페이지를 더 꾸며보자!
 여러 종류의 폰트가 나온다 나는 그 중에서 Noto Serif Korean을 선택했다.
여러 종류의 폰트가 나온다 나는 그 중에서 Noto Serif Korean을 선택했다.
 하나의 폰트 안에서도 여러 스타일의 선택지가 있고, 원하는 것을 선택하여 Select this style를 누르면 오른쪽에 코드가 나타난다.
하나의 폰트 안에서도 여러 스타일의 선택지가 있고, 원하는 것을 선택하여 Select this style를 누르면 오른쪽에 코드가 나타난다.
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR&display=swap" rel="stylesheet">
</head><style>
* {
font-family: 'Nanum Gothic', sans-serif;
}
</style><link>는 <head>안에, css는 <style>안에 붙여넣어 준다.
 모든 텍스트에 폰트가 바뀌었다.
모든 텍스트에 폰트가 바뀌었다.

<style>
.wrap {
margin: auto;
width: 900px;
}
*{
font-family: 'Noto Serif KR', serif;
}
.comment{
color: blue;
font-weight: bold;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다.</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스팅박스 열기</a>
</p>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="iu.jpeg" alt="Card image cap">
<div class="card-body">
<a href="http://www.naver.com" class="card-title">여기에 기사의 </a>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text comment">여기 코멘트가 들어갑니다.</p>
</div>
</div>앞에서 배운 내용을 적용해 보았다.
카드의 제목을 <a>태그를 사용하여 누르면 네이버로 연결되게 만들었다.
제일 아래 코멘트를 넣는 줄에 중첩을 사용하여 파란색, 굵은 글씨로 바꾸어 주었다.
중첩은 앞 class 값에 이어 comment를 넣고 "로 닫으면 적용 되었다.

<style>
.wrap {
margin: auto;
width: 900px;
}
*{
font-family: 'Noto Serif KR', serif;
}
.comment{
color: blue;
font-weight: bold;
}
.post-box {
width: 450px;
margin: 30px auto 30px auto;
border: 2px solid black;
border-radius: 10px;
padding: 30px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다.</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스팅박스 열기</a>
</p>
</div>
<div class="post-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클 url</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">간단 코멘트</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="iu.jpeg" alt="Card image cap">
<div class="card-body">
<a href="http://www.naver.com" class="card-title">여기에 기사의 </a>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text comment">여기 코멘트가 들어갑니다.</p>
</div>
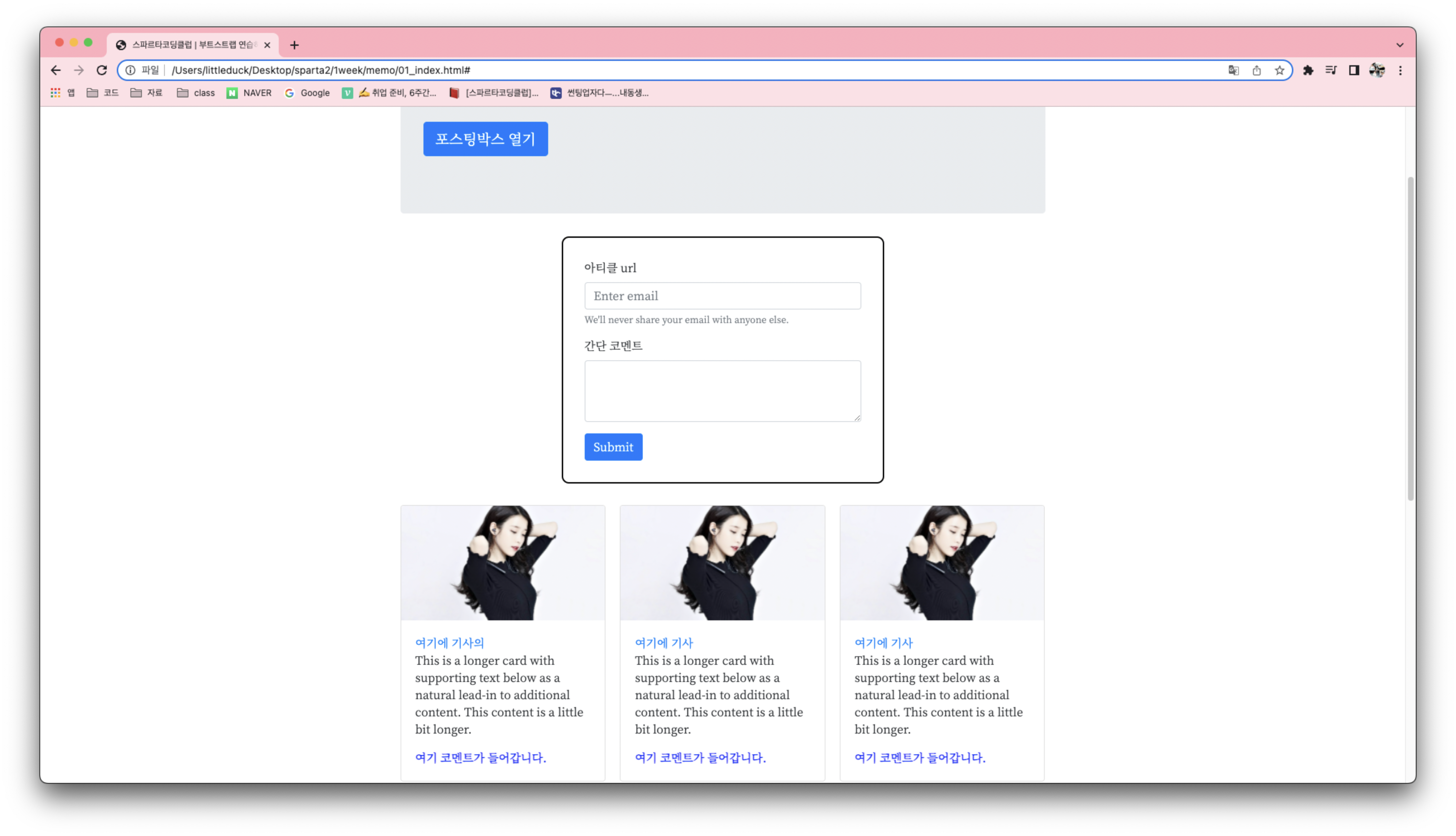
</div> 부트 스트랩에서 form 메뉴에서 간단하게 박스를 복사 붙여넣기 하였다. 필요한 내용을 입력하고
width로 사이즈를 줄이고 margin 값으로 왼쪽 으른쪽은 auto를 주고 위아래는 30px씩 넣었다.
border로 테두리를 주고 radius로 라운딩을 적용했다.
끝마치며 카드 하나하나를 붙여 넣으니 코드의 길이가 장난이 아니다. 필요하지 않는 부분은 접어놓고 작업하자.
항상 문제가 생길때에는 간단한 오타가 오류를 만든다. 오타에 주의하자
부트스트랩, 구글 폰트와 같이 간단하게 사이트를 만들 수 있게 도와주는 기능이 있으니 다른 것들도 찾아보고 사이트 제작에 적극 활용 해 보자!.
