프로젝트의 목적
마침 Vite 가 뜨고 있어서 vite를 사용해볼까 생각은 하고 있었고
OpenAi, 인공지능이 점차 개발되어 가고 있어서 OpenAI를 사용해 보고 자 프로젝트를 만들게 되었다.
특히나 요즘 인공지능으로 수익을 올리는 분들이 많이지는것 같아서 부럽기도 해서 수익화까지 진행해보고 생각하였다.
일단 프론트엔드, 백엔드 기본 틀 구축은 해놓았고 클라우드플레어로 배포까지 완료 하였다.
아직 PC로만 구성해놨고 반응형으로 제작은 하였지만 모바일로 볼때 일부 기능이 빠져있다. 추후 수정해야 한다.
프로젝트 사용 언어
프론트 : Vite , React , Typescript , styled-component, OpenAi , react-routes ,react-query
백엔드 : express , corsAPI ,
프로젝트 간단 후기
- vite 에 대해 환경 변수 설정, 빌드, 등등에 대해 알수 있었던 시간이 되었다.
- 백엔드를 조금 활용해 봤었는데 서버를 구동시키고 스스로 통신 환경을 만들어 볼수 있는 시간이 되었다.
- typescript에 대해서 많이 공부할수 있는 시간이 되었다. 특히 styled-compoent와 함께 사용할때 많은 고충이 있었다.
- OPenAi 특히나 캣봇 설정에 맞게 설정해야 하는데 소위 유행하는 가스라이팅(?)이 어렵기도 하였다. API를 확인해보고 USER, ASSISTANT,SYSTEM 등등 설정해주고, 옵션에 대해 알수 있는 시간이 되었다.
- 아직 수익화는 요금 설정 문제로 적용하지 못했다.
프로젝트 회고
아주 작은 프로젝트여서 그냥 html,css,js 로만 작성해도 되었지만 추후에 발전될 가능성에 여부를 두어(수익화), 그리고 vite등등 공부를 해보고 싶어서 프로젝트를 시작하게 되었다.
현재 프론트 단 까지 배포가 왼료되어 있다. 백엔드는 aws lambda를 사용하여 서버리스로 올리려고 했는데
기존에 aws 계정이 있었고 프리티어 계정이 지나서 (1년 이상 된 계정) 이 되어서 아직 수익도 없는데 금액이 나가는 것이
부담 스러워서 백엔드는 구축하지 못하였다.
다시 탈퇴하고 aws가입해서 프리티어를 유지해보려고 했지만 프리티어 계정인지 아닌지 확인해봐도 확인이 안되서 추후에 확인되면 적용하려고 미뤄두고 있는 상태이다.
배포된 사이트 주소는 아래와 같다. 백엔드는 배포가 진행안되서 프론트 단만 확인이 가능하다.
aws lambda를 활용하여 서버 구축 완료!) aws를 활용하여 서버를 구축하였다. 프리티어 계정인지 확인할 방법이 없어서 고민을 하였지만 남자라면 직진이라는 마음으로 일단 구성해보니 aws 프리티어 항목에 내가 작성한 RESTAPI 가 올라와 있었다.
aws lambda 구성한 것은 여기서 확인해보자
- 사이트 주소: https://chatbot-1gi.pages.dev
- github 주소 : https://github.com/leemj0948/chatbot
그래도 실제 구동이 되는지 안되는지 의아 하실 분들이 있을것 같아서 dev서버에서 구동하는 것과 사이트 상세 내용을 정리해보도록 하겠다.
이제는 수익화와 반응형으로 제대로 구현하는 것만이 남아있다.
프로젝트 설명
캣봇 프로젝트 이며 고양이의 행동 분석 전문가 캣봇이 당신의 반려 동물 고양이의 행동 습성을 분석해서 지금 뭘하고 있는지,
지금 무슨 생각을 하고 있는지 해석해서 알려줄 것이다.
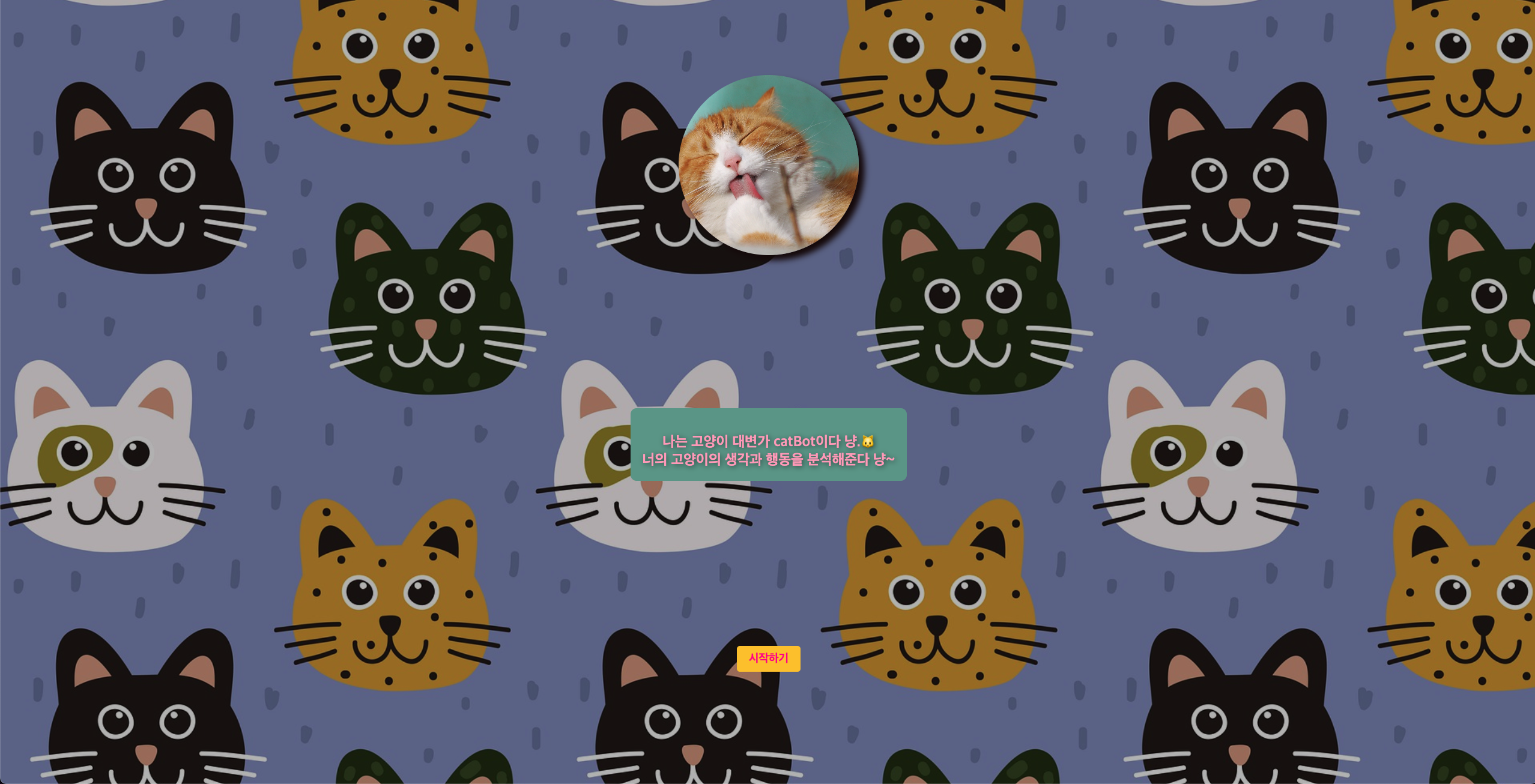
랜딩 페이지
랜딩 페이지 이다. 귀여운 고양이 사진이 보인다. 랜딩 페이지 배경은 마음에 드는 이미지가 두개 있어서 랜덤으로 두개의 사진이 보여지도록 설정하였다. 처음 보면 어설프고 못생긴 페이지 같지만 자꾸 보다보면 정감이 간다.
달리 라는 이미지를 제작해주는 인공지능을 활용해서 멋진 이미지를 그려주긴 하지만 지금 고양이도 귀여워서 나중에 도전 해볼 생각이다.


지금 보니 메인 설명글이 빈약해서 텅텅 비어보이긴 하긴하다.ㅎㅎ 좀더 채워줘야지..
고양이 있냐 없냐 옵션 체크
고양이 있는지 없는지에 대해서 옵션을 체크한다. 선택값으로 메인 채팅 인사말이 달라진다.
useMemo, useLocation , useNavigation을 활용했다.
관련 기술 구현은 여기로

메인 챗 기능
시작 하기 누를 경우 채팅창으로 이동한다. PC버전에서만 볼수 있는 미닫이 문이 열리는 애니메이션이 보인다.
모바일은 일단 미닫이 문이 열리고 미닫이 문이 사라지도록 설정해 두었다.
keyframe 을 활용하여 제작하였다.

메인 채팅
캣봇에게 말 미(문장이 끝날때마다 ) ‘냥~’을 붙이도록 가스라이팅 해두었다. 처음에는 반말체로 냥냥 하면서 잘끝냈는데
점차 개발하면서 자꾸 대화해보니 가스라이팅이 풀리는지 존댓말을 하기 시작했다. 추후에 다시 가스라이팅을 먹여주도록 해야 할것 같다. 중요하지 않아서 개발에 우선 신경썼다.

특히 openAPI 통신이 느린것이 흠이다. 전세계가 사용하니 느린것이 당연하지만 문제 수정할때마다 확인해야 하는데 답이 늦게 나와서 확인하는데 시간이 오래걸린게 답답하기도 했다. 그래서 로딩 하는 애니메이션도 제작하게 되었다. ㅎ..
전체
간단한 프로그래밍이긴 하지만 추후에 수익화(광고)를 넣어서 수익을 벌어볼 생각이기도 하다. 일단 백엔드 부터 REST API를 해야 하는데 프리티어 인지 확실히 확인해봐야 할것 같다.
애니메이션도 넣어보고 로딩 바도 제작했다. 디자인은 자신이 없어서 codepen 에서 올라온 CSS를 참고했다. 거기는 특히나 HTML,CSS 로되어 있어서 styled-component에 맞춰서 개발했다.
CSS는 하면 할수록 어려운것 같다 ㅎㅎ
후기
간단 후기에 맞춰서 후기를 정리하도록 하겠다.
-
vite가 성능에 더빠르다고는 들었지만 아직 작은 프로젝트이기도 해서 아직까지는 체감할수가 없었다.
vite환경변수에 대해서는 관련 벨로그로 정리해두었다.
vite 환경변수 설정
실제 배포도 해보고 빌드도 할수 있었다 . 빌드 와 배포 관련하여 또 벨로그로 정리해두었다.
클라우드 플레어 배포 -
백엔드 express 를 사용해봤는데 일부분이지만 통신을 구축한다는 것도 재미있었다. aws lambda에 적용하기 위해서 서버리스 http api 를 받아서 수정해야 할 사항이 있지만 aws가 통과되고 나면 적용해두려고 생각하고 있다.
cors 도 설정해둬서 무분별하고 다른 곳에서 요청하지 않도록 손써야 하고 백엔드가 요금 과 관련되어서 많이 민감한것 같다. -
typescript 에 대해서 공부를 더 많이 할수있었다. 타입 단언도 설정해보고 다양한 에러들도 만나면서 에러 문제를 해결하였다. 특히 styled-component에 대해서 에러가 많이 나왔는데 구조분해할당을 사용해야 에러가 안난다는 것도 처음 알았다.
-
openAI 를 사용하기 위해 APIkey를 받았는데 자꾸 하루만에 만기가 되어서 처음에 힘들었는데 점차 사용하지 적용된건지 만기가 안되었다. 3.5 엔진? 버전? 을 사용해서 요금은 안나가도록 설정했지만 아직 인공지능이 어설프다. 수익화를 적용해서 수익 좀 되면 4버전을 사용해서 빠릿빠릿하게 사용해보고 싶다.
-
수익화를 하기 위해서는 일단 구동 되도록 해야하는 것이 우선이다. aws 프리티어 계정인지 확인해보고 되면 1년마다 갱신해줘야 할것 같다. 만약 프리티어 계정을 확인하고 적용한다면 글을 수정하도록 하겠다.
이렇게 간단하게 사이트를 구축해도 수익이 많이 되는 사이트도 많이 있다고 하니 대단한것 같다. 나도 잘되서 부업으로… ㅎ
잘되었으면 좋겠다. 작은 프로젝트였지만 재미있게 구축했다. 모바일 기반으로 반응형으로 수정좀 해봐야 겠다.
일단 회고 2.0 버전 끝