JavaScript 기초
<script>
function hey() {
alert("hello!")
}
</script><script>안에 hey라는 function을 만들어 hello라고 알림이 뜨도록 집어넣었다.
<a onclick="hey()" class="btn btn-primary btn-lg" href="#" role="button">포스팅박스 열기</a>버튼에 hey를 붙이고 최종적으로 버튼을 누르면 hello라고 알림이 뜨도록 하였다.

버튼을 누르니 알림창이 동작했다. "hello!!!!"
alert은 알림을 띄우는 것이 목적이지만 코드를 짜는 중간중간 특정 동작이 작동하는지 확인하기위해서 많이 사용한다고 한다.
 페이지 빈부분에 오른쪽 클릭! 검사를 눌러 개발자 콘솔을 열어서 함수에 대한 연습을 해보자.
페이지 빈부분에 오른쪽 클릭! 검사를 눌러 개발자 콘솔을 열어서 함수에 대한 연습을 해보자.맥의 경우에 option + command + i

함수에서 return은 끝내고 나를 변신시켜줘!라고 한다(...) 그러면
let result = sum(2,3)
let result = 5
result = 5가 된다.

첫번째
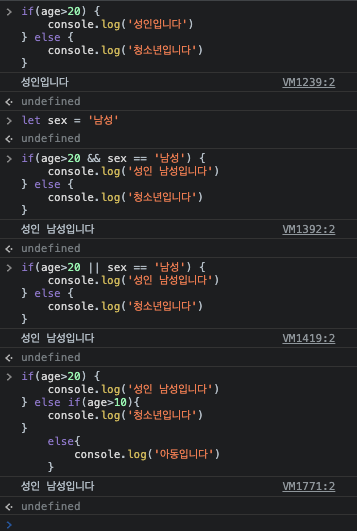
if(age>20) 만약 age가 20보다 크다면 '성인입니다' 를 출력하고두번째
else 다른경우 '청소년입니다' 를 출력하라.
if(age>20) 만약 age가 20보다 크'고'(&&는 and(그리고)) 성별이 남성라면 '성인 남성입니다' 를 출력하고세번째
else 다른경우 '청소년입니다' 를 출력하라.
if(age>20) 만약 age가 20보다 크'고'(||는 or(또는)) 성별이 남성라면 '성인 남성입니다' 를 출력하고네번째
else 다른경우 '청소년입니다' 를 출력하라.
if(age>20) 만약 age가 20보다 크다면 '성인입니다.' 를 출력하고and(&&)의 경우 두 가지 모두 부합해야 하는 조건이고 or(||)의 경우 두 가지 중 하나만 부합하면 된다.
else if(age>10) 만약 age가 10보다 크다면 '청소년입니다. ' 를 출력하고
else 다른경우 '아동입니다.'

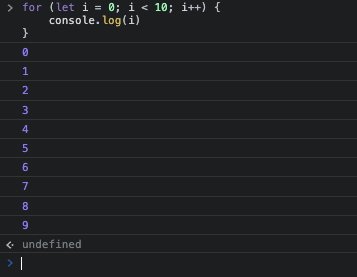
i는 0
i가 10보다 작을 때
i++ i는 1씩 더한다.
i에 0인 상태에서 10보다 작기때문에 i에 1이 더해지고 콘솔에 출력, i는 1이 됬지만 여전히 10보다 작은 상태이기에 i는 2가되고 이를 박복하여 9가 되었을 때 1을 더하면 10과 같아지기 때문에 멈추게 된다.

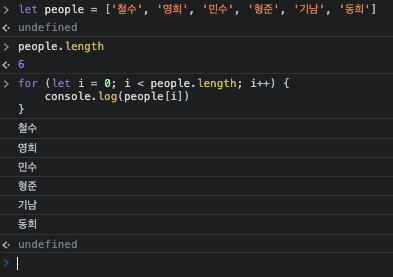
i는 0
i가 people.length(people 수:6) 보다 작을 때
i++ i는 1씩 더한다.
i는 [0]인 '철수'가 출력되고 people.length보다 작기때문에 반복문이 작동하고 1이 더해지면서 '기남'이 출력되고 순서대로 '동희' 까지 출력된다.
끝마치며 이번 강의에서는 크롬에서 개발자검사 도구의 콘솔 창에서 실습을 해보았다. 콘솔의 활용도는 아주 유용할 것 같다. 자주 사용하는 습관을 들여 보자.if문과 for 문은 아주아주 중요하다고 한다. 충분히 연습해서 손에 익도록 하자.
