DOTween

다트윈, 닷트윈으로 불리는 유니티에서 유명한 에셋중 하나입니다. 설명을 보면 C#에 최적화된 빠르고 효율적이며 완전한 형태의 안전한 객체 지향 애니메이션 엔진이다. 라고 하는데
나에게는 가벼운 기능들을 빠르고 효율적이게 쓸 수 있게 해주는 API 같은 존재이다.
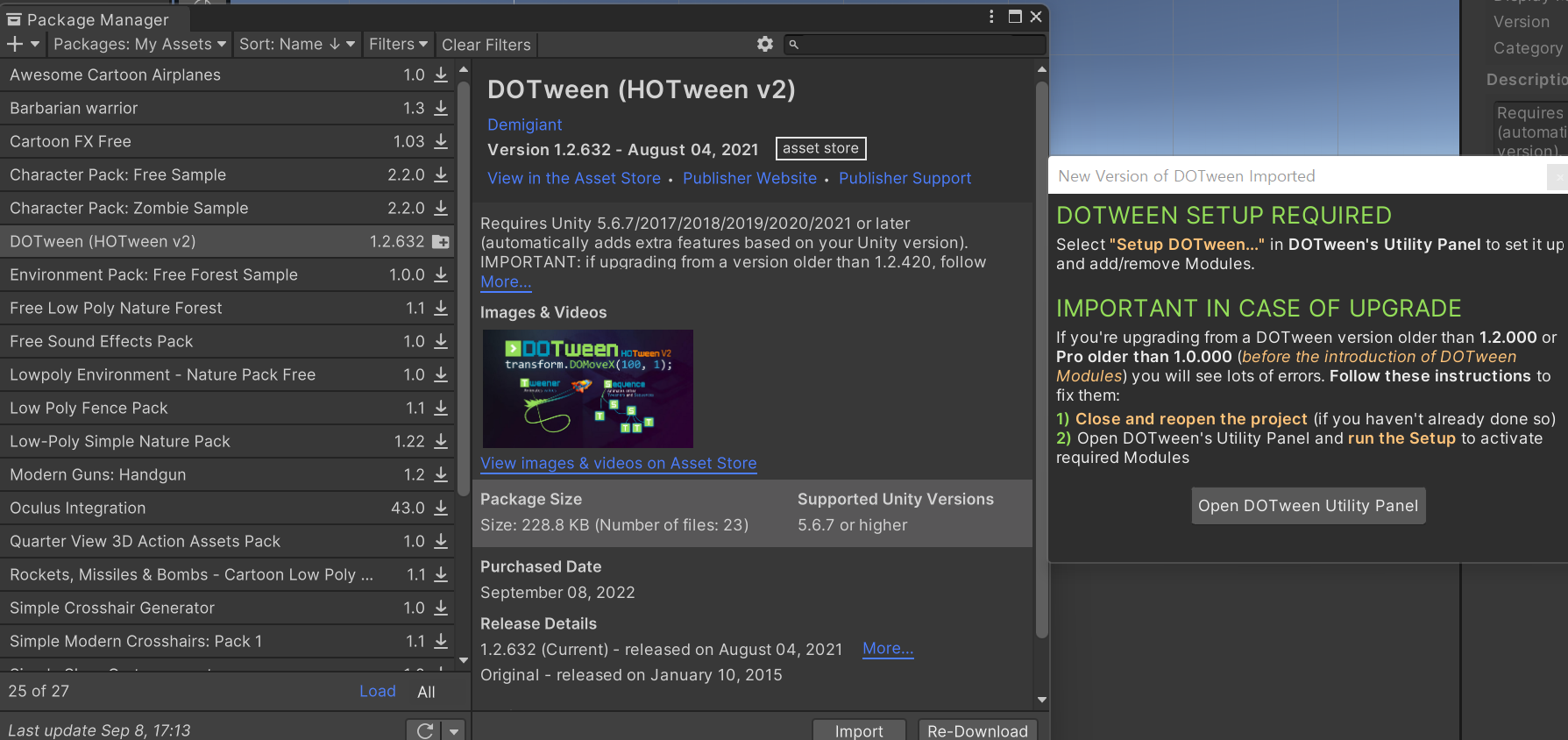
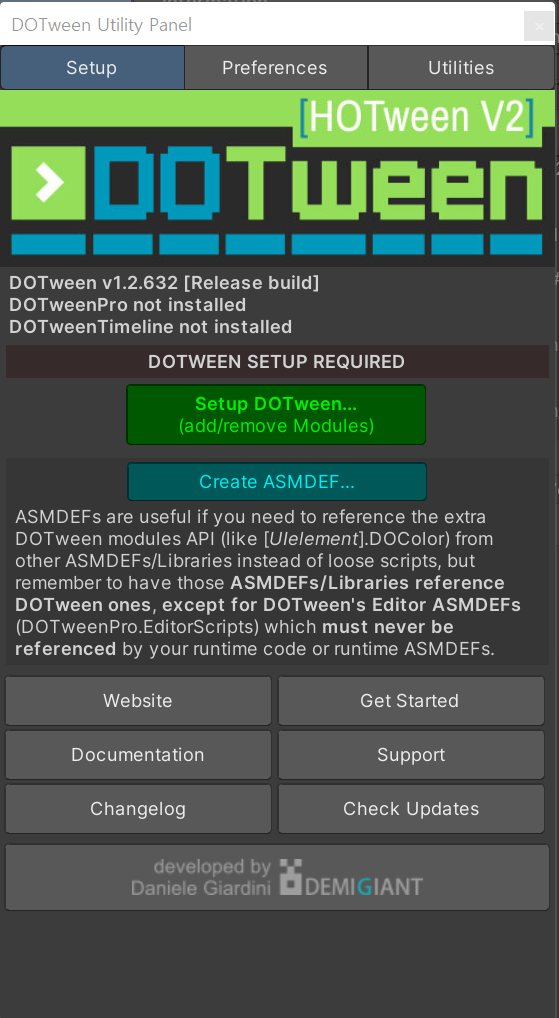
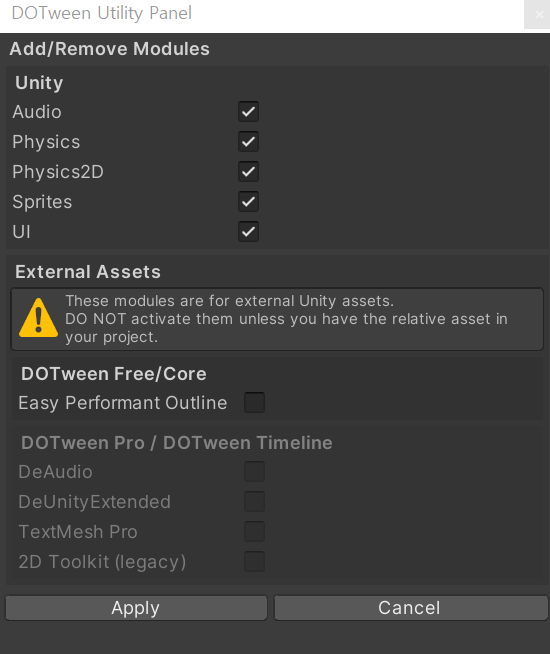
설정



사용해보기
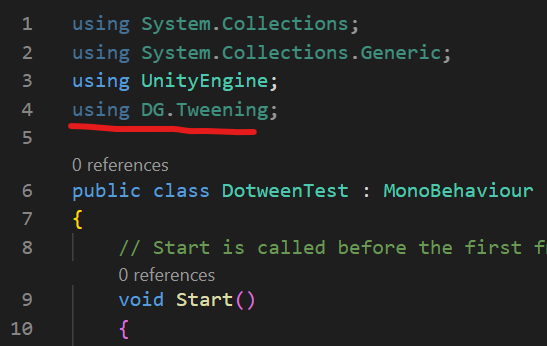
사용하기 위해서는 using DG.Tweening; 을 해주어야한다.

이동
보통 이동을 할 때에 Transform.Position에 속도를 곱해서 이동 공식 처럼 사용한다. 하지만 이러면 몇초 내에 도착할지 계산하기가 살짝 복잡하다.
DOTween은 이 부분을 아주 쉽고 간단하게 이동할 수 있게 도와준다.
DOMove(vector 원하는 위치, float 이동 시간, bool 스냅핑);
DOLocalMove(); // Local 좌표로도 이동 시킬 수도 있다.
*스냅핑: 0.01같이 작은 숫자로 점점 증가하지만 스냅핑을 true로 해두면 1, 2, 3등 정수형 숫자로만 증가되어, 딱딱 끊어지도록 이동된다.
보여주기 쉽게 하기 위해 x값만 변경해서 사용해보겠다.transform.DOMoveX(targetX, 3);

회전 및 흔들기
이동에서 했던 것과 동일하게 DORotate()을 사용하면 회전을 시킬 수 있다. 여기서 추가로 흔들기를 사용하고 싶다면 DOShake()를 사용할 수도 있다. 보통 카메라 연출효과를 줄 때 편하게 사용하면 될 듯 하다.
회전
transform.DORotate(new Vector3(0, -90, 0), 3)
흔들기transform.DOShakeRotation(3)

회전 값 처리가 귀찮았던 적이 자주 있었는데 이걸 활용하면 아주 쉽게 원하는 대로 처리할 수 있을 것 같다.
크기
이동, 회전이 가능한 만큼 당연하게(?) 크기의 증가도 가능하다.
transform.DOScale(targetScale, 3).SetEase(ease);

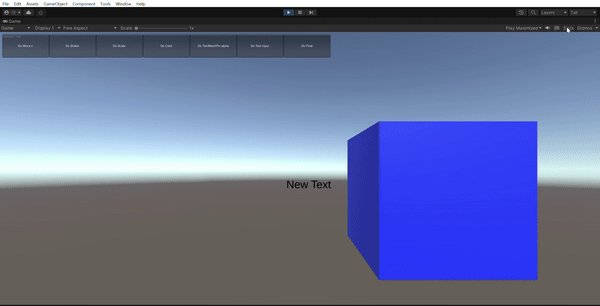
색상 및 알파값 조정
Fade In/Out을 하거나 물체의 색상을 바꾸는일이 자주 있다. 그때마다 while으로 들어가서 lerp를 사용해 변화주고, 원하는 값에 도달하면 break 하는 방식을 사용했었는데
이제는 안녕 이다.
아주 쉽게 색상의 변화를 줄 수 있다.
색상 변화
transform.GetComponent<Renderer>().material.DOColor(targetColor, 3);
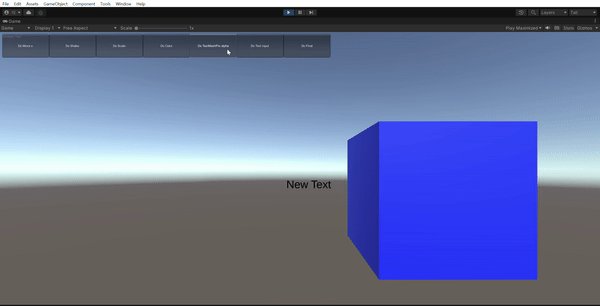
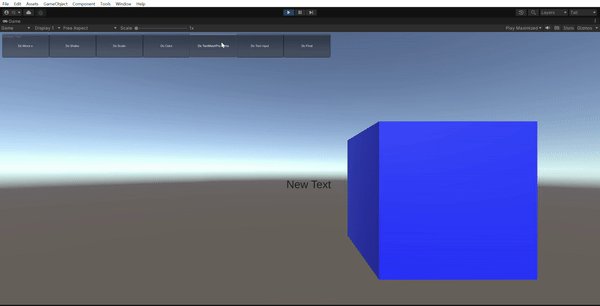
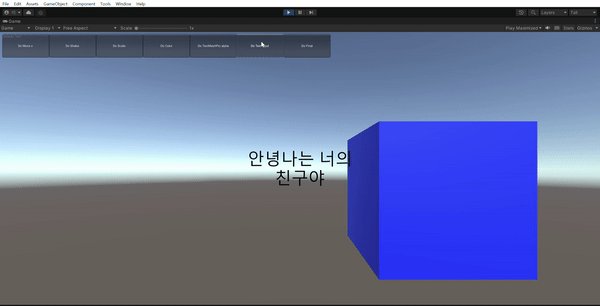
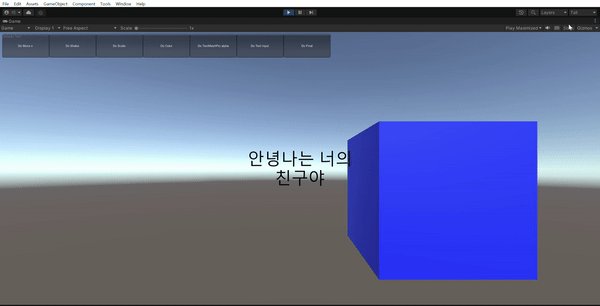
알파 값 조정
public TextMeshProUGUI text; text.DOFade(targetFadeValue, 3); // targetFadeValue = 0;
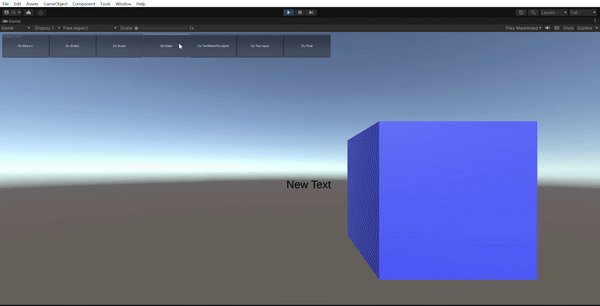
텍스트 입력
게임에서 보면 텍스트가 한 글자씩 적혀나가는 애니메이션 효과를 자주 볼 수 있는데 DOTween과 함께라면 우리도 아주 쉽게 구현할 수 있다.
*우선 이 기능은 TextMeshPro에서는 안된다. 아마 Pro 버전에서만 지원하는 거 같다.
텍스트 입력하기
public Text text2; text2.DOText(textString, 3); // textString에는 원하는 문장을 넣어주었다.
SetEase
물체를 이동하거나, 회전시킬 때 동작을 더 역동으로 나타낼 수 있는 효과이다.
public Ease ease; // 인스펙터에서 설정
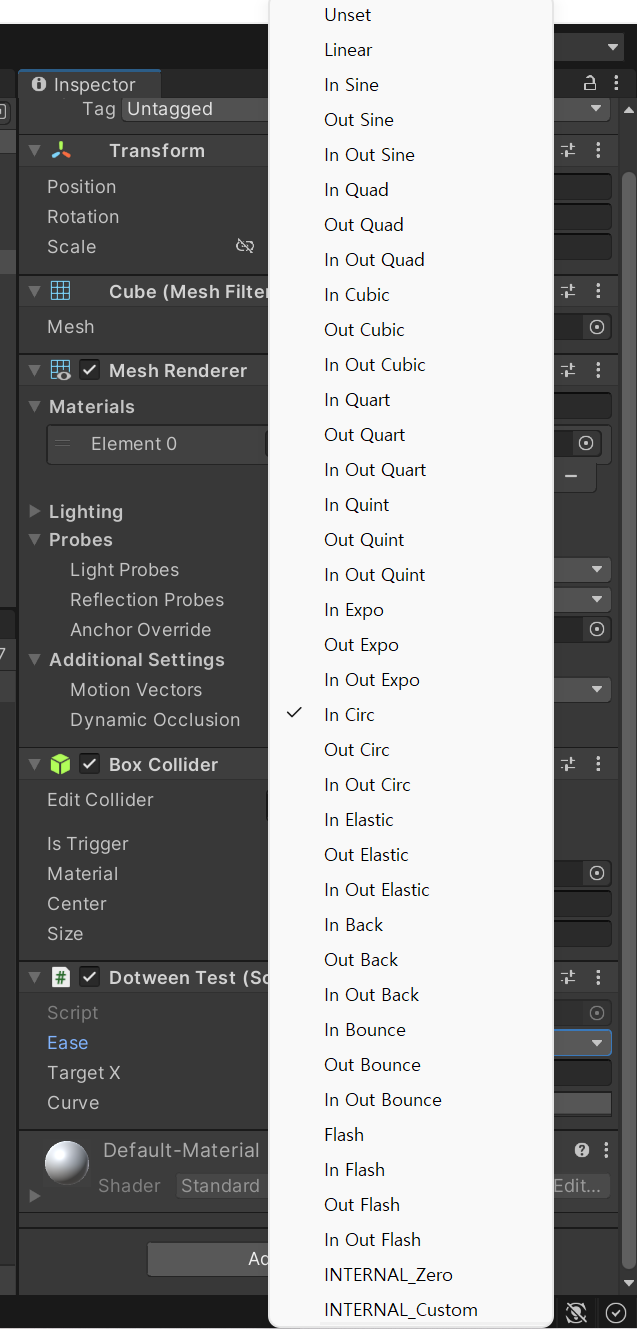
transform.DOMoveY(targetX, 3).SetEase(ease);Ease의 설정은 어마어마하게 많기에 다 설명 드리긴 어렵고 하나의 예시로 짧게 설명하겠다.

이 오브젝트에는 따로 물리 적용해준 것은 없는데, SetEase라는 것을 OutBounce라는 Ease 타입으로 설정해주면 이렇게 바닥에서 공 튀기는 것 처럼 작용한다. 이를 활용하면 더 다이나믹한 동작을 만드러낼 수 있을 듯 하다.

너무 많아서 스킵
Sequence
Sequence는 위에서 사용했던 여러가지 값 변환들을 연속되게 혹은 동시에 재생하여 사용할 수 있는 개념이다.
잘 이해가 안될 수 있는데 우선 어떤식으로 동작하고 사용되는지 예시를 먼저 보면 좋을 것 같다.

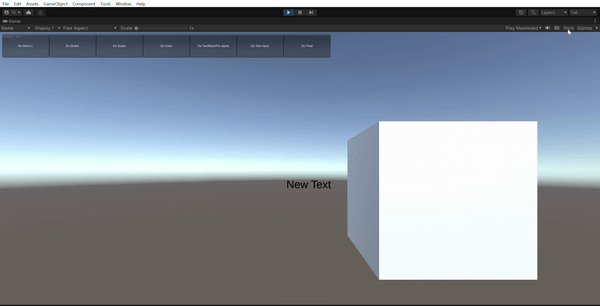
위에서 배운 동작들을 모두 연결하여, 하나씩 동시에 동작하도록 구현한 것이다.
Sequence
Sequence finalSequence; void Start() { finalSequence = DOTween.Sequence().SetAutoKill(false).Pause() .Append(transform.DOMoveX(targetX, 3).SetEase(ease)) .Append(text.DOFade(targetFadeValue, 3)) .Append(transform.GetComponent<Renderer>().material.DOColor(targetColor, 3)) .Append(transform.DOScale(targetScale, 3).SetEase(ease)) .Append(transform.DOShakeRotation(targetShakeDurtation).SetEase(ease)) .Append(text2.DOText(textString, 3)); }
우선 하나씩 자세하게 설명 드리면
Sequence finalSequence = DOTween.Sequence().SetAutoKill(false).Pause()Sequence변수 내에 DOTween.Sequence()을 넣어주어 초기화 해주고
SetAutoKill() 이라는 것을 사용하는데 시퀀스가 종료되면 자동으로 Kill이 되어 사라지기에 반복적으로 사용할 것이라면 이부분을 false로 설정하여 자동 삭제가 되지 않게 막아주어야한다.
반대로 한 번 사용할 것이라면 따로 설정해주지 않아도 Default로 true가 들어가 자동으로 kill해준다. 그리고 바로 시작할 것이 아니기에 Pause()로 멈춰준다.
이제 Append 라는 것을 통해 원하는 기능들을 대입해주면, 순서대로 하나씩 동작하게 된다.
Sequence 기능 정리
Prepend(동작)가장 앞쪽에 추가하고자 할 때
Append(동작)가장 뒤에 추가하고자 할 때
Join(동작)앞에 추가된 동작과 동시에 작동할 때
Insert(시간, 동작)순서와 상관없이 일정 시간이 되면 동작할 때
나는 하나씩 동작 시키고 싶어서 Append를 사용했지만 Join이나 다른 키워드를 사용해서 원하는 동작을 만들 수 있다.
++09.15 내용 추가
게임 내에서 Menu 창을 활성화 하거나, 일시 정지 등을 할 때 Time.timeScale = 0 으로 설정할 때가 있는데, 이때도 DOTWeen을 동작시키고 싶다면 뒤에 .SetUpdate(true)만 추가해주면 된다.
DOTween의 내용이 상당히 많아 포스팅 한 번으로는 부족하지만, 이정도면 간단하게 사용하기에 충분히 매력적이라는 것을 알만한 것 같다.
다트윈에 대해 더 궁금한 사항이 있으신 분은 이 블로그 글 한 번 보시길 추천합니다. 정리가 매우 잘 되어있습니다.




감사합니다!