HTML 기초 정리 → HTML 기본태그 정리 & 실습
CSS 기초 구조
-
CSS는 크게 선택자 영역과 속성 영역으로 분류된다.
선택자{속성명:속성값;}
선택자 영역
-
디자인할 HTML 태그 영역을 불러와 선택자 지정을 한다.
-
ex)
<p>태그를 선택자로 불러온다는 뜻은<p>태그에 디자인 효과를 삽입하기 위해서 따로 추출한다는 의미이다.
속성 영역 (Internal CSS에서는 아래 예시와 같이 <style> 태그 안에 넣어야함)
-
선택자로 HTML 태그의 요소들을 불러오면, 중괄호
{ }로 새로운 영역을 생성한다. 이 영역에서 적용한 디자인 효과는 불러온 HTML 태그 요소에 적용된다. -
아래의 예시는
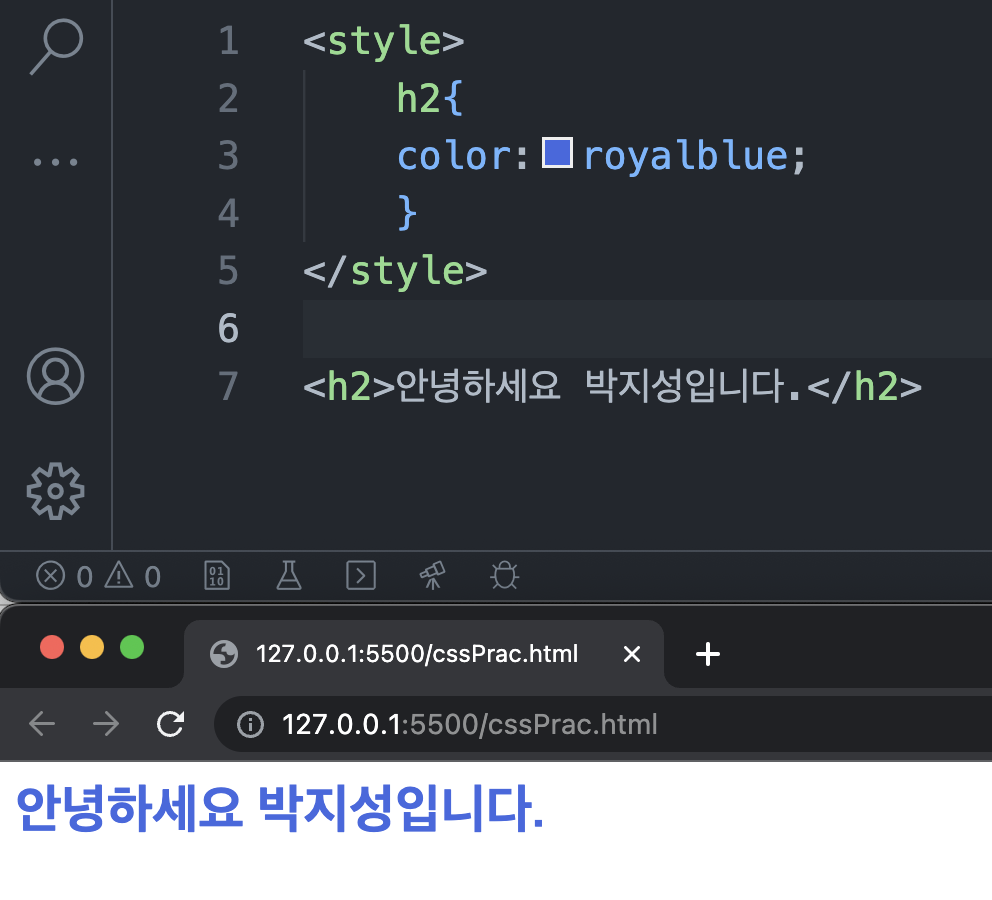
<h2>태그를 선택자로 불러와color(글자색상)를royalblue으로 만든다.color는 속성명이고royalblue은 속성값이다. -
<style> h2{ color:royalblue; <!-- 가독성을 위해 줄바꿈 처리를 한다. --> } </style>
-
줄바꿈 (가독성)
-
<h2>태그의 글자색(color)을 파란색(blue), 배경색(background-color)을 검은색(black) 글 간격(padding)을20px, 글자 크기(font-size)를30px로 설정.아래 두 코드의 결과는 같지만 여러 속성을 넣었을 때, 첫번째 코드가 두번째 코드보다 가독성이 떨어진다.
-
h2{color:blue;background-color:black;padding:20px;font-size:30px;} -
-
h2{ color:blue; background-color:black; padding:20px; font-size:30px; } -
CSS 삽입 위치
삽입 위치 구조
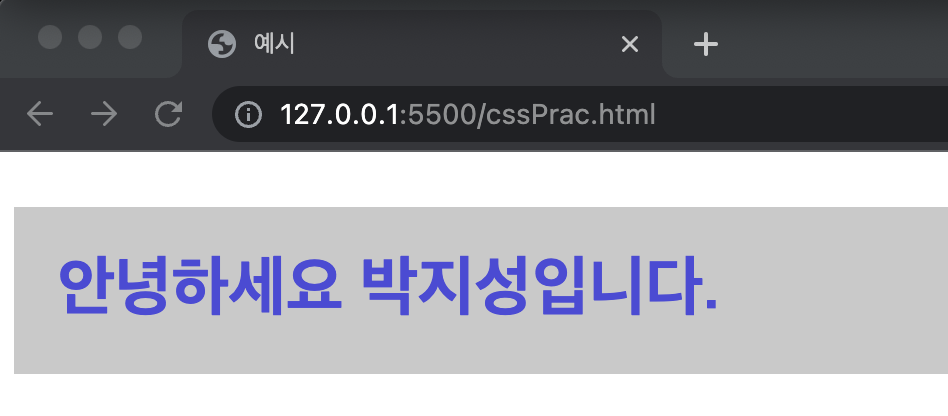
CSS적용은 위의 예시처럼 Internal 방법이 있고, 태그 뒤에 직접 삽입(Inline)하거나 외부 링크로 삽입(External)하는 방법 등이 있다. 핵심은 CSS는 <head>태그 안에 있는 <style> 태그 사이에 삽입된다는 것이고 적용되는 내용물은 <body>태그 안에 있다는 것이다.
<!DOCTYPE html> <html lang="en"> <head> <title>예시</title> <style> h2 { color: rgb(75, 75, 218); background-color: rgb(201, 201, 201); padding: 20px; font-size: 30px; } </style> </head> <body> <h2>안녕하세요 박지성입니다.</h2> </body> </html>
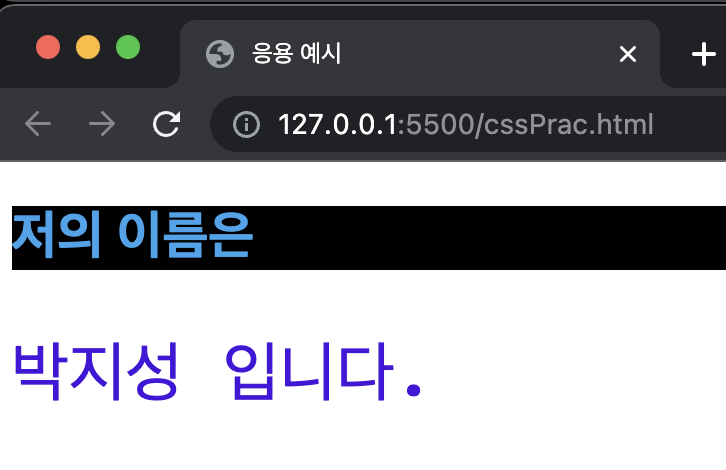
응용 예시
<!DOCTYPE html> <html> <head> <title>응용 예시</title> <style> h2{ color:rgb(47, 164, 237); background-color:black; } pre{ color:rgb(70, 20, 220); font-size:30px; } </style> </head> <body> <h2>저의 이름은</h2> <pre>박지성 입니다.</pre> </body> </html>
💥 클래스 선택자
클래스 선택자는 클래스를 선택자로 지정한다.
아래 예시에서는 <strong> 태그가 세 번 나온다. 이럴 때 하나의 strong 태그에만 CSS 선택자를 지정하고 싶다면 <strong> 태그에 클래스를 지정하면 된다.
<strong class="s1">"박지성 입니다."</strong>지정된 클래스를 호출할 경우 마침표 . 를 클래스명 앞에 붙이면 된다.
클래스명이 s1이므로 선택자는 .s1로 정의 된다.
<!DOCTYPE html> <html> <head> <title>응용 예시2</title> <style> h2{ color: navy; background-color:pink; } .s1{ color:green; font-size:30px; } </style> </head> <body> <h2>저의 이름은</h2> <strong class="s1">박지성 입니다.</strong> <br> <strong>이영표 입니다.</strong> <br> <strong>안정환 입니다.</strong> </body> </html>
ID 선택자
id선택자도 class 처럼 선택자로 지정할 수 있다. id 선택자로 지정시 # 기호를 id값 앞에 붙인다.
아래 예시에서는 id명이 team이므로 선택자 지정시 #team가 된다.
<!DOCTYPE html> <html> <head> <title>id 응용 예시</title> <style> h2{ color: navy; background-color:pink; } #team{ color:red; font-size:30px; } </style> </head> <body> <h2>I was in</h2> <strong id="team">맨유</strong> <br> <strong>맨시티</strong> <br> <strong>번리</strong> </body> </html>
👊 HTML & CSS 기본 응용
(결과물은 닷홈을 이용하여 포스팅하였습니다.)
-
<!DOCTYPE html> <html lang="en"> <head> <title>21700305 박지성</title> <style> .h1_1{ text-align: center; color: navy; border: 10px groove plum; padding: 25px; } .h3_1{ text-align: center; color: navy; } .li1{ color: orangered; } .li2{ color: skyblue; } .a1{ color: orangered; } .a2{ color: skyblue; } legend, label{ font-weight: bold; } #f1{ border: 5px dashed skyblue; } #f2{ border: 5px dashed orangered; } #f3{ border: 5px dashed greenyellow; } #d1{ text-align: center; } </style> </head> <body> <h1 class="h1_1"> <img src="https://cdn-icons-png.flaticon.com/512/919/919827.png" width="50"> HTML CSS 간단한 실습 <img src="https://cdn-icons-png.flaticon.com/512/919/919826.png" width="50"> </h1> <ul> <li class="li1"> <a class="a1" href="https://www.notion.so/HTML-efebfcb89a5f412d872d21b815ca28db"><em><b>-> HTML 참고(클릭)</b></em></a> </li> <br> <li class="li2"> <a class="a2" href="https://www.notion.so/CSS-54324e69a53940fb9b33aedfcd44760a"><em><b>-> CSS 참고(클릭)</b></em></a> </li> </ul> <br> <br> <form> <h3 class="h3_1">--- 정보입력 Form ---</h3> <br> <fieldset id="f1"> <legend>이름 & 나이</legend> <label id="name">이름 : </label><input type="text" placeholder="이름을 입력하세요."> <br> <label id="age">나이 : </label><input type="text" placeholder="나이를 입력하세요."> </fieldset> <br> <fieldset id="f2"> <legend>학년 선택</legend> <input type="radio" id = "Freshman" name="grade"/> <label for="Freshman">Freshman</label> <br> <input type="radio" id = "Sophomore" name="grade"/> <label for="Sophomore">Sophomore</label> <br> <input type="radio" id = "Junior" name="grade"/> <label for="Junior">Junior</label> <br> <input type="radio" id = "Senior" name="grade"/> <label for="Senior">Senior</label> </fieldset> <br> <fieldset id="f3"> <legend>소속 학부</legend> <select name="major"> <option value="1">전산전자공학부</option> <option value="2">기계제어공학부</option> <option value="3">상담심리학부</option> <option value="4">경영경제학부</option> <option value="5">콘텐츠디자인학부</option> <option value="6">생명공학부</option> </select> </fieldset> <br> <div id="d1"> <input type="button" value="제출"> </div> </form> </body> </html>