
프로그래머스에서 작년에 있었던 상반기 프론트엔드 Dev Matching 과제가 있어서 풀어보았다.
카카오 과제라 그런지 어려운 부분들이 많았다.
테스트를 진행하면 사전동의로 '문제를 유출하지 않겠습니다'라는 동의를 하는데
오픈되있는 테스트에 있는걸 보면 공개되기 전에 동의하던 내용이 아직 있는것 같다.
정식 테스트가 아니라 공부하는 목적이기에 구글링을 열심히 열심히 하면서 풀어보았다.
테스트 시간은 4시간인데 재도전이 가능하다. 당연히 시간안에 다 풀지 못했다.
아예 모르는 부분도 있었다. 그래서 처음 4시간 이후에도 계속 재도전하였다. (물론 다푼것도 아님ㅎ..)
과제는 큰 틀로 6개가 주어진다.
- HTML,CSS 관련
- 이미지 상세보기 모달 관련
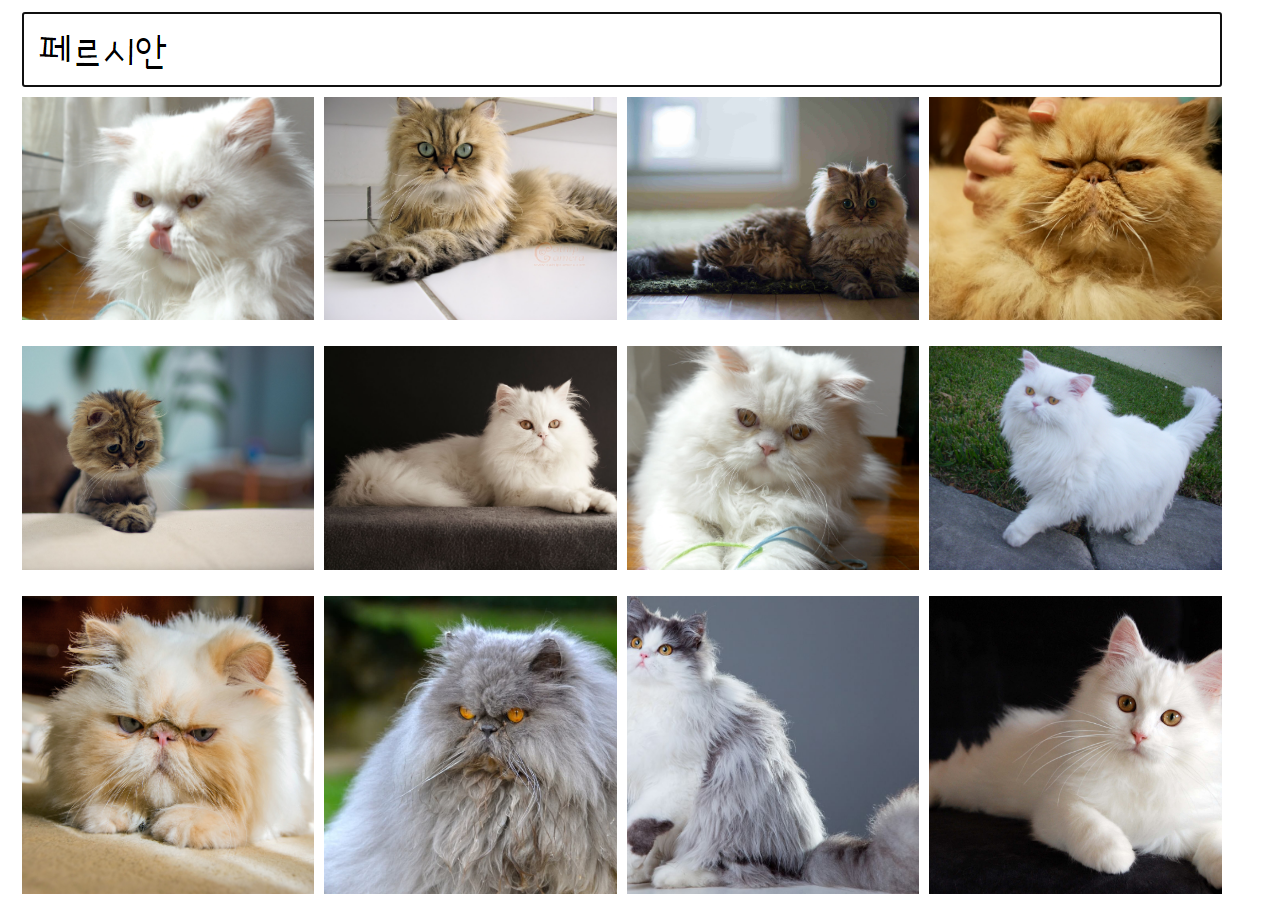
- 검색페이지 관련
- 스크롤 페이징 구현
- 랜덤 고양이 배너 섹션 추가
- 코드 구조 관련
각 파트별로 여러 과제가 주어진다.
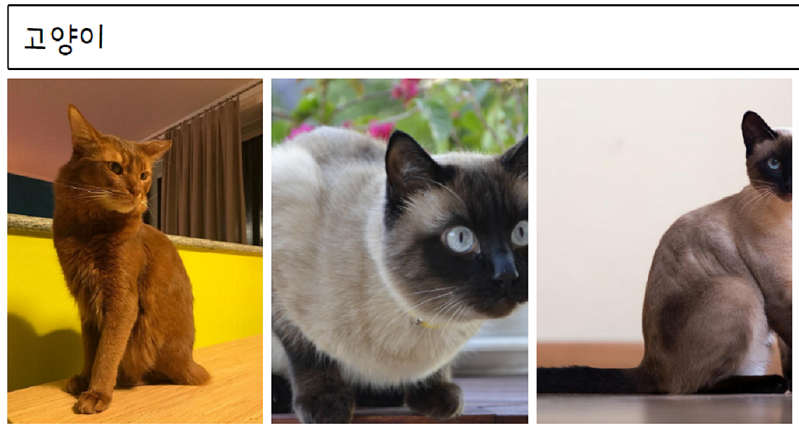
초기코드로 실행하면 아래와 같이 검색바 하나와 검색시 결과가 나오게 되어있다.


첫번째 주제인 HTML,CSS 관련 과제
(1) 현재 HTML 코드가 전체적으로 < DIV > 로만 이루어져 있습니다.
이 마크업을 시맨틱한 방법으로 변경해야 합니다.
=> 개인적으로 아직 정확히 모른다고 생각하여서 공부만 하고 바꿔보지는 않았다.
*시맨틱한 방법이란?
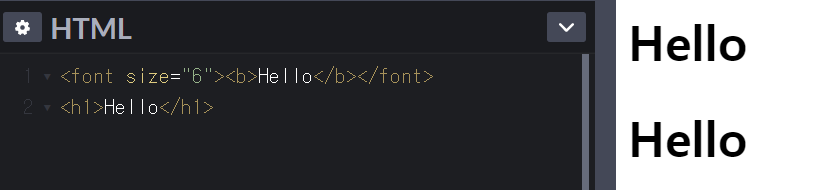
아래의 이미지에서는 Hello라는 글자가 똑같이 출력된다.
하지만 태그를 보면 첫번째 Hello는 의미가 없이 font size와 bold옵션을 준 Hello이고
두번째 이미지의 Hello는 h1이라는 헤더태그로 작성되어 있어서 태그를 보는 사람이 의미를 알 수 있게 작성되어 있다.

시맨틱 태그로는 기본적인 head, body, html가 있지만 여러 태그들이 추가되면서
header, nav, section, article, footer 등이 있다.
시맨틱 태그 이미지 출처 - poiemaweb

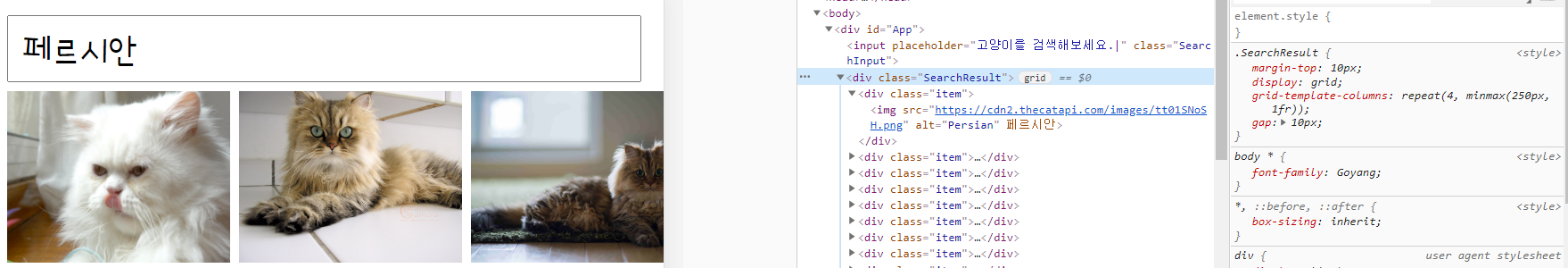
(2) 유저가 사용하는 디바이스의 가로 길이에 따라 검색결과의 row 당 column 갯수를
적절히 변경해주어야 합니다. ( 992px 이하: 3개, 768px 이하: 2개, 576px 이하: 1개 )

작성되어 있는 코드를 보면 grid로 한줄에 4개의 이미지가 보이게 작성되어 있었다.
@media 쿼리를 이용해서 가로의 길이별로 개수가 다르게 보이도록 해주었다.


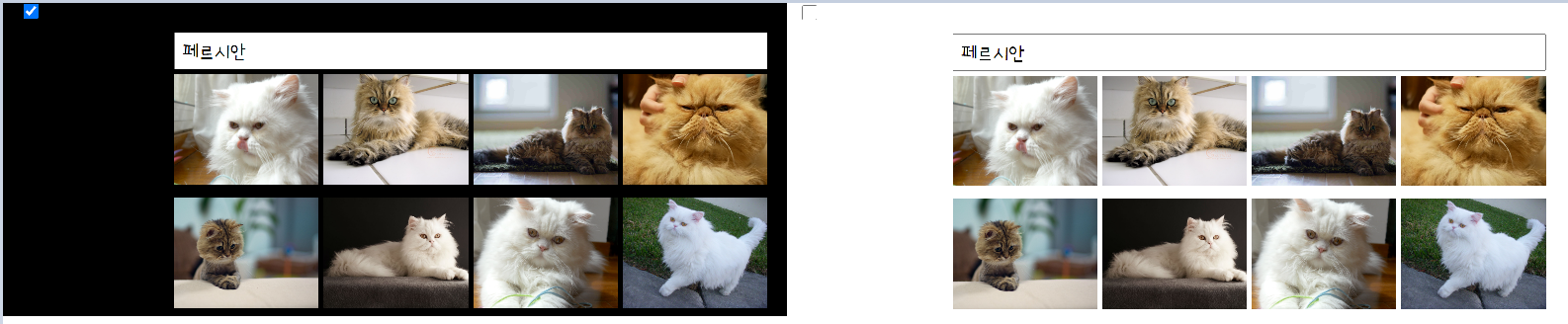
(3) 다크 모드(Dark mode)를 지원하도록 CSS를 수정해야 합니다. CSS 파일 내의 다크 모드 관련 주석을 제거한 뒤 구현합니다. 모든 글자 색상은 #FFFFFF , 배경 색상은 #000000 로 한정합니다. 기본적으로는 OS의 다크모드의 활성화 여부를 기반으로 동작하게 하되, 유저가 테마를 토글링 할 수 있도록 좌측 상단에 해당 기능을 토글하는 체크박스를 만듭니다.

위와 같이 체크박스를 만들고 체크하면 darkMode, 풀면 bright하게 만들었다.
index.html에 버튼을 하나 만들고 darkmode.js를 작성한 후에 script처리해 주었다.
** 블로깅하면서 문제를 다시 보니까 이렇게 푸는게 아니었다...
OS의 다크모드 활성화 여부를 기반으로 동작을 하는것을 생각못하고 그냥 다크모드만 구현했다.
OS의 활성화 여부를 기준으로 Dark Mode하는 방법을 찾아보니 window.matchMedia라는 window 내장메소드와 @media쿼리의 prefers-color-scheme: dark 기능을 가지고 푸는 문제였던것 같다.
var $darkMode = document.querySelector("#dark_brightMode")
$darkMode.addEventListener('click', e => {
if(document.querySelector('#dark_brightMode').value === 'darkMode') {
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
document.querySelector('#dark_brightMode').value = 'brightMode'
}
else {
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
document.querySelector('#dark_brightMode').value = 'darkMode';
}
})