[코딩테스트] 자료구조 - Map & Set
1. Set 은 중복 없는 데이터를 저장하는 자료구조다 중복 자동 제거 순서는 보장하지 않음 O(1) 시간복잡도 가장 빠름 1-1) TreeSet 자동 정렬(오름차순) O(log n) 범위 검색이 필요할 때 사용 2. Map Key-value 형태로 쌍을 저

[코딩테스트] 자료구조 - 리스트,스택,큐,우선순위 큐
1. 리스트 리스트는 순서가 있는 자료구조로 중복을 허용하는 자료구조입니다. arraylist : 배열 기반이므로 인덱스 접근이 빠름. linkedlist : 이중 연결 리스트 기반이므로 삽입,삭제가 빠름. 1-1) 메소드(CRUD) 1-2) 메소드(검색 및 확인

[백준] 1193 - 분수 찾기
https://www.acmicpc.net/problem/1193무한히 큰 배열에 다음과 같이 분수들이 적혀있다.1/1 1/2 1/3 1/4 1/5 …2/1 2/2 2/3 2/4 … …3/1 3/2 3/3 … … …4/1 4/2 … … … …5/1 … … …

Ch 01. 문자열
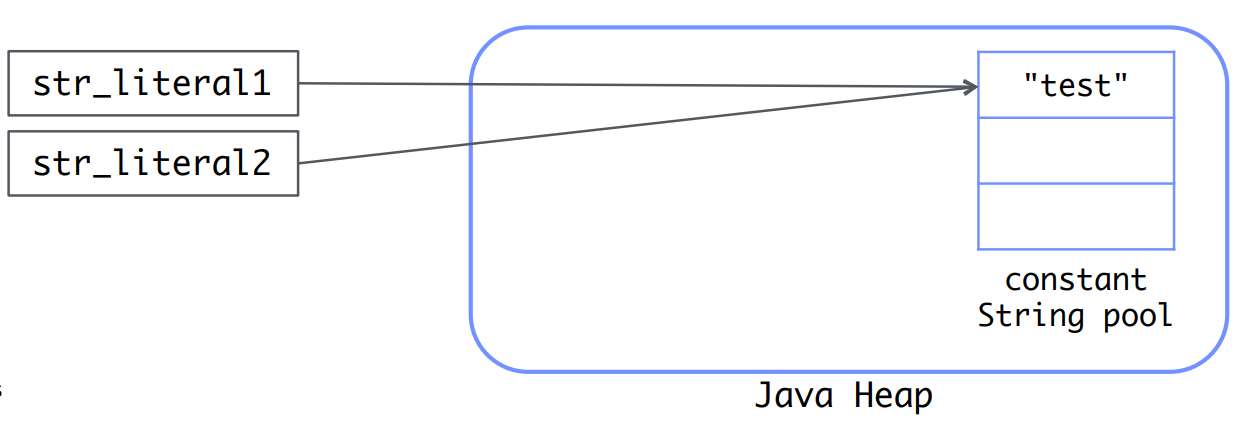
01. Java String 으로 사용되는 java 문자열 클래스인 String은 별도의 import 없이 사용 가능하다. > - 한 번 인스턴스가 생성되면 수정 할 수 없음 값의 변경은 불가능하지만 새 String을 만들어서 바꿀 수는 있음. String st
TIL 24) CORS 정책과 Proxy
1. CORS CORS란 특정 유형의 악성 웹 콘텐츠로부터 사용자를 보호하기 위해 만들어진 보안 메커니즘이다. 웹 페이지나 애플리케이션이 제공하는 출처가 아닌 다른 출처의 리소스와 상호 작용할 수 있는 방법을 결정하는 규칙이다. 1. SOP CORS를 사용하기

TIL 23) CI/CD
1. Cloud Computing 1. 등장배경 클라우드 컴퓨팅 이전에는 전산실에 컴퓨터를 배치하고 인터넷을 연결하여 서비스를 제공했다. 그러나 전산실에 서버 수용 능력이 한계가 도달하는 경우가 생겼다. 또한, 이러한 방식은 서버를 주기적으로 관리 해줘야 하는
TIL 23) TypeScript(2)
1. Enum 타입스크립트의 Enum은 특정 값의 집합을 정의할 때 사용한다. 위 열거형에 값을 지정할 수도 있다. 지정한 값을 가지고 산술 연산도 수행이 가능하다. 숫자 말고도 문자로도 지정할 수 있다. 문자형 열거형은 다음과 같은 상황에서 정의하기 좋다.
TIL 22) TypeScript
ts는 js의 한계점을 극복하기 위해 만들어졌다.Javascript는 위와 같은 코드에서 number타입의 변수를 강제적으로 문자열로 변환시켜서 원하지 않는 결과를 초래한다.이런 문제점을 보완한 게 TypeScript다. 요소의 타입과 갯수가 고정된 배열을 표현한다.a
TIL 21) React Custom Hooks
반복되는 로직을 하나의 커스텀 훅으로 재사용 할 수 있다.지금 코드를 보면부분이 중복되는 로직인 것을 확인할 수 있다.따라서, 이것만 따로 빼서 customHook을 제작한다.이러한 커스텀 훅을 만들때는 규칙이 필요하다.Custom Hook을 정의할 때는 함수 이름 앞
TIL 20) useMemo & useCallback
리액트 컴포넌트는 상태가 변경되거나 부모 컴포넌트가 렌더링이 될 때마다 리렌더링을 한다.하지만, 너무 잦은 리렌더링은 앱에 좋지 않은 성능을 끼친다.이때, 사용하는 React Hook이 useMemo와 useCallback이다.useMemo는 특정 값을 재사용하고자 할

[JavaScript] DOM
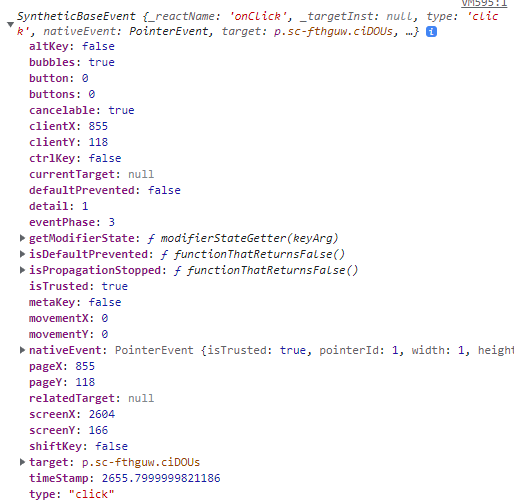
dom은 html 요소를 조작할수 있는 model이다. javascript로 HTML을 조작이 가능하다.DOM을 이용하면 보다 동적인 웹 페이지 구현이 가능하다.DOM조작을 script.js 파일에서 진행하겠다.div를 생성하려면 createElement를 사용한다하지

TIL 19) Tree
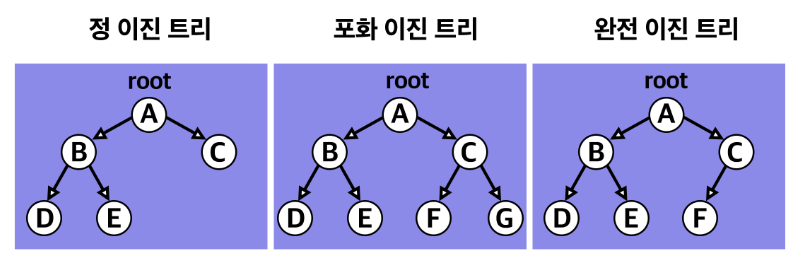
자료구조 Tree는 나무의 형태를 띈 계층적 자료구조다. 하나의 데이터 아래 여러 개의 데이터가 존재하는 비선형 구조다.아래로만 뻗어나가기 때문에 사이클이 존재하지 않는다.트리는 Root라는 하나의 꼭짓점 데이터를 시작으로 여러 개의 데이터를 간선으로 연결한다.각 데이

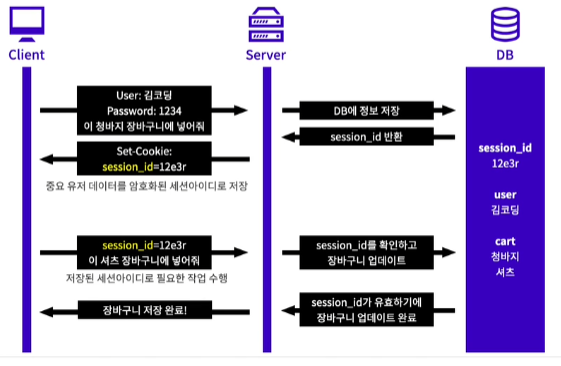
TIL 18) Session & Token
세션은 쿠키와 다르게 중요한 데이터를 서버에 저장한다.중요한 데이터를 클라이언트에 전달할 때 직접 전달하지 않고 암호화 된 상태로 전달한다.마치 신분증과 같은 역할을 하는 것.세션은 서버에서 추가적인 검증을 하므로 좀 더 보안에 용이하다.Node.js에서는 세션을 관리

TIL 17) Cookie
1. Cookie 쿠키는 어떤 웹사이트에 들어갔을 때, 서버가 일방적으로 클라이언트에 전달하는 작은 데이터다. 서버가 웹 브라우저(클라이언트)에 정보를 저장하고 불러올 수 있는 수단으로 해당 도메인에 쿠키가 존재하면 웹 브라우저는 도메인에게 http 요청 시 쿠키를

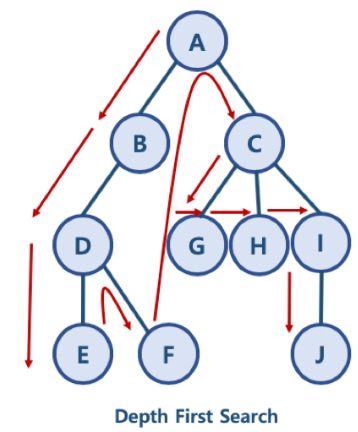
TIL 16) DFS & BFS with Javascript
1. DFS dfs는 깊이 우선 탐색이라고 하며, 그래프에서 깊은 부분을 우선적으로 탐색하는 알고리즘이다. DFS를 구현하는 데는 2가지의 방법이 있다. 1-1) 재귀(Recursive DFS) > ### 로직 > 1. 방문 여부를 기록하기 위해 방문 배열 vi
TIL 15) React-Redux로 상태 관리하기
지난번엔 useState를 통해 상태를 관리했었다. 하지만, 컴포넌트 간 props로만 상태를 전달하고 관리하려니, 이 일어나게 되었다. 이럴 때 사용하는 것이 이다. Redux 란? Redux는 자바스크립트에서 상태를 관리하기 위한 도구다. Redux는
TIL 14) 클라이언트-서버
1. 클라이언트-서버 아키텍처 우리가 사용하는 웹 페이지는 대부분 2티어 아키텍처로 이루어져 있다. 2티어 아키텍처란, 리소스가 존재하는 곳과 리소스를 사용하는 앱으로 분리시킨 구조를 말한다. 다른말로 라고 부르기도 한다. 클라이언트 - 서버는 각각 서로에게
