부 꺼내준다는 뜻입니다.
// 즉 [...array]은 array에 있는 항목을 전부 꺼내
// 새로운 배열([] => 이 껍데기가 새로운 배열을 뜻하죠!)에 넣어주겠단 말입니다!
let new_array = [...array];
console.log(new_array); //[1, 2, 3, 4, 5]삼항연산자
조건 ? 참일 경우 : 거짓일 경우
let info = {name: "mean0", id: 0};
let is_me = info.name === "mean0"? true : false;
console.log(is_me);자바스크립트 기초3
리액트에서 자주 쓰는 내장함수
map
map은 배열에 속한 항목을 변환할 때 많이 사용합니다.
어떤 배열에 속한 항목을 원하는 대로 변환하고, 변환한 값을 새로운 배열로 만들어줍니다.
const array_num = [0, 1, 2, 3, 4, 5];
const new_array = array_num.map((array_item) =>{
return array_item + 1;
});
// 새 배열의 값은 원본 배열 원소에 +1 한 값입니다.
console.log(new_array);[1, 2, 3, 4, 5, 6]
filter
filter는 어떤 조건을 만족하는 항목들만 골라서 새 배열로 만들어주는 함수. 원본 배열은 변하지 않고, 원하는 배열을 하나 더 만든다.
const array_num = [0, 1, 2, 3, 4, 5];
const new_array = array_num.filter((array_item) => {
// 특정 조건을 만족할 때만 return 하면 됩니다!
// return에는 true 혹은 false가 들어가야 해요.
return array_item > 3;
});
console.log(new_array);[4, 5]
concat
concat은 배열과 배열을 합치거나 배열에 특정 값을 추가해주는 함수입. 원본 배열은 변하지 않는다.
const array_num01 = [0, 1, 2, 3];
const array_num02 = [3, 4, 5];
const merge = array_num01.concat(array_num02);
console.log(merge);[0, 1, 2, 3, 3, 4, 5]
concat은 중복 항목을 제거해주지 않는다.
중복 제거하는 법
const merge = [...new Set([...array_num01, ...array_num02])];
from
- 1) 배열로 만들고자 하는 것이나 유사배열을 복사해서 새로운 배열로 만들 때
- 2) 새로운 배열을 만들 때 (초기화)
// 배열화 하자!
const my_name = "mean0";
const my_name_array = Array.from(my_name);
console.log(my_name_array); //['m', 'e', 'a', 'n', '0']
// 길이가 문자열과 같고, 0부터 4까지 숫자를 요소로 갖는 배열을 만들어볼거예요.
const text_array = Array.from('hello', (item, idx) => {return idx});
console.log(text_array); //[0, 1, 2, 3, 4]
// 새 배열을 만들어 보자!(=> 빈 배열을 초기화한다고도 해요.)
// 길이가 4고, 0부터 3까지 숫자를 요소로 갖는 배열을 만들어볼거예요.
const new_array = Array.from({length: 4}, (item, idx)=>{ return idx;});
console.log(new_array); //[0, 1, 2, 3]JSX 규칙
- 태그는 꼭 닫아주기
<input type='text'/>
- 태그는 꼭 닫아주기
- 무조건 1개의 엘리먼트를 반환하기
return (
<div className="App">
<p>안녕하세요! 리액트 반입니다 :)</p>
<input type='text'/>
</div>
);- JSX에서 javascript 값을 가져오려면? 중괄호를 쓴다!
const cat_name = 'perl';
return (
<div>
hello {cat_name}!
</div>
);- class 대신 className!
JSX로 작성하는 태그 내에서 클래스 명을 정해줄 땐 속성 값을 className으로 사용합니다.
<div className="App">
- class 대신 className!
- style 주는 방법
인라인 방법
<p style={{color: 'orange', fontSize: '20px'}}>orange</p>
- style 주는 방법
스타일을 변수로 만들고 쓰기
function App() {
const styles = {
color: 'orange',
fontSize: '20px'
};
return (
<div className="App">
<p style={styles}>orange</p>
</div>
);
}1강 끝

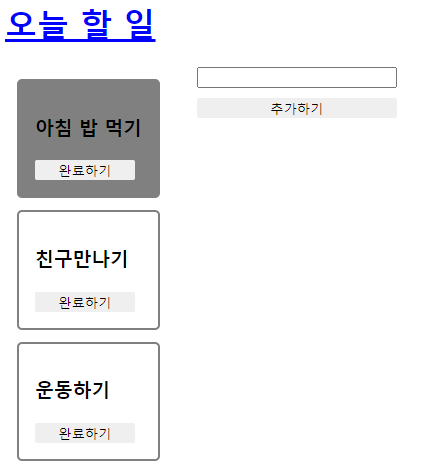
할 일 적은 후 추가, 완료 버튼 누르면 배경색 변하기.
1강 숙제는 추가로 완료하기 버튼을 누르면 배경이 다시 흰색으로 돌아오는 것도 해보고 싶었는데 잘 되지 않아서 틈나면 해봐야 겠다.
리액트를 배우기 위한 자바스크립트 사용 방법을 배웠다. 자바스크립트를 정리해 볼 수 있었고 리액트를 사용할 때 잘 몰랐던 JSX 규칙을 배울 수 있었다.

